Java Graphics CS 2511

Java Graphics
CS 2511
Swing Graphics
•
Empty Swing containers have no visual appearance except for a background color
•
Every JComponent must have a paintComponent method that is called when the component is first made visible or needs to be redrawn for some reason
•
The JPanel component is a lightweight container, making it suitable as a drawing area
•
A common way to do graphics is to extend the JPanel class and override the paintComponent method
The paintComponent Method
• Called by the JVM when this component needs to be redrawn
•
A single argument, the component's graphics context (class: Graphics ) , is passed when paintComponent is called
•
A Graphics object contains:
• the component on which it draws
• the current color and font
• location origin
• clipping information
• and more
Graphics vs. Graphics2D
•
The Graphics class has limitations:
• Cannot use real number coordinates
• Cannot draw dotted, dashed, or variable-width lines
• Cannot easily draw complex curves or fill complex shapes
• Cannot use textures or gradient colors to fill shapes
•
The newer Graphics2D class extends
Graphics and provides these capabilities
• All GUI components use a Graphics2D object but paintComponent passes a Graphics object for backward compatibility
General Approach
public class MyPanel extends JPanel {
// instance variables public MyPanel() {
// public constructor
}
// public methods
// private helper methods public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2d = (Graphics2D)g;
// drawing messages sent to g2d
...
}
}
The paintComponent Method
• super.paintComponent(g) is called first to ensure that painting responsibilities defined in
JPanel are carried out
•
You should not call paintComponent directly; it is called by the JVM when it needs to
• You can indirectly call paintComponent on a component by using component.repaint()
Some Basic Graphics Methods
• void setColor(Color color)
• void setFont(Font font)
• void drawString(String text, int x, int y)
• (x,y) is the coordinate of the lower left corner of the drawn string's leftmost character
Graphics Example
import javax.swing.*; import java.awt.*; public class GraphicsPanel extends JPanel { public GraphicsPanel() { setPreferredSize(new Dimension(200,200)); setBackground(Color.magenta); // panel color
} public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g; g2D.setColor(Color.blue); // drawing color g2D.setFont(new Font("Helvetica", Font.BOLD, 24)); g2D.drawString("Hello World", 25, 25);
}
}
}
Graphics Example (cont'd)
import javax.swing.*; import java.awt.*; import java.awt.event.*; public class MainFrame extends JFrame { public MainFrame() { setSize(new Dimension(500,300)); setLocation(100,100); addWindowListener(new WindowAdapter () { public void windowClosing(WindowEvent e) { dispose();
System.exit(0);
}
}); getContentPane().setLayout( new FlowLayout(FlowLayout.CENTER));
GraphicsPanel gp = new GraphicsPanel(); getContentPane().add(gp); setVisible(true);
} public static void main(String[] args) { new MainFrame();
}
Display
Notes On The Example
• GraphicsPanel extends JPanel so that the paintComponent method can be overridden
•
If you forget to call super 's paintComponent method, you can get pixels from another desktop frame as background garbage
• The background color is associated with the panel; the paint color with the Graphics2D object
•
The MainFrame class extends JFrame and an instance of it is created in the main method
Drawing Shapes
•
You can draw any object that implements the java.awt.Shape
interface.
•
Example: suppose g2D is a Graphics2D object:
Shape s = ...; g2D.draw(s);
The Java library supplies a number of classes that implement the Shape interface type.
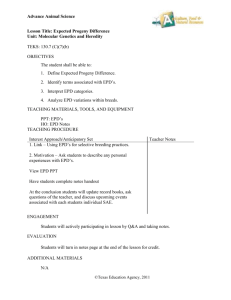
Inheritance Hierarchy of Geometric
Shape Classes
Line Shapes
• java.awt.geom.Line2D
is an abstract class with two concrete subclasses that are also inner classes:
• Line2D.Double
• Line2D.Float
•
A Line2D object represents a line segment in
(x,y) coordinate space.
•
To create a line segment, first create its endpoints using the java.awt.geom.Point2D
class
Line Example
import java.awt.geom.*;
...
public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g;
Point2D.Double corner1 = new Point2D.Double(100, 50);
Point2D.Double corner2 = new Point2D.Double(50, 150);
Point2D.Double corner3 = new Point2D.Double(150, 150);
Line2D.Double side1 = new Line2D.Double(corner1, corner2);
Line2D.Double side2 = new Line2D.Double(corner2, corner3);
Line2D.Double side3 = new Line2D.Double(corner3, corner1); g2D.draw(side1); g2D.draw(side2); g2D.draw(side3);
}
...
An Easier Way: Polygons
java.awt.Polygon
implements the Shape interface.
Specify the x and y coordinates of a closed polygon's vertices with the following constructor:
Polygon(int[] xpoints, int[] ypoints, int npoints) import java.awt.*;
...
public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g;
Polygon triangle = new Polygon(new int[] {100, 50, 150}, new int[] {50, 150, 150},
3); g2D.draw(triangle); // produces same triangles as before
}
...
Rectangular Shapes
•
•
Abstract subclasses of RectangularShape :
• Rectangle2D, RoundRectangle2D
• Ellipse2D, Arc2D
•
Each has concrete .Double
and .Float
• subclasses
•
Each constructor requires x,y coordinate of upper left corner of bounding rectangle, and also the rectangle's width and height
Use draw to draw an outline of the shape in the current color.
Use fill to fill the shape with the current color .
Additional Parameters for Rounded
Rectangles
arcWidth
(x,y) arcHeight height width
Example
public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g;
Rectangle2D.Double rect1 = new Rectangle2D.Double
(25,25,100,100); g2D.setColor(Color.black); g2D.draw(rect1);
RoundRectangle2D.Double rect2 = new RoundRectangle2D.Double
(50,50,100,100,80,30); g2D.setColor(Color.green); g2D.fill(rect2);
Ellipse2D.Double rect3 = new Ellipse2D.Double
(75,75,100,80); g2D.setColor(Color.blue); g2D.fill(rect3);
}
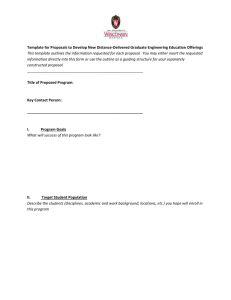
New Display
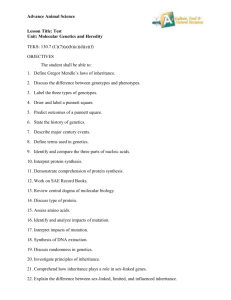
Additional Parameters for Arcs
(x,y) width
-270
90
0 height
± 180
270
-90 angularExtent startAngle
Closure type for the arc: OPEN, CHORD, or PIE
Arc Example
public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g;
Arc2D.Double arc = new Arc2D.Double(25,25,150,100,0,120,Arc2D.PIE); g2D.setColor(Color.black); g2D.fill(arc); arc = new
Arc2D.Double(25,25,150,100,120,120,Arc2D.PIE); g2D.setColor(Color.green); g2D.fill(arc); arc = new
Arc2D.Double(25,25,150,100,240,120,Arc2D.PIE); g2D.setColor(Color.orange); g2D.fill(arc);
}
Arc Display
}
Arc Example Modified
public void paintComponent(Graphics g) { super.paintComponent(g);
Graphics2D g2D = (Graphics2D)g;
Arc2D.Double arc = new Arc2D.Double(25,25,150,100,0,120,Arc2D.
CHORD ); g2D.setColor(Color.black); g2D.fill(arc); arc = new Arc2D.Double(25,25,150,100,120,120,Arc2D.
CHORD ); g2D.setColor(Color.green); g2D.fill(arc); arc = new Arc2D.Double(25,25,150,100,240,120,Arc2D.
CHORD ); g2D.setColor(Color.orange); g2D.fill(arc);
New Arc Display
More Features
•
Other things you can do with Shape s:
• Check for containment of points and rectangles
• Get bounding rectangle
• Check for intersection with another bounding rectangle
•
Other things you can do with 2D graphics contexts:
• Change stroke properties
• Draw images
• Perform rotations, scalings, and translations