Design elements
advertisement

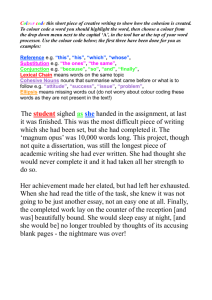
Design elements - Colour Design elements - Colour About Colour Colour is a visual sensation produced by light. Colour is usually identified by its name. For example: • red • green • blue. Design elements - Colour Colour wheel Design elements - Colour Primary colours cannot be mixed from other colours. Primary colours are: Design elements - Colour Two primary colours mixed together produce a secondary colour. Design elements - Colour Tone in colour Adding black or white to a colour will produce a gradation of that colour. Design elements - Tone Gradations of colour can produce the illusion of three-dimensional form. Design elements - Colour Harmonious colour Colours that are side by side on the colour wheel are described as harmonious. For example, orange is harmonious with red because orange has red in it. Design elements - Colour Complementary colour When two primary colours are mixed together to form a secondary colour, the remaining primary colour will be complementary to that secondary colour. Design elements - Colour Complementary colour Design elements - Colour Complementary colour When complementary colours appear side by side, they intensify each other. Design elements - Colour Colour wheel Complementary colour Complementary colours are opposed to each other on the colour wheel. For example; When these colours are placed together they create a complimentary contrast and offer the greatest brightness of each colour. Design elements - Colour Colour can serve many design needs Colour can be used to represent: • objects • people • places • ideas in descriptive or symbolic ways. Design elements - Colour Colour can be used to describe the appearance of an object or a person, for example, the colour of a flower or the colour of a person’s skin or clothes. Design elements - Colour Colour can be used as a symbol for words and numbers. Design elements - Colour Colour can be used as a symbol to represent numeric information. Design elements - Colour Colour can communicate Colour can suggest: • emotions • feelings • ideas. Design elements - Colour Colours such as red, orange and yellow can create an illusion of warmth. Design elements - Colour Colours such as blue, green and purple can create an illusion of coolness. Design elements - Colour Bright complementary schemes can suggest energy, loudness, excitement and action. Design elements - Colour Pale colours can suggest stillness, quietness, peace and calm. Design elements - Colour Harmonious colours can suggest peace and calm. Design elements - Colour Some colours are strongly associated with emotions or feelings. For example, red is often associated with passion or anger. Design elements - Colour Blue and white are often associated with cleanliness and purity. Design elements - Colour Black may be associated with death. Personal experiences and cultural background can influence the way an individual responds to colour. Design elements - Colour Colour can appeal to our senses Design elements - Colour Colour can appeal to our sense of taste. Design elements - Colour Colour can create visual effects or patterns. Design elements - Colour Colour can suggest space. Warm colours tend to appear closer, while cool colours tend to appear further away. Design elements - Colour Colour can be functional Symbolic colour can help communicate meaning. Design elements - Colour Darker colours may appear closer, while lighter colours may appear to recede. Design elements - Colour Colour worksheet Teacher introduction (DOC) (PDF) Student worksheet (DOC) (PDF)