Endangered Species
advertisement

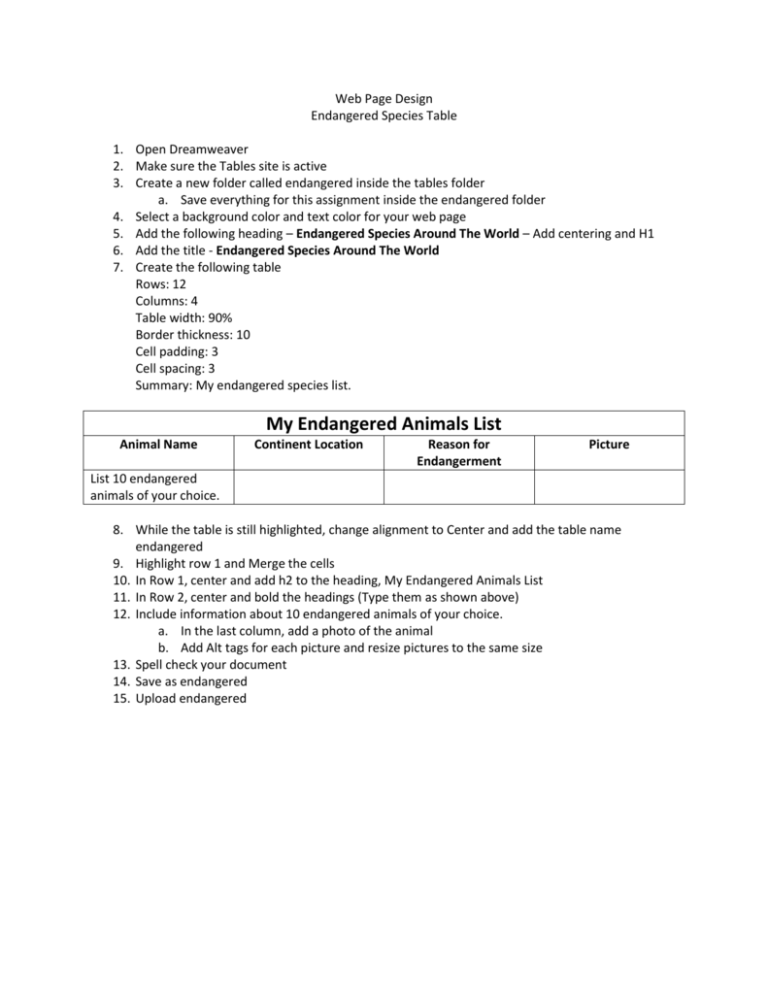
Web Page Design Endangered Species Table 1. Open Dreamweaver 2. Make sure the Tables site is active 3. Create a new folder called endangered inside the tables folder a. Save everything for this assignment inside the endangered folder 4. Select a background color and text color for your web page 5. Add the following heading – Endangered Species Around The World – Add centering and H1 6. Add the title - Endangered Species Around The World 7. Create the following table Rows: 12 Columns: 4 Table width: 90% Border thickness: 10 Cell padding: 3 Cell spacing: 3 Summary: My endangered species list. My Endangered Animals List Animal Name Continent Location Reason for Endangerment Picture List 10 endangered animals of your choice. 8. While the table is still highlighted, change alignment to Center and add the table name endangered 9. Highlight row 1 and Merge the cells 10. In Row 1, center and add h2 to the heading, My Endangered Animals List 11. In Row 2, center and bold the headings (Type them as shown above) 12. Include information about 10 endangered animals of your choice. a. In the last column, add a photo of the animal b. Add Alt tags for each picture and resize pictures to the same size 13. Spell check your document 14. Save as endangered 15. Upload endangered