Microsoft Word - Create Web Buttons - Kiamichi
advertisement

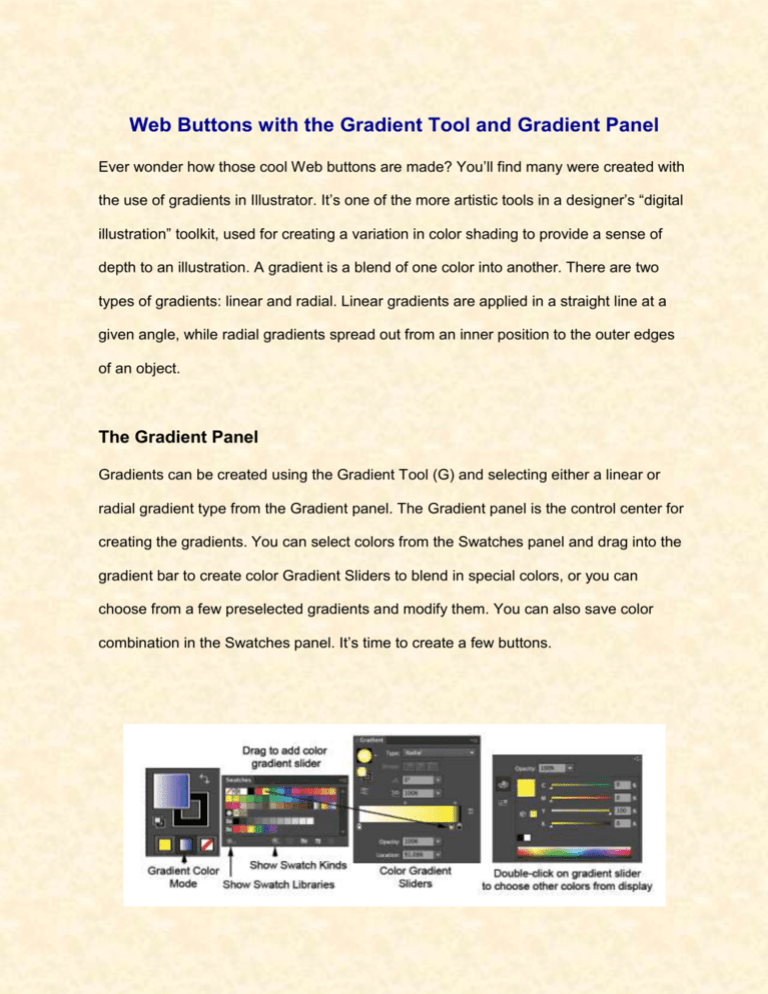
Web Buttons with the Gradient Tool and Gradient Panel Ever wonder how those cool Web buttons are made? You’ll find many were created with the use of gradients in Illustrator. It’s one of the more artistic tools in a designer’s “digital illustration” toolkit, used for creating a variation in color shading to provide a sense of depth to an illustration. A gradient is a blend of one color into another. There are two types of gradients: linear and radial. Linear gradients are applied in a straight line at a given angle, while radial gradients spread out from an inner position to the outer edges of an object. The Gradient Panel Gradients can be created using the Gradient Tool (G) and selecting either a linear or radial gradient type from the Gradient panel. The Gradient panel is the control center for creating the gradients. You can select colors from the Swatches panel and drag into the gradient bar to create color Gradient Sliders to blend in special colors, or you can choose from a few preselected gradients and modify them. You can also save color combination in the Swatches panel. It’s time to create a few buttons. You’ll use linear gradients with Shapes tools to create recessed buttons. 1. Create a new document, portrait orientation, in RGB Color mode (File> New > RGB Color). 2. Name the file Buttons and Save it on your drive in Illustrator format. 3. To make sure the Gradient panel is showing, select Window > Gradient or click on the Gradient icon under the Fill/Stroke boxes on the Tools panel. 4. Select the Linear Gradient type in the Gradient panel. 5. Make sure the Swatches panel is displayed, and then select the “Show All Swatches” icon on the panel bottom. 6. Select a color from the Swatches panel and drag to the rightmost color stop until a small square displays around the color stop, then release the mouse. The Fill box on the Tools panel will display the gradient. Drag downward any extra color stops. 7. Create a 1-inch circle with the Ellipse Tool with a 1-point Black Stroke. 8. With the shape selected, choose the Gradient Tool (G) and drag diagonally from the upper right to the bottom left. The lighter or left color from the Gradient panel will display first, then blend into the right darker color from the panel. 9. Dragging outward from the center point of the selected circle you created, create another smaller circle by holding down the Shift and Option/Alt keys. 10. Change the Stroke color to None. 11. To create the recessed look of a button, select the Gradient Tool (G) and drag in the opposite direction, as in Step 8. 12. Adjust the positions of the color gradient sliders and midpoint sliders (looks like a diamond) to fine-tune your button. That’s all there is to it. You can even save this in the Symbols panel. 13. Try creating different combinations of colors and shapes for special buttons Design Tip: To create a recessed look from overlapping shapes, try applying gradients in opposite directions to create this illusion. Gradients can also help to indicate the direction of light on an object. Design Tip: Dragging a shape outward from the center point of a selected shape using the Shift and Option/Alt keys provides perfect centering for overlapping shapes.