Photoshop Horror Text Effects
advertisement

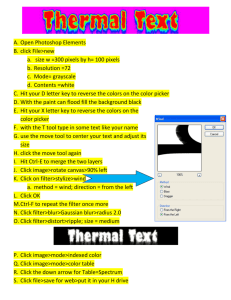
Photoshop Horror Text Effects Photoshop Digital Design 1 Part 1 ­ Supernatural Text Effect Step 1 The first thing we need for our image is a background. 5 X 5 inches, RGB, 100ppi. White background. We're going to use a quick star‐sky background. There are lots of tutorials around for this effect, and it's actually a simple two‐step process: clouds + noise. So on a new blank canvas, start by choosing a dark blue color ‐ #18323a ‐ and black and then go to Filter > Render > Clouds. Step 2 Now create a new layer, fill it with black, and go to Filter > Noise > Add Noise and use values roughly as shown below. Set the amount between 25 and 30 percent, Gaussian, monochromatic. Step 3 Now that is way too much noise, so go to Image > Adjustment > Levels (or Cmd+L) and bring those sliders together until you see most of the 'stars' vanish as shown. Input levels are 161, 1.55, 255. Step 4 Now set the stars layer's blending mode to Screen so that the black vanishes and just the stars remain. It's still a bit too even though, so add a Layer Mask to the layer, and with a large fat brush just mask out blobs so that it seems a little less even. See the screenshot below to see the layer mask I added... Be sure you are “painting” with black. Step 5 In this step, set the colors back to their default and add a new layer and use a radial gradient going from the white in the center to black at the edges and set the layer to Overlay and 45% Opacity. The effect is just to darken the edges and it's not an essential step. In any case you should have something like this image shown below. Step 6 Now we add our text. Use any font. Step 7 Next we're going to add some layer styles. Color Overlay of straight black (#000000). Inner Glow as shown below Inner Shadow with color #54a4ff, blend mode Screen, distance 1, size 2, angle ‐90', and everything else default. Step 8 Next we use a textured Bevel and Emboss to give the style some unevenness. You can see the Bevel settings below. The Texture I added is just one of the standard ones that comes with Photoshop that looks like bubbles. And I set the Depth to ‐79. As you can see below, this makes the inner glow look a lot more uneven. Step 9 Finally, add another layer style. Drop Shadow and Screen and the color #008ac5 with a distance of 10px Step 10 First of all, duplicate the text, cntrl‐click the layer, and remove (clear) the layer styles. Then change the color of the text to a fluorescent blue (#5cdbff). Then press the up arrow once to move it one pixel up. Step 11 Ok, this next step is the key step in this tutorial. Duplicate the text layer with the fluoro blue color. Then go to Filter > Distort > Wave. You can use mostly the default settings, except where it has Scale. I've set this to just 10% and 10%. Step 12 After you have distorted text, go to Filter > Blur > Gaussian Blur and use a value of 4px. Then set the Opacity to 20%. Step 13 Now hold down Cmd and click on that text layer to select it's pixels and then go to Select > Modify > Contract and use a value of 5px. Then press Shift+Cmd+I to invert the selection and hit Delete. Now switch on the main text layer, and it should look like a tiny bit of smoke coming off the letters. Step 14 Now duplicate the main text layer and go to Filter > Distort > Wave and distort this copy even more. Now repeat this step a couple of times and vary what you do with the wave. So you might want to press Randomize sometimes, or sometimes distort the copy a few times. Set the blending mode to overlay and go to Filter>Blur>Lens Blur (you pick the selections) Step 15 Duplicate the original text layer again. This time go to Filter>Distort>Polar Coordinates. Select Polar to Rectangular. Step 16 Once you have a good smoky‐looking effect, set the layer blending mode to Hard Light and reduce the opacity to around 50%. Step 17 Finally, to give it a more eerie feel I added a layer above all the others and with a large brush painted some green on top, then set the layer blending mode to Color to make it so that the image is a blue‐green coloring. And we're done! Step 18 Save as jpg. LastName_Super Put it into the drop box. Part 2: Gutsy Text Description: This tutorial will show you how to create text that look like it’s formed by carefully shaped and layed‐out guts and intestines. 1. Ok, lets start a new document size around 5 x 5 inches. Press "D" on the keyboard to reset the color palette to black and white. Then go to Filter‐>Render‐>Clouds 2. Now choose your "type" tool and type in your text. Choose a bold font, and make it BIG, I chose IMPACT font and size 240px. 3. Now we need to load the text as a selection. Move your mouse over the "T" icon of the text layer in the layers palette, then hold down Cmd key and click on the icon. This will create a selection around the text. 4. Now you need to delete the text layer, just Ctrl click on the text layer, and choose "Delete Layer", this will leave you only the background layer with the cloud filter, and the text is gone, just the selection of the text. 5. Now go to Select‐>Feather and enter 5 for radius. Now go to Filter‐>Render‐> Difference Clouds. Press CMD+F two times to reapply the filter. Now you can deselect the selection, press CMD+D 6. Now go to Filter‐>Stylize‐>Glowing Edges. Width: 5 Brightness: 7 Smoothness: 8 7. 8. 9. Apply Filter‐>Artistic‐>Plastic Wrap Highlight Strength: 10 Detail: 9 Smoothness: 3 Press CMD+F to reapply the filter. Now to colorize the image, go to Image‐>Adjustments‐>color balance. Shadows: [ +80 ] [ 0 ] [ ‐25 ] Midtones: [ +80 ] [ 0 ] [ ‐25 ] Highlights: [ +80 ] [ 0 ] [ ‐ 25 ] Save as jpg. LastName_Guts Put it into the drop box.