Layout Guide
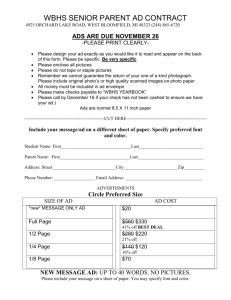
advertisement

Layout Guide, 2009-10 I. General (Headlines, Bylines, Text) Headlines Font: Pages one, two, four, six, seven and eight: Franklin Gothic Medium Condensed, of variable sizes. Pages three and five have some freedom with font faces. Style: Pages one, two, four and eight: All caps. Pages six and seven: sentence case. Leading (the space between lines of text): Variable Justification: Justify all lines Headlines should justify across the columns except when this causes aesthetic issues, such as those associated with 1-column heads. It’s best to pick a headline size that takes up close to an integral number of picas. If the size deviates significantly from this, then the spaces above and below the headline should be larger, so that the entire area of the headline takes up an integral number of picas. Descenders (the part of the letter that goes below the line) do not count in determining the size of the headline. In other words, they may descend into the pica space under the rest of the headline without altering the space that the headline takes up. The distance between the bottom of the headline and the top of the next object should be one pica exactly, if possible, but the distance between the bottom of a descender and the top of the next object can be less than that. Decks (the text below a headline that describes the headline in more detail) Font: Franklin Gothic Medium Condensed Style: Regular Leading: Variable Justification: Left, but decks should try to minimize the amount of white space they leave on the right Both guidelines under “Headlines” (those concerning an integral number of picas and descenders) still apply to decks. Subheads (headlines in the middle of a story, used to break up long blocks of text) Font: Franklin Gothic Medium Condensed Style: Regular Leading: 12-pt Justification: Centered A one-half pica space above and below should accompany the subhead. Bylines Article bylines consist of two parts: the writer’s name and position. The name will appear above the position. Name Font: 10-pt Franklin Gothic Heavy Name Style: Regular Position Font: 9-pt Franklin Gothic Medium Position Style: Small Caps Leading (the space between the text) should be set to 10-pt. Justification: left-aligned The byline should be left-justified to the left-most column of the article. The top of the byline text – NOT the top of the byline box – should be justified one pica below the headline. This distance will be about two points above the junction between the top of the byline box and the pica guide. The article lead will begin exactly three picas below the space devoted to the headline. This leaves about 2/3 of a pica between the bottom of the byline text and the top of the article lead. Jump tags, “sending” Font: Franklin Gothic Demi, 10-point Style: Small Caps Justification: Centered under the above text column Jumps Jumps should be kept all small caps except for the jump phrase, which should be in large caps. Jump tags, “receiving” Jump phrase: Font: Franklin Gothic Demi, 36-pt Style: sentence case “Continued from…” phrase: Font: Franklin Gothic Medium Condensed, 10-pt Style: Sentence case A line, 1-pt, should extend beginning one pica from the middle of the jump phrase, vertically centered in relation to the jump phrase. The line should extend to cover the entire jump text. The “continued from…” phrase should be left-justified to the 1-pt line. There should be a 2-pt space between the top of the line and the bottom of the “continued from” text. Article & brief text Font: Warnock Pro, 10-pt Style: Regular Leading: 12-pt Justification: Justified, with last line of paragraph left aligned 1 pica indentation per paragraph Page 1 page anchor (the lines on the bottom of Page 1) 1 pica high 3-pt solid line, aligned to the bottom of the pica 4-pt thin-thin line, aligned to the top of the pica II. Photos, Graphics and Effects Photos Photos should take up an even number of pica rows, if possible. The border around photos should always be a 1-point solid line. Word wrap around photo should be one pica. Mug shots Mugs should be either a full column in width or a half column in width. Words should wrap around both the image and the image caption, which can be accomplished by grouping together the image and the caption. The word wrap distance should be one pica. Guidelines for photos still apply. Mug shot caption Font: 10-pt Franklin Gothic Medium. If there are space issues, the font size can be shrunk slightly, or the name can take up an extra pica in height. Style: Regular Leading: 12-pt Justification: Centered, below the mug. The top of the caption text should be placed two points below the bottom of the photo border. The mug shot caption should take up an entire pica below the mug. In other words, the space between the bottom of the mug and the top of the text should be two picas. The name of the person should be just the person’s name, and title (Rev., etc.) if relevant. It should not contain their title (like Hope professor). Hope students should still have their year added to the end of their name. Photo & graphic credits Font: Franklin Gothic Medium, 8-pt Style: Small caps Photo credits should be right-justified to the right edge of the photo. They should be positioned 2 points below the bottom edge of the photo. If there are two or more photos or graphics that obviously belong together, then only one photo credit is need for all of them. Jared’s credit reads, “Photo Editor Jared Wilkening.” A staff photographer’s credit would read, “Photo by staff photographer Firstname Lastname.” Courtesy photos read, “Photo courtesy Photoinstitutionorperson.” The graphics editor’s credit reads, “Graphic by Graphics Editor Dylana Pinter.” A staff graphics designer’s credit would read, “Photo by staff graphics designer Firstname Lastname.” A courtesy graphic would read, “Graphic courtesy Graphicinstitutionorperson.” Cutlines (Captions) Font: Franklin Gothic Demi, 10-pt Style: Regular 12-pt leading Justification for below-the-photo cutlines: Justified, with last line of paragraph left aligned. The last line should extend at least half-way across the cutline width, if possible. Justification for to-the-side-of-the-photo cutlines: Left- or right-aligned so that the straight edge is adjacent to the photo. Captions can be positioned either below or to the right or left of a photo. Captions below the photo should remain between two and four lines high—the shorter, the better. Captions to the left or right of the photo should justify to the bottom of the photo and be at least 6 picas wide, if possible. Cutline bold-face lead-in Font: Franklin Gothic Demi, 12-pt. This includes the hyphen after the lead-in. Style: Regular 12-pt leading Sidebars (infoboxes supplementary to a story) Font: Minion Pro, unless a reason exists for not using it (for instance, if your name is Dylana and you like Giddy-up Standard or Chromosome). Size, style, etcetera, are up to you. Border: Sidebars use a 2-point border. Use of fill is left to the discretion of the editor. See “Object fill,” below. Photo Jumps Photo jumps are comprised of a headline, photo, photo credit and caption. Photo jumps use a 2-point border, set one pica around the outside of the other elements in the jump. Use the Rectangle tool, found in the Control palette. Finish the caption of a photo jump with the sentence “See full story on page X.” Leave the background white; do not use object fill. Object fill Fill can be used in sidebars. Be sure to use a 20% grayscale fill. Grayscale is important. To add a grayscale fill to a box or other object: 1) Open the Color palette, found under the Windows drop-down menu at the top of the screen. 2) Make sure the “Color” tab on the left-hand side of the box is selected. 3) Click the color spectrum, located towards the bottom of the box, while holding down the shift key. Click until the spectrum becomes grayscale. 4) There is a slider tool located above the color spectrum. In the box to the right of it, type “20.” 5) Click outside of the color palette box. InDesign should now recognize your changes by filling the box with a light gray color. III. Briefs News brief section heads Font: Perpetua, 16-pt Style: Small caps Leading: 12-pt Justification: Centered There should be a one-pica space before, BUT NOT AFTER, the section heads. The exception to this is the space before the “In brief” section head, which can be adjusted depending on how much space we need to take up. This space should also be manipulated so that the lines of text in the briefs line up with the lines of text in the main part of the page. News brief teasers Font: Franklin Gothic Demi, 10-pt Style: Regular Leading: 12-pt Justification: Justify all lines, but include enough spaces in the middle so that the teaser is aligned to the left, and the page number is aligned to the right. There should be a one-pica space between each teaser group. News brief teaser descriptions Font: Franklin Gothic Medium Style: Regular Leading: 12-pt Justification: Left There should be no space between the teaser and the teaser description. Teaser descriptions should not end with punctuation unless there is good reason to do so. News Brief Headlines Font: Franklin Gothic Medium Condensed, 14-pt Style: All caps Leading; 12-pt Justification: Centered There should be a 1 pica space above the headlines, unless this space does not allow the text of the brief to line up with the text on the main part of the page. This is done in order to bring the headlines closer to the briefs that they describe. Arts calendars See template for the “This Week in Art” calendar format. The spacing above the first brief headline can be modified so that the brief text lines up with the text on the rest of the page. Sports calendars See template on page 8. This is not a column. It typically fills the space to the left of the mailer. Briefs text See “Article text,” under “General.” Briefs in general The briefs section should fill the entire left-most column of the page. It should line up with the text at the bottom of the page exactly. If the briefs section isn’t long enough, add a brief, more text or another teaser to increase its length. Discrepancies of one pica or less can be remedied by increasing the space above the “In Brief” section head, or above the first headline of the “This Week in Arts” brief column. IV. Columns and Letters to the Editor Columns See page 6 and 7 for details. Letters to the editor: Headline Font: Franklin Gothic Medium Condensed, 18-20-pt Style: Sentence case Leading: If headline takes up more than one line, pick a leading that makes the headline take up an integral number of picas Justification: justify all lines Letters to the Editor: Text See “Article text,” under “General.” Text should begin with “To the Editor:” in bold face and left justified. They should end with “<name of writer> (’<last two digits of year>),” right justified. Appendix A: Essential InDesign Hotkeys Standard Windows Hotkeys Cut: Ctrl+X Copy: Ctrl+C Paste: Ctrl+V Open: Ctrl+O Save: Ctrl+S Print: Ctrl+P Find: Ctrl+F Undo: Ctrl+Z Redo: Shift+Ctrl+Z Switch between programs: Alt+Tab Hotkeys for Grids, Guides, Frames, zooming, etc. Show/hide object frames: Ctrl+H Show/hide guides: Ctrl+; Show/hide pica guides: Ctrl+ ‘ Show/hide pica grid: Alt+Ctrl+ ‘ Snap to Grids and Guides: Shift+Ctrl+; Zoom in: Ctrl+= Zoom out: Ctrl+Zoom to page: Ctrl+0 Photos Resize photo proportionally: Hold Shift+Ctrl while resizing photo Resize photo frame proportionally (while leaving photo size the same): Hold Shift while resizing photo Grouping Group elements together: Ctrl+G Ungroup elements: Shift+Ctrl+G Switching between Tools Selection tool (regular mouse): V Type tool (for drawing text boxes and editing text): T Hand tool (for moving the page around): H Miscellaneous Check Spelling: Ctrl+I Place an external object (such as a photo or a word document): Ctrl+D Appendix B: General tips Make every object on the page take up an integral number of picas. This makes layout neater and simplifies the layout process. Text should line up across the page. This will happen naturally if every object on the page takes up an integral number of picas. Take advantage of the pica grid feature. To access this, hold down the Ctrl and Alt keys and press the semicolon (;). A blue pica grid will appear. You can create new guidelines by clicking and dragging from the rulers, located on the top and left side of the workspace. Dragging from the left will create a vertical guide, while dragging from the top will create a horizontal guide. You can also drag from the upper left hand corner of the workspace to a point on the page. Doing so will reset the rulers so that they measure that point as (0, 0), and will measure all other points on the document from that point. To crop a photo, just resize the photo frame. This will leave the size of the photo the same, but hide the part of the photo that you would like cropped. This is most useful when trying to make a photo an integral number of picas in height.