RIT myCourses redesign
advertisement

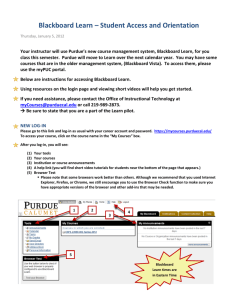
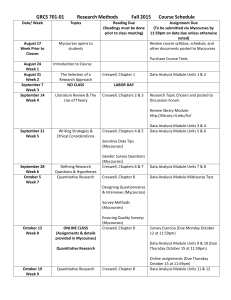
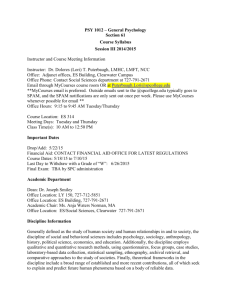
R.I.T myCourses redesign Sudarshan Ashok / Fall 2015 How can we improve RIT’s MyCourses website? By helping students academically succeed by enhancing access to everyday crucial course information & by creating a better online environment for out of classroom interaction Current usability issues 1 This section displays less relavant troubleshooting information which is not something a student would access daily 2 This section has poorly organized information as a result of which the user has to put in more effort to get to their desired course 3 Presents too much past course information to the user thereby taking attention away from current courses 4 Large areas in key spots hold-ing irrelevant information thereby taking the focus away from key features like the calendar / events 2 1 3 4 Who uses myCourses? Mycourses is used by a wide group including students, faculty and staff. However, the largest usergroup consists of students. To understand and cater to their needs better, a group of students were surveyed about the usability of the current website. Students were asked about usage patterns, prevalent issues and suggestions User Research 96% visited myCourses website daily 83% spend a minimum of five minutes on the website 68% usually find the information they are looking for 93% found the notifications feature to be most useful 62% found the current design to be cluttered & unresponsive on mobile devices User personas These user personas help us understand students of different requirements & levels of familiarity with the myCourses website Shufeng Rachel 1st year intl student 2nd year Engg student - New to the American college system - Familiar with most myCourses features - Motivated to settle in & get a good GPA - Motivated to keep up her good GPA and have a good social life - Slightly anxious about using RIT sites like SIS, eServices and myCourses - Tech savvy who owns multiple gadgets including a laptop, tablet and smart phone - Frequents social media sites like Facebook, Twitter, Whatsapp & Baidu finishing up my thesis #wheresmydiplomaat online discussions make me #facepalm myCourses seems #2overwhelming4me - Frequents myCourses to refer to class presentations & content - Active on Facebook, Twitter but tries to limit her internet time Gary Final year MBA student - Completed his B.A (Economics) at R.I.T - Very familiar with features & glitches but visits only when required - Limited internet usage due to final thesis work & job search - Spends free time running & gaming - Slightly annoyed that UI of myCourses - Makes optimal use of his time on affects her productivity & class participation myCourses Goals 1. An organized home page - A page that displays the most important & relevant course info 2. Frequent updates on course content & deadlines - Notifications when new course content, dropboxes, discussions are created to make students feel secure about their progress 3. Better out of classroom communication - Live chat, better discussion features that help resolve real time issues and enhance peer, professor communication 4. Smoother accessibility across all platforms - Better interface design to make myCourses accessible through different devices such as laptops, tablets & smart phones Usecase It is week 3, Shufeng is trying to contact his Motion Graphics professor to know about his research project’s requirements. However, he is unsure what the quickest way would be. 1. He logs into Mycourses 2. Notices a new item in the updates feed relating to the class 3. Selects quick chat feature in the updates feed section 4. Successfully sends a message to the professor Userflow Wireframes Wireframes Visual Direction Innovative, Modern, Friendly, Minimal Initial Design Direction The initial design direction focussed on ease of use & bringing out the spirit of the RIT community. Lack of consistent visual heirarchy was seen as an issue Final Design Direction 1 1 This section displays quick access to the most important utlities such as courses, chat, notifications & access to google drive 2 This section provides students with updates about latest course activity while also serving as point of quick communication with the instructor 3 Provides students with quick access to course & user added links 4 This area updates with weekly course content and submissions thereby providing instant access to the most relevant information 2 3 4 Compose new message Message Sent Grades The final design successfully addresses key usability issues thereby giving students instant access to everyday crucial course information on the homepage & the visual direction also highlights RIT as one of the leading innovative tech institutes of the country Invision link: https://invis.io/8K5DOROG9