T2L4
advertisement

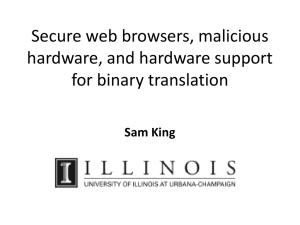
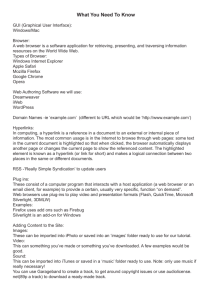
T2L4 Site Design Considerations: Browsers Objectives After completing this lesson, you will be able to: Recognize the different browsers used to view web pages and which are the most popular. Evaluate the appearance of web pages viewed with different browsers. Identify how and where to track browser market usage. Determine how and when servers use MIME type extensions and identify which are the most common MIME type extensions. Identify when and how plug-ins are used. Determine why helpers are used and how to implement a helper application. Describe the different design strategies and when to use them. Evaluate if HTML code is properly formed through using validation services. Describe the role of audience when designing a site. Identify how a site’s purpose will influence design solutions. Describe why it is important to test a site before releasing it to the public. Introduction Web designers and authors are in agreement that the toughest challenges related to Web design, center around the issues of multiple browsers and platform. This is an enormous problem since each browser or platform has distinct characteristic that will impact on the appearance of the site. If everyone had the same platform and browser, there would be no problems. But that is not the case! I guess it is not a perfect world (-: The following information will serve as a background and hopefully provide some guidance to inform the design process. Remember because there are so many variables there is no single solution. It will entirely depend on your audience, design criteria and purpose of your web site. Browsers 1 T2L4 Tracking Browser Usage MIME Types Plug-ins Helper Applications Design Strategies Writing Good HTML Audience Is Key Your Site’s Purpose Running It Through the Paces Additional Resources BrowserWatch http://www.browserwatch.internet.com/ Validation service providers: W3C HTML Validation Service http://validator.w3c.org/ Web Site Garage http://websitegarage.netscape.com/ NetMechanics http://www.netmechanic.com/ Doctor HTML http://www2.imagiware.com/RxHTML/ 2 T2L4 Browsers Browsers are software programs that view Web pages and help you move through the Web. The browser that triggered the WWW explosion was Mosaic, a public domain graphical user interface (GUI) from the National Center for Supercomputer Applications (NCSA). Released in 1993, Mosaic made it possible to design documents containing images for display over the Internet. Up to that point, an Internet document was basically just a bunch of text on a server. See Topic 1, Lesson 3, for more information on the history of browsers. Two browsers dominate the market today - Netscape Navigator and Microsoft Internet Explorer. These two account for 90% of the browsers in use today. Thus, competition between these two companies has fostered the rapid development of browser technologies as each tries to establish dominance. While this has been positive for the rapid proliferation of the Internet and the customer, it has caused serious compatibility issues as vendors try to outdo the competition. Unfortunately, because of this fierce competition, vendors have developed proprietary technologies to establish an edge on the competition without adhering to international standard initiatives. Not the Only Browsers There are a variety of other popular browsers that account for the other 10% of the browser market. When designing most designers focus their attention on Netscape Navigator and Microsoft Internet Explorer. Depending on the audience, designers may want to take into consideration some of these alternative browser technologies. If you really want to see just how many browsers are available, point your browser at BrowserWatch . http://www.browserwatch.internet.com/ IE for the Macintosh Generally, Internet Explorer for the Macintosh lags behind the development for it PC counterpart. Thus, the Macintosh versions of IE will lack functionality found on its Windows release. Thus, it is important to test thoroughly and design appropriately when it is necessary to reach both platforms. America Online America Online has developed it own browsers for its customers. It custom interface has been through many incarnations. Viewing web pages through the AOL browser can be a big surprise for web designers. Since AOL has released seven or eight different browsers it is difficult to expect more than minimal HTML support. WebTV Another popular interface that has grown in popularity is WebTV. This browser was developed to work with set-top box technology and your ordinary television set. Because 3 T2L4 of the inherent limitations of television technology, such as color considerations and image clipping, many HTML tags have been created to support this technology. WebTV has gained popularity with individuals that are not interested in computers or are not technology literate. Opera A browser, which originates in Norway that has focused on efficiency of design. Typically, it is very particular about it adherence to the HTML standard, thus poorly formed HTML will not be displayed properly. Many designers use this browser for testing how well their HTML is produced. Lynx A text-only, freely distributed browser that focuses on delivering the minimum stand for web page delivery. Lynx has been the browser of choice for displaying text only information on hand-held devices that have little or no graphic display capability. Amaya Amaya is the name of W3C's own browser/authoring tool and is used to demonstrate and test many of the new developments in Web protocols and data formats. Given the very fast moving nature of Web technology, Amaya has a central role to play. It is versatile and extensible - new features can be easily added - and is available on both Unix and Windows '95/NT platforms. 4 T2L4 Tracking Browser Usage As a designer, it is important to have a sense for where the browser market is headed. This helps in making decisions regarding how to design and what features to support for your end-user audience. This can be accomplished by collecting statistics on the server that is running your Web site. These statistics can provide insight on the type of browser and version that are attaching to your site. By analyzing these statistics, you can adjust your design efforts toward the audience that you are serving. A good resource for gaining a thorough understand of the browser market place is BrowserWatch http://www.browserwatch.internet.com . This is a great resource site for following the different browser technologies. It provides news, chat facilities, information on plug-ins, platform-specific browser information, statistics and more. In viewing the statistics on this site please be aware that the statistics being gathered are related to the browsers that are attaching to the BrowserWatch server and may be considerably different than the statistics for your particular site’s server. Because the audience for BrowserWatch are those individuals interested in browser development, statistics will reflect that audience. A sample from February 4, 2000: Browser Microsoft Internet Explorer Netscape Navigator Science Traveller International 1X Opera Powermarks-3.0 (compatible; Powermarks IBrowse AOL indexpert Lynx Cyberdog _Microsoft Internet Explorer Amiga-AWeb Value 6441 4197 427 196 139 111 80 70 54 38 32 30 Percent 52.6% 34.3% 3.49% 1.60% 1.13% 0.90% 0.65% 0.57% 0.44% 0.31% 0.26% 0.24% 5 T2L4 MIME Types Servers add a header to each document that identifies what type of file it is. When the browser receives it, it knows what to do with it; display it, download it to disk, and so on. The system used to identify media types closely resembles MIME (Multipurpose Internet Mail Extension), originally developed so e-mail programs could handle attached documents correctly. It is also known as Internet Media Types. If you want to deliver media beyond HTML files and the standard GIF and JPEG files, chances are your server will need to be configured to serve these files with the proper MIME type. This is done differently for each server, although many of them use the file extension to identify the MIME type. In any event, you should contact your server administrator if you think a MIME type must be added to your server. If you have a file they should appear or download in a certain way and doesn't, the first thing to check is its MIME type setting. Here are the more common MIME Types: Extension Type/Subtype Description ASCII/Binary .ai application/postscript PostScript viewer A .aif, .aiff audio/x-aiff AIFF file B .aifc audio/aifc B .au audio/basic Compressed AIFF file u-law sound file .avi AVI video file B .bmp video/avi or video/xmsvideo image/x-MS-bmp Microsoft BMP file B .dcr, .dir, .dxr application/x-director Shockwave files B .doc application/msword B .eps application/postscript .exe .gif application/xmsdownload image/gif .gz application/x-gzip .hqx application/macbinhex40 Microsoft Word document Encapsulated PostScript Self-extracting file or executable Graphic in GIF format Compressed file, use gunzip (Unix decompressor) Mac BinHex Archive B A B B B B 6 T2L4 .htm text/html HTML document A .jpg, .jpeg, .jpe, .jfif, .pjpeg, .pjp .mid image/jpeg Graphic in JPEG format MIDI audio file B Quicktime movie B Silicon Graphics movie MPEG movie B B .mov audio/midi or audio/xmidi video/quicktime .movie video/x-sgi-movie mpg, .mpe, .mpeg, .m1v, .mp2, .mp3, .mpa .pbm video/mpeg B B .pcd image/x-portablebitmap image/x-photo-cd .pdf application/pdf .pic image/x-pict Portable bitmap image Kodak photo CD image Portable Document Format (Acrobat file) PICT image file .pl application/x-perl Perl Source file A .png image/x-png B .ppt application/powerpoint Graphic in PNG format PowerPoint file .ps application/postscript PostScript file A .qt video/quicktime QuickTime movie B .ra, .ram audio/x-pn-realaudio B .rtx text/richtext .rtf application/rtf .sea application/x-sea .sit application/x-sit RealAudio file (and metafile) Rich Text Format (Microsoft Word) Rich Text Format (MSWord) Self-extracting archive (Stuffit file) Stuffit Archive .snd audio/basic Digitized sound file B .swf Shockwave Flash file B .tar application/xshockwave-flash application/x-tar Compressed file B .tif, .tiff image/tiff B .txt text/plain TIFF image (requires external viewer) ASCII text file B B B B A A B B A 7 T2L4 .wav audio/s-wav Waveform audio file B .wrl, .wrz x-world/x-vrml B .xll application/vnd.msexcel application/x-zipcompressed VRML 3D file (requires VRML viewer) Microsoft Excel File Compressed files (decompress using WinZip or Stuffit on Mac) B .zip B 8 T2L4 Plug-ins Plug-ins are small programs that add features and capabilities to the browser. Usually, a plug-in is not a stand-alone application; it will work only in conjunction with a browser. An example plug-in is the plug-in for Adobe Acrobat. People share some documents in PDF (Portable Document Format) on the web. Browsers cannot open these files by themselves. With the proper Acrobat plug-in, however, these PFD files can be opened, viewed, and printed by the browser. Plug-ins "integrate" with the browser in such a way that using them is automatic. When media files on the Web require the use of a particular plug-in, the plug-in starts on its own. Most major sites that use these files also provide a link to the plug-in developer's site, so that you can download and install it, then return to the first site and play the file. Most browsers come with a set of the most common plug-ins already installed. For example, the Flash plug-in, used to play animations in the Flash format, comes with both Netscape Navigator and Internet Explorer. This example, taken from the Macintosh version of Netscape Navigator, illustrates how the plug-in is incorporated into the browser: 9 T2L4 You should avoid developing a site that requires the user to download and install a plugin if at all possible. When you complicate a site in this manner, you risk losing and/or frustrating the user. If you must develop a site that requires a plug-in, make sure you provide clear directions on how to download and install the plug-in, as well as technical support to ease users through the process. How do you check for a plugin? One way is to use JavaScript. See the Plug-in Detection script (later chapter) for more information. Another way is for the user to manually check his/her browser. In Navigator, for example, there is an "About Plug-ins" menu choice. The more common browsers have a menu command that will list all installed plug-ins. 10 T2L4 Helpers Browsers can handle many types of files. However, for some files, such as movies, the browser launches a "helper" program that can handle the file, or it saves the file for you to view later. These programs are much like plug-ins, in that they are often called automatically when needed during a Web session. Additionally, they can function as stand-alone programs for off-line use. Many of these helper programs are available as shareware. Here is an example preferences screen (from the Macintosh version of Netscape Navigator) where one can add or change current helper applications: Your browser may handle this differently. The settings in the preferences panel tell the browser which helper applications to use on your computer. Many of the most common helpers come pre-configured. You can add more helper programs if you need to, although the procedure is somewhat complicated. Also, if the browser doesn't know which helper application to use, it guides you in finding one. This requires a bit of expertise on the part of the user, however, and will probably cause user frustration. Thus, you should try to avoid designing situation where the user must download a file that cannot be read until the helper applications are properly configured. If you cannot avoid this, make the installation procedure is as simple as possible, provide detailed instructions, and provide technical support for the installation. 11 T2L4 Design Strategies With all these different capabilities within the various browser technologies it is hard to know the correct approach for your site. This, of course, will depend largely on your audience. Here are some common approaches currently used when making design decisions: Minimum Standards Some web designers feel that the Web should be accessible to everyone, thus their design focuses on minimum HTLM standards that can work in all browsers. These designers content that many of the advanced features such as, Java, JavaScript, style sheets and DHTM, are not necessary for successful communications and choose not to include these in their designs. Most Current Version Still other web designs take the opposite approach and feel that they want to be on the cutting edge and will implement the newest features with little concern for the user. The prevailing attitude is that the browser software is freely distributed and the user should upgrade. This approach also has problems because it tends to alienate some portion of the audience. On the other hand, this approach often forges new boundaries for design and pushes the community at large to adopt new technologies to compete. Happy Medium Most commonly designers tend to take a balanced approach which sits somewhere in the middle. Usually this involves design for the previous version of the browser so as not to alienate the users. By focusing on the most recent version design can focus on newer more acceptable capabilities but not push too hard on the stretching the end user. In this approach designers typically have developed a fall-back strategy that allows their web pages to “degrade gracefully.” For example, the designer may actually build two sites - a high end with all the bells and whistles (cutting-edge multimedia) and a low end with mostly text, minimal graphics or other media. This approach allow designers to use cutting edge technologies but implements them in a way that pages are still fully functional with older browsers. A Little Bit for Everyone Another strategy with is often employed is to create multiple versions of the site for different levels of users. This approach, while sensitive to the user community is much more labor-intensive and difficult to maintain. Some designers have developed sophisticated approaches that detect the version of the browser and select the appropriate pages to serve up. 12 T2L4 Writing Good HTML Writing good HTML is vital for having your pages work successfully. To insure that your code is properly formed several approaches can be used. The two most commonly used are validation services to check your Web site or to use development tools to check your code for accuracy. Validation Services Several validation services have opened shop on the Internet to check your Website for quality issues. These validation services will check your HTML for errors and provide a report. Generally, these service providers will charge for the service. Here are some popular validation service providers: W3C HTML Validation Service http://validator.w3c.org/ Web Site Garage http://websitegarage.netscape.com/ NetMechanics http://www.netmechanic.com/ Doctor HTML http://www2.imagiware.com/RxHTML/ Built In Validation Many popular HTML authoring tools are now starting to incorporate features that allow designers to check their HTML. One such tool is Macromedia’s Dreamweaver. By using the “Check Target Browser” feature, it allows designers to specify which browser they would like to target in their site design. This browsers is then opened and HTLM is displayed. Dreamweaver then check to see if the HTLM is appropriate for the browser specified. Another product that generates browser specific code is Macromedia's Drumbeat 2000. This particular tool can generate browser and version specific HTML, Javascript and VBScript. 13 T2L4 Audience is Key Knowing you audience is key. Depending on whether you are designing for a corporate, commercial, scientific or educational site will clearly have an impact on the kind of technologies that you employ. Generally, the more isolated and controlled the more likely you can develop for your specific needs with an informed view of you users. Thus, in a corporate web site where you know the platform and the browser version, it is much easier to develop a site that will work with a great deal of success. Where there is less control, it is much better to develop a close understanding of your user. If you are redesigning your site, you have the opportunity to gather statistics on those individuals that have been accessing your site and determine the rage of technologies being used. This gives you a much clearer picture of what your user base happens to be and thus better information in the redesign of the site. For site that a new and will attract a variety of users, it is probably wise to design for a generalized user community. Thus, don’t set you technology implementation too high, recognizing that you will have a broad spectrum of users with a variety of browsers. If resources are available, it might be sites to consider multiple versions tailored to your user communities. For more information, see Topic 2, Lesson 3, Planning Before Designing 14 T2L4 Your Site's Purpose It is also important to know your purpose in designing your web site. The purpose also might have an influence on the overall design of the site. For example, if you are design the site for a special community that would have specific needs. For example, you are designing a scientific site that attracts users with specific platforms or browsers considerations. Or you are designing a site for a technical group that would have a specific purpose (i.e., a gaming site, or Java developers, etc). These considerations can also motivate you to develop design solutions that will complement the end-users purposes. 15 T2L4 Running It Through The Paces No matter if this is your first site or your twentieth, testing is vital to the design of your finished product. Testing will give you an opportunity to put your site through the paces and determine problems before it is released to the public. It is important to look at your site through a variety of browsers and under different load circumstances. This process will assure that your site will operate successfully and without major issues. 16 T2L4 17 T2L4 Browsers Summary This lesson is designed for you to identify characteristics of various browser technologies and see how these characteristics impact design decisions. When you are finished with the lesson, you should be able to conceptualize the following: Browsers Tracking Browser Usage MIME Types Plug-ins Helper Applications Design Strategies Writing Good HTML Audience Is Key Your Site’s Purpose Running It Through the Paces A short summary of these topics are listed below. If you do not understand these things, you should review the lesson at least once. If you are still having difficulty, you should consider other sources of information that compliment this lesson, such as textbooks, tutors, and instructors. Browsers Browsers are software programs that view Web pages and help you move through the Web. Netscape Navigator and Microsoft Internet Explorer are the two most popular browsers. Other browsers include: America Online WebTV Opera Lynx Amaya Tracking Browser Usage As a designer, it is important to have a sense for where the browser market is headed. A good resource for gaining a thorough understand of the browser market place is BrowserWatch http://www.browserwatch.internet.com 18 T2L4 MIME Types Servers add a header known as the MIME type to each document that identifies what type of file it is. When the browser receives it, it knows what to do with it; display it, download it to disk, and so on. Plug-ins Plug-ins are small programs that add features and capabilities to the browser. Usually, a plug-in is not a stand-alone application; it will work only in conjunction with a browser. Helpers Browsers can handle many types of files. However, for some files, such as movies, the browser launches a "helper" program that can handle the file, or it saves the file for you to view later. These programs are much like plug-ins, in that they are often called automatically when needed during a Web session. Additionally, they can function as stand-alone programs for off-line use. Design Strategies Here are some common approaches currently used when making design decisions: Minimum Standards - Pages written so all browsers can display them properly. Extras, like Javascript and DHTML are not used. Most Current Version - Pages on the cutting edge. Full use of whatever it takes to do the job. Happy Medium - A balanced approach between minimum standards and the most current version. A Little Bit for Everyone - Multiple sites on the same topic; each site tailored to a different audience. For example, a site may have a link to a minimal standardstype page, and also a link to a most current version-type page. Writing Good HTML Writing good HTML is vital for having your pages work successfully. Validation Services can check you pages for HTML problems. Some sites include: W3C HTML Validation Service http://validator.w3c.org 19 T2L4 Web Site Garage http://websitegarage.netscape.com/ NetMechanics http://www.netmechanic.com Doctor HTML http://www2.imagiware.com/RxHTML/ Also, many popular HTML authoring tools are now starting to incorporate features that allow designers to check their HTML. Audience is Key Knowing you audience is key. It drives your design issues. Your Site's Purpose It is important to know your purpose in designing your web site. The purpose also might have an influence on the overall design of the site. Running It Through The Paces No matter if this is your first site or your twentieth, testing is vital to the design of your finished product. 20