EXTENDING A STARTER LAYOUT We started with a Starter

EXTENDING A STARTER LAYOUT
We started with a Starter layout with a header, sidebar, content and Footer and inserted new regions just above the footer and named them position 1 to 3. To create new selectors in order to extend the layout we had different options:
1.
We either had to duplicate an exiting selector and change its properties or
2.
Create a new selector with the desire properties.
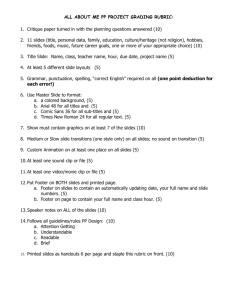
Header
Content
Position1
Footer
Position 2 Position 3
3.
Regardless of how we were to create the selectors, an efficient way to do this is to use the tools at the bottom of the CSS panel:
CSS Panel tools
New CSS rule tool.
4.
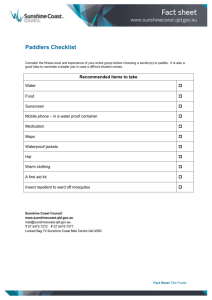
To create a selector click on the new CSS Rule tool. A new dialog box opens similar to the image below. In the Choose a contextual type for your CSS rule
you can choose a Class or an ID. The CS3 starter layouts use IDs while the CS4 and CS5 use classes.
5.
In the Choose or enter a name for your selector field type in the name for your selector. A Class starts with a . name and an ID with a #name. And in the Choose where your rule will be defined field make sure the name of you styles sheet appears there.
6.
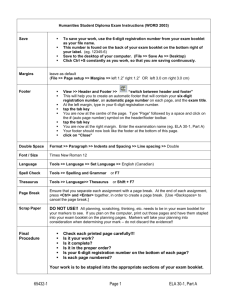
And click OK to access a dialog box similar to the one below. Check the Category section and determine the settings for Type – Font-‐family, the Background, and the Box. You will need to assign Box width and height and also float the Box to the left or right depending on what layout you have in mind. a.
A good way to determine what Box width to assign is to check the width of the Container and divide it by three. And since we will be assigning margins and possibly padding it is advisable to reduce whatever value we got after dividing the container width by 3 by the margin and or padding values we assign. b.
For a container width of about 960 px a new selector width of about
300px and below is manageable. For a container width of about 720px a new selector width of about 230px or less is desirable.
7.
After creating a selector, you can create additional 2 or more by either repeating the process or duplicating the new selector and give it a unique name.
8.
The hierarchy of the selectors in the CSS file is important and we will need to position our new selectors in the CSS file according to the way they will appear in the layout.
9.
Our goal is to position the new selectors about the footer selector. To do that we will have to click on the name of the selector in the CSS panel hold it down with the mouse and drag and position it above the footer. We will have to repeat this for any additional selectors we have created and position them in the panel above the footer or wherever we want it to be.
10.
Classes .position1 to 8 are new selectors created and positioned above the
.footer
class.
11.
To place the positions in the layout on the HTML page, we will have to follow these steps. We need to place our cursor in the code right about the opening Div
Tag of the footer selector.
<div class="footer"> <p class="footer">© Kwasi Boateng 2011</p> <!-‐-‐ end
.footer -‐-‐></div>
The bold text is where the footer begins and end. The new selector/s will be inserted about this Div tag in the code view.
12.
To insert the code click right above the opening tag of the footer and click insert at the Application Tool bar at the top of Dreamweaver. Choose Layout Objects > selector Div Tag. This opens a new dialog box similar to the image on the next page. Click in the Class field to access the various class selectors you have created. Choose one by clicking on it and click OK this will insert your new layout element in the page.
13.
The code will then be inserted right above the footer class similar to the code below. You can repeat the process by inserting the other Div Tags below the
Position 1 class and above the footer.
<div class="position1">Content for class "position1" Goes Here</div>
<div class="footer"> <p class="footer">© Kwasi Boateng 2011</p> <!-‐-‐ end .footer -‐-‐></div>
After inserting all your new selectors you can preview your page in the browser.
Below is the code showing the insertion of three (3) layout Div Tags above the footer in an HTML page.
<div class="position1">Content for class "position1" Goes Here</div> <div class="position2">Content for class "position2" Goes Here</div> <div class="position3">Content for class "position3" Goes Here</div>
<div class="footer"> <p class="footer">© Kwasi Boateng 2011</p> <!-‐-‐
end .footer -‐-‐></div>
14.
After changing your layout you can then create a template with editable regions so you can create multiple pages based on the template.