Architecture Design - Computing and Information Sciences
advertisement

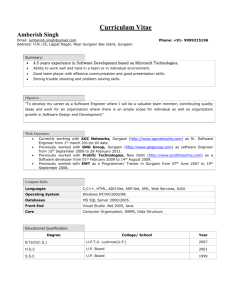
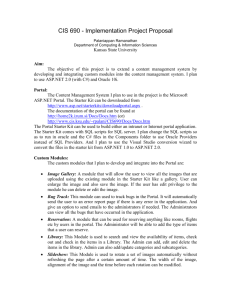
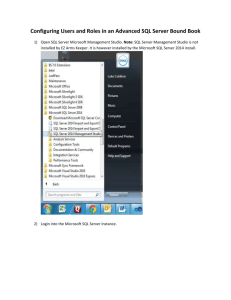
Architecture Design New Vision Concept School Portal Submitted in partial fulfillment of the requirements of the degree of MSE Sindhu Thotakura CIS 895 – MSE Project Computing and Information Sciences Kansas State University Committee Members Dr. Mitchell Neilsen(Major Professor) Dr.Gurdip Singh Dr. Daniel Andresen. 1 Change Log Version # Changed By Release Date Change Description -----------------------------------------------------------------------------------------------------------------Version 1.0 Sindhu Thotakura 04/04/2012 2 Initial Release Table of Contents 1. Introduction .........................................................................................................................1 2. Architecture..........................................................................................................................1 2.1 Technologies Used .........................................................................................................4 2.2 Project Architecture .......................................................................................................5 2.3 Flow Diagram of Website ..............................................................................................8 3. UML Representation of System...........................................................................................9 3.1 Class Diagram ................................................................................................................9 3.2 Sequence Diagram .......................................................................................................10 3 1. Introduction This document provides an overview of Architecture design of New Vision Concept School Portal. This document will mainly list down the various tasks which include Architecture, UML diagrams, Technologies used to develop New Vision Concept School Portal 2. Architecture 2.1. Technologies Used User Create and Edit Webpages Front End (Asp.net web forms & Asp.net web user controls) Manage Database Accesses Business Logic (C# Classes) Back End SQL Server 2008 Database 4 Client Side ASPX: ASP components are used in client side to display all the controls HTML and CSS: CSS template is used for styling and HTML is used in combination with CSS JavaScript: few features were developed using JavaScript Dreamweaver and Microsoft Front Page: used for developing most of the pages as it would be easy to edit in future. Server Side C#: All the server side code is written in C#, which connects to the database Database SQL Server 2008: used to store all the information IDE Microsoft Visual Studio 2010 2.2. Project Architecture 5 Three tier architecture is been used in developing New Vision Concept School website, which uses Presentation layer, Business Logic layer and Data Access layer which are explained below in detail. Presentation Layer The presentation layer includes the user interface components and user interface process components to perform specific tasks which are listed below and the combination of these two types of components form presentation layer. Presentation layer interoperates with the business and data access layers to form the overall solution. User Interface Components These components make up user interface of the component. Users interact with these components. The main purpose of this layer is to acquire data from the user and render data to the user. These are also used to validate user login, input masking of the password and using appropriate controls to collect the input from the user such as textboxes to enter the input, buttons to click so that they can view schedule. This layer also involves managing the visual layouts, styles and general appearance of the application. Also navigation from one page to other is being involved here. Formatting and displaying data in different visual styles. Browsing and organizing displayed data is also done in the presentation layer. User interface process components These elements control user interaction. Interface process components are not seen by the user but they perform vital supportive role to user interface components. These are mainly used for managing the control flow through user interface components like separating the conceptual user interaction flow from the implementation or device where it occurs and keep track of the progress of a user in a certain process. ASP.net pages contain the pages which are viewable by the user. They are responsible for separation for application logic and user interface. ASP.net pages have the extension as .aspx. These pages contain the web controls of the application and also the User Controls which are explained below. User Controls User controls are customized controls which can be created specific to the application and are added to the .aspx pages. The extension of user controls is .ascx pages. In our application we developed few features using user controls. User controls are easily added to the web pages. 6 Main usage of the user control is to modularize different functionalities by using simple links. This finally results to the upgrading of performance. Also makes the code manageable. User control can work as widgets and can be made completely independent of the parent page. They speed up the development process. The development is modularized which means there are different functionalities available by using just a simple tag in your web page. Business logic layer This layer separates the business logic from other modules such as data access layer and user interface. This can be advantageous as the business logic of an application can often withstand modifications or replacements of the other two tiers. In detail, in our application we have properly separated business logic layer and data access layer; the data access layer could be rewritten to retrieve data from a different database, without affecting any of the business logic. This helped us while developing the application as we have split the layers and worked simultaneously. Data access layer This layer provides simplified access to data stored in persistent storage as in SQL Server database. Data access layer returns a reference to object complete with its attributes instead of row of fields from a database table. This helped the client modules to be created with higher level of abstraction. This is handled by creating a class of data access methods that directly reference a corresponding set of database stored procedures. This helps to hide the complexity of the underlying data store from the external world. Instead of using commands such as insert, delete and update to access a specific table in a database, a class and a few stored procedures could be created in the database. The procedures would be called from a method inside the class, which would return an object containing the requested values. The insert, delete and update commands are executed within simple functions which are stored within the data access layer. Business logic methods are mapped to the database access layer. Instead of making a query into a database to fetch all users from different tables the application can call a single method from a DAL which abstracts those database calls. Database SQL Server 2008 is used as a database in this project as it integrates well with visual studio and provides good performance. Tables are physical storage for the data stored in the database. All the operations utilizes database via stored procedures. 7 Stored Procedures Stored Procedures are used to manipulate or operate data between tables. For example, if there are three different queries we need to operate on three different tables, they can be accommodated in one single stored procedure. Stored procedures are always advantageous over in line queries as stored procedures are compiled when created, but when a query is used, there is a database hit, which may degrade the performance. And also because of modularity issues, if a same query has to be used many number of times in the code, a stored procedure can be used. If there is an error in the query or any change has to be made, then the fix has to be done in number of places and also the code has to be deployed which may use lot of resources. Instead if we are using a stored procedure, we can overcome the above issues. Stored procedures also provide a measure of security as all parameters passed to a stored procedure are type checked. Stored procedures in Oracle are saved in packages and package bodies. 2.3. Flow Diagram of Website 8 3. UML Representation of the System 3.1. Class Diagram The main classes considered in our application are User, Student, Teacher, Section, Homework, Subject, Results, Balance Due, and Schedule. Each class has attributes and operations. Each class will have attributes, operations and role names mentioned in this diagram. Attributes represent the type of the class. For example in New Vision Concept School portal attribute of the subject is Subject Name which is String which means the name of the subjects can be defined like Telugu, Hindi, English, Maths, Science, Social. The operations are the tasks done by the class like for example in New Vision Concept School portal there is operation named view schedule for student by which student can perform the operation viewing the schedule. The main classes are student and teacher. When Teacher updates the Homework and Results the student can view them. The student can also view the schedule and Balance Due when logged in to the student home page. 9 User: The user class is defined to make sure that all the users come under this criterion like students, teachers. Student: The Student class is defined to make sure that the all the aspects of student are covered which means they need to have user id and password to login. They should also be able to view the schedule, Balance Due, Homework and Results Teacher: The Teacher class is defined to make sure that the all the aspects of teachers are covered which means they need to have user id and password to login. They should also be able to update the Homework and Results of the students Balance Due: The Balance Due class consists of all the balance due of students. Schedule: The Schedules class ensures that students can view their class schedule. Section: The Section class consists of the student sections like it mentions which student belongs to which section. This class has the attribute name Section name where the names of the sections are defined. Subject: The Subject class consists of the Subjects taken by the student. It has attribute name Subject Name where names of the subjects are defined. Homework: The Homework class is defined to make sure that student can view the homework posted by the teacher. Results: The Results class is defined to make sure that student can view the Results posted by the teacher. Contact us and feedback are not included as of now because I did not do any particular functionality for them. I just gave the email addresses of the persons to contact 3.2. Sequence Diagram Sequence diagram is an interaction diagram that emphasizes the time ordering of messages. This is used to illustrate the dynamic view of a system. It models the control flow by time ordering. Fig 1 illustrates the login authentication of student and teacher. If the user enters the login information it is authenticated using the user information which is stored in database. After authentication if the username and password entered are correct the login will be successful or else error message will be displayed. 10 Fig 2 illustrates the message flow between Student, Teacher and Database. If Teacher updates Homework and Results they will be stored in a database and for the students to view the Homework and Results they will be retrieved from the database. Apart from these students can also view the schedule and balance due information which are retrieved directly from the database. Figure 1 11 Figure 2 12