SCORE-MOb_Report
advertisement

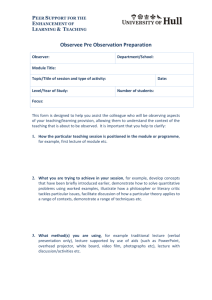
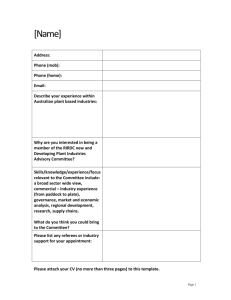
Fateh Muhammad Bilal Baloch (fbh10001@student.mdh.se) Josip Petrić (Josip.Petric@fer.hr) Igor Bučec (Igor.Bucec@fer.hr) Sandi Winter (Sandi.Winter@fer.hr) Sureshkumar Yadav (syv10001@student.mdh.se) Xiaoyan Wan (xwn10001@student.mdh.se) SCORE Project MOb – Mass Observation January, 2011 Mälardalen University, School of Innovation, Design and Engineering (MDH) & University of Zagreb, Faculty of Electrical Engineering and Computing (FER) (This project was performed as a part of Distributed Software Development, DSD course led by Prof. Ivica Crnković, ivica.crnkovic@mdh.se and Prof. Mario Žagar, mario.zagar@fer.hr, under supervision of Thomas Leveque, thomas.leveque@mdh.se) 1 Executive Summary Mass Observation as the name suggests is about observing some things by a mass number of people. The aim of this project is to study and analyze a question based on on-field observations made by a group of people. There are three actors in this project viz. initiator, observer and consumer. The initiator is the one who proposes a study question; the observers put forth their observations for the study question and the consumers use the information created by the observers. The project is developed as a part of Distributed Software Development (DSD) course at MDH and FER universities. It was undertaken by a group of seven team-members (four from MDH and three from FER). These were then constrained to six team members as one of the team members from MDH left the course midway. Based on the initial analysis of the requirements and brainstorming, we found that the functionalities could be broken down into parts and implemented in a cycle. Hence, an iterative approach was selected as it best suited the project. MOb is broadly divided into two parts. One part consists of the web logic and services whereas the other part consists of mobile application development. These were internally divided into many other small tasks and implemented and integrated as the project progressed. Finally, we have a working application with all the functional requirements covered. A group of volunteers were invited to test the application in the real environment to confirm the effectiveness of the project and get inputs for improvement. Owing to the distributed nature of the development environment, special emphasis was given to communication within the team. The project team had regular meetings with all the team members attending it. Regular communication was held with the supervisor giving him details about the project progress and other issues. As a team, we are proud of the whole project and the sincere effort we have put in to make it fully functional. There were many challenges faced during the project. The largest challenge was to overcome the cultural differences and varying habits of team members and still work like a cohesive unit. There were other challenges also, like: one of the team member left midway, too many courses, exams, holidays, etc. But these were overcome just by sheer determination of the team members and better time management. The guidance from our project supervisor and course instructors was very valuable in making this project a success. 2 1 Introduction Mass observation aims to present in-situ observations for a study question on a mass level and finally view and analyze the results. The report begins with a problem statement and in section 2 followed by the scope of the project and major challenges faced in due course in section 3. The next section describes the development methodology employed for this project. Sections 5 and 6 describe the project plan and management plan for this project. This is followed by requirement descriptions in section 7 where different aspects of the requirements are discussed. Sections 8 and 9 present the design and implementation detail of the project. Further in section 10, we discuss about the verification and validation issues and how they were accomplished. The next section describes the outcomes of this project and important lessons learnt while working in distributed environment. Finally, we conclude the report in section 12. 2 Requirements: Problem Statement Information plays a very important role in today’s world. There are many sources of information available on the Internet. However, it is very difficult to get a proper source if you have a question or issue that needs a collection of somehow connected people to solve. Mass Observation presents an ideal way of dealing with such situations. Here, the information is directly picked from on field observations and presented to the user. Also owing to the mass nature of the information gathered, it is very descriptive and can effectively be used to put in use or reach a decision. There are three components or actors in this project. They are an initiator, an observer and a consumer. The initiator proposes a study question; the observer makes observation for the study question and the consumer finally views the results of the observations. The tasks that our application must provide are divided among the actors and can be represented as below: The initiator must have a web interface and must be able to do following tasks: Propose a study question by starting an observation event; Choose a group of observers for the observation event; Define the interfaces for observation event like notes, images, audio etc. Receive results of the observation for the observation event; and Make the result public to be viewed by the consumers or uses privately. Observer must have a mobile application interface and must be able to do following tasks: Receive observation events on his mobile application; Make observation in form of notes, images, audio etc. by using the mobile application; and Send the observation back to server. Consumer must have a web interface and must be able to do following tasks: View the observation events made public by the initiator; and View and analyze data collected by the observers. 3 3 Scope of the Project and Main Challenges The Mass Observation project is developed as a part of DSD course taught in collaboration by MDH University in Västerås, Sweden and FER University in Zagreb, Croatia. Also, this is a part of SCORE competition. Hence, the scope of the project includes all the guidelines defined by the course supervisors as well as SCORE project proponent. These included timely submission of all necessary documents like weekly reports, summary reports, requirement definitions, project plan, design documentation, acceptance test plan etc. and project releases namely alpha, beta and release candidate. The project started in early September and ran till mid January. The workload during this period was well distributed among the team members. This is a short duration for developing a full-fledged project since there are other courses too. There were plenty of obstacles which needed to be overcome. We had new technologies to work on like Android where we had little or no experience. The other obstacles were and not limited to getting clarity on requirements early, finalizing designs early, getting stakeholder’s inputs every now and then and getting agreements on important decisions quickly etc. In spite of these, the difficulties were triumphed over and the team made it possible and the effort shows in the finished product. 4 Development Process A combination of various development processes are applied in this project. Basically, they are waterfall model, iterative process, evolutionary prototyping and agile methods. The system is divided into three main modules, mobile Android standalone application, mobile web application and web application. They are implemented in parallel. To control the project schedule in DSD course, several milestones are clearly defined and followed as specified in section 5. This is kind of waterfall model, from requirement to design, from design to implementation, and from implementation to verification & validation. In each phase, documents are delivered before deadlines proposed by course supervisors, project description, project plan, requirement definition, design description and test plan. After initial architecture design is reached, iterative process is followed with rotation of analyze, requirement refinement, design, implementation and testing. Please refer to figure 4.1. Besides that, agile method is also used between developers within the same module. User stories are generated and prioritized in Google documents. Versions with new user stories are delivered frequently, about every two weeks. Through several evolutionary iterations, new functionalities are implemented and integrated into the system 4 Requirement Further Design Design Implementation Initial Implementation Iterative Development Requirement Refinement Testing Analysis Deliverable Product Figure 4.1 MOb Development Process 5 Project Plan The Gantt diagram shown on Table 5.1 shows our project schedule. In the diagram, 37 to 52 represents week 37 to 52 of the year 2010, and 1 and 2 are first two weeks in 2011. Activity (week) 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 Project Preparation Requirements definition Project Design Implementation Testing & Debugging Integration and Testing Documentation Final Delivery Final Project Presentation Learning Table 5.1 Project Schedule Table 5.3 lists the milestones. The responsible initials are team members initials. 5 Plan Buffer 1 2 Finished week Milestone Description Id Responsible Dept./Initials Forecast Plan Deliverables Actual Week +/M001 Project Vision XW W38 W38 0 W38 - M002 Project Plan SY, XW W39 W39 0 W39 Project plan document Requirements definition document M003 Requirements Definition All W39 W39 0 W39 Design description document M004 Alpha Prototype All W43 W43 0 W43 M005 Beta Prototype All W46 W46 0 W46 Alpha prototype Beta prototype Acceptance test plan M006 Release Candidate All W50 W50 M007 Final Project Presentation All W2 W2 0 W50 RC prototype Test report document Final product Table 5.1 Milestones Table 5.4 lists the estimated risks and our experience with them, whether they appear and how did we proceed with the consequences. Possibility Risk Preventive action Medium Architecture Drift Brainstorming the pros and cons of a design and technology selected before implementing. Medium Lack of Required Skills Distribution of work based on skills of a team member. Continuous research. Medium Unavailability of a member Thorough and good documentation. Meetings to ensure that each member is having an idea of what other is doing. Medium Crashes and Outages Regular Backups. Table 5.4 Risks 6 6.1 Management Plan Team Composition and Organization Out team consists of six students. Three students are from Mälardalen University, Västerås, Sweden and three are from University of Zagreb, Croatia. The project supervisor is positioned in Västerås. The team members are from four different countries namely Croatia, China, Pakistan and India. The culture and background of the team members are different which satisfies the aim of the course of developing the project in a distributed environment and overcoming the challenges. 6 The team is divided in two groups one in FER and one in MDH. The project leader is from MDH and leading the whole team as well as representing the MDH side. A team leader from FER represents FER side. 6.2 Responsibilities On the very beginning of the project team introduction meeting took place. At that meeting team members expertise and interests were discussed. We have found out that three of our team members already had advanced knowledge in web development, one team member had theoretical knowledge of mobile development and two had experience in other areas like database modeling and testing. Taking in consideration previous experiences of team members, roles were defined. The project leader was responsible for coordinating the team, keeping a track of the work each team member is doing, keeping track of project status, and communicating with project supervisor and SCORE customer. A summary report was prepared by him every week and uploaded to project site. The FER team leader was responsible for coordinating the FER team and a point of contact for FER team for decisions. Team leader was also responsible for maintaining communication with MDH side and also, helping the project leader in any project management activity. Every team member was responsible to complete the tasks assigned to him: send a weekly status report to the project leader, to attend weekly meetings and to complete given tasks in time. 6.3 Internal Team Division To work more efficient in geographically distributed environment, we had divided team to work on different aspects of the project. We had: a database team, documentation team, mobile application team, web services team, web application team, designer team and verification team. 6.4 Communication The key to success for every distributed project is communication between team members. All team members were encouraged to use informal communication between each other. That way a stronger bond between team members was created. The team had two formal meetings every week one being on Monday and one on Friday. In general, tasks were assigned to the members in Monday meeting and the progress stock was taken in Friday meeting. When tasks were assigned to team members, a lot of informal meetings occurred between team members working on same assignments. Main communication channel for formal and informal meetings was Skype. Besides Skype, e-mail messaging was extensively used. Google group was also created for discussion about project topics and problems. Google web site was created to store all created files. It was also an information repository where various information and news about MOb were published. Google site can be seen at https://sites.google.com/site/projectdsd/. Google documents were used to create weekly to-do lists which were published on the Google web site. Doodle polls were initially used to get an agreement for timings to schedule meetings. However, we realized early that this was taking most of the time and hence the idea was abolished and a dedicated time was slotted for the meeting. 6.5 Code Management A dedicated Sub-Version (SVN) repository was provided by FER University for managing the code. Rules were decided among the team members very early and policy document was created regarding the usage of the SVN repository to avoid any clashes later. 7 7 Requirements Specification Because Mass Observation is a SCORE competition project, basic requirements have been provided by the project proponent, Stephen Fickas through the Project proposal document. Since the requirements are foundation of the project, they had to be analyzed in more detailed way, specified and prioritized. Before any architecture or implementation plans, requirements were discussed in details among the team members. Requirements were gathered and specified in several iterations. First, the most important iteration took place at the very beginning of the project. Every team member read the Project proposal document and gathered requirements from it. Another approach was that team members put them selves in the user role and propose the ideas that would enhance MOb project. Also, a few informal interviews with potential users were held. Main discussion between team members about gathered requirements took place on weekly meeting. On the meeting requirements were specified and prioritized. Requirements definition document was created. Document was revised by the project supervisor. When implementation had started, few questions about requirements had appeared. Those questions were sent to the customer (SCORE Project proponent). Requirements were revised regarding the answers from the customer as in every next iteration. Figure 7.1 MOb Use case Figure 7.1 shows MOb use case. Use case details can be found in Requirement definition document [5]. Requirements are divided in functional and non-functional requirements. List of all requirements with their priorities is shown in the table below. Identification ADM INI OBS CSM Requirement Group Administrator Initiator Observer Consumer 8 Rem. NFR OTH Non-Functional Requirements Others Table 7.1 Requirement Group Definitions Source Description Mob customer (Stephen Fickas) defined requirement Required as a consequence of system design (contractor’s requirement) Suggestions from developers CTM SYS DEV Rem. Table 7.2 Requirement Sources Sta tus Prio rity ADM-1 I 1 ADM-2 I 2 ADM-3 I 2 ADM-4 I 1 INI-1 I 1 INI-2 I 1 INI-3 I 1 INI-4 I 2 INI-5 I 1 INI-6 I 2 INI-7 I 1 INI-8 I 1 Identity Description System Administration Ability to create a user. Administrator is able to create the user and assign a role to him. The role can be of initiator or observer or consumer or a combination of the above roles. Ability to edit a user. Administrator is able to edit properties of a user including his role. Ability to view a user. Administrator is able to view the properties of a user. Ability to delete a user. Administrator is able to delete a user. Case 1: Initiator can be deleted only after the OE created by him is deleted. Case 2: Observer is deleted. Case 3: Consumer is deleted. Case 4: Guest User (Inactive User) is deleted. Initiator Ability to create an observation event. The initiator will be able to create observation events based on certain predetermined parameters. The observation event will be identified by its own unique id, type, etc. Ability to start an observation event. The initiator will be able to start a created OE by him. To start an OE, it should have at least one observer tagged to it and medium of observation identified. Ability to terminate an observation event. The initiator will be able to terminate an OE created by him. When the OE is terminated by the initiator, the observers tagged to the particular OE are notified. When the observer logs in, the OE list is refreshed. Ability to edit an observation event. The initiator will be able to edit the observation event. The editable parameters are limited. Once the OE is edited, the tagged observers will be notified about the changes if the changes are related to the recording of the OE event such as change in deadline. Ability to view an observation event. The initiator will be able to view his created OEs. He can view his OE at any time after creation. The view should be able to show him tagged observers, their observations till now which have been relayed back and any data if it has been presented to the consumer. Ability to delete an observation event. The initiator has an ability to delete an OE. Before deleting an OE, the OE needs to be terminated. Ability to select observers for an observation event. The initiator will have the option of selecting observers for a particular OE. The observers can be selected anytime before or after starting the OE. The notification of OE is sent only after start of the OE. Ability to select the medium for the observation data. The initiator has the option to select the medium for an OE. The medium can be text, picture, video or audio or a combination of the above. 9 Source SYS SYS SYS SYS CTM CTM CTM CTM/SYS CTM/SYS CTM/SYS CTM CTM OBS-6 D 1 CSM-1 I 1 CSM-2 I 1 OTH-1 I 1 NFR-1 H 2 NFR-2 I 2 Observer Ability to view observation events assigned. Once an OE is started, the tagged observer gets a notification of it. He has the option to view all the OEs assigned to him. Ability to accept/reject observation event. If the observer accepts the OE, it is added to its OE list. If the observer rejects the OE, it is not added to its OE list. Ability to make observations using Mobile Application Device. The observer has the option to make/record observations using his Mobile Application device for a particular OE. The OE data can be stored in memory in case the observation is distributed in time. Ability to send an observation data using Mobile Application Device to a web-server. The observer has the option to send a final saved data for a particular OE to a web-server. The data can be sent before deadline of that particular OE. Ability to access the information via Mobile Application Device even though there is no internet access. The observer has the option to access his OE information without internet access. Ability to view observation events assigned through a web-interface. Consumer Ability to view observed data. The consumer is able to view information related to a particular OE for which he is selected by the initiator or which is made public to all the consumers. Ability to analyze the observed data. The consumer has the option to analyze OE information and represent it in form which is accessible to him. Others Ability to register a user on website. A new user (called as guest user) has to register in the MOb application before becoming a part of it. He will be presented a form for registration where he will put in his desired role for approval. NFR The identity of the observer if desired should be kept secret. If the observer while sending back the OE information wants to hide his identity, he should be able to do it. Observer authentication should be possible if desired. NFR-3 I 2 Encryption techniques should be used for security for mobile applications CTM NFR-4 I 2 Web-Application must be compatible with latest web browsers. The Web-Application should be supported across IE, Firefox, Safari, Chrome and all other standard browsers. The web interface should be user-friendly. The system response should be quick. The system should be stable. DEV OBS-1 I 1 OBS-2 I 1 OBS-3 I 1 I OBS-4 I OBS-5 NFR-5 NFR-6 NFR-7 I I I 1 2 2 1 1 Table 7.3 Requirements definitions Requirement status: I = initial (this requirement has been identified at the beginning of the project), D = dropped (this requirement has been deleted from the requirement definitions), H = on hold (decision to be implemented or dropped will be made later), A = additional (this requirement was introduced during the project course). 10 SYS CTM CTM CTM DEV CTM CTM SYS CTM CTM DEV DEV DEV 8 Architectural Design In figure 8.1, design overview is shown to get an idea about the structure of the project. Web application Consumer Initiator Mobile application Observer Figure 8.1 MOb Conceptual design There are three main roles in the application: initiator, observer and consumer. Initiator and consumer are using web application while observer uses mobile application. Main architecture is divided into three main parts: web application, mobile application and database. Architecture of web and mobile application as well as communication mechanisms between them will be shown in the following sections. 8.1 Web application architecture Because web application is developed by three web developers, and because we wanted to avoid unnecessary work management and SVN problems we divided web application to logically separated modules. These modules are: administrator module, initiator module, observer module, consumer module and authentication module. This way each web developer was assigned to one or more modules. Administrator module takes care about user management. Initiator module includes all functions for the initiator. Consumer module enables consumer to analyze observed data. Observer module is mobile web application created for observers with non-Android mobile devices to make observations. It is adapted for Opera Mini[6] mobile web browser, but it can also work with other browsers. Authentication module takes care about authentication and user roles. 11 Web services modul Webservice «uses» CodeIgniter Framework +login() +get_interface() +make_ob() +list_ob() SecurityLibrary +encrypt() +decrypt() CodeIgniter Libraries Web services modul UserAuthLibrary Authentication «uses» Controller CI_Base -instance +CI_Base() +get_instance() +index() +login() +logout() +registration() -_ci_scaffolding -_ci_scaff_table +Controller() +_ci_initialize() +_ci_scaffolding() +set_table() +set_identity() +set_credential() +authenticate() +is_valid() +has_identity() Admin modul ACLLibrary «uses» Accounts_model MOB_Controller Admin «uses» +init() +add_role() +add_resource() +allow() +is_allowed() +index() +add_user() +edit_user() +delete_user() +list() Initiator modul Observation modul ObservationEvents_model «uses» Initiator Observations_model +create_ob() +ignore_ob() +read_ob() «uses» Observer +index() +create_oe() +edit_oe() +start_oe() +stop_oe() +list() +index() +make_ob() +list() +create_account() +get_accounts() +get_by_username() +get_type() +update_account() +update_password() +delete_account() «uses» +create_oe() +get_oe() +update_oe() +start_oe() +stop_oe() InterfaceComponents_model +add_checkbox() +add_image_capture() +add_voice_recording() +add_writen_node() +get_oe_components() +get_component_types() Figure 8.2 Web application architecture When we were planning the architecture of web application our aim was to have web application that is easy to maintain, reusable, modular, scalable and extensible. Choosing MVC [7] architectural pattern seemed a perfect fit to fulfill our needs for web application. 8.2 Mobile application architecture Like with web application, when we were planning the architecture of mobile application our main goal was to create application that is easy to maintain, modular and extensible. Because of that we have decided to exploit MVC architectural pattern but because of complex nature of mobile application we have added a few more modules to the MVC pattern. Figure 8.3 shows architecture of mobile application. 12 Figure 8.3 Mobile application architecture Using model showed in figure 8.3 we have mobile application that is cleaner, easier to maintain and more modular. Each module will be described in more details in the next chapter. 8.3 Communication between web and mobile application Establishing a good communication between web application and mobile application was necessary for MOb to work properly. To achieve that goal REST based web services[8] were used. To make it easier and less time consuming to implement we decided to use JSON data format[9] instead of XML data format[10]. Integrated JSON support in Android SDK and PHP[11] also helped in making a decision to use JSON data format. Figure 8.4 Communication between web and mobile application 13 In the time of writing this report, security feature is being implemented. 9 Implementation The final application was realized as two separate applications, web application and mobile application. Those two applications are communicating using web services thus forming logically closed system. 9.1 Web application implementation We have decided to use object oriented approach and PHP to implement web application. To make web application cleaner and easier to maintain we decided to use open source Codeigniter PHP framework[12]. Web application is divided into separate modules: administrator module, initiator module, observer module, consumer module and authentication module. This way each team member was assigned one or two modules and because of that implementation process was faster and more efficient. To make web application modular, easier to maintain, reusable and scalable, MVC (ModelView-Controller) architectural pattern is adopted. Model represents data structures and provides functions for database data manipulation. View is presentation logic. It holds all the information that is shown to the users. Controller represents application logic. Controller joins model and view together and makes everything works exactly how we wanted. It is important for GUI to be user-friendly, simple and intuitive thus our goal was to make MOb web application GUI that way. Using XHTML[13] and CSS[14] we were able to make simple and intuitive and good looking user interface. Using JavaScript[15] and JQuerry[16] we enriched user interface and made it more user-friendly. 9.1.1 Technologies used for web application We have chosen open source PHP language for web application because all three web developers has experience in using PHP. This way we have minimized learning time for web development as much as possible. To make web development easier and application’s code cleaner and some of team members had experience in it, we have decided to use Codeigniter framework [4]. Those team members who didn’t have experience in Codeigniter framework didn’t have much trouble in learning it because it is very simple and efficient. For data representation in user web browser we have used XHTML and CSS. To enrich user interface we have used JavaScript. AJAX[17] is used for communication with web-server. 9.2 Mobile application implementation Because none of project team members had experience in mobile application development we approached very carefully to the process of choosing mobile application platform. In the process of choosing a mobile application platform we took in account: popularity of platform, ease of development, availability of the learning materials and development tools, testing capabilities and publishing possibilities. Two main choices were Android OS and iPhone OS. Due to better testing and publishing possibilities we have chosen Android OS to be our mobile application platform. Because mobile application developers had to invest additional hours in learning, mobile application development was a bit slower in the beginning but as time passed development speed and efficiency increased. As Android[18] is Java based, Java[19] is the main language of mobile application. XML is used to create GUI for mobile application because using XML for GUI is less time consuming and GUI implementation is separated from application logic. Mobile application is developed using Eclipse[20] development tool with Android SDK. 14 Because Android OS is forward compatible but in some cases is not backward compatible, we decided to develop mobile application for Android OS version 1.5. This way every user with versions 1.5 or higher won’t have any troubles running application on its mobile device. If we decided to develop mobile application for version 2.2 some users with lower versions of OS could have troubles in running application. 10 Verification and Validation The delivered MOb product is verified and validated to meet all the requirements outlined in the requirement definition document. Unit test cases are designed separately for the mobile android standalone application, mobile web application and web application. Integration test cases are designed to test the end-to-end scenarios. And performance test are also included to verify some of the non-functional requirements. Verification and Validation are executed based on the acceptance test plan. And after all test cases are executed, a test report is summarized to show the quality of our MOb product. Following test approaches are used in test execution: • Unit test. Developers are responsible for unit test as white-box testing. The implementation of each module and individual component are verified separately. Unit tests have been used in mobile application to test correctness of user interface. There were eleven unit tests, one unit test for each mobile application screen. • Integration test. After the unit test is passed above the defined quality threshold, testers execute the integration test cases. After all the modules are integrated, it’s crucial to test the product as a black-box. End-to-end scenarios are executed to ensure the communication functionality. 100 integration tests were made. Table 10.1 shows integration testing statistics. Object Case Number Pass Fail Web Application 62 55 7 Mobile Android Application 20 20 0 Mobile Web Application 18 18 0 Total 100 93 7 Table 10.1 Integration testing statistics • Regression test. After developers fix the bug in one feature, regression test are executed by testers to ensure that the other functions are not affected. There were eleven regression tests. • Field test. Firstly, untrained end users recreate one or more existing (but narrow) mass observation events in the MOb system. A number of observers are invited to help with evaluation. After that, post event questionnaires are created by MOb application itself to collect quantitative usage data as well as qualitative data. Based on these comments, further improvement is taken into consideration, such as user friendly, reaction speed and so on. • Positive and negative testing design technique. This approach is combined with unit test and integration test. Test cases are designed in sunny day scenarios, which ensure that all 15 functional requirements are satisfied. What’s more, rainy day test cases are also covered to show how the system reacts with invalid operations. A case matrix is created on Google docs for communication between developers and testers. All the requirements are covered by one or more cases with the marks. Failure cases are documented and followed up by TR as Trouble Report. 11 Outcomes and Lessons learned 11.1 Outcomes MOb requirements were to make system that will support the study of a question or issue through insitu observations by a collection of people. MOb required three different user types. First, there is the initiator that will provide a question or an issue in the way of the observation event. Then there are: the observers that will gather information and the consumers that will analyze gathered data and make some conclusions about the question. MOb also required that system must consist of web and mobile application. After more then 15000 lines of code has been written in over 300 commits and over 3500 file changes on the SVN server, the MOb system has been created. MOb is divided into two main applications: web application and mobile application. As the mobile application is developed only for Android operating system, potential observers are limited only to the Android operating system mobile phones users. To overcome that limitation we have created a separate module for web application – mobile web application for observers. This module ensures that there are no limitations to the potential observers, because any user with mobile phone which can access the Internet can become an observer. But Android users have advantage of stand-alone mobile application which doesn’t need constant internet access. We wanted to create the unique user interface for our web application, one that would be simple and intuitive. That is why we have designed our own unique design not using any available templates. Web design is shown on the figure 11.1. Figure 11.1 MOb web application 16 Figure 11.2 MOb mobile web application Figure 11.3 MOb Android mobile application Web application and link for mobile application, as well as the tutorial on how to download and install mobile application can be found at http://161.53.67.212. As this isn’t only a SCORE project but also a part of a university course “Distributed Software Development”, we had to submit complex and detailed documentation. Project documents created in the process are: Project plan document, Requirements Definition document, Acceptance test plan, Test report document, Week reports and Summary week reports every week, various project policies. 11.2 Implemented functionalities Using the web application, the initiator creates a new observation event. Every observation event can have multiple observation interfaces, but also multiple interfaces of the same type. Initiator can choose between: written notes, radio poll, checkbox poll, image capture, video capture and voice capture interface. Interface selection process is shown in figure 11.4. After the selection of the observation interfaces, the initiator selects groups of observers and consumers that will participate in the observation event. The initiator can also create new groups in which observers and consumers can join. 11.4 Web application - selection of observation interfaces 17 Observer is using mobile application to gather observations. The observer can download Observation event with all its observation interfaces is shown on mobile application. After the observations have been captured, the observer can upload those observations to the web application where they are instantly shown and ready to analyze in the consumer module. The consumers can view and analyze all the collected data using consumer module in web application. Figure 11.5 Mobile application image interface Figure 11.6 Mobile application checkbox poll interface Figure 11.7 Mobile application video interface 11.3 Users respond to MOb In first few days after we introduced MOb to the public we made over 20 new users. We made two initial observation events. The first one is for users to tell their opinion of MOb and to submit bugs. The second one is to make observations about traffic in their cities by taking images, videos or audio recordings about traffic and also to tell us their opinion about it. Users have made over 60 observations for these two events. Figures 11.8 and 11.9 shows some images and poll answers that users have sent for “Traffic in your city” observation event. We are very proud that we could see our project at work with real users and we are sure that in days to come we will have even more users and also some new interesting observation events and observations made by them. Figure 11.8 "Traffic in your city" image interface Figure 11.9 "Traffic in your city" poll interface 18 11.4 Lessons learned One of the most important outcomes of this project is the great experience we have gathered. At the beginning of the project the whole idea about working with unknown people, on unknown and difficult project, using new technologies was a little bit frightening for us. After the first impressions faded we have realized that this project carries great possibilities and opportunities. At the beginning of the project the biggest challenge was the communication barrier, but that challenge was overridden by creating friendly environment between team members. We all consider ourselves a good friends as well as team members. Sometimes communication misunderstandings even lead to funny situations. After the communication barrier was overridden we faced another problem. To work efficiently in distributed environment we needed to have some mechanism that will help us track the work of all team members. Without that we couldn’t plan our activities and tasks. We solved this problem by having two fixed weekly meetings, one being on Monday and second on Friday. We have learned that working in distributed environment is very difficult and carries a lot of potential problems. But we have also learned that many of the problems can be avoided if a good project plan is made at the beginning and of course and if there is mutual respect among team members. Experience which we have gathered in project management is very important for us, soon-to-be professional software engineers. Besides experience in distributed work and project management we have also learned to work with new technologies. Some of the things we have learned: Mobile application development for Android operating system Connecting web and mobile application CSS and HTML for creating unique web page designs Using Google maps 12 Summary Six students from four different countries were involved in MOb project and despite the short time at hand (14 weeks, a little less than one university semester), various challenges because of distributed environment and little experience in project management we managed to create working system with lots of functionalities and unique design. This project wouldn’t be successful if we haven’t created friendly but also hard working environment in which we have worked. The final project result, MOb, provides a way to make in-field observations about some issue or problem by a large collection of people. MOb can find uses in various areas ranging from scientific researches to private questions and issues. Because of that we are sure that MOb will be used worldwide by various groups of people. We have worked hard to achieve this final product. We have faced a lot of challenges and problems, but good moments also. This whole project was great experience for us. We have learned new technologies, how to work in distributed environment and gained great experience in project management. Despite all the problems and challenges we have faced during this project we can say that, if we could, we would gladly repeat this experience. 19 13 References [1] MOb Project Description - http://score-contest.org/2011/projects/Fickas.MOb.pdf (20.09.2010) [2] SCORE Instructions - http://score-contest.org/2011/docs/report_guidelines.pdf (10.12.2010) [3] Android Developers - http://developer.android.com/ (20.09.2010) [4] Codeigniter home page - http://codeigniter.com/ (20.09.2010) [5] Requirement definition document, created: 8.10.2010 http://www.fer.hr/rasip/dsd/projects/mass_observation/documents [6] Opera mini homepage - http://www.opera.com/mobile/ (9.1.2011) [7] MVC pattern - http://en.wikipedia.org/wiki/Model%E2%80%93View%E2%80%93Controller (9.1.2011) [8] REST web services - http://en.wikipedia.org/wiki/Representational_State_Transfer (9.1.2011) [9] JSON - http://www.json.org/ (9.1.2011) [10] XML - http://en.wikipedia.org/wiki/XML (9.1.2011) [11] PHP - http://www.php.net/ (9.1.2011) [12] PHP CodeIgniter framework - http://codeigniter.com/ (9.1.2011) [13] XHTML – http://en.wikipedia.org/wiki/XHTML (9.1.2011) [14] CSS - http://en.wikipedia.org/wiki/Cascading_Style_Sheets (9.1.2011) [15] JavaScript – http://javascript.internet.com/ (9.1.2011) [16] JQuerry - http://jquery.com/ (9.1.2011) [17] AJAX - http://en.wikipedia.org/wiki/Ajax_(programming) (9.1.2011) [18] Android - http://www.android.com/ (9.1.2011) [19] Java programming language - http://en.wikipedia.org/wiki/Java_(programming_language) (9.1.2011) [20] Eclipse development tool - http://www.eclipse.org/eclipse/development/ (9.1.2011) 20