analyzing wikipedia powerpoint
advertisement

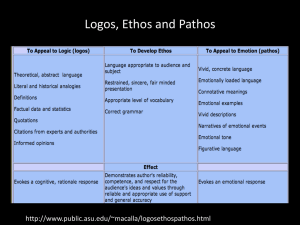
Analyzing Wikipedia This unit uses Wikipedia.com to demonstrate ways of engaging in rhetorical analyses of visual and digital rhetoric. Some of the terms originate from classical rhetorical analysis; others are specific to analysis of multi-modal forms. Analyzing Wikipedia The Rhetorical Situation Informed by Aristotle, Burke, Foss The Rhetorical Situation Informed by Aristotle, Burke, Foss Speaker: Anonymous, collaborative writers. Contributors are not necessarily experts in their field Rather, the text’s ethos is constructed by the site’s policy of openness, neutrality, and its extremely high number of viewers and editors. The Rhetorical Situation Informed by Aristotle, Burke, Foss Audience: •Receives 684 million visitors/year •Holds 10,000,000 articles in 250 languages •Free to view •Is ranked among the 20 most popular websites in the world (Black 76) The Rhetorical Situation Informed by Aristotle, Burke, Foss The purpose of Wikipedia is to encourage ”the growth, development and distribution of free, multilingual content, and to providing the full content of these wiki-based projects to the public free of charge.” (Wikimedia Foundation “Home”) The Rhetorical Situation Informed by Aristotle, Burke, Foss The function of Wikipedia changes with the user, as Sonja Foss tells us (215). For some users, the function is to provide an outlet for developing and distributing information This user-based concept of function perhaps explains the conflicting relationships that different users have with Wikipedia. But for others, Wikipedia is solely a place to find information. Design: “The argumentative work […] is contained more in their visual structures—their screen and temporal arrangements, colors, typography, and use of photography—than in their verbal” (Wysocki “Seeing the Screen” 601) Design: “The argumentative work […] is contained more in their visual structures—their screen and temporal arrangements, colors, typography, and use of photography—than in their verbal” (Wysocki “Seeing the Screen” 601) Arial typeface, a sans-serif spin-off from Helvetica, denotes modernism, transparency, neutrality, and rationality—all highly valued qualities of factbearing resources (Helvetica: The Documentary) “What order is reinforced by a design, and what designs give us chances to re-order?” (Wysocki “Monitoring Order”) “What order is reinforced by a design, and what designs give us chances to re-order?” (Wysocki “Monitoring Order”) Standardized page designs limit the capacity for redesign in all Wikipedia articles. This limit over design reinforces the transparency of the interface. Thus, Wikipedia limits design creation by its contributors. Such standardization is one of the only ways in which the site actively limits its contributors’ capacity for creation. By standardizing the visual design, Wikipedia suggests that form is not intrinsically tied to content. Additionally, the format reflects Wikipedia’s desire for authority. Design: “The argumentative work […] is contained more in their visual structures—their screen and temporal arrangements, colors, typography, and use of photography—than in their verbal” (Wysocki “Seeing the Screen” 601) Design analysis informs many of the following slides as they work through analytical terms, such as hybridity and transparency Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Not a permanent part of Wikipedia, this call for donations nevertheless supports the ethos of collaborative, grassroots research produced by and for the everyday Internet user. Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) History tab allows users to read—and return the article to the state of—all previous iterations of any article. Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Call for citations demonstrates desire for reliability, a touchstone for accuracy and credibility. This also nods to scholarly conventions and cultural expectations of authorship and ownership. Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Linked contents allows quick scanning and navigation. It also develops an ethos of order and control, suggesting a hierarchy of the information’s importance and chronology. Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Hyperlinks to related articles allows for audience interaction with text Audience Stance: the way the author creates an ethos inviting various kinds of audience engagement/participation (Hocks 632); “this stance results largely from the author creating an ethos and a connection with readers that encourages different kinds of audience participation” (Hocks 642) Ubiquitous edit links confirm the ethos of collaborative knowledge building Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). These tabs—“Discussion,” “Edit this Page,” and “History”—all allow for user interactions with the text that clash with print conventions. Hocks would call this “defamiliarizing” the design and editorial capabilities of Wikipedia in order to highlight the possibilities not present in print forms (643) Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). Table of Contents conforms with standard book-printing practice, allowing for manageable and familiar browsing Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). Blue text perpetuates the HTML standard for hyperlinks, supporting an established convention of hypertext Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). Footnote citations follow a standard academic format for research writing in print form. (The addition of hyperlink mixes print and new media conventions.) Transparency: The “ways in which online documents relate to established conventions like those of print, graphic design, film, and Web pages;” the more familiar, the more transparent (Hocks 632). Wikipedia’s frame-within-aframe interface follows fairly pervasive conventions for many Websites, allowing meta-site navigation at all times. Hybridity: Refers to the interplay between the visual and the verbal in one constructed, heterogeneous semiotic space (Hocks 637). Hybridity “works to the audience’s advantages by increasing the experience of pleasure through identification and multiplicity” (Hocks 643). Hybridity: Refers to the interplay between the visual and the verbal in one constructed, heterogeneous semiotic space (Hocks 637). Hybridity “works to the audience’s advantages by increasing the experience of pleasure through identification and multiplicity” (Hocks 643). Icons pervasive to all of Wikipedia’s pages provide site-wide cohesiveness. The site’s visual metaphor—the globe being built by puzzle pieces— reinforces its mission: a worldwide collaboration of Internet users piecing together knowledge. Hybridity: Refers to the interplay between the visual and the verbal in one constructed, heterogeneous semiotic space (Hocks 637). Hybridity “works to the audience’s advantages by increasing the experience of pleasure through identification and multiplicity” (Hocks 643). A frugal approach to images (except for scientific diagrams and charts) establishes the staid, text-based encyclopedic tone of Wikipedia. Image rights to: Pennsylvania State University Library, http://www.libraries.psu.edu/speccolls/rbm/images/burke.jpg Analyzing Wikipedia A series of questions designed to help students conduct similar analysis of Wikipedia and other digital/visual materials is included in the CD “handout” you received for attending today’s showcase. You’ll also find writing assignments based on such analysis. Thank you for attending! Works Cited Black, Erik. “Wikipedia and Academic Peer Review: Wikipedia as a Recognised Medium?”Online Information Review 32.1 (2008): 73-88. Foss, Sonja. “A Rhetorical Schema for the Evaluation of Visual Imagery.” Communication Studies 45 (Fall/Winter 1994): 213-24. Helvetica, The Documentary. Dir. Gary Hustwit. Plexifilm. 2007 Hocks, Mary. “Understanding Visual Rhetoric in Digital Writing Environments.” College Composition and Communication 54.4 (Jun. 2003): 629-56. Voss, Jakob. “Measuring Wikipedia.” Proceedings of the 10th International Conference of the International Society for Scientometrics and Informetrics. 24-28 July 2005, Stockholm Sweden. <http://eprints.rclis.org/archive/00003610/01/MeasuringWikipedia2005.pdf> Wysocki, Anne. “Monitoring Order: Visual Desire, the Organization of Web Pages, and Teaching the Rules of Design.” Kairos 3.2 (1998). <http://english.ttu.edu/kairos/3.2/features/wysocki/mOrder.html> ---. “Seeing the Screen: Research into Visual and Digital Writing Practices.” Bazerman, Charles, Ed. Handbook of Research on Writing: History, Society, School, Individual, Text, Lawrence Erlbaum, 2008. 599-611.