What Photoshop Elements 3.0 Does
advertisement

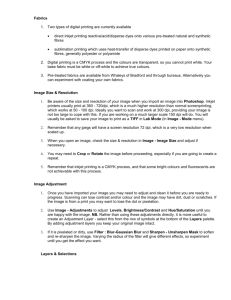
What Photoshop Elements 3.0 Does Correct and enhance your photos Create collages by adding multiple images Add text, graphics and artistic effects Organize photos Exhibit photos via slideshow, greeting card, postcards, calendars, etc You can change what Elements goes to when you start up Helpful Shortcuts Undo = control + z Cut = control + x Copy = control + c Paste = control + v The Work Area in 3.0 Document Pane System Menu Menus Standard Toolbar Toolbox Photo Bin Status & Information Bar Palettes Quick Fix The Photoshop Elements Quick Fix dialog box gathers several image correction tools in one spot. Go to Enhance>Quick Fix . . . Straighten Crop Tonality Colors Sharpness Misalignment Open “Red-Eye Dog3in.jpg” Choose Image > Rotate > Straighten Choose Image > Rotate > Straighten and Crop Choose Image > Rotate Red Eye You can fix the red eye of a person or the green or white eyes of a dog with the red eye removal tool. Click this tool and either click red part or draw rectangle and release mouse Sharpen Choose Filter > Sharpen Or choose Filter > Sharpen > Unsharp Mask Tonality Open “reunion” graphic Choose Enhance > Adjust Smart Fix Choose Enhance > Adjust Contrast Undo Undo Choose Enhance>Levels Undo Adjust Color Choose Enhance>Adjust Color>Hue Saturation Or choose Enhance> Adjust Color Variations Standard Edit Click Standard Edit Standard Editor has more extensive features If you decide you always want to start in Editor-what do you do? At bottom of Welcome screen>Start Up In allows you to choose whether you start with Welcome Screen, in the Editor, or in the Organizer Manipulating Backgrounds Open waterfront.tif photo Choose autosmart fix Undo Select magnetic lasso tool and “select” the sky Choose paint bucket and fill with blue green Choose Enhance>Adjust Color>Adjust Hue /Saturation Healing Brush The Healing Brush fixes larger areas of imperfections when you drag over them. You can remove objects from a uniform background; for instance, you can remove an object in a field of grass. In the Editor, select the Healing Brush tool . Choose a brush size from the options bar and set healing brush options: Mode. Determines how the source or pattern blends with existing pixels. Normal lays new pixels over the original pixels. Replace mode preserves film grain and texture at the edges of the brush stroke. Healing Brush Source. Sets the source to use for repairing pixels. Sampled uses pixels from the current image. Pattern uses pixels from a pattern. If you chose Pattern, select a pattern from the Pattern palette. Aligned. Samples pixels continuously, without losing the current sampling point, even if you release the mouse button. Deselect Aligned to continue using the sampled pixels from the initial sampling point each time you stop and resume painting. Use All Layers. Samples data from all visible layers. Deselect Use All Layers to sample only from the active layer. Open “cactusfloyd.jpg” Click on the Text Tool in the Toolbox Type a caption Make the font black and 72pt Courier Click on pencil and draw a straight line by holding down shift as you draw the line. Resample Down to a 3” photo at 72dpi Panorama Specify the photos for a panorama. Choose File > New > Photomerge Panorama. Then click Browse and navigate to the “cars_pano” folder in the Tutorials folder located inside the Adobe Photoshop Elements application folder. Open the folder and select all the image files. (Hold the Shift key and click on each image to select all files.) Click Open to add the images to the Source Files list in the Photomerge dialog box. When the images are added to the Photomerge dialog box, click OK. Panorama View the composition. To change your view of the composition, use the Navigator. Position the pointer in the red box in the Navigator thumbnail. Drag the red box over the area of the composition you wish to view. Use the zoom out or zoom in button, or drag the slider bar to adjust the magnification of your composition in the work area. For more info go to Help>Tutorial>Photomerge Panorama Digitization Process of converting image or audio information into a digital format Three Types of Resolution Image resolution Printer resolution Monitor resolution Image Resolution Graphic File Formats A file containing data which represents visual information Pixels (picture elements) Different graphic formats represent images w/ varying degrees of accuracy & compression Photo: 72 x 72 pixels (72 dpi) (Photo enlarged 3x) Graphic File Formats File format (suffix) Characteristics: Best used for: TIFF (.tif) Tagged Image File Format – Large files generally saved with a great deal of data information (color range, resolution, etc.); Initial image capture, hard-copy publication photos, images BMP (.bmp) Bitmap – Used for Windows images; Format inefficient, but standardized enough to be reliable; Rudimentary Windows graphics, Windows icons An Apple Macintosh picture file format; Image capture, still video image capture GIF (.gif) Graphics Interchange Format – Limited to 256 colors or less; Displays single color areas best; File sizes not good for large images; Supports transparency; Diagrams, Clip Art, Maps, Limited colorrange images JPEG (.jpg) Joint Photographic Experts Group – Best for photo display; Image compression user-defined, but image quality can suffer; Photographic images PNG (.png) Portable Network Graphic format – ‘Lossless’ format; Works best with Windows browser applications; Displays 24bit color AND supports transparency; “Scales” within windows; Browser images PSD (.psd) Native Photoshop file format; Can be imported into other image manipulation programs; PICT (.pct) Image manipulation Image Resolution The number of pixels displayed per unit of measure (usually “dots per inch” - dpi) High resolutions result in slower imaging & printing times, larger file sizes Most monitors cannot display more than 96 dpi, no matter what resolution the image is… Web 72 dpi Print – 300 dpi+ Hi Quality Images – 600+ dpi Resampling Open capGown.jpg Go to Image>Resize>Image Size Change dpi to 300 pixels /inch (Resample Up) Can you fix it with the healing brush? Go to Window>Undo History Undo History back to Open Go to Image>Resize>Image Size Change to 3 inches Resampling Refers to changing the pixel dimensions (and thus the display size) of an image Downsampling: decreasing the # of pixels, i.e. information deleted from image; Resampling Up: new pixels added based on color values of existing pixels; Bit Depth a) b) c) d) 1-bit (threshold) 4-bit (grayscale) 8-bit (indexed) 24-bit (RGB) Bit Depth Bit Depth Modes With cap.Gown.jpg . . . Go to Image>Mode>Indexed Color Undo Go to Image>Mode>Grayscale Undo Go to Image>Mode>Bitmap Resampling Resolution Original photo: 72 dpi, 150px X 150px Print size: approx. 2” File size: 25 KB Resampling Resolution Original photo: Resampled Up: Downsampled: 72 dpi, 150px X 150px 150 dpi, 312px X 312px 35 dpi, 73px X 73px Print size: approx. 2” Print size: approx. 2” Print size: approx. 2” File size: 25 KB File size: 44 KB File size: 6 KB Resampling Bit Depth Original photo24-bit RGB: 300 dpi, 146px X 146px Print size: approx. 2” File size: 67 KB Downsampled to 8-bit Indexed Color (256 colors): Downsampled to 4-bit grayscale: 300 dpi, 146px X 146px 300 dpi, 146px X 146px Print size: approx. 2” Print size: approx. 2” File size: 28 KB File size: 25 KB Printer Resolution The quality of the images on a printed page. A higher resolution results in sharper, more detailed images – usually >300 dpi. Web images, <72 dpi, are usually not acceptable for publication or printed page. A Layer’s Exercise 1. Open the “Start.psd” file in the Tutorials folder By default, the Layers palette should show in the Palette Bin. If not, choose Window > Show Layers. The Layers palette displays all the layers in your document with the layer name and a thumbnail of the layer’s image. You can view or hide a layer using the eye icon. 2. Click the eye icon on a layer. Notice that the icon disappears and the layer is hidden. Click the empty icon box again. Both the eye icon and the layer’s content reappear. 3. Click all of the eye icons so that all of the “Start.psd” layers are visible in your document. Changing order of layers Click a layer and hold down the mouse button, then drag the layer to a different stacking position. Release the mouse button. Adding a layer Click the Create a New Layer icon in the Layers palette. A new layer appears above the active layer in the Layers palette. You’ll also discover that creating type with the type tool and using the shape tool will automatically add a new layer. Here’s how to name a layer. Double-click a layer thumbnail to open the Layer Properties dialog box. Type the name of the layer in the text box, then click OK. Or, you can just double-click the layer name in the Layers palette and type a new name. Adding artwork to existing image It’s no problem to add artwork from another Photoshop Elements document to your current image. Photoshop Elements layers can be moved from one file to another. With the “Start.psd” file still open on your desktop, open “Hats.psd” Select the three hats layer in “Hats.psd” and hold down the mouse button as you drag the layer to the document window of “Start.psd.” Release the mouse button. Close “Hats.psd.” Edit artwork on a layer. Click the three hats layer in the Layers palette to make it active. Then select the Move tool and drag the artwork on the active layer. Notice that only the artwork on the active layer is moved. You can position a hat over the dummy’s head. While working on this tutorial, use the Undo button to undo (Control + z) any action and restore the artwork. Erase artwork on a layer. With the three hats layer active, select the Erase tool. Use the Erase tool to remove two of the hats. Again, notice that only the artwork on the active layer is affected. Delete a layer. You can also remove artwork from your document by deleting a layer. Make the shoe layer active in the Layers palette, then click the Delete Layer icon. Click Yes to confirm you want to delete the selected layer. Only the active layer and its artwork are removed from the file. Scale and rotate objects. 1. Open “Basket.psd” in the Tutorials folder located inside the Adobe Photoshop Elements application folder. Drag the basket layer to “Start.psd.” Close “Basket.psd.” Make sure the basket layer in “Start.psd” is active. 2. Choose Image > Transform > Free Transform. A bounding box with handles appears around the artwork you’re modifying. Scale and rotate objects. 3. To scale artwork, position the pointer over any edge of the bounding box until you see a double-headed arrow. Holding the Shift key constrains the proportions of the image as you scale it. When you’re happy with the new size, click the Commit button . 4. To rotate the artwork, position the pointer outside the transformation bounding box until you see a curved double-headed arrow. Drag clockwise or counterclockwise to rotate the artwork. Press Enter (Windows) or Return (Mac OS), or click the Commit button to apply the transformation changes. Linking layers. An efficient way to work with layers is to link two or more of them together. By linking layers, you can move and transform them together, maintaining their alignment with each other. With the Pants layer active in the Layers palette, click the small box to the right of the eye icon in the Shirt layer. A link icon appears in the box, indicating that the Shirt layer is now linked to the Pants layer. Select the Move tool, position it in the image window, and drag. Notice that the artwork on the linked layers moves at the same time. To unlink a layer, click the link icon in the linked layer. The link icon disappears, and the layer is no longer linked to the active layer. Flatten layers to reduce file size. When you’ve finished editing all the layers in your image, you can flatten the file’s layers. This merges all the layers into a single background layer, greatly reducing the file size. Be aware that when you flatten an image and save it you lose the layers. To preserve the layers, save the image to another file name. To flatten a file, choose Layer > Flatten Image. To save the flattened image, choose File > Save As. In the dialog box, type a new name for your flattened file, select a file format if desired, and click Save. Layer’s Review The stacking order of the layers a. means very little b. affects what can be seen. c. determines the importance of the images d. means that what’s at the bottom can always be seen Animation “Save As Web” allows you to save as an animated gif. Each layer will represent a frame beginning with the bottom layer Contact Info Merrilee Shopland HBC, 606.2 223-7885 merrilee@austincc.edu Go to https://fs7.formsite.com/ACCitfd/form2862 54785/secure_index.html and fill out an evaluation