CSS_Div_Layout
advertisement

1
Using CSS for Web Page Layout
CSS Div tags can be used to divide an Html page into sections such as the header, content area, footer,
and a navigation bar like sideNavBar.
Dreamweaver Built-In Layout Styles:
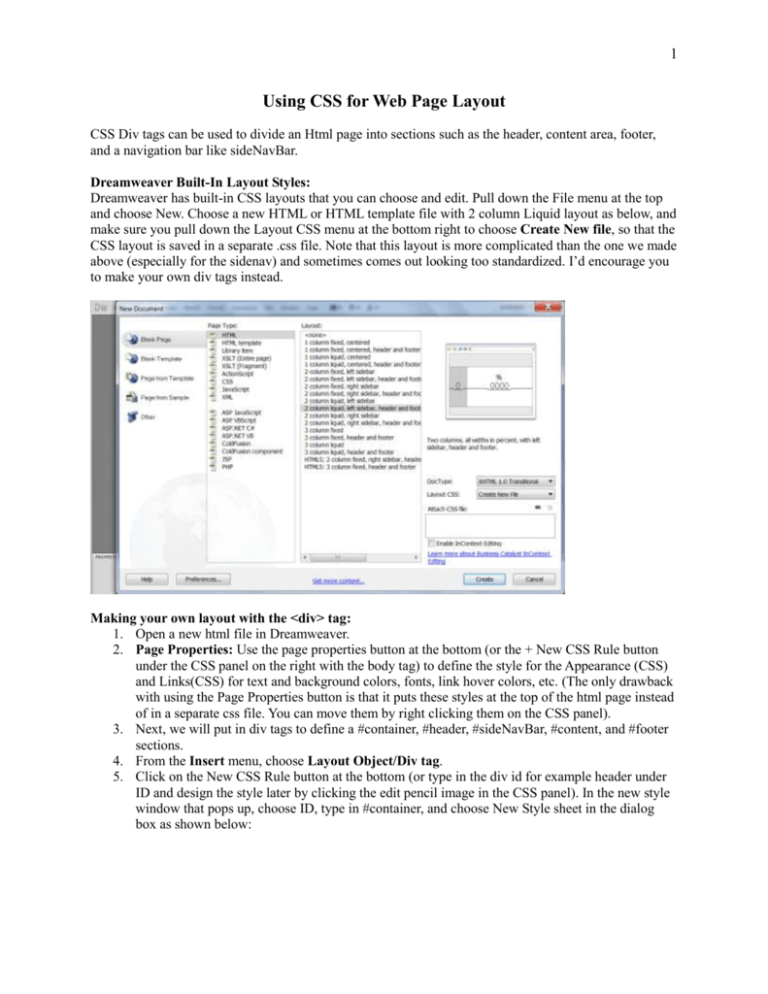
Dreamweaver has built-in CSS layouts that you can choose and edit. Pull down the File menu at the top
and choose New. Choose a new HTML or HTML template file with 2 column Liquid layout as below, and
make sure you pull down the Layout CSS menu at the bottom right to choose Create New file, so that the
CSS layout is saved in a separate .css file. Note that this layout is more complicated than the one we made
above (especially for the sidenav) and sometimes comes out looking too standardized. I’d encourage you
to make your own div tags instead.
Making your own layout with the <div> tag:
1. Open a new html file in Dreamweaver.
2. Page Properties: Use the page properties button at the bottom (or the + New CSS Rule button
under the CSS panel on the right with the body tag) to define the style for the Appearance (CSS)
and Links(CSS) for text and background colors, fonts, link hover colors, etc. (The only drawback
with using the Page Properties button is that it puts these styles at the top of the html page instead
of in a separate css file. You can move them by right clicking them on the CSS panel).
3. Next, we will put in div tags to define a #container, #header, #sideNavBar, #content, and #footer
sections.
4. From the Insert menu, choose Layout Object/Div tag.
5. Click on the New CSS Rule button at the bottom (or type in the div id for example header under
ID and design the style later by clicking the edit pencil image in the CSS panel). In the new style
window that pops up, choose ID, type in #container, and choose New Style sheet in the dialog
box as shown below:
2
6. Give a name to your style sheet and save it.
7. Define the style for your container (background color or image in Background, in Box set the
width to 80-90% and height 100%, set left and right margin to auto).
8. Next, insert a Layout/Div for the header area. This time the same stylesheet file should be already
chosen in the bottom menu so don’t change it. The header is where you would put in the
logo/banner image. You can put in the logo as a background image in the CSS or just drag it into
the middle of the header div. If you are just typing in a text logo, in the Type tab, you can change
the font size and in the Block tab, you can do text-align: center. In the Box tab, you can make the
width = 100% (pull down the menu where it says px and change to %) and height auto, although
this will be the default anyway.
9. Side navigation bar: Do Insert/Layout Object/Div Tag again. This time, make sure your mouse
is after the header div tag or choose After Tag and <div id= “header”> in the menus at the top,
and hit the New CSS Rule button at the bottom. Choose ID, type in #sideNavBar,
10. Click on the Box category, and choose a width of 20% (or a fixed size of around 200 px) and
float: left. This will create a side navigation bar on the left side of the page that takes up 20% of
the monitor width and the elements following it will be to its right. Always define the width of
floated elements. Note that sometimes it is better to use “liquid” percentages (%) instead of fixed
pixels for the size of the divs so they change automatically with the screen size, but you may want
to the sideNav to be a fixed size if it has images in it. You could also play with the Border and
Background categories to make the sideNav section stand out. If you have a different background
color for the side nav bar, you may need to set the height to 800 px or so to have the bar go all the
way down.
3
11. Content Area: Do Insert/Layout Object/Div Tag again. This time, make sure your mouse is after
the sideNavBar div tag or choose After Tag and <div id= “sideNavBar”> in the menus at the top,
and hit the New CSS Rule button at the bottom. Choose ID, type in #contentArea. The same
stylesheet file should be already chosen in the bottom menu. Click on the Box category in the
margin area, click off the check box for Same for All and add in a Left margin of 20% (or 200px
or whatever value you used for the width of your sideNav) like below. (Another way of doing this
is to float:left and width: 80% in the content area too and do not use a margin (maybe just 10px
padding) and it will just put one column after the other. Sometimes this works better in IE which
likes to add extra margins or drop the columns down).
Add in the text for the content area inside the div tags (if you are going to make this a template
for a web site, leave the content area blank).
The CSS is something like:
#content {
margin-left:
20%;
}
#navbar {
float: left;
width: 20%;
}
12. Footer: If you want a footer area, do Insert/Layout Object/Div Tag again. This time, make sure
your mouse is after the contentArea div tag or choose After Tag and <div id= “contentArea”> in
the menus at the top, and hit the New CSS Rule button at the bottom. Choose ID, type in #footer.
4
Click on the Box category and choose width 100% and pull down the clear menu and choose
clear left if you want it to go underneath the sideNav div clearing the left float to go back to one
column instead of two columns. Type in the footer text inside the div tag or insert an image
(which could also be a background image in the stylesheet).
13. Links in NavBar: Go back inside the div tag for the sideNavBar, and insert some links to
navigate to other pages (from the insert menu, choose insert Hyperlink and type in the text of the
link. You can leave the Link blank and then point it to the page you want to connect to (if this
page exists yet)). The Page Properties button can be used to style the links (Links (CSS) category)
and provide roll-over effects. Choose colors for all the link types (You should probably choose
“Never underline” style too. A more advanced way to style the links and make them look like
buttons is to use the unordered list <ul><li> with styles and background colors to arrange the
links in the nav bar (by highlighting the div and ul tags and clicking on the New CSS Rule button
or + on the CSS panel).
14. You may want to make your page into a Dreamweaver template so that it can be used in all of
your site’s pages. Further tutorials on using CSS for layout are:
http://www.adobe.com/devnet/dreamweaver/articles/css_page_layout_basics.html and
http://www.adobe.com/devnet/dreamweaver/articles/css_2c_tableless.html.
15. If you want to use HTML 5 tags, they are supported in Dreamweaver 5.5, but you will have to
type them in in Dreamweaver 5.0. You can use the <header>, <footer>, and <nav> tags instead of
the divs above. Make sure to choose Block/Display:Block for each HTML 5 tag so that they will
be displayed correctly in IE. Also include the following code to include a script to get IE to
understand HTML 5 tags:
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
Tutorial at http://www.adobe.com/devnet/dreamweaver/articles/dw_html5_pt1.html .