Adding a Twitter Timeline to your Department Page
advertisement

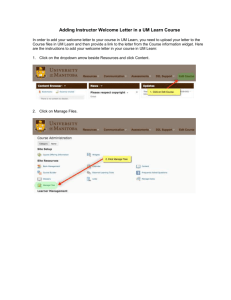
Adding a Twitter Timeline to your Department Page Log into the dotCMS and open up the page where you would like the Twitter Timeline to show up Click the “Add Content” box & select “Add Widget” To the left, select “Twitter Timeline” and then select “Create New Twitter Timeline” Here you will fill in your Widget Name, Twitter Account Name, Widget ID, Width of Widget & Height of Widget. At this point, make sure you are logged into your Twitter accound in a different browser window. Go to URL: www.twitter.com/settings/widgets This is the page we will use to find your “Widget ID”. Click the “Add New” button. Click on the “Create Widget” button Copy the code you are given and then paste it into Word (or any other text editor). Look for “data-widget-id” and copy the number code you are given. This is your “Widget ID” Add your Widget Title (anything you would like), Twitter Account Name, Widget ID, and the Width & Heigth. After you have entered these in, click Save & Publish Now your Twitter Timeline is viewable on your Department Page.