Photoshop Workshop - Lenoir
advertisement

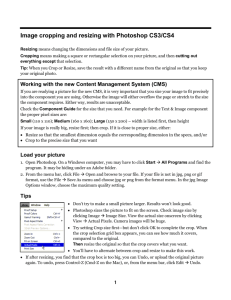
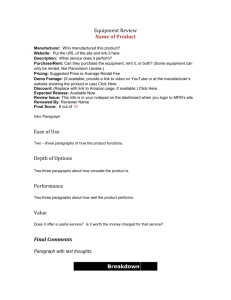
Using Photoshop with Drupal For LR Page Managers Fall 2009 Photoshop CS3 @ 2009 Lenoir-Rhyne University WORKING WITH JPGs A lot of the images you will work with on the web are in JPG format. Since JPGs can display over 16 millions colors, any photographic image should be stored as a JPG. JPGs are a compressed format, and they are also a lossy format. That means that every time you open a JPG file, perform a change on it, and then save it, you lose quality. Therefore, you should make as few changes as possible to a JPG, and always keep your original file unchanged as a backup in case you “ruin” your image. I use the analogy of making a Xerox of a Xerox… with each copy, your image looks worse. IMAGE SOURCES You’ll get your JPGs from various sources: digital cameras, scanners, or they might be emailed to you or given to you on a disk. Digital cameras provide the majority of the JPGs that you’ll work with, and they save at a file size that is geared for print or viewing on a computer, but not for viewing on a web page. FILE SIZE File size is measured in kilobytes or KB. File size is important on a web page because the larger the file, the slower the page will load in the user’s browser. Even with today’s high speed internet connections, you don’t want to bog your pages down with pictures that are too large, not to mention that there are still millions of people still using dialup connections. (63% of US homes have Broadband per a March 2009 report: http://www.websiteoptimization.com/bw/0906/. Digital cameras will provide a large percentage of the JPGs that you’ll work with, and they generate sizes that are way too large for a web page: Typical digital camera image: 4,000 KB (4 MB) Typical web image: 40 KB You can see from this that a digital camera will generate a picture that is 100x the size you need! DIMENSIONS Dimensions are measured in pixels. Using the above example: Typical digital camera image: 3000 x 4000 pixels Typical web image: 300 x 200 pixels Again, the digital camera image is much larger than you need. HOW BIG SHOULD A WEB PICTURE BE? First, determine the amount of space you have available on your web page. There are a couple of ways to determine this: 1. Go to your home page and right-click over the main image. Click Properties. You’ll see that the main image is 539 x 339 pixels wide. That gives you a feel for how much space you have to work with. A 500 pixel wide picture would just about fill up the center section on your web page, so you might try 300 pixels wide if you want to imbed the picture in a block of text. 2. You can also use a tool called Screen Ruler. It’s a free download at http://www.spadixbd.com/freetools/jruler.htm With Screen Ruler you can make precise measurements of screen space. For Mac, a similar tool is Free Ruler, which is available as a free download at http://www.pascal.com/software/freeruler/ EXERCISE 1 – Getting file info: 1. Start Photoshop 2. Go to FILE > OPEN, and using the provided disc, click once on the file named Kelly-Moss.jpg 3. Photoshop will show you that the file is 4.7 MB in size. 4. Double-click on the file and open it. You’ll see that Photoshop displays this at 25% of the actual size to make it easy to view. 5. Go to IMAGE > SIZE and you’ll see that the image is 3872 x 2592 pixels. Leave this file open for now. If you were to insert this picture in a web page, it would obviously be way too big. Unlike a Word or Indesign document, you cannot simply insert the picture in the web page and resize, because it will still be the same file size, i.e. changing the dimensions does not change the file size. EXERCISE 2 – resizing the image: 1. Using the file from Exercise 1, open IMAGE > SIZE again. Change the Width to 300; click in the Height box and it will adjust automatically. Click OK. 2. The image reduces in size to 300 x 201 pixels, 3. Using the Magnifying Glass tool on the left toolbar, click the Image until it is 100% size. @ 2009 Lenoir-Rhyne University EXERCISE 3 – sharpening the image: The image gets a little blurry when it is resized, and there is a tool to fix this called Unsharp Mask 1. Go to FILTERS > SHARPEN > UNSHARP MASK 2. Uncheck PREVIEW is checked. 3. Set the value somewhere between 40 and 80, using your judgment for how much sharpening to apply. The image in the Unsharp Mask box changes as you adjust the value – compare it to the original to gauge your adjustment level. Too much and it will look harsh and grainy. 4. Click OK EXERCISE 4 – saving and resampling the image: We’re now ready to save the image for the web. 1. To save this image for the web, click on FILE > SAVE FOR WEB AND DEVICES. 2. Click on the 2 UP tab. You’ll see the original image on the left, and your “web ready” image on the right. 3. Select the correct file type (JPG) on the right panel. 4. Adjust the file quality until the image is about 25k. This is called Resampling. (you can use the slider, or the drop-down menu). You will see the file size change under the picture on the right. 5. When you have the image at the size you want, click SAVE. 6. Save the image to your desktop, naming it Kelly-Moss2.jpg We now have an image that is ready for the web. Notice that the original image is still on the disc and you have a copy on the desktop. Make sure you always give you web images a new name otherwise you might accidentally destroy your original! CROPPING Many times you will not want to use the entire image. The Crop Tool provides an easy way to edit your images before resizing and sharpening. EXERCISE 5 – using the Crop Tool 1. 2. 3. 4. Open the file Exercise-Science.jpg on your disk. We will now crop this to leave only the two students on the left. Click on the Crop Tool on the left tool bar (fifth icon from the top). Click and Drag a box around the image, and adjust the top and sides until you have just the two students on the left. 5. When you are ready to crop, hit Enter on your keyboard. (You can also crop using the Rectangular Marquee Tool, then selecting CROP from the Edit menu). Now resize, sharpen, and save the image for the web. Again, make the longest size 300 pixels, and make the final file size around 25 kB. EXERCISE 6 – using the Crop Tool, Part 2 You may need to crop pictures to an exact size. Say you’re making an image gallery, and you want a series of images that are exactly the same size. You can do that with the Crop Tool as well. 1. 2. 3. 4. 5. Open the file Karen-McDougal-and-student.jpg on your disk. We will now crop this to exactly 300 x 200 pixels. Click on the Crop Tool on the left tool bar (fifth icon from the top). In the Width Box at the top, type 300 px. In the Height Box type 200 px. Click and Drag a box around the image. You’ll notice now that you cannot change the proportions, you can only change the size of the area that you are cropping. 6. When you are ready to crop, hit Enter on your keyboard. (You can also crop using the Rectangular Marquee Tool, then selecting CROP from the Edit menu). No need to resize, so sharpen and save the image for the web. Again, make the final file size around 25 kB. @ 2009 Lenoir-Rhyne University LEVELS AND COLOR Sometimes you’ll have an image that is too dark, and/or the color balance is off. Photoshop has a number of tools to help you improve the look of these pictures. EXERCISE 7 – using Levels and Auto Color 1. Open the file Jeff-Wright.jpg on your disk. 2. First, resize the image. Always do your cropping and resizing before applying Level or Color adjustment. Make this picture 300 pixels wide. 3. Go to IMAGE > ADJUSTMENTS > AUTOCOLOR. This corrects the color balance. (Note: in general, don’t use Auto Levels or Auto Balance). 4. Go to IMAGE > LEVELS. The levels tool can move and stretch brightness levels in a histogram using three main components: a black point, white point and midtone slider. Most images look best when they utilize the full range dark to light, which can be displayed on your screen. QuickTime™ and a decompressor are needed to see this picture. This means that it is often best to adjust levels so that the histogram extends all the way from black (0) to white (255). Images, which do not extend to fill the entire tonal range often look washed out and can lack impact. We will now lighten this image by sliding both the midtone and the white point slider to the left. 5. Now save the image for the web. Make the final file size around 25 kB. WORKING WITH IMAGES IN DRUPAL We now have 4 web images that we can use on a web page. Let’s open Drupal and insert the pictures on a page. EXERCISE 8 – Using the file browser in Drupal 1. Open your web site in Drupal. (go to http://sitename.lr.edu/user) 2. Click on FILE BROWSER. The file browser is where you can manage your images and documents in your Drupal site. On the left side, you will see the path to your file folders on the server. Click on the plus/minus symbol on the left to expose the folders if they are not visible. 3. Select the IMAGES folder. You can click on file names to see a preview of the file, and you can also delete images from this view by selecting the image and clicking DELETE. 4. We’ll now upload the four images that you created. Click on UPLOAD. 5. Using the BROWSE button, find the first image that you wish to upload and click OK. 6. Click UPLOAD again. The file is uploaded to your site. 7. Repeat this for the remaining 3 pictures. EXERCISE 9 - Adding Images to Web Pages using the file browser 1. Click on Create Content, and add a new page. 2. Name the page Working with Images 3. Add some text to you page by opening the file called Lorem Ipsum.rtf on your disc and then cut/paste it on your web page. (Remember to use the text paste icon). 4. To add an image, click on the left side of the page at the top. Click on the Image icon (small green square that looks like a little tree). That will open the Insert/Edit box. @ 2009 Lenoir-Rhyne University Click on the little icon to the RIGHT of the Image URL box. This will bring up the File Browser: The File Browser is a powerful tool that allows you to see, import, and resize images. As you add more images to your web site, they will appear in the file list. To add a picture that is already on your web, click on its file name. It will then appear as a preview in the lower right. Click on the picture Kelly-Moss.jpg from the file list, and then click on the picture itself to send it back to the Image Editor where you can set its properties. You can now set the Picture attributes: Set the Alignment for the side of the page you would like the picture to align with (or leave “not set” if you don’t want the text to wrap). We’ll set it for RIGHT ALIGNED. Set Vertical and Horizontal space for 5 pixels to give it a bit of space around the edges, and set border to Zero. Skip “Class.” Click INSERT and the picture will appear in your page. @ 2009 Lenoir-Rhyne University To make changes, select the picture and click on the Image icon again. This will bring up the Image Editor and you can make any needed changes. Click SAVE to save your page. Repeat the above steps with the other pictures, experimenting with ALIGNMENT and HORIZONTAL and VERTICAL spacing to notice the effects.