
Custom Shades
How do I build a custom shade?
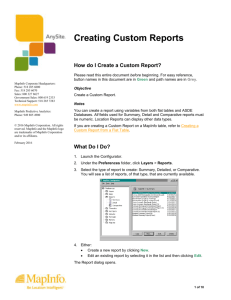
Please read this entire document before beginning. For easy reference,
button names in this document are in Green and path names are in Grey.
MapInfo Corporate Headquarters:
Phone: 518 285 6000
Fax: 518 285 6070
Sales: 800 327 8627
Government Sales: 800 619 2333
Technical Support: 518 285 7283
www.mapinfo.com
Objective
Use AnySite to build a custom thematic map.
Notes
MapInfo Predictive Analytics:
Phone: 949 885 4900
AnySite lets you create custom thematic maps that allow the same variable to
be individually shaded for multiple criteria. You can create a query to data
linked to a flat region layer.
© 2016 MapInfo Corporation. All rights
reserved. MapInfo and the MapInfo logo
are trademarks of MapInfo Corporation
and/or its affiliates.
A linked layer uses a “DSN-less” Data Source Name (DSN), or DSN,
connection to a Relational Database Management System (RDBMS). When
the layer is opened in AnySite the data from the RDBMS is “linked” to the
region objects in the flat MapInfo table based upon a unique identifier
between the two tables. In AnySite, this link can be modified to query the data
before being downloaded and linked.
February 2016
A thematic can then be created with input data acquired from point layers that
relate to a linked layer of data. For example, the Individual sales information
for three stores in the same market can be displayed thematically on the
map, each with its own set of colors.
Before Beginning
The joining field in the MapInfo table must be the first field in the table.
You need to have administrator rights within AnySite.
Set up your DSN-less connection to your RDBMS. Refer to the document
called “How do I Connect to RDBMS Data Sources.doc” for a description of
how to create an Open Database Connectivity (ODBC) link to the data.
1 of 14
What Do I Do?
AnySite’s custom shade feature displays data that is collected by a standard unit of geography in relation
to its accompanying location layer. Follow the example in this document to display Point-of-Sale (POS)
data by blockgroup and by store. The data used in this example is a RDBMS table that contains store
locations and a RDBMS table that contains POS data by blockgroup.
The POS table must have a field in the data that has store number; the store number joins the location
layer with the POS data and is necessary to thematically display each store’s POS with a separate color
(refer to the following map sample).
Note: This custom shade feature can be used for any number of variables besides POS. Other uses for
this feature might be customer counts, customer transactions, loan applicants, subscribers, or depositors.
AnySite Tutorial: Custom Shades
2 of 14
Accessing the Custom Shade Feature
To access the Custom Shade functionality in AnySite:
1. Launch the Configurator.
2. In the Preferences folder, click Utilities > Advanced Features.
Right click Custom Thematic Shades and then click Permissions. Give the appropriate User/Group
Full Access.
3. Shut down and restart the Configurator to have the setting take effect.
Adding a Location Layer
Add a location layer to select which POS data to display. Include the field of data in the point/location
layer that matches to the field in the POS data. For this example, use store_number.
To add a RDBMS (Server) point layer:
1. Launch the Configurator.
2. In the Preferences folder, click Layers > Server.
AnySite Tutorial: Custom Shades
3 of 14
3. Click New.
The Layer dialog opens.
4. In the Name box, type a name for the layer.
5. Click Edit.
The Server Source dialog opens.
6. In the Server Source dialog:
a. In the Database list, click on the database that contains your store Information (My Sales Data in
this example).
b. Select the Table option, and then select the table with your stores from the list (Sample_Stores).
c.
In the Download list, click Using X/Y Columns.
This tells AnySite to create a point (location) layer using Longitude and Latitude coordinates. The
fields must be called Longitude, Long, X, or XCoord or Latitude, Lat, Y or YCoord, and the
datatype should be numeric (a datatype of Character will not be recognized).
d. Click OK.
Note: Select the Query option to select either an entire table or a subset of that table by creating a
query. You need a unique identifier to join to our flat region table (blockgroup ID), the variable to
shade (POS) and the secondary key that matches to our location layer (StoreNumber). In the Query
box, pick a subset from an existing table or if you want your layer constructed from multiple tables.
Query syntax is specific to the type of RDBMS database you are connected to, such as SQL Server
or Microsoft Access. Refer to the documentation of your RDBMS for correct syntax of a query
statement.
AnySite Tutorial: Custom Shades
4 of 14
7. In the Layer dialog, set the layer attributes.
The Name box, shows the layer name you provided previously (My Stores).
a. Click Type, to open the Type dialog. Set the following, and then click OK to close the Type
dialog.
Legend Name = My Stores
Object Type = Points
DataSouce = Sample
Searching On
b. Click Address to open the Address dialog. Set the ID to Store_Number, and then click OK.
Server/linked layers must have an ID field specified. This must be the field that joins to the POS
data table.
c.
Click Style to open the Style dialog and set how the lines and symbols will look on the map.
d. Click Label to open the Label dialog and set how the labels will look on the map.
8. Add the layer to your Map Preference.
The server location layer is now part of your map in AnySite; you can locate stores by Store number.
Setting Up a Linked Layer
To join the POS data to a flat boundary file:
1. In the Preferences folder, click Layers > Linked.
2. Click New.
The Layer dialog opens.
3. Click Edit.
The Server Source dialog opens.
AnySite Tutorial: Custom Shades
5 of 14
4. In the Server Source dialog:
a. In the Database list, click the database that contains your store information (My Sales Data). This
list contains the verbose description in the connection string in the Database Manager.
b. Select the Table option, and then select the table with your sales information from the list
(Sample_POS).
c.
In the Download list, click Linked to 2000 Block Groups. This tells AnySite to join the sales
data that is collected by blockgroup to the blockgroup boundary file (MapInfo table) already
integrated into AnySite.
d. Click OK.
Note: The Download selection specifies which set of boundaries, residing in a flat MapInfo table,
match the POS information. If the layer you want to join with does not appear, then check to make
sure the table has the attribute Linking to Server Data enabled.
Note: Select the Query option to pick a subset from an existing table, or if you want your layer
constructed from multiple tables. Query syntax is specific to the type of RDBMS database you are
connected to, such as SQL Server or Microsoft Access. Refer to the documentation of your RDBMS
for correct syntax of a query statement.
Note: The ID field that you wish to join must be the first field in the Boundary table.
The Layer dialog shows My Sales Data (Sample_POS) as the source server:
AnySite Tutorial: Custom Shades
6 of 14
5. In the Layer dialog, set the layer attributes.
The Name box, shows the layer name you provided previously (My Sales Data).
a. Click Type, to open the Type dialog. Set the following, and then click OK to close the Type
dialog.
Legend Name = Sales
Object Type = Regions
DataSouce = Sample
Reporting On (This will make it available to create thematic shades.)
b. Click Address to open the Address dialog. Set the ID to blockgroup, and then click OK.
Server/linked layers must have an ID field specified. This must be the field that joins to the
blockgroup boundary.
Note: It is not necessary to set style or label attributes, because this will be a mapped layer.
Setting up a Custom Shade
1. In the Preferences folder, click Thematics > Custom Shades.
2. Click New.
The Thematic dialog opens.
AnySite Tutorial: Custom Shades
7 of 14
3. In the following lists:
a. Name: enter the new legend name for the thematic (Sales).
b. Data Source: Select your linked layer that was just recently created (My Sales Data).
c.
Variable: Select the field from the table to thematically map (Sales).
d. Template: Select the number of ranges for the thematic (5 Ranges).
e. Method: Select the method of range dispersion (Quantile). Quantile ranges show distribution of
variable across a particular segment of data; for example, each of the ranges for a quintile (5
range quantile) includes 20% of the total.
f.
Using: This range is dictated in the template selected (sales).
Note: Only the Quantile and Custom methods are available for Custom Shades. Refer to the AnySite
Reference for detailed information on each type of thematic method.
This populates the finished map legend.
AnySite Tutorial: Custom Shades
8 of 14
Setting Up Custom Shade Colors
To set up custom shade colors, in the Thematic dialog:
1. Click Advanced.
The Advanced Settings dialog opens.
2. In the Advanced Settings dialog:
a. Select Enable Filtering check box.
b. Select Enable Multiple Color Display check box.
You can set additional filter settings in this dialog. Refer to Setting Up Custom Shade Filter Settings
for instructions on how to do this.
3. Click Colors.
The Advanced Thematic Colors dialog opens. The first time you set up a Custom Shade, you will
need to pick a color palette for each separate thematic.
AnySite Tutorial: Custom Shades
9 of 14
4. In the Advanced Thematic Colors dialog:
a. Click Add to start creating Color Palettes. (To remove a color palette from the list, click Remove.)
b. Use the Reorder Up and Down buttons to arrange the list. The colors are used in the order they
appear the Advanced Thematic Colors dialog.
c.
Click Edit Colors to edit your High and Low colors. The Advanced Colors dialog opens.
5. In the Advanced Colors dialog:
a. In the Name box, type a unique Name for the range.
b. Click the High Color and the Low Color buttons to change these colors. AnySite automatically
creates a gradient of the colors based on the number of ranges selected when creating the
thematic.
c.
Click OK to return to the Advanced Thematic Colors dialog.
Create as many color palettes as you want to view stores at the same time on the map.
Note: The default legend holds only 3 stores information, without overflow, and the maximum is 12
ranges)
AnySite Tutorial: Custom Shades
10 of 14
Setting Up Custom Shade Filter Settings
To apply custom shade filter settings in the Advanced Settings dialog:
1. In the DataSource Column list, select the linked layer data to join to the Location layers
(storenumber).
2. Click Add to select the layers to join with the linked layer data. (Click Remove to remove an
associated layer from the list.) You can associate layers if your POS table contains information for
more than one type of location, such as separate division of stores that would be separate layers.
The Add Layer dialog opens.
3. In the Add Layer dialog:
a. In the Layer list, select the server point layer that matches your linked layer data.
b. In the Column list, select the column that joins the two layers together (store_number).
4. Click OK to return to the Advanced Settings dialog.
AnySite Tutorial: Custom Shades
11 of 14
Running Custom Shades
To run a custom shade:
1. Launch AnySite.
2. On the map, locate three stores in close proximity to each other.
3. Click the Custom Shade tool
.
4. In the Show Thematics side panel, click on the Custom Shade.
The Store Select dialog opens.
AnySite Tutorial: Custom Shades
12 of 14
5. In the Store Select dialog select locations from the Map by choosing either:
Select from Map: The user is given a marquis select tool to highlight stores on the map interface.
Select from List: AnySite generates a list of the Stores (by the ID filed set in the Configurator).
After making your selection, use the Shift and Ctrl Keys to select from list, and then click OK.
If you chose to select from the map, then a prompt displays. Click OK.
6. Use the marquis select to highlight stores, and then click the Custom Shade tool when finished.
AnySite Tutorial: Custom Shades
13 of 14
The map generates with three separate thematics displaying the POS for each of the stores.
Note: If a geography (blockgroup) contains POS for more than one store, the store with the highest value
has the blockgroup included in its thematic.
AnySite Tutorial: Custom Shades
14 of 14