! Creating a Lightbox on Sitecore
advertisement

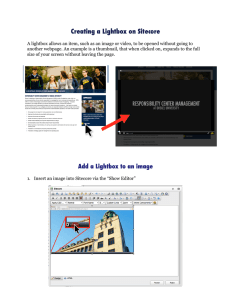
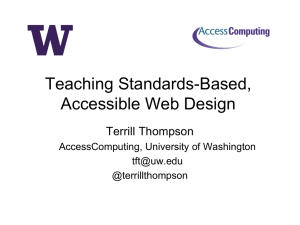
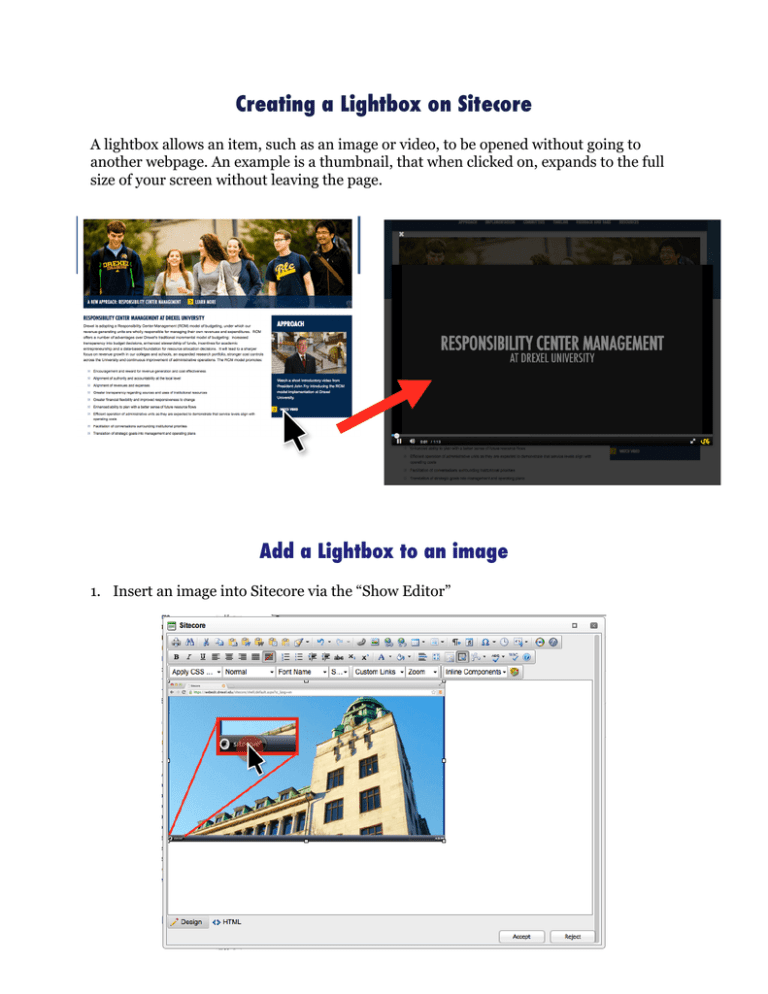
! Creating a Lightbox on Sitecore A lightbox allows an item, such as an image or video, to be opened without going to another webpage. An example is a thumbnail, that when clicked on, expands to the full size of your screen without leaving the page. ! ! ! ! ! Add a Lightbox to an image 1. Insert an image into Sitecore via the “Show Editor” 2. Click on the “HTML” tab at the bottom to display the HTML of the page. ! You will see the HTML look like the following…. <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" style="height: 291px; width: 500px;" /> 3. First, surround this image with an <a> tag <a>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" style="height: 291px; width: 500px;" />! </a> 4. Add a class to the <a> tag called “ilightbox-photo” <a class=“ilightbox-photo”>! <img alt="" src=“~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 5. Add an href property to the <a> tag. This tells the <a> tag what to link to. <a class=“ilightbox-photo” href=“”>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 6. Copy and paste the content from “src” in the image to the “href” in the <a> tag <a class=“ilightbox-photo” href=“”>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> <a class=“ilightbox-photo” href=“~/media/53FD07A7965C455F8C02C05945B0062D.ashx”>! <img alt="" src=“~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 7. Add a “data-type” attribute to the <a> tag. This will tell the lightbox what kind of document you are using. For a photo, type in data-type=“photo” <a class=“ilightbox-photo” href=“~/media/53FD07A7965C455F8C02C05945B0062D.ashx” data-type=“image”>! <img alt="" src=“~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 8. Press “Accept” to confirm your changes. Now when you click on the image it will expand without opening another page. ! ! ! 1. ! 2. ! Add a Lightbox to an Video Insert an image into Sitecore via the “Show Editor” Click on the “HTML” tab at the bottom to display the HTML of the page. You will see the HTML look like the following…. <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" /> 3. First, surround this image with an <a> tag <a>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 4. Add a class to the <a> tag called “ilightbox-photo” <a class=“ilightbox-photo”>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 5. Add an href property to the <a> tag. This tells the <a> tag what to link to. <a class=“ilightbox-photo” href=“”>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> 6. Locate the video on YouTube you would like to display when the photo is clicked on. ! ! 7. Click on “Share” below the video to see the share options. ! 8. Click on the “Embed” tab. ! ! ! ! 9. In the box that appears you will get a box with an embed code inside of it. Please see the example below. <iframe width="560" height="315" src="https://www.youtube.com/embed/jyoTwDfXZ6c" frameborder="0" allowfullscreen></iframe> 10. In the code that appears find the “SRC”. Copy the SRC code. <iframe width="560" height=“315" src=“https://www.youtube.com/embed/jyoTwDfXZ6c” frameborder="0" allowfullscreen></iframe> 11. Paste the SRC from Youtube into the “href” of the ilightbox. ! ! ! ! <a class=“ilightbox-photo” href=“https://www.youtube.com/embed/jyoTwDfXZ6c”>! <img alt="" src="~/media/53FD07A7965C455F8C02C05945B0062D.ashx" />! </a> ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! ! !