Ch.6 Requirements Gathering, Storyboarding and Prototyping
advertisement

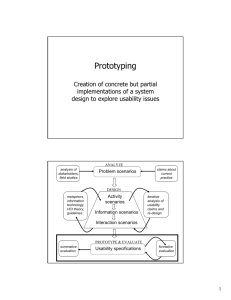
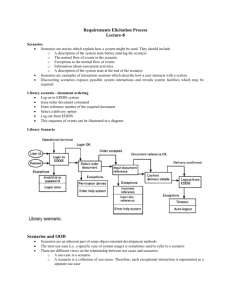
Ch.6: Requirements Gathering, Storyboarding and Prototyping HUMAN-COMPUTER INTERACTION 6.4 Requirements Gathering (RG) RG is the phase in which we find out what the proposed system needs to do. This involves gathering info. by probing potential users and the environment in which the system will be used. Ex: combination of interview with mgmt, workplace observation, user surveys and analysis of existing manual system. The product of this (the requirement stmt) will be info. about the nature of the task, the intended user group and the intended circumstances of use. 6.4 Requirements Gathering (RG) During this phase we are not concerned: 1. 2. 3. With how a future system will support the task, or With what the system will look like. We are simply gaining a deeper understanding of the target that we are aiming for when we come to consider design options. Waterfall vs. UCSD Waterfall model: requirements are agreed and signed off by the project sponsor UCSD: views the above as being problematic. (WM): It assumes, for instance, that an accurate specification of requirements can be finalized at the start of a prj. When the requirements are already signed off, this knowledge cannot be refined or developed. 6.4 Requirements Gathering (RG) The purpose of RG is to describe what the proposed system should do, but not how it should do it or what it should look like. The output from this activity is the requirements stmt, which is divided into ‘functional’ and ‘usability’ requirements. For each req’t, you specify: What it is What its justification is (where it came from) And if possible, a metric that shows how the system can be measured against the req’t. 6.4 Requirements Gathering (RG) A ‘metric’ is simply a way of measuring the req’ts. Metrics can be: direct or indirect, quantitative or qualitative. For ex: Weighing a physical object such as a brick is a direct metric. Measuring the volume and density and subsequently calculating the mass is an indirect metric. Most HCI metrics are indirect. They can be quantitative (for ex, response time, key presses, number of errors) They can be qualitative (for ex, user satisfaction or user enjoyment). None measures usability directly. 6.4 Requirements Gathering (RG) Requirement Example: Requirement: the system should be readily learnable. Justification: the system will be used by people with little, if any, pervious experience of IT systems. Metric: a novice user should be able to complete the task in 20 seconds. 6.4 Requirements Gathering (RG) Types of Requirements: Functional: specify the functions that your system will need. Ex, there might be a need to be able to return to the home screen directly from any screen. Data: focuses on the types of input and output required. Ex, the system might require you to input a password in the form of a combination on numbers and letters. It might be required to output responses to users in the form of easy-to-understand sentences. Environmental: it sets out the environment in which the system will be used (technical or non-technical). For example, the system might work under the UNIX operating system (technical) and be used in an office setting only. User: it defines the user groups. (ex. Qualified lawyers) Usability: it identifies key usable issues. (ex. That the system is capable of being used by inexperienced users or those with visual impairments, usability could also include learnability, flexibility and consistency). 6.4 Requirements Gathering (RG) The distinction between useful and usable is relevant here and worth exploring: Useful means that the sys. can do the task. Functional req’ts are what makes the sys. useful. // // // typically quantitative. Usable means that using the sys. makes the task easy to do. 6.5 Design & Storyboarding Design rationale: it allows designers to consider & document the thinking & reasoning behind the design options that they are proposing at any stage of the process. This serves both to help designers check their own thinking, and to record the development of ideas over the course of a project. Part of the thinking behind Design Rationale is that no single design idea will be completely right, and that designers will at times need to: 1. 2. 3. select between options or merge multiple solutions and also to rethink assumptions that may have gone into their production. 6.5 Design & Storyboarding Design space analysis: (it’s a design rationale example) QOC notation (question, option & criteria): to describe issues raised in design meetings (go to pages 84-85 for example). Storyboarding: 1. 2. 3. 4. 5. They provide rough sketches of what the system will look like & are good for graphical interfaces and websites. They are cheap to produce & easy to change. You will also need a map to show how the ‘narrative’ of the storyboard runs: they show how sketches relate to one another. Prototype does not have to be done using a software. It can be doing using pen-and-paper sketches. Therefore, it is a cheap and rich way of expressing an idea. 6.6 Prototyping Iterative design & prototyping Prototyping is central to user-centered design It is best to think of prototyping as a process rather than simply the creation of an artifact: it is the process of creating an external representation of some design thinking. You can inspect & discuss the representation with other designers and users. The critical elements of the prototyping process are: To turn abstract design ideas into a physical form: must transform idea to a prototype, which may alert the designer of potential critical difficulties that may be associated with that idea. To communicate your ideas: consultation & teamwork is very important. To iterate & improve: it helps to nurture, develop and document the development of the prototype. Types of prototype: Throwaway, Evolutionary & Incremental. 6.7 Techniques Used In Prototyping There are few important distinctions to be noted when working with prototypes: 1. 2. 3. 4. 5. Rapid prototyping High-fidelity vs. Low-fidelity Horizontal vs. Vertical prototypes Wizard of Oz Limited functionality simulation