Style Examples:
advertisement

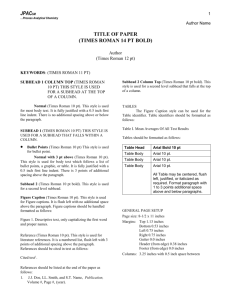
Style Examples: Basic Content Guidelines Page Head/Subhead A TemplateBCBlueheaders PAGE HEAD in ALL CAPS Subhead A in Upper- and Lowercase These headers should be used only on E-level pages and below, and should use the same wording as the blue navigation on the right side of the page. They should not be used as a headline on D-level or other pages. To allow for proper kerning, Section Heads should be created in Adobe Illustrator, then copied into Photoshop/ImageReady to create the final graphic. Specifications as follows: • ITC Garamond Light Condensed; 40 point; letterspacing -20; kern individual letter pairs as needed. • Fill color RGB 102/102/0 (hexadecimal 666600); no outline. • For best results, before copying into Photoshop draw a box with no line and no fill that is larger than the finished head. Select both the box and the type when copying and pasting. • When type has been placed in Photoshop, change the layer transparency to 90%. Bulleted List TemplaceCDEBodyCopy (see guidelines below) Subhead B TemplaceCDEBodyCopy (plus bold) In text, Subhead B should *not* be followed by a line return. Body Copy TemplaceCDEBodyCopy lessspace (see guidelines below) Body Copy TemplaceCDEBodyCopy morespace (see guidelines below) 2-Column Link List TemplateBClinklist (apply to paragraph) Note TemplateENote TemplateBClinklistlink (apply to link) Table Column Titles TemplateFBodycopy (hex color 336699; see guidelines below) Guidelines for Body Copy All page content (including images) should be placed within the existing text column. Column width should be consistent throughout the site, and should not be modified. There is a greater amount of space between sections of content than there is between paragraphs within a section. Specific styles have been created to generate the proper amount of space. TemplaceCDEBodyCopymorespace (use for last paragraph within a section, or when a section consists of only one paragraph) TemplaceCDEBodyCopylessspace (use for paragraphs within a section of content) TemplaceCDEBodyCopy (use for bulleted lists and table content) Tables and bulled lists are rendered using HTML tables. For best results, copy an existing example and paste into the new page. 11