Accessibility and Design SPARK
advertisement

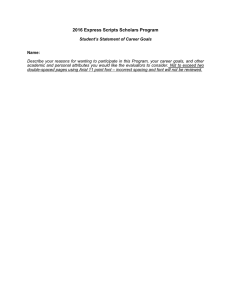
Accessibility + Design 508 compliance begins with design 7979 Old Georgetown Rd. Suite 801 Bethesda, MD 20814 301 . 294 . 3340 info@sparkexperience.com Content 1 Plan Heading Structure Early Ensure all content and design fits into a logical heading structure and utilizes < h1 > through < h6 > tags. no! yes! 2 Consider Reading Order The reading order should be the same as the visual order. 1 1 2 2 3 3 4 no! yes! 3 5 Keep the Code and Visuals Consistent Screen readers will read information based on the header tags in the HTML so keeping the visuals consistent with the code is important. 1 2 1 < h1 > </ h1> 1 3 < h3 > </ h3> 2 < h2 > </ h2> 2 1 < h1 > </ h1> 3 < h3 > </ h3> 3 2 < h2 > </ h2> 3 no! yes! 4 5 Provide a Visible Download Link to Programs Needed to View Online Media If content on the page requires a specific player or plugin, a clear link for the user to download the player needs to be visible. ! ! Download Flash Can’t play video! Deal with it! yes! no! Provide ARIA Roles for Better Screen Reader Navigation Including ARIA role properties within your HTML tags will help to ensure that visual hierarchy will get translated via text and screen readers. 1 1 role = “banner” 1 1 role = “banner” 2 2 role = “main” 2 2 role = “main” 3 3 role = “contentinfo” 3 3 role = “contentinfo” yes! no! Typography 1 Provide Good Contrast Be especially careful with light shades of gray, orange, and yellow. Type Tip: The contrast ratio must be at least 4.5. Use this contrast checker to test your designs: Contrast Checker: http://webaim.org/resources/ contrastchecker/ no! yes! 2 Don’t Embed Text in Graphics Ensure all text is coded in HTML as it enlarges better, loads faster, and is easier to translate. Use CSS to add visual style. false text false text true text no! yes! 3 Avoid the Use of CAPS All caps can be difficult to read and can be read incorrectly by screen readers. Happy Type This content is very easy to read because it uses capital letters in moderation. SAD TYPE This CONTENT is very difficult to read because IT ABUSES the use of capital letters. I’M SHOUTING! no! yes! 4 Use Adequate Font Size Font size can vary based on the font chosen, as well as the device being used, but 14 pixels is usually a minimum. Happy Type This content is quite easy to read. I bet you aren’t struggling at all! Sad Type This content is very difficult to read. It is set in 4pt font and will be illegible to a large majority of people. This content is very difficult to read. It is set in 4pt font and will be illegible to a large majority of people. This content is very difficult to read. It is set in 4pt font and will be illegible to a large majority of people. no! yes! 5 Remember Line Length Don’t make it too long or too short. Eight to ten words per line is usually a maximum. Happy Typography This is an appropriate line length. You can quickly read this text. Sad Typography This line length is way too long and will take your eyes too long to go from end of the page to the other. This causes ocular fatigue and will frustrate your users. no! yes! 6 Type Tip: When text doesn’t need to be embedded make sure to use an alt tag in the code! Remember Line Height Line height should generally be set at one and a half times the font size for optimal legibility. Happy Type This content is very easy to read because the line spacing is set to 1.5 times the font size. yes! Sad Type This content is very difficult to read. Actually it’s nearly impossile! Ouch! My leading! no! Type Tip: When necessary, convert upper and lower case text to upper case using CSS’s text-transform property. Links 1 Make Sure Links are Recognizable Differentiate links in the body of the page with underlines or something other than color alone. no! yes! 2 3 Design Link Focus Indicators Ensure keyboard users can identify links when navigating with a keyboard. This can be accomplished visually for users with color blindness or, for images, with a title tag to describe where the image link will take them. Happy Links Sad Links yes! no! ? ?? Design a “Skip to Main Content” Link A keyboard accessible link for users to skip navigation should be at the top of the page. skip to content no! yes! 4 5 Ensure Link Text Makes Sense on Its Own Avoid “Click Here” or other ambiguous link text, such as “More” or “Continue”. See cat pictures Click this yes! no! Prompt Users on External Links Inform users when they leave the site — using iconography or pop-up windows can be good visual cues. You will be redirected to catvids.com See cat videos See cat videos yes! no! Code Clue: Alt tags are used to describe what pictures are of. Avoid using the same label for both title and alt tags. Everything Else 1 Use Animation, Video, and Audio Carefully Provide a play/pause button. Avoid flashing or strobing content that could cause seizures. no! yes! 2 Don’t Convey Content with Color Alone Users often can’t distinguish or may override page colors. yes! no! yes! 3 no! Design Accessible Form Controls Ensure form controls have descriptive labels, instructions, validation/error messages, and can also be navigated with a keyboard. first name Jane Jane last name e-mail submit yes! 4 submit no! There must be a way to navigate the site with the keyboard For users with vision disabilities there must be a way to navigate the website without the use of a mouse. yes! no! Audio Advice: Provide a transcript for audio content for those users with hearing disabilities. Twinkle Tip: Flickering should be kept either very slow (2Hz) or very fast (55Hz).

![To create the proper [ ] symbol so that the 26 is](http://s2.studylib.net/store/data/015124009_1-471f69fb234e90a366098dc66351a189-300x300.png)