Dialog Development Strategies
advertisement

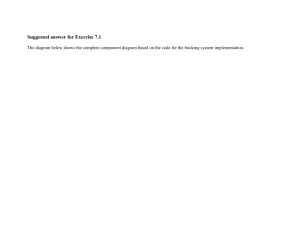
Dialog Design I Basic Concepts of Dialog Design Dialog Outline Evaluate User Problem Representations, Operations, Memory Aids Generate Dialog Diagram Outline the structure of the dialog on paper Start with a Simple Hierarchy Structure Robust and easy to manage Generate Skeleton Code -- Functions Later Code that calls screens without actions Dialog Purpose Produce Output Representations Enable User to Call Operations and Feed Parameters to Them Access Memory Aids Provide Control Mechanisms Objectives of Good Dialog Promote man/machine symbiosis. Identify Problem to be Solved Identify Users for the System Identify Functions to be Supported Design Dialog Dialog Design Principles Machine Status Print screen name on screen display, record parameter status. Shop Standards Consistent presentation for common operations and messages. Documentation Record objectives. Internal documentation. ROMC Representations Operations Memory Aids Controls Fundamental Principles Plan Content Match User Needs Plan and Test Determine Formats Plan Content Criteria Basic output requirements Process User interface needs Content Data and processing requirements before Format Match User Needs Natural Action Sequences Minimize Stress From Lack of control Unexpected Events Novelty Poor Responses (e.g. codes) Focus on HELP when Getting Started Getting Stuck Recovering Planning and Testing Sketch dialog before coding Test Representative users All hardware Saturation and degradation Logs (errors, system failures, recovery) Security Acceptance measures Format Input Match user expectations Assure consistent keystrokes Plan defaults Request input in user terms Format Output Meet system objectives Perform business tactic Human likes Short lines Highlights Accurate labels, units and titles Minimize clutter Beware of codes Provoke action (so what?) Dialog Diagramming Machine Display User Responses Machine Actions * * Data Process Machine Display Access Forms and Reports Linked or Embedded Objects Design should describe the approximate display. Graphical design tools will do the details. User Responses Identify All responses Assure that there is a machine action for all user actions Machine Action Describe the code module or macro that is to be executed. Describe objective rather than code detail. Formal Design Models Comparison of tools used for designing program architectures Web Map Used to describe Web and other event driven interfaces Has a navigation component and a sequence component Body P2 P1 P3 Process Action/Event Diagram P2 P1 Home Office Small Business Etc. Process Object/Event Hierarchy Screen Name Data Source Object 1 Event 1.1 Action Data Source New Focus Event 1.2 Action Data Source New Focus Object 2