SAMPLE CODE
advertisement

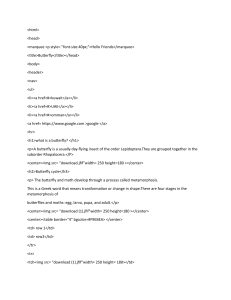
SAMPLE CODE Copy this code in Notepad and save it. Change the picture name to want you want and have in your directory. Make sure you give correct directory path else your web page won’t be able to get the images. Use IE to view it (this code) for best result. <HTML> <HEAD> <TITLE>Your Page Title</TITLE> <!-- These are comments and will not be displayed in the web page --> <!-- HTML Header or page title --> </HEAD> <!-- HTML Body. You can your margin settings or backgroud picture etc changing the following line --> <BODY background="backg4.jpg" leftmargin="150"> <HR> <!-- Horizontal Ruler. This will insert a horizontal line --> <H1 align="center">Title: Welcome to my webpage</H1> <!-- Heading of type 1 --> <HR> <!-- Edit your marquee text here --> <p><font face="Arial Black"><i> <marquee behavior="alternate" style="font-family: Comic Sans MS; fontstyle: italic"> This is called marquee -- alternating between left and right</marquee> </i></font></p> <!-- Start of the paragraph--> <P> This is a relatively simple HTML document. Using this template you can create your webpage easily from scratch. Just modify the text part of this document to enter your personal details, give links, include your photograph and you are done. </P> <!-- Paragraph Ends --> <!-- Type 2 heading--> <H2>Special Effects </H2> <! Another paragraph--> <P> This paragraph shows some special effects: a word in <I>italics</I> and a word in <B>bold</B>. Also you can insert an inline image. Here is an inlined GIF image: <IMG SRC="pict3.gif">. <! You can insert any image files (jpg or bmp or gif) using the above tag.. also you can give link to the images> </P> <H2> How to link to webpages? </H2> <P> This is the third paragraph, which demonstrates links. A hypertext link from the word <A HREF = "http://www.cse.ucsc.edu">Baskin Engineering</A> to "http://www.cse.ucsc.edu". You can also give links to the html pages on your folder. Here is a link to the word <A HREF = "myinterest.html"> My interests</A> linking to the file myinterests.html in your home folder. <!-- BR forces line break --> <BR><BR><B>Note: If you click on My interests you will get an error message as you dont have the file myinterest.html in your home folder. </B> </P> <H2>Some formatting tricks</H2> <P> Here is a section of text that should display in a fixed-width font when it is formatted: </P> <PRE> Yesterday is a history, tomorrow is a mystery today is a gift, thats why we call it the present. </PRE> <H2>Generating List </H2> <P> This is a unordered list of my favorites: </P> <UL> <LI> Banana slugs <LI> Mountain Lions </UL> <!-- Inserting your photo and giving links to that --> <!-- Linking to the image itself --> <H2> Inserting your photo and giving a link to it </H2> <P> <A HREF = "p5.jpg"><IMG SRC = "p5.jpg"></A> </P> <H2> Giving link to webpages to your photo </H2> <P> <A HREF = "http://www.ucsc.edu"><IMG height="400" width="600" SRC = "img003.jpg" ></A> <H2>You're Done! </H2> <P> This is the end of the longer sample document. Using this you can create your own web page from scratch. There are many resources available online to include counters and other advanced features. Also you can download good gifs and background from the Internet and make your page attractive. All the best. </P> <HR> <!-- Give your contact address here --> <ADDRESS>My Name (abcd@cats.ucsc.edu)</ADDRESS> </BODY> <!-- End of html body> <HTML> <!-- End of html-->