MMST11002 Web Design - consulate general of nepal
advertisement

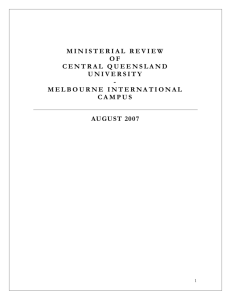
Faculty of Arts, Business, Informatics & Education MMST11002 Web Design What is this course about? This course provides a practical introduction to web design and development. The topics that are covered in the course include: basic technical concepts that make the Web possible; creating web pages with the Extensible Hypertext Markup Language (XHTML); redefining the way browsers display web pages with Cascading Style Sheets (CSS); preparing graphics for web pages; applying principles of visual design, usability, accessibility and information architecture to web design; and building interactivity into a web page with client-side JavaScript code. Practical work involves the use of Dreamweaver and Photoshop. Access to a computer with an Internet connection, audio capabilities and a CD or DVD drive is a requirement for this course. What are the expected outcomes of the course? Course learning outcomes On successful completion of this course, you should be able to: 1. understand the basic technical concepts that make the Web possible 2. create Web pages with the Hypertext Markup Language (HTML) 3. redefine the way browsers interpret and display HTML documents with Cascading Style Sheets (CSS) 4. prepare Web graphics with an understanding of image file formats and colour models 5. apply principles of graphic design and usability to Web page design 6. create a Web site with an appropriate organisation scheme, structure, and navigation system 7. understand and apply basic programming principles 8. build interactivity into a Web page with client-side JavaScript code. When is it offered? 2010 Term Two For those of you taking the course on campus, the schedule will be published at http://timetabling.cqu.edu.au Where is it offered? Brisbane, Bundaberg, Flexible Learning, Gold Coast, Mackay, Melbourne, Rockhampton, Sydney How is it assessed? Approved assessment for this course is: Examination 0% Other 100% Assessment 1 24% Web page assignment Assessment 2 40% Web site assignment Assessment 3 36% JavaScript assignment What textbooks do I need to obtain? There are no set textbooks for this course. Course Profile for: MMST11002, 2010 Term Two - Page 1 ALL ALL ALL Who do I contact? Coordinator: Email: Phone: Steven Pace s.pace@cqu.edu.au +61 7 4940 7417 Additional contact details may be found at: http://lecturer.cqu.edu.au/lecturer.jsp?term=2102&course=MMST11002 Copyright CQUniversity Information for Students for this Offering Study Schedule Week Begin Date Module/Topic Chapter Week 1 05 Jul 10 1. Introduction to the Web Study Guide module 1 Week 2 12 Jul 10 2. XHTML Study Guide module 2 Week 3 19 Jul 10 3. Type and CSS Study Guide module 3 Week 4 26 Jul 10 4. Images and colour Study Guide module 4 Week 5 02 Aug 10 5. Formatting with CSS Study Guide module 5 Week 6 16 Aug 10 6. Page design Study Guide module 6 Events and submissions Assessment item 1 All Students Web page assignment Due: 20 Aug 10 Week 7 23 Aug 10 7. Site design Study Guide module 7 Week 8 30 Aug 10 8. Introduction to JavaScript Study Guide module 8 Week 9 06 Sep 10 9. JavaScript statements Study Guide module 9 Assessment item 2 All Students Web site assignment Due: 10 Sep 10 Course Profile for: MMST11002, 2010 Term Two - Page 2 Week 10 13 Sep 10 10. JavaScript functions Study Guide module 10 Week 11 20 Sep 10 11. JavaScript objects Study Guide module 11 Week 12 27 Sep 10 Review Assessment item 3 All Students JavaScript assignment Due: 01 Oct 10 Course Profile for: MMST11002, 2010 Term Two - Page 3 Assessment Submission Hard Copy (when required) Off-campus students Submit hard copy, signed assignments to the Student Contact Centre, Building 5, CQUniversity, Rockhampton QLD 4702. ● Access CQUcentral to print a personalised Assessment Cover Sheet for each assignment submission. Instructions for generating your coversheet are at: http://dtls.cqu.edu.au/FCWViewer/getFile.do?id=23407 On-campus students Submit hard-copy, signed assignments to Assignment Boxes located on your particular Campus - if none are available then submit to the Administration Office. ● Central Queensland Campus Students should access CQUcentral to print a personalised Assessment Cover Sheet for each assignment submission. Instructions for generating your coversheet are via the link above. ● Australian International Campus Students should access the personalised coversheet available at your Campus. Electronic Delivery (when required) All assignments submitted electronically must be through the Student Portal http://mycqu.cqu.edu.au/portal/dt As submission methods may vary from the above please check details on your course website or with your course coordinator if in doubt. POLICIES AND PROCEDURES FOR ASSESSMENT Students must familiarise themselves with the following policies and procedures: ● Assessment and examination policy and procedures - http://policy.cqu.edu.au/Policy/policy_file.do?policyid=701 Assignment preparation and presentation Guide for Students http://content.cqu.edu.au/FCWViewer/getFile.do?id=26491 Presentation - http://fbi.cqu.edu.au/FCWViewer/getFile.do?id=17724 Referencing style The Faculty of Arts, Business, Informatics & Education generally uses the Harvard (Author/date) style of referencing except for law and education courses. More information on the styles used by various schools can be found at http://facultysite.cqu.edu.au/FCWViewer/view.do?page=3955 For LAWS courses http://www.lib.unimelb.edu.au/cite/law/index.html Applying for extensions - http://content.cqu.edu.au/FCWViewer/view.do?site=534 Assignment grading - http://policy.cqu.edu.au/Policy/policy_file.do?policyid=437 What is plagiarism? - http://facultysite.cqu.edu.au/FCWViewer/view.do?page=3952 General student information (CQUcentral) - http://navigatecquni.cqu.edu.au/FCWViewer/getFile.do?id=26605 Course Profile for: MMST11002, 2010 Term Two - Page 4 Faculty Guide Guide for Students http://content.cqu.edu.au/FCWViewer/view.do?page=9177 OTHER IMPORTANT DATES Examinations: Standard Examinations 7-8 October 2010 and 11-15 October 2010 Deferred/Supplementary Examinations 6– 10 December 2010 Note: A recess is held during term. Please consult the CQU handbook for specific dates and other information at: http://handbook.cqu.edu.au Contacting Teaching Staff During the course, students should initially contact their local teaching staff to answer any queries related to the course that they may have. Contact details for local teaching staff can be found on the course website. If local teaching staff cannot fully answer the query or it is of a personal nature, students can contact the Course Coordinator. Student Contact A directory of assistance containing information for both on-campus and off-campus students will be provided on the web, before term starts, at: http://content.cqu.edu.au/FCWViewer/view.do?site=534 The university allocates every student an individual email address, the format of which is student number@student.cqu.edu.au (e.g. S00011123@student.cqu.edu.au). This is the official email address that the university will use for all email correspondence. Student emails can be accessed through http://webmail.cqu.edu.au or http://mycqu.cqu.edu.au. Students are expected to check their official email address on a frequent and consistent basis (at least once weekly). Students are encouraged to review the new university policy relating to email communication at http://policy.cqu.edu.au/Policy/policy.jsp?policyid=642 which has been introduced to ensure all course and program updates are received. Course Profile for: MMST11002, 2010 Term Two - Page 5 Required resources You must have access to the following resources for this course. Course web site The course Web site provides essential resources for the course such as a study guide and an online discussion forum. It can be accessed through the MyCQU Student Portal at http://mycqu.cqu.edu.au. Study Guide The online Study Guide will direct you to all of the essential readings and exercises for each module of the course. The Study Guide is available in Adobe Portable Document format (PDF) from the course Web site. Discussion forum An online discussion forum will be provided through the course Web site for discussing matters that relate to the course. The discussion forum is the primary means of support for off-campus students who want assistance with tutorial exercises and assignments. Do not advertise the Web addresses of your first and second assignments through the discussion forum because that could encourage plagiarism. Similarly, if you seek help with assignment 3 through the discussion forum, do not post fragments of your code there. Web server space You will need an account on a web server for uploading and testing the Web pages that you create. Most students will use Web servers hosted by either the University, their workplace or a commercial ISP. Free hosting services such as those provided by the following sites are also suitable: Angelfire (http://www.angelfire.com) FortuneCity (http://www.fortunecity.com) Freeservers (http://www.freeservers.com) 100WebSpace (http://www.100webspace.com) 50Webs (http://www.50webs.com) AtSpace (http://www.atspace.com) Camera and/or scanner You will need a camera to take photographs for the assignments. Digital cameras, film cameras and disposable cameras are all suitable. If you don't own a digital camera, you will need access to a scanner or a photo-processing service for digitising the photographs you take. Image editor You will need an image editor—preferably a recent version of Adobe Photoshop (http://www.adobe.com). Photoshop is available in the on-campus multimedia labs. It can also be purchased at a discounted education price from the CQU Bookshop. A free 30-day trial version of Photoshop can be downloaded from http://www.adobe.com/downloads. Adobe Dreamweaver You will need Adobe Dreamweaver, a popular Web authoring tool (http://www.adobe.com). Dreamweaver is available in the on-campus multimedia labs. It can also be purchased at a discounted Course Profile for: MMST11002, 2010 Term Two - Page 6 education price from the CQU Bookshop. A free 30-day trial version of Dreamweaver can be downloaded from http://www.adobe.com/downloads. If you are an off-campus students who can't afford to purchase Dreamweaver, it is possible to complete this course using a plain text editor as an alternative. This course will teach you how to build Web pages using both Dreamweaver and a plain text editor. Text editor You will need a plain text editor such as Notepad for composing Web pages. Notepad is part of the Microsoft Windows operating system. Web browsers You will need a recent version of Microsoft Internet Explorer (http://www.microsoft.com) and Mozilla Firefox (http://www.mozilla.org) to explore the Web and test the pages that you create. Off-campus students are encouraged to install the latest versions of these browsers. On-campus students may use whichever versions are installed in their local computer lab. Adobe Acrobat Reader You will need Adobe Acrobat Reader—a free program that lets you view, navigate and print PDF documents like the MMST11002 Study Guide. Adobe Acrobat Reader can be downloaded from the Adobe Web site at http://www.adobe.com. Course Profile for: MMST11002, 2010 Term Two - Page 7 Assessment item 1—Web page assignment Due date: End of week 6 Weighting: 24% ASSESSMENT 1 Objectives This assessment item relates to the course learning outcomes 1, 2, 3, 4 and 5. Task Focus on Flowers is a fictitious two-day flower show that is organised annually by the Metropolis Horticultural Society. This assignment requires you to create a single Web page promoting the event. Design brief The Metropolis Horticultural Society has provided the following design brief. Purpose and target audience The purpose of the Web page is to encourage people to attend the Focus on Flowers event. The Web page is targeting anyone who has an interest in flowers, from professional horticulturalists, landscape designers and florists through to people who enjoy gardening as a hobby. Design The design of the Web page should have a floral theme that conveys a delicate, gentle feeling. The design should include photographs of beautiful, fresh flowers, but don’t rely solely on images to communicate your message. Try to use other design elements such as line, type, shape, texture and colour to good effect. Organisation profile The Metropolis Horticultural Society is a fictitious not-for-profit organisation dedicated to bringing together gardening professionals and hobbyists to share their experiences. Proceeds from the annual flower show help to support the Society’s mission, which is to provide educational opportunities for gardeners and horticulturalists in Metropolis. Event description Focus on Flowers is a fictitious two-day flower show that is organised annually by the Metropolis Horticultural Society. The event will be held on 27th and 28th November 2010 at Metro Park. Show hours are 10.00 a.m. to 4.00 p.m. each day. The admission price is $10 for adults and $8 for seniors and students. Children who are 12 years of age and younger are admitted free. The flower show will feature masterful landscape and floral displays, live demonstrations and educational classes, more than 50 vendors exhibiting and selling gardening merchandise, musical entertainment and activities for children. Food and drinks will also be on sale. The program of events is provided below: Course Profile for: MMST11002, 2010 Term Two - Page 8 Saturday 27th November 2010 11:00 a.m. Plant selection lecture and demonstration 12:00 p.m. Floral arranging competition 1:00 p.m. Show awards presentation 2:00 p.m. Pruning lecture and demonstration 3:00 p.m. Garden lighting lecture and demonstration Sunday 28th November 2010 11:00 a.m. Garden makeover lecture and demonstration 12:00 p.m. Window box decorating competition 1:00 p.m. Floral arranging lecture and demonstration 2:00 p.m. Composting lecture and demonstration 3:00 p.m. Bonsai lecture and demonstration Contact details: Address: 12 Lang Road, Metropolis MT 5055 Phone: (09) 5277 6104 Fax: (09) 5277 9379 E-mail: info@metrohorticulture.org Logo The Metropolis Horticultural Society does not currently have a well-defined brand or identity. Part of your brief is to design a logo for the organisation, and to integrate it into the Web page. The logo should communicate the same key message as the other elements of the page. Target platform The Web page should display correctly on the latest versions of Microsoft Internet Explorer and Mozilla Firefox on a PC. Your target screen resolution is 1024 768 pixels, but ensure that your page design also looks good on screens with a higher resolution (e.g. 1280 1024 pixels) or a lower resolution (e.g. 800 600). Word and page limits You are only required to create a single Web page. No navigation links are necessary. No word-limits apply to the information presented on your page, but try to ensure that the amount of content is appropriate i.e. not too little and not too much. Original content required No content (text, photographs, illustrations, animations, etc) will be supplied to you for this assignment. You must produce your own content for the Web page using the design brief as a guide. This may involve activities such as conducting research, writing text, taking photographs, drawing illustrations, editing images or creating animations. You must own the copyright in any content that you use in your Web page. In other words, you are restricted to using content that you have created yourself from scratch. Images You must own the copyright in any images (photographs, illustrations, animations, etc) that you use in your Web page. In others words, you are restricted to using images that you have created yourself from scratch. You may not use clip-art or royalty-free images. You may not download someone else’s image from the Web. You may not scan someone else’s image from a printed publication. You may not capture a screenshot from software that someone else has created. You may not take someone else’s image and alter it to create a new image. Course Profile for: MMST11002, 2010 Term Two - Page 9 Text The text in your Web page should be suitable for the intended purpose and target audience. Do not simply reproduce the text from the design brief word-for-word. You must own the copyright in the text that you use in your Web page. In other words, you are required to write the text yourself. If you need to quote, paraphrase or summarise the words of another author for some reason (e.g. to substantiate your statements), references must be provided on the Web page. The recommended referencing system for this course is the author-date system (sometimes called the nameyear system or the Harvard system), which is described at the following address: http://www.cqu.edu.au/referencing. Technical constraints The following technical constraints apply to this assignment. XHTML required Your Web page must be constructed with XHTML and CSS, not Flash. CSS required You are required to use CSS to control the appearance of the text in your Web page and the layout of your Web page. Do not use any <font> tags in your Web page. Do not use tables with invisible borders to control your page layout. No frames Do not use any frames in your Web page. No content requiring browser plug-ins Your Web page must not contain any audio clips, video clips, Flash movies, Shockwave movies or other elements that require browser plug-ins. No server-side scripts Your Web page must not contain any server-side scripts such as CGI, PHP, ASP or ColdFusion code. It should be possible for the marker to view your Web page from the submitted files without connecting to the Internet. Client-side scripts permitted You may use client-side scripts such as JavaScript code and Java applets in your Web page if you wish, but these elements are not required. Scripts are subject to the same copyright restrictions as other content in this assignment. You may not use other people’s scripts in your Web page. You may not use scripts from a royalty-free script library in your Web page. You may study other people’s code and write your own scripts based on that understanding. You may also use scripts that have been automatically generated by a WYSIWYG authoring program like Dreamweaver. File size limit The files that make up your Web page must come to a total of no more than 200 K, and may be considerably smaller. If your files exceed that limit, you should reduce the size of your image files. Use your image-editing software to reduce the bit depth or dimensions of your images while preserving image quality. Course Profile for: MMST11002, 2010 Term Two - Page 10 Development tools You are encouraged to build your Web page with Dreamweaver, but any plain text editor, XHTML editor or Web authoring software may be used. You are encouraged to create your images with Photoshop, but any image-editing software may be used. Uploading the files to a server You are required to upload your Web page to a Web server of your choice. The XHTML file will probably need to be named index.html, depending on the server. The files must remain on the Web until your assignment has been assessed. Once you receive your assignment mark, you may do whatever you like with the files. You are encouraged to upload the files for assignments 1 and 2 to separate directories within your web hosting space. Compressing your files for submission In addition to uploading your files to the Web, you are required to compress them as an archive file (zip file) named webpage.zip for electronic submission. This ensures that the marker will be able to assess your assignment even if he or she cannot access your uploaded Web page for some reason. Presentation and submission This assignment must be submitted electronically through the course Web site. Instructions for submitting assignments electronically are available on the course Web site. You must submit the following files for this assignment: an archive file (zip file) named webpage.zip containing the directory structure and files that make up your Web page; and a plain text file named address.txt containing your name, your student number, and the URL of your uploaded Web page. Refer to the Faculty Assessment Guide for additional information about assignment presentation and submission. Plagiarism The work that you submit for this assignment must be your own. You may not collaborate with other people to complete this assignment. Refer to the University’s Plagiarism Policy for more information. Do not advertise the address of your Web page through the online discussion forum because that could encourage plagiarism. Course Profile for: MMST11002, 2010 Term Two - Page 11 Assessment criteria The assessment criteria for this assignment are presented in the following table. Penalties will be applied for late submission, viruses, failing to upload the files to a Web server, failing to provide the Web page’s URL, and failing to comply with the assignment’s requirements. Criteria Marks Content 6 communicates the site’s key message supports the site’s objectives is appropriate for the target audience is informative, accurate, up-to-date and complete uses appropriate and inclusive language uses correct spelling, grammar and punctuation presents an appropriate amount of information on the page uses headings and lists where appropriate to aid scanning correctly references any works of other authors that have been used identifies the site with a descriptive title, logo or signature graphic has an appropriate page title within the <title> tags Type 6 enhances communication of the site’s key message supports the site’s objectives is appropriate for the target audience uses appropriate choices of typeface, size, weight, colour and texture avoids jagged edges with anti-aliasing can be read easily uses font combinations with sufficient contrast limits the number of fonts in use uses emphasis techniques such as boldface, italics and capitalisation sparingly uses Cascading Style Sheets correctly Graphics 6 enhance communication of the site’s key message support the site’s objectives are appropriate for the target audience display creativity and originality aid fast downloads with small file sizes use JPEG for photo-realistic images and GIF for line art and lettering use design elements such as line, shape, form, colour and texture appropriately are high quality with no unwanted halos, dithering, distortion or jagged edges have a consistent and appropriate colour scheme have no missing image files have valid href, alt, height and width attributes in <img /> tags Course Profile for: MMST11002, 2010 Term Two - Page 12 Page layout 6 enhances communication of the site’s key message supports the site’s objectives is appropriate for the target audience works within different screen sizes, particularly the target screen size uses design principles such as balance, contrast, proportion, unity, repetition, alignment and proximity appropriately balances text and images has adequate margins visually groups related page elements has a consistent look and feel positions repeating page elements consistently uses Cascading Style Sheets correctly Total 24 Course Profile for: MMST11002, 2010 Term Two - Page 13 Assessment item 2—Web site assignment Due date: End of week 9 Weighting: 40% ASSESSMENT 2 Objectives This assessment item relates to the course learning outcomes 1, 2, 3, 4, 5 and 6. Task You are required to design and build a Web site comprised of between 3 and 5 pages which provide information about a specific paid occupation for school students who are seeking information about jobs. Content The particular occupation used as the theme of the Web site is your decision, but it must be a paid occupationeither full-time or part-timeand it must be something specific. Unpaid occupations such as student, housewife, househusband, and volunteer worker are not suitable occupations for this assignment. Here are some examples of acceptable occupations: computer technician, chef, restaurant manager, taxi cab driver, engineer, office administrator. Note that these are examples only. The content of the Web site should address topics that will be of interest to school students who want to learn more about that occupation. For example, a Web site about computer technicians could include descriptions and photos of necessary skills, desirable personal attributes, typical tasks that are performed on the job, sources of education and training, employment opportunities, comments from people in that position, and links to relevant Web sites. Note that these are suggestions only. Design The design of the Web site should be appropriate for the chosen occupation. For example, a Web site about restaurant managers might use images, fonts, colours, shapes, textures and other design elements that suit a restaurant theme. A Web site about office administrators might use design elements that suit an office theme. Think about the distinguishing characteristics and work environment of your chosen occupation. Target platform The Web site should display correctly on the latest versions of Microsoft Internet Explorer and Mozilla Firefox on a PC. Your target screen resolution is 1024 768 pixels, but ensure that your page design also looks good on screens with a higher resolution (e.g. 1280 1024 pixels) or a lower resolution (e.g. 800 600). Word and page limits The site should consist of between 3 and 5 pages. No word-limits apply to the information presented in your site, but try to ensure that the amount of content on each page is appropriate i.e. not too little and not too much. Course Profile for: MMST11002, 2010 Term Two - Page 14 Original content required No content (text, photographs, illustrations, animations, etc) will be supplied to you for this assignment. You must produce your own content for the Web site, using the design brief as a guide. This may involve activities such as conducting research, writing text, taking photographs, drawing illustrations, editing images or creating animations. You must own the copyright in any content that you use in your Web site. In other words, you are restricted to using content that you have created yourself from scratch. Images You must own the copyright in any images (photographs, illustrations, animations, etc) that you use in your Web site. In others words, you are restricted to using images that you have created yourself from scratch. You may not use clip-art or royalty-free images. You may not download someone else’s image from the Web. You may not scan someone else’s image from a printed publication. You may not capture a screenshot from software that someone else has created. You may not take someone else’s image and alter it to create a new image. Text The text in your Web site should be suitable for the intended purpose and target audience. Do not simply reproduce the text from the design brief word-for-word. You must own the copyright in the text that you use in your Web site. In other words, you are required to write the text yourself. If you need to quote, paraphrase or summarise the words of another author for some reason (e.g. to substantiate your statements), references must be provided on the Web page. The recommended referencing system for this course is the author-date system (sometimes called the nameyear system or the Harvard system), which is described at the following address: http://www.cqu.edu.au/referencing. Technical constraints The following technical constraints apply to this assignment. XHTML required Your Web site must be constructed with XHTML and CSS, not Flash CSS required You are required to use CSS to control the appearance of the text in your Web pages and the layout of your Web pages. Do not use any <font> tags in your Web pages. Do not use tables with invisible borders to control your page layout. No frames Do not use any frames in your Web site. No content requiring browser plug-ins Your Web site must not contain any audio clips, video clips, Flash movies, Shockwave movies or other elements that require browser plug-ins. No server-side scripts Your Web site must not contain any server-side scripts such as CGI, PHP, ASP or ColdFusion code. It should be possible for the marker to view your Web site from the submitted files without connecting to the Internet. Course Profile for: MMST11002, 2010 Term Two - Page 15 Client-side scripts permitted You may use client-side scripts such as JavaScript code and Java applets in your Web site if you wish, but these elements are not required. Scripts are subject to the same copyright restrictions as other content in this assignment. You may not use other people’s scripts in your Web site. You may not use scripts from a royalty-free script library in your Web site. You may study other people’s code and write your own scripts based on that understanding. You may also use scripts that have been automatically generated by a WYSIWYG authoring program like Dreamweaver. File size limit The files that make up your Web site must come to a total of no more than 1 MB, and may be considerably smaller. If your files exceed that limit, you should reduce the size of your image files. Use your image-editing software to reduce the bit depth or dimensions of your images while preserving image quality. Development tools You are encouraged to build your Web site with Dreamweaver, but any plain text editor, XHTML editor or Web authoring software may be used. You are encouraged to create your images with Photoshop, but any image-editing software may be used. Uploading the files to a server You are required to upload your Web site to a Web server of your choice. The site’s home page will probably need to be named index.html, depending on the server. The files must remain on the Web until your assignment has been assessed. Once you receive your assignment mark, you may do whatever you like with the files. You are encouraged to upload the files for assignments 1 and 2 to separate directories within your web hosting space. Presentation and submission This assignment must be submitted electronically through the course Web site. Instructions for submitting assignments electronically are available on the course Web site. You must submit the following files for this assignment: an archive file (zip file) named website.zip containing the directory structure and files that make up your Web site; and a plain text file named address.txt containing your name, your student number, and the URL of your uploaded Web site. Refer to the Faculty Assessment Guide for additional information about assignment presentation and submission. Plagiarism The work that you submit for this assignment must be your own. You may not collaborate with other people to complete this assignment. Refer to the University’s Plagiarism Policy for more information. Do not advertise the address of your Web site through the online discussion forum because that could encourage plagiarism. Course Profile for: MMST11002, 2010 Term Two - Page 16 Assessment criteria The assessment criteria for this assignment are presented in the following table. Penalties will be applied for late submission, viruses, failing to upload the files to a Web server, failing to provide the Web site’s URL, and failing to comply with the assignment’s requirements. Criteria Marks Content 8 communicates the site’s key message supports the site’s objectives is appropriate for the target audience is informative, accurate, up-to-date and complete uses appropriate and inclusive language uses correct spelling, grammar and punctuation presents an appropriate amount of information on each page uses headings and lists where appropriate to aid scanning correctly references any works of other authors that have been used Type 8 enhances communication of the site’s key message supports the site’s objectives is appropriate for the target audience uses appropriate choices of typeface, size, weight, colour and texture avoids jagged edges with anti-aliasing can be read easily uses font combinations with sufficient contrast limits the number of fonts in use uses emphasis techniques such as boldface, italics and capitalisation sparingly uses Cascading Style Sheets correctly Graphics 8 enhance communication of the site’s key message support the site’s objectives are appropriate for the target audience display creativity and originality aid fast downloads with small file sizes use JPEG for photo-realistic images and GIF for line art and lettering use design elements such as line, shape, form, colour and texture appropriately are high quality with no unwanted halos, dithering, distortion or jagged edges have a consistent and appropriate colour scheme have no missing image files have valid href, alt, height and width attributes in <img /> tags Course Profile for: MMST11002, 2010 Term Two - Page 17 Page layout 8 enhances communication of the site’s key message supports the site’s objectives is appropriate for the target audience works within different screen sizes, particularly the target screen size uses design principles such as balance, contrast, proportion, unity, repetition, alignment and proximity appropriately balances text and images has adequate margins visually groups related page elements has a consistent look and feel positions repeating page elements consistently uses Cascading Style Sheets correctly Navigation system and site structure 8 organises the content in an intuitive manner has a structure that is apparent and easy to visualise has a navigation system that is easy to use has navigation controls that are consistent in appearance and operation offers navigation alternatives has a link to the home page on every interior page has an appropriate number of links, all of which function correctly has concise, understandable link labels that match headings on destination pages has appropriate page headings has a descriptive title, logo or signature graphic near the top of each page has appropriate page titles within the <title> tags Total 40 Course Profile for: MMST11002, 2010 Term Two - Page 18 Assessment item 3—JavaScript assignment Due date: End of week 12 Weighting: 36% ASSESSMENT 3 Objectives This assessment item relates to the course learning outcomes 1, 2, 3, 7 and 8. Task You are required to build a Web page that helps users calculate the cost of a holiday package at the fictitious Lakeside Ski Resort. The Web page must be implemented using XHTML and JavaScript code. You must write all of the code yourself. Your Web page must not contain any automatically-generated JavaScript code such as the JavaScript behaviours available within Dreamweaver. To simplify development and marking, the appearance of the Web page must match the example shown below. Don’t try to enhance the appearance of the page or add extra elements to it. Visual appeal is not part of the assessment criteria for this assignment. The border around the screenshot below is not part of the Web page. Course Profile for: MMST11002, 2010 Term Two - Page 19 The page contains the following elements: a heading; a paragraph of instructions; a group of three radio buttons for the room type labelled 'Standard', 'Hillside' and 'Lakeside'; a group of three radio buttons for the length of stay labelled '1 night', '3 nights' and '5 nights'; a group of two radio buttons for the number of adults labelled '1 adult' and '2 adults sharing'; a checkbox labelled 'Click here if you want all meals included'; a submit button labelled 'Calculate'; and a reset button labelled 'Reset'. The XHTML form prompts the user to select the room type, the length of the stay, the number of adults who will be holidaying, and whether meals will be included in the package or not. When the user supplies the requested input and clicks the Calculate button, the script calculates the total cost of the holiday package and displays the answer in an alert box. The alert box should say 'The total cost of the holiday package is $…'. The cost should be rounded to the nearest dollar (integer). It should not be displayed as a floating-point number. If the user clicks the Reset button all form fields are cleared. When the Web page is first loaded, all form fields should be empty. Course Profile for: MMST11002, 2010 Term Two - Page 20 The following information can be used to calculate the cost: Table 3-1 lists the nightly room rate for different room types. The room rate is not influenced by the number of adults (1 or 2) staying in the room. If meals are included in a holiday package, the daily meal cost is $70 per adult. Table 3-1: Nightly room rates Room rate Cost of room per night Standard $150 Hillside $200 Lakeside $250 The following examples illustrate how the cost is calculated. Example 1. A couple plans to spend 3 nights in a Hillside room with all meals included: Accommodation cost = 3 nights $200 per night = $600 Meal cost = 2 adults 3 nights $70 per adult per day = $420 Total cost = $600 + $420 = $1020 Example 2. A couple plans to spend 3 nights in a Standard room with no meals included: Accommodation cost = 3 nights $150 per night = $450 Meal cost = $0 Total cost = $450 During the calculation process, the JavaScript code should validate the data supplied by the user. If the data are incomplete or incorrect, the script should display an alert box explaining the problem rather than attempt the calculation. Target platform The Web page should work correctly on the latest versions of Microsoft Internet Explorer and Mozilla Firefox on a PC. Your target screen resolution is 1024 768 pixels, but ensure that your page design also looks good on screens with a higher resolution (e.g. 1280 1024 pixels) or a lower resolution (e.g. 800 600). Do not install on a Web server Unlike assignments 1 and 2, you are not required to install your Web page in a publicly accessible area on the Web. Your Web page should be submitted via the course Web site only. Presentation and submission This assignment must be submitted electronically through the course Web site. Instructions for submitting assignments electronically are available on the course Web site. You must submit a single XHTML file named index.html that contains your solution. Refer to the Faculty Assessment Guide for additional information about assignment presentation and submission. Course Profile for: MMST11002, 2010 Term Two - Page 21 Plagiarism The work that you submit for this assignment must be your own. You may not collaborate with other people to complete this assignment. Refer to the University’s Plagiarism Policy for more information. If you ask for help with this assignment through the online discussion forum, do not post fragments of your code there because that could encourage plagiarism. Assessment criteria The assessment criteria for this assignment are presented in the following table. Penalties will be applied for late submission, viruses, and failing to comply with the assignment’s requirements. Criteria Marks Appearance of the Web page 6 matches the example provided Nightly room rate 6 uses appropriate attributes in the tags that define the form controls correctly determines the nightly rate from the form input displays an error message is if the room type is not selected coding is elegant and efficient Number of nights 6 uses appropriate attributes in the tags that define the form controls correctly determines the number of nights from the form input displays an error message if the number of nights is not selected coding is elegant and efficient Number of adults 6 uses appropriate attributes in the tags that define the form control correctly determines the number of adults from the form input displays an error message if the number of adults is not selected coding is elegant and efficient Calculation 6 uses appropriate attributes in the tags that define the form controls correctly determines the meal cost from the form input correctly calculates and displays the total cost coding is elegant and efficient Coding style 6 has appropriate layout, indentation and spacing uses meaningful names for variables and functions declares all variables has appropriate comments Total 36 Course Profile for: MMST11002, 2010 Term Two - Page 22 Course Profile for: MMST11002, 2010 Term Two - Page 23