LED Cube Tower Matt Twardy & Marcus Turner
advertisement

LED Cube Tower
Matt Twardy & Marcus Turner
Overview
Purpose:
1. Gain experience in assembling customized circuit boards.
2. Apply programming concepts gained though semester.
3. Experience and experiment with an alternative development platform.
How it works: A look at the internals of the cube
Schematic Diagrams
Timing Diagram
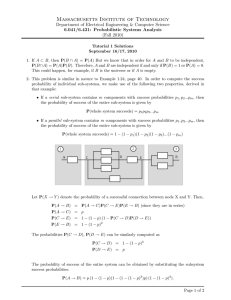
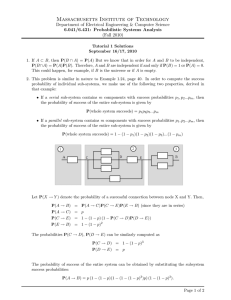
Making It Work
Flicker Fusion Threshold/Rate by ISR
Lighting a Voxel
Example – “Make it Rain” (code)
Flowchart for Future Devlopment
Questions
How it Works
•
•
All layers share a
common cathode
All columns share a
common anode
Schematics - Full
2
1
Schematics - Latch
Data Bus
Address Selector
Output Control
Schematics - Layer
Ground Layer 1
Ground Layer 2
Ground Layer 3
Ground Layer 4
To Ground
Timing Diagram
**A delay is introduced after the latches are loaded so the
data is displayed for a bit longer
Making It Work
Relies on the concept of
“flicker fusion threshold/rate” (FFR)
Phenomenon of intermittent light stimulus (frequency) that
appears to be completely steady to the human eye (related
to “persistence of vision”).
Think movies and animation.
Most people do not detect flicker above 75Hz in modern displays like
TVs and computer screens.
FFR by ISR
•LEDs are flashed very quickly, giving the
appearance of a steady light source.
Accomplished though Interrupt Service Routine (ISR)
Timing Setup, Arduino:
TCCR2A |= (0x01 << WGM21); // Clear Timer on Compare Match (CTC mode)
OCR2A = 10; // Output Compare every 2816th cpu cycle (256*11)
TCNT2 = 0x00; // start counting at 0
TCCR2B |= (0x01 << CS22) | (0x01 << CS21); // 256 prescaler
Note how the 0x01 is shifted into the CS2n bit register in Arduino
ISR Pesudocode:
Use Timer 02 and Compare OCR2A every 11 counts
Turn the data ports off
Turn off output enable
Traverse each layer and turn the layer off
Re-enable outputs
Tower Layer Refresh Frequency:
14MHz/2816 * (1/8) ≈ 621Hz
Let There Be Light
Voxel: a point in space who’s coordinates are inferred
based upon its position to other voxels.
Similar to pixels on a
TV screen, voxels have
not only an XY-axis but
also a Z-axis
Y
Z
X
To light a voxel, we need only know the
layer (Z), column (X) and row (Y)
Vs.
Choosing which of the 512 pixels to light in
which order
Example – Make it Rain
Effect description: a function() that makes a lit LED appear to
fall from the top layer of the tower to the bottom.
void effect_rain (int iterations)
{
//----- VARIABLES -----//
int i, ii;
int rnd_x;
int rnd_y;
int rnd_num;
//-- iterations defined by calling function
for (ii=0; ii<iterations; ii++)
{
rnd_num = rand()%4;
// number of drops
for (i=0; i < rnd_num; i++)
{
rnd_x = rand()%8;
// random position
rnd_y = rand()%8;
setvoxel(rnd_x,rnd_y,7); // starting on top layer of tower at XY
turn on voxel
}
delay_ms(1000);
shift(AXIS_Z,-1);
// shift (a function) voxel down by 1
}
}
Flowchart & Future Development
Questions?