Transparency Masters for Software Engineering: A Practitioner`s
advertisement

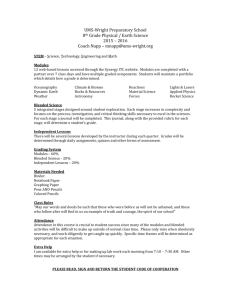
Design Concepts and Principles 4/13/2015 CS-499G 148 Design Principles From Davis [DAV95] The design process should not suffer from ‘tunnel vision.’ The design should be traceable to the specifications. The design should not reinvent the wheel. The design should “minimize the intellectual distance” between the software and the problem as it exists in the real world. The design should exhibit uniformity and integration. The design should be structured to accommodate change. The design should be structured to degrade gently, even when aberrant data, events, or operating conditions are encountered. Design is not coding, coding is not design. The design should be assessed for quality as it is being created, not after the fact. The design should be reviewed to minimize conceptual (semantic) errors. 4/13/2015 CS-499G 149 Modular Design easier to build, easier to change, easier to fix ... 4/13/2015 CS-499G 150 Modularity: Trade-offs What is the "right" number of modules for a specific software design? module development cost cost of software module integration cost optimal number of modules 4/13/2015 number of modules CS-499G 151 Sizing Modules: Two Views What's inside?? How big is it?? MODULE 4/13/2015 CS-499G 152 Functional Independence COHESION the degree to which a module performs one and only one function COUPLING the degree to which a module is “connected to” other modules in the system 4/13/2015 CS-499G 153 Information Hiding module controlled interface • algorithm • data structure • details of external interface • resource allocation policy clients "secret" a specific design decision 4/13/2015 CS-499G 154 Why Information Hiding? reduces the likelihood of “side effects” limits the global impact of local design decisions emphasizes communication through controlled interfaces discourages the use of global data leads to encapsulation—an attribute of high quality design results in higher quality software 4/13/2015 CS-499G 155 Partitioning the Architecture “horizontal” and “vertical” partitioning are required 4/13/2015 CS-499G 156 Horizontal Partitioning function 3 function 1 function 2 define separate branches of the module hierarchy for each major function use control modules to coordinate communication between functions 4/13/2015 CS-499G 157 Vertical Partitioning: Factoring decision-makers workers design so that decision making and work are stratified decision making modules should reside at the top of the architecture 4/13/2015 CS-499G 158 Why Partitioned Architecture? results in software that is easier to test leads to software that is easier to maintain results in propagation of fewer side effects results in software that is easier to extend Structured Design? objective: to derive a program architecture that is partitioned approach: the DFD is mapped into a program architecture the PSPEC and STD are used to indicate the content of each module notation: structure chart 4/13/2015 CS-499G 159 User Interface Design 4/13/2015 CS-499G 160 Interfaces Are Designed intermodular interface design driven by data flow between modules external interface design driven by interface between applications driven by interface between software and non-human producers and/or consumers of information human-computer interface design driven by the communication between human and machine 4/13/2015 CS-499G 161 Interface Design Easy to learn? Easy to use? Easy to understand? 4/13/2015 CS-499G 162 Interface Design Typical Design Errors lack of consistency too much memorization no guidance / help no context sensitivity poor response Arcane/unfriendly 4/13/2015 CS-499G 163 Golden Rules Place the user in control Reduce the user’s memory load Make the interface consistent Place the User in Control Define interaction modes in a way that does not force a user into unnecessary or undesired actions. Provide for flexible interaction. Allow user interaction to be interruptible and undoable. Streamline interaction as skill levels advance and allow the interaction to be customized. Hide technical internals from the casual user. Design for direct interaction with objects that appear on the screen. 4/13/2015 CS-499G 164 Golden Rules Reduce the User’s Memory Load Reduce demand on short-term memory. Establish meaningful defaults. Define shortcuts that are intuitive. The visual layout of the interface should be based on a real world metaphor. Disclose information in a progressive fashion. Make the Interface Consistent Allow the user to put the current task into a meaningful context. Maintain consistency across a family of applications. If past interactive models have created user expectations, do not make changes unless there is a compelling reason to do so. 4/13/2015 CS-499G 165