FTDI EVE WEBINAR may..
advertisement

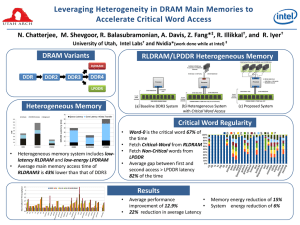
FTDI Chip – Embedded Video Engine Designing with the FT800 Agenda • • • • • • • Introduction to “EVE” Key features and benefits Hardware and system requirements Do you require Audio? Display connections Development flow (software) What are display objects • • • • • • • • FT800 ‘is not complicated’ Application examples: multiple display objects Application creation : Clocks EVE Code Creation EVE Hardware options Supporting Utilities Supporting Documentation VM800P Board Set up FTDI Chip Overview “Design Made Easy” Multiple award winning solutions for USB and Display technology Recent introduction of two Application Orientated Controller (AOC) microcontroller families Free customer support ‘Royalty free’ drivers and software Technically qualified sales network Full range of associated development kits and USB interface cables “EVE” Embedded Video Engine Typical Hardware Current designs usually require • High-end µC typically 32-bit with abundant IO + external memory Higher cost and board area • Graphics library and sometimes an Embedded OS required • Expensive frame buffer IC required for display memory • Touch and audio implementations needed FT800 Hardware • • • • • • Low cost MCUs enabled (ATMEGA 328, PIC, 8051, etc) 48 pin QFN for reduced PCB area SPI/I²C interface options for reduced pins, simple interface 262k colour (RGB – 6,6,6) WQVGA graphics Touch controller Audio output FT800 Block Diagram EVE Roadmap Where can we see these benefits? Have • • • • Want Upgrade to modern Human Machine Interface (HMI) Replace mechanical switch (expensive, bespoke) Increased functionality w/graphical feedback – e.g. display and control temperature Aesthetic versatility Where can we see these benefits? Have • • • • Want Replace mechanical controls – save on expense and space Company logos instead of buttons Audio feedback Add adverts/information within commercial environments “EVE” Key features and benefits Key Features and benefits The FT800’s object oriented approach renders images in a line by line fashion with 1/16th of a pixel resolution • No expensive frame buffer (less RAM) required lowering system cost • Anti-Aliasing • Allows the FT800 to produce sharper, smoother edges with enhanced image quality, even on lower resolution displays. • Alpha blending and masking algorithms • Create shadows / 3D / fade effects •In-built widgets for complex shapes • Colour Dither • Allows the FT800 to calculate for 8-bit colour despite only providing pins for 6-bit (RGB – 6,6,6) • Improves half-tone appearance • 8kbyte RAM stores display list • Approximately 2000 items • Programmable Timing • Allows the FT800 to adjust HSYNC and VSYNC timing enabling control of many different displays. Key Features and benefits • • • Mono audio (single pin) output from PWM 64-voice polyphonic synthesiser – Play pre-stored sounds allowing for fast implementation of sound generation e.g. bells, chirps, beeps, alarms, clicks, DTMF tones Audio wave playback for mono-8-bit linear PCM, 4-bit ADPCM and µ-Law coding format at sampling frequency from 8kHz to 48kHz • Designed for resistive touch screens • Includes median filtering and touch force sensing to adjust the screens sensitivity. • 4 wire control (X+, X-, Y+, Y-) • Screen pressure alters resistance between the +/signals with the value returned to the FT800. • 10 bit ADC + processing enables location to be determined. Design Cycle 1. 2. Select your FT800 hardware Confirm your Controller 3. Utilise the appropriate compiler 4. Design your application Do you require Audio? Designing with the FT800 – Hardware • Audio Circuit Display connections Display Connections – RGB Swizzle • What happens if the LCD Panel has a different pin out? Display Connections – Data Spreading CSPREAD RGB Timing with CSPREAD disabled RGB Timing with CSPREAD enabled Development flow: 7 Stages Startup & Config 1. Configure the SPI/I2C interface • SPI supports Mode 0 to 30MHz • I2C supports up to 3.4Mbit/s 2. Wake up the FT800 • Fundamentally a dummy read to address 0 and configure the PLL Startup 3. Configure the TFT display timing parameters • Many displays will have different timing for horizontal and vertical sync. • FT800 has a set of 10 registers to set the synchronisation • FT800 has 3 additional registers to control actual pixel clocking: FT_DispPCLK – Pixel clock divisor FT_DispSwizzle – Sync of RGB pixel clocking FT_DispPCLKPol – Polarity of clock Startup & Config • Typical values for frame synchronisation: REGISTER WQVGA VGA REGISTER WQVGA VGA 41 10 FT_DispWidth 480 320 FT_DispHSync1 FT_DispHeight 272 240 FT_DispVCycle 292 263 FT_DispHCycle 548 408 FT_DispVOffset 12 13 0 0 10 2 FT_DispHOffset 43 70 FT_DispVSync0 FT_DispHSync0 0 0 FT_DispVSync1 Startup & Config 4. Configure the TFT display touch parameters • Theoretically only required if using the touch function. • 19 registers to control sensitivity (charge and settle) and monitor feedback • Key ones are: o Reg_Touch_Mode_Definition o Reg_Touch_Charge_Definition o Reg_Touch_Settle Definition o Values dependant upon display FT800 Step 2 Create the Code (part 3) Enable the LCD • 5. Create the display list • Multiple paths for this. • Direct to 8kRAM (2000 objects) Note: An object may be visual, audio or touch. • Via j1 co-processor. 6. Complete and swap the display list 7. Compile and load the code into the system processor Data Paths Graphic Processor Data Path Audio and touch processor ctrl/data paths What are display objects? FT800 Graphic objects ‘EVE’ displays are created using two primary types of objects: • • Primitive objects (simple shapes) Widget objects FT800 Graphic Primitives – Basic Shapes • POINTS – anti-aliased points, point radius is 1-256 pixels • LINES – anti-aliased lines, with width of 1-256 pixels (width is from center of the line to boundary) FT800 Graphic Primitives – Basic Shapes • LINE STRIP – anti-aliased lines, connected head-to-tail • EDGE STRIP – Above, Below, Left, Right – anti aliased edge strips FT800 Graphic Primitives – Basic Shapes • RECTS – round-cornered anti-aliased rectangles (curvature of the corners can be adjusted using LINE WIDTH) • BITMAPS – rectangular pixel arrays, in various color formats FT800 Graphic Engine Widgets • • • • • • • • • • • • TEXT – draw text of varying font types and sizes BUTTON – draw a button CLOCK – draw an analog clock face GAUGE – draw a gauge with optional pointer and tick marks GRADIENT – draw a smooth color gradient KEYS – draw a row of keys PROGRESS – draw a progress bar showing two colors SLIDER – draw a slider bar with knob SCROLLBAR – draw a scroll bar DIAL – draw a knob with an optional pointer TOGGLE – draw a selection bar with two choices (yes/no, on/off, etc.) NUMBER – draw a decimal number with optional sign FT800 Graphic Engine Widgets Graphics functionality 2 – alpha blend, stencil buffer functionality. Coprocessor Widget set 13 FT800 Graphic Engine Widgets • • • Coprocessor in built functionality ~8 – jpeg decode (baseline), inflate, calibration, logo, screen saver, sketch, snapshot, set font Coprocessor in built operations – 1D memory operation, bitmap post processing, register read/write, interrupt generation etc. Coprocessor track – linear and rotary track. FT800 is not complicated FT800 Registry and Command Set 72 registers which are classified into 5 groups • • • • • Graphics Engine Registers Audio Engine Registers Touch Engine Registers Co-processor Engine Registers Miscellaneous Registers. 65 Commands which are classified into 5 groups • Graphics Commands • Widget Commands • Memory Commands • Bitmap Commands • Other Commands REG_SWIZZLE REG_TOUCH_MODE REG_GPIO POINT_SIZE CMD_GRADIENT CMD_CALIBRATE Software – Display List Functions PRIMITIVES (basic shapes) • • • • • • • • • BITMAPS POINTS LINES LINE STRIP EDGE STRIP_R EDGE_STRIP_L EDGE_STRIP_A EDGE_STRIP_B RECTS DRAWING ACTIONS • • • • BEGIN END VERTEX2II VERTEX2F EXECUTION CONTROL • • • • • JUMP MACRO CALL RETURN DISPLAY Software – Graphics Commands • • • • • • • • • • • • • • • ALPHA_FUNC BITMAP_HANDLE BITMAP_LAYOUT BITMAP_SIZE BITMAP_SOURCE BITMAP_TRANSFORM_A-F BLEND_FUNC CELL CLEAR CLEAR_COLOR_A CLEAR_COLOR_RGB CLEAR_STENCIL CLEAR_TAG COLOR_A COLOR_MASK COLOR_RGB • • • • • • • • • • • LINE_WIDTH POINT_SIZE RESTORE_CONTEXT SAVE_CONTEXT SCISSOR_SIZE SCISSOR_XY STENCIL_FUNC STENCIL_MASK STENCIL_OP TAG TAG_MASK Software – Graphic Engine Functions WIDGET COMMANDS • • • • • • • • • • • • • • • • MEMORY COMMANDS • CMD_MEMCRC CMD_TEXT • CMD_MEMZERO CMD_BUTTON • CMD_MEMSET CMD_CLOCK CMD_MEMWRITE CMD_BGCOLOR • CMD_MEMCPY CMD_FGCOLOR • CMD_APPEND CMD_GRADCOLOR • CMD_GAUGE OTHER COMMANDS CMD_GRADIENT CMD_KEYS • CMD_COLDSTART CMD_PROGRESS • CMD_INTERRUPT CMD_SCROLLBAR • CMD_REGREAD CMD_SLIDER • CMD_CALIBRATE CMD_DIAL • CMD_SPINNER CMD_TOGGLE • CMD_STOP CMD_NUMBER • CMD_SCREENSAVER BITMAP COMMANDS CMD_INFLATE CMD_LOADIMAGE CMD_LOADIDENTITY CMD_TRANSLATE CMD_SCALE CMD_ROTATE CMD_SETMATRIX CMD_GETMATRIX • • • • • • • • • • • CMD_SKETCH CMD_SNAPSHOT CMD_LOGO Widget example: Buttons/keys Buttons • cmd_button(10, 10, 140, 100, 31, 0, "Press!"); // X Y width height font • cmd_button(10, 10, 140, 100, 31, OPT_FLAT, "Press!"); • • • • • • • • • cmd_button(10, 10, 50, 25, 26, 0, "One"); cmd_button(10, 40, 50, 25, 26, 0, "Two"); cmd_button(10, 70, 50, 25, 26, 0, "Three"); cmd_fgcolor(0xb9b900), cmd_button(10, 10, 50, 25, 26, 0, "Banana"); cmd_fgcolor(0xb97300), cmd_button(10, 40, 50, 25, 26, 0, "Orange"); cmd_fgcolor(0xb90007), cmd_button(10, 70, 50, 25, 26, 0, "Cherry"); Keys • • • • Code demonstrates the usage of the keys function Draws buttons with characters given as input parameters Flat and 3D effects, draw at (x,y) coordinates or centre of the display Inbuilt or custom fonts can be used for key display Application examples using multiple display objects Power Graph Application Cmd_gradient(BackgroundColor); Gpu_draw(PowerSignalEdgeStripAbove); Gpu_draw(StencilForEdgeStripAbove); Cmd_gradient(PowerSignalBackgroundColor); Gpu_draw(PowerSignalLineStrip); Cmd_clock(NineClocksWithOneHourChange); Cmd_text(NineClocksTime); Gpu_draw(VerticalTransparentLinesAboveClocks); Gpu_draw(TransparentEdgeStripLeftForPowerValues); Cmd_text(PowerRangeValues); Gpu_draw(HorizontalTranparentLinesForPowerValues); Power Graph Screenshot Cmd_text(PowerRangeValues); Cmd_gradient(PowerSignalBackgroundColor); Cmd_clock(NineClocksWithOneHourChange); Cmd_gradient(BackgroundColor); Gpu_draw(PowerSignalLineStrip); Display; Application example: ‘Clocks’ Clocks Application Cmd_gradient(BackgroundColor); Cmd_clock(SingaporeTime); Cmd_track(TrackSingaporeClock); Cmd_text(Singapore); Cmd_clock(PescaderoTime); Cmd_track(TrackPescaderoClock); Cmd_text(Pescadero); Gpu_draw(DrawHomeBitmap); Clocks Screenshot Cmd_gradient(BackgroundColour); Cmd_text(Singapore); Cmd_text(Pescadero; Display; Cmd_clock(SingaporeTime; EVE Code creation Software development prototype setup • PC running Microsoft Visual studio acting as microcontroller • FTDI high speed SPI cable • FT800 Basic module to control 4.3" display with display and black bezel enclosure Code creation points (circles) Code creation points (circles) Code creation points (circles) Application code creation EVE Hardware options FT800Q IC • 48 pin VQFN package • Tape and Reel (2500 pcs) or Tray (250 pcs) packaging options • RoHS Compliant • -40Deg C to +85 Deg C Operating Temperature VM800C (Credit Card) Development Hardware • Development board containing with FT800 • Includes connector for RGB video timing and touch control signals to the display • Includes audio amp • Includes connector to mate with external MCU via SPI • May be supplied with or without display • Display support for 3.5”, 4.3” and 5.0 “ QVGA and WQVGA displays • without display or with display VM800B (Basic) Development Hardware • Development board containing with FT800 • Support for 3.5”, 4.3” and 5.0 “ QVGA and WQVGA displays • Precision fitted bezel in black or pearl • Includes audio amp • Includes connector to mate with external MCU via SPI VM800B/VM800C Block Diagram USB to SPI Connection VA800A-SPI C232HM-DDHSL-0 VM800P Plus Module • • • • • • • Plus module with on board Atmega MCU Support for 3.5”, 4.3” and 5.0 “ QVGA and WQVGA displays Audio amplifier & speaker Precision fitted bezel in black or pearl USB micro – power/programming SD Card slot – BMP`s audio files Battery operation – Real Time Clock VM800P Plus Module Block Diagram Supporting utilities EVE Support Utilities SOFTWARE: Sample application including FT_GPU.h and Hardware Abstraction Layer (HAL). Img_cvt windows utility for formatting images such that EVE can use them Aud_cvt windows utility for formatting audio files such that EVE can use them fnt_cvt windows utility for formatting fonts to bitmaps such that EVE can use them All available from www.ftdichip.com Supporting documentation FT800 Document Resources www.ftdichip.com/EVE VM800P board setup VM800P VM800P Install Drivers Plug in the USB cable to the PC Load a program Download the Example 13- FT_App_Signals sample app from the web site: http://www.ftdichip.com/Support/SoftwareExamples/F T800_Projects.htm Unzip to a new folder, double click on the project FT_App_Signals.ino, found within: \Downloads\FT_App_Signals\FT_App_Signals\Project\Aurdino\FT_App_Sign als\FT_App_Signals.ino This will automatically open the Ardunio IDE tool chain. IDE Select Board IDE Select Port Program the ATMega328 Program the ATMega328 Error if the incorrect com port is selected Load a sample app The sample application will run after a reset. First screen is the three point calibrate Run the sample app Load a program SD card images Download the Example 22- Refrigerator sample app from the web site: http://www.ftdichip.com/Support/SoftwareExamples/F T800_Projects.htm Unzip to a new folder, FT_App_Refrigerator.ino, found within: \FT800_DEMOAPP_Refrigerator_V1.1\FT800_DEMOAPP_Refrigerator_V1.1\ FT800_DEMOAPP_Refrigerator_V1.1\Project\Arduino\FT_App_Refrigerator Load a program SD card images Copy contents of Test folder to VM800P SD card Double click on the project FT_App_Refrigerator.ino, found within: \FT800_DEMOAPP_Refrigerator_V1.1\FT800_DEMOAPP_Refrigerator_V1.1\ FT800_DEMOAPP_Refrigerator_V1.1\Project\Arduino\FT_App_Refrigerator IDE will open with project Load a sample app The sample application will run after a reset. First screen is the three point calibrate Run the sample app Slide Summary FT800Applications Cooking Machines Rice Cookers Induction Cookers Oven/ Microwave Juice Maker Coffee/ Tea Machines Washer/Dryer Machines Air Conditioner/ Smart Homes Central Air Conditioner Smart Meter/ Smart home controller: It could combine with Zigbee or WiFi for Smart Home applications. Others for home electric goods Massage Chair Lighting Control Refrigerator Industry Field: Elevator display for each floor Display and audio, do not need touch function FTDI Example Industry Field: Elevator display for each floor Door Security IP Phone POS Phone Industry HMI interface Power Meter Disk Server UPS Vending Machine/ Smart card payment Smart card scanner for payment Vending Machine Health tech (or blood-pressure/ handheld devices) FT800 Applications – Money counting machine Others – home router For wireless router MFP/ Embroidery Machine Multi Function Printer Embroidery Machine Toy related applications Low-end gamer Electric Piano Childs computer QUESTIONS?