1.01 notes - MSWRIGHTONCLASS
advertisement

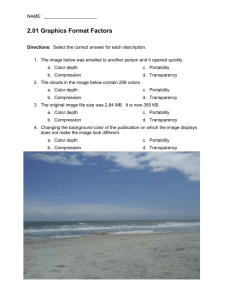
Essential Standard 1.00 (9%) – Understand graphic image design (B2). Indicator 1.01 (5%) – Investigate graphic types and file formats. Note: Paint (raster) and drawing (vector) software are required for this objective. Work with the technology personnel, your CTE director, and your network administrator to have the software installed. Unpacked Content A. Graphic Images 1. Graphics – anything on a page that is not actual text, from simple line drawings to fully active images found on the World Wide Web. 2. Factors that Affect Graphic Choice a. Color depth refers to the number of bits per pixel that can be displayed on a computer screen i. The more bits per pixel, the more colors displayed ii. Each bit is composed of 2 values: 0 and 1 (a) A 4 bit pixel would have a color depth of 16 (b) An 8 bit pixel would have a color depth of 256 b. Compression refers to how an image is stored i. The greater the compression, the lower the quality ii. Lossless – integrity is retained as image is resized iii. Lossy – some pixels are lost when the image is resized c. Portability – ease at which files are opened, modified, and viewed across software and browsers d. Transparency – allows the background color of an image to be replaced or changed so that the graphic can blend into the background B. Raster Graphics – also called bitmap graphics, images composed of grids of pixels that have a fixed resolution (number of pixels per inch) and cannot be resized without losing image quality 1. Software – raster graphics are edited in paint programs 2. Formats used for Raster Graphics a. GIF – Graphics Interchange Format i. Characteristics (a) Standard format on web for animation (b) Supports streaming (constant transmission of data over the Internet) (c) Supports transparency (d) Lossless (e) Maximum colors is 256 (8 bits) ii. Most common format for: (a) Text (b) Clip art, animations, icons, logos (c) Simple diagrams, line drawings (d) Graphics with large blocks of a single color 6412 Computer Applications II Summer 2009 Unit A Page 1 b. c. d. e. (e) Graphics with transparent areas (f) Screen display JPEG – Joint Photographic Experts Group i. Characteristics (a) Does not support animation (b) Does not support transparency (c) Supports streaming (d) Lossy (e) 16 M colors (f) High quality; large file size ii. Standard use for: (a) Desktop publishing (b) Photographs, natural artwork (c) Scanned images (d) Website backgrounds and borders (e) Emailing images (f) Digital camera memory cards BMP – Bitmap (Windows) i. Characteristics: (a) Lossless; large file size (b) Supports 256 colors (c) Large file size; not well suited for transfer across the Internet or print publications ii. Uses (a) Editing raster graphics (b) Creating icons and wallpaper PNG – Portable Network Graphic i. Characteristics (a) Supports streaming (b) Supports transparency (c) Lossless (d) 256 colors (e) Not suited for photographs (f) Widely supported by web browsers and image viewers/editors ii. Uses (a) Replace GIF and TIFF images (b) Online viewing of images and websites TIFF – Tagged Interleave Format 6412 Computer Applications II Summer 2009 Unit A Page 2 i. Characteristics (a) Available in compressed and uncompressed formats (b) Compressed is advised ii. Uses (a) To store raw bitmap data by some programs and devices such as scanners (b) High resolution printing (c) Desktop publishing (d) Storage container for faxes and other digital images C. Vector Graphics – composed of mathematical formulas that define lines, nodes (drawing points) and curves of digital images; can be 2D or 3D; edited in draw programs 1. Uses a. Architectural drawings and CAD programs b. Flow charts c. Logos that need to be rendered in various sizes d. Cartoons, clip art e. Internet websites f. Fonts and specialized text effects 2. Software – Vector graphics are edited in draw programs 3. Advantages a. Resolution independent – regardless of how much the image is enlarged or reduced, the image definition and quality remain the same b. Small file sizes – easily transferred over the Internet 4. Disadvantages a. Lower color quality than bitmap images b. Not good for photographic images 5. Vector Graphics Software a. AI – Adobe Illustrator b. EPS – Encapsulated Postscript c. CDR – Corel Draw d. DXF – AutoCAD e. SVG – Scalable Vector Graphics f. PLT – Hewlett Packard Graphics Language Plot File D. Raster vs Vector 1. Pros and Cons of Vector and Raster Images a. Vector graphics retain original specifications when scaled b. Vector graphics are easier to color than raster graphics c. Vector file sizes are smaller than raster 6412 Computer Applications II Summer 2009 Unit A Page 3 d. Vectors can easily be converted to rasters e. Converting a raster to a vector is difficult f. Bitmaps are better for realistic images and photographs 2. Use vectors for: a. Graphics that will be scaled b. Character illustrations c. Print jobs d. Logos e. Promotional posters 3. Use rasters for: a. Photographs and images b. Adding image effects, textures, fills, and accents c. Editing and manipulating images 6412 Computer Applications II Summer 2009 Unit A Page 4