! Image Classes
advertisement

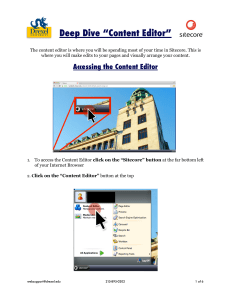
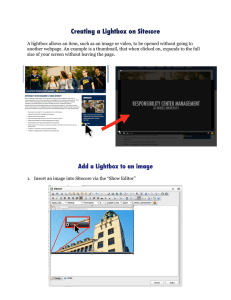
! Image Classes ! Images by default are set up to show at 100% of the width. This is to keep a consistent look across drexel.edu. To change how an image is viewed on the page a class needs to be added to tell Sitecore specifics on how to display the image. ! In a websites structure each element can be given a “class”. This class has information on how the resulting item will be viewed. To do this you must be looking at the code rather than the normal editor. ! ! These directions assume that you already have an image in your site. If you do not please first insert an image and then follow these directions. 1. In the Content Editor choose the “Edit HTML” option ! 2. In the HTML Editor you will see the code markup that creates your website. In it you will see a line that looks similar to <img width="200px" height="200px" src="my-image.jpg" /> (See highlighted code below). websupport@drexel.edu 215-895-0202 ! of !26 16 3. To add a class first delete the width and height items from the image. The example would then look as it does below. 4. Add one or more classes to the image by inserting class=“INSERTCLASSOPTIONHERE” into the img code. ! Class options float-left - The float-left class pushes an image to the left allowing other elements (usually text) to wrap around it and reduces the image to 50% of it's parent container. ! percent-30 - The percent-30 class reduces the size of the image to 30% of the width of its parent container. The "percent" classes can be applied in multiples of 5 from "percent-5" to "percent-95". ! Examples: <img alt="" class="float-left" src=“/ImageLocation” /> *Automatically 50% width !! Text Wraps around image websupport@drexel.edu 215-895-0202 ! of 26 17 ! <img alt="" class="percent-30" src=“/ImageLocation" /> *30% width ! !Text DOES NOT Wrap around image ! <img alt="" class="float-left percent-30" src=“/ImageLocation" /> *30% width !! Text DOES Wrap around image 5. Once your class has been added click the “Accept” button at the far bottom right of the window to accept the changes. websupport@drexel.edu 215-895-0202 ! of 26 18 ! 6. Make sure to click “Save” at the top left of Sitecore to save your changes. 7. To see the result of your classes Click “Display” under the Review tab at the top of Sitecore. ! ! ! ! ! ! ! ! ! ! ! websupport@drexel.edu 215-895-0202 ! of !26 19