Advanced Actions

Advanced Captivate
Agenda
Introduction
Design Considerations
Captivate Version 8: New Features
The Player Control and Skins
Break
Captivate Interaction Templates
Creating Branching Scenarios
Expert Tips and Tricks
Publishing in Captivate
Closing
Steven—10 minutes
Steven—20 minutes
Brad—40 minutes
Jen—10 minutes
10 minutes
Bob—30 minutes
Steven—40 minutes
Brad—20 minutes
Jen—10 minutes
Steven—10 minutes
Page | 1
Page | 2
Our Devices Define Our Use
Tablet/Smartphone Use Case Article http://elearningindustry.com/elearning-responsive-design-isnt-responsive-to-your-solutions
Mobile Performance Support Article http://www.learningsolutionsmag.com/articles/1466/challenging-the-infinite-monkey-theoremmobile-performance-support
Using Mobile and Augmented Reality to Support Learning and Performance Article http://elearningindustry.com/mobile-devices-wearable-technology-and-augmented-reality-willsupport-students-learning-and-performance-needs
Page | 3
Design Decisions
This branching course example used the following strategies to help the user internalize information:
1.
Content is wrapped around real life stories users may encounter on the job.
2.
The Tell/Show/Do model is broken up, which gives the user more choice and freedom with the content. Here they Do and if they want more information they can access the Tell and Show.
3.
Use of external links keeps the Tell and Show content outside of the LMS. Since it is outside of the LMS you can reuse these links with your Performance Support activities like job aids and help files.
4.
The Tell movies use outside images (gnome, wildcard) as well as conversational language which can increase user motivation and engagement—be careful with this though.
5.
Flashlight highlight and Fly-in effect can increase interest and motivation—be careful with this though.
6.
Interface Menu supports the story theme and is able to track branching activities.
7.
Side pane provides context and carries the story forward—here the simulations are embedded files.
What other menu interfaces can you image here?
Page | 4
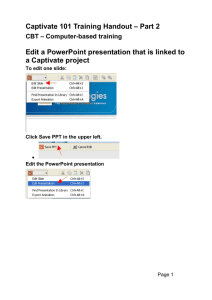
Advanced Actions
You will need to create a couple standard advance interactions that follow a similar structure as
Branch1:
1.
The first action is a navigation control that tells Captivate where to go
2.
The second action turns off the click box in slide 1—keeps users from getting back into this branch.
3.
Next action sets the visibility of the
No Message light for branch 1.
4.
The assign action assigns a value of
1 to the Branch1 variable.
5.
The final action hides the first
Phone message text.
Variables help you track what a user has done in your course—we need them to determine when someone has been through all of the branches.
You will need a variable for each of the branches.
Page | 5
You will need one Conditional advanced action to evaluate when a user has been through all of the branches and completed the course.
This IF statement evaluates each branch variable
When each branch variable equals 1 then the Congrats text box will show up on slide 1 of 1.
Page | 6
Appendix
Tablet and Smartphone Use Cases
Looking at the data on how people use their mobile devices can illustrate differences between tablet and smartphone users:
Presence
Use
Environment
Network
Access
Input
Device orientation
Activities
Tablet users
Users often carry these around and they are seen as a shared device.
Predominately users sit or recline when using these devices. In addition they generally place these devices on a stand or lay them flat on a surface.
Predominately users have strong
Wifi connections. Rarely do they use cell networks.
Users often have external keyboards for extensive text input.
In addition, users have both hands free for complex touch interactions.
The most common activities on these devices include watching videos, reading and gaming. Typical time usage is longer in duration (10-
15 minutes).
Smartphone
Users see these as an extension of themselves—they predominately have these devices on or near their person.
Predominately users are standing or walking. Most users hold these devices in their hand(s).
Users cycle between Wifi access and cell networks (users are on the go—
waiting-in-line, commuting,…).
Predominately one thumb is used as the main input device—occasionally users will cradle their devices for moderate input needs.
Users typically use these devices in a vertical orientation.
The most common activities on these devices include social media; email and other utilities; and searching for information. Typical time usage is short in duration (5 minutes or less).
Strategies That Support a Smartphone Use Case
There are several strategies that fit within the smartphone use case. Employing these strategies may create a situation where responsive design makes sense or doesn’t hamper the user experience.
Microlearning
This represents a group of strategies that are aimed at minimizing the steps involved in the learning process. Traditional Tell/Show/Do and Nine Events of Instruction models have been pared down or replaced. In these strategies, objectlets instead of courses are used and chunks of practice, repetition,… are pushed/pulled to users. Forms of this include:
Page | 7
Continuous learning highlights how quickly and how much knowledge is lost after our training activities. This forgetting curve can be delayed or side-stepped by providing practice and repetition. Access to quizzes, flash cards, short videos, related articles, … can provide this practice and repetition.
Social learning highlights the need our users have for interaction and feedback to experts and peers. These strategies provide mentoring and coaching opportunities that helps our users internalize information and guide them on where to go next. Social collaboration on wikis, communities of practice and content aggregators allow for these activities.
Performance Support
This represents a group of strategies that are aimed at bypassing the learning function. In it, tools and mechanisms are designed to help users complete their duties without having to internalize content.
These tools often show up in the form of job aids, handouts and help files but can take other forms like
GPS navigation systems.
Just-in-time (JIT) learning is a powerful strategy that is used to create avenues to access, use and internalize information at the time of need. These environments address Gottfredson’s
5 moments of learning need and can be quite powerful. Materials may consist of job-aids, manuals and quick reference materials.
Metacognitive support is a strategy aimed at helping our users plan, evaluate and manage their active tasks. These tools communicate information to our users on how they are doing, what they need to focus on and what they may need to know/do next. The use of augmented reality and reminders/alerts can give our users valuable real-time input into their learning needs.
As you consider a performance tool you should be careful when examining your use case needs. If your users need to input a lot of data, then a smartphone use case may not be appropriate for that tool.
Technologies like text-to-speech or allowing attachments to user created videos/audio/images can lessen some of these concerns.
Page | 8
Attitudes
Concepts
Facts
Software Training Knowledge Types
Procedures
Objective Examples Content
Identify 3 reports that will improve …
State 2 benefits of the
… form.
Your content should talk about how the software can improve personal efficiency or help the organization.
Messages from key leaders can help sell this. This can be highlighted with a video or with the use of pull quotes in the content.
The use of realistic scenarios is beneficial, as users will see directly how the software will affect their daily activities.
Describe the purpose of the … form.
Describe the purpose of the … report.
This content identifies why users need to use the specific forms, screens and reports within the system.
Using cross tables can help users organize this information.
Identify the fields in the
… form.
Define 3 triggers to the
… functionality.
Process a … ticket.
Return a … item.
With this content, you need to highlight the specific fields users interact within the system. Here you need to describe what the field does within the software.
A key to this content is identifying critical values or data that is used within these fields. Use special note boxes and other formatting elements to highlight this information.
This content defines the exact steps and procedures to use within the system.
You should use numbered list and inline formatting (Bold, Change font color,…) to illustrate these steps.
Practice/Assessment
Attitudes are hard to evaluate, as you can’t really measure a change here without a level 3 or 4 evaluation . That is, you can’t really observe a change in attitude but you can infer this if 6 months down the line, users are still using the software, are not complaining about the software or the number of help desk calls is declining.
For practice activities, you can create expert response questions. Here you can ask open-ended questions like
“How will the … report help me do my job.”
These questions are answered in text fields that users can enter text in and are self-evaluated by the user. To facilitate this self-evaluation, add a button that your users can click on to give them feedback on how an expert would answer the question.
This content lends itself to practice and assessment activities because of its close-ended nature.
You can use multiple-choice questions, click on image interactions and simulations to have users practice and demonstrate mastery of the forms and reports within the software.
This knowledge type lends itself well to practice and assessment activities, as they are closed-ended in nature.
You can use multiple-choice questions, click on image interactions and simulations to have users practice and demonstrate mastery of the fields within the software and the appropriate values to use with it.
This content lends itself to practice and assessment activities because of its close-ended nature.
You can use multiple-choice questions, click on image interactions and simulations to have users practice and
Page | 9
Screen capturing software can walk users through these procedures as well as highlight key processing and data steps. demonstrate mastery of the procedural steps within the software.
With advanced simulations, you can wrap the conceptual, factual and procedural assessment into one practice or assessment activity. Doing this makes sense, as it will more closely mimic real world usage.
Captivate Style Guide Sample
Orientation
Each website demonstration starts with a paused caption that introduces the task to be completed and its first step. These intros should follow the following structure:
Welcome to the Untimely Adjustment Codes exercise. In this exercise, you will..
To begin the exercise, click the Continue button.
The introduction slide only appears at launch- selecting Try Again on the summary frame advances to the 2 nd slide in the movie.
Each website demonstration ends with a paused caption that summarizes the completed task.
These summaries should follow the following structure:
You have now reached the end of the exercise. In it you ...
To restart the exercise, click the Try Again button. To close the window, click the Close
Window button.
The screen captured area will include the whole Internet Explorer window at an 800 x 600 window size.
Full motion recording will be turned off for scrolling and drag and drop interactions. These will be built manually with highlight boxes and click interactions.
Screen Data
Use dummy information on screens and printouts that contain confidential or protected information. – SSN – should not be an actual SSN
Ensure screen data whether dummy or test data mimics real life data- clean up any junk data as necessary.
Audio
Audio will match the text used in the instruction captions.
Timing of audio is tied to instruction and note captions.
Pronunciation of acronyms and special phrases follow client standards. For example NIMS is pronounced as one word, “Nims” rather then as the acronym, N I M S.
Page | 10
Closed Captioning
Closed captioning will contain the exact text for any audio in the course.
Timing of closed captioning text is tied to the audio.
Closed captioning settings are: Line Count = 2, Font Name = Verdana, Size = 14, Color = Black,
Background Color =White, Transparency = 20%.
Use of terms
Buttons are not called “links”—they are called “buttons.”
Use “dropdown menu” instead of “drop down arrow.”
Individual items within a menu are called “options.”
Buttons and link s are “clicked”, options are “selected.”
Text input is signaled with, “Type.”
Captions
Text for all captions is Arial font, 12 pt.
Captions are not blocking important areas on the screen.
Only one caption appears at a time.
Only one paragraph of text in a caption.
Remove extra blank lines in bottom of caption boxes. Text should fit as tightly into the boxes as possible.
Caption boxes width and length are appropriate —shrink instruction captions where you can.
Captions are in sentence case with periods at end.
All keywords in captions are bold.
Text is accurate and reflects real world processes/procedures.
Captions use a 0.5-second fade in and out.
Captions are placed close to the item discussed.
Caption text is aligned top left.
Instruction and Note captions use the haloBlue Caption style with its default properties.
Incorrect Feedback captions use the haloRed Caption style with its default properties. These captions should use arrows to point to the correct field, button, or option.
Highlights and focus
Any menu, button, field, … item interactions are highlighted when an incorrect choice is given.
These highlight boxes use a 1-pixel Frame width and 55% Fill transparency with the color value
#993300. Timing and duration of highlight boxes are tied to instruction and note captions- highlight boxes use a 0.5-second fade in and out.
Interactions
Limit two incorrect choices per interaction
Incorrect choices should highlight the item to click on or text to type before continuing to the next slide.
Correct choices immediately advance to the next frame.
Accuracy
There should not be spelling or grammar issues for the movie and printouts.
Player Control
The website demonstrations do not use a player control.
Page | 11
Captivate Script Example
Step Description
From the Report/Training Page click on the Training Progress Summary Pie Chart report
From the Training Progress Summary Pie Chart page click on the To Date box
Select the date 6/4/2012
Move cursor to the User Criteria field and click on Select Criteria
Click outside of the User Criteria field to close the selection criteria
Click the Training Title Search button
On the Select Training page type BJH All Staff 2012
Click on the Search button
Click on the Add button for the BJH All Staff 2012 curriculum
From the Training Progress Summary Pie Chart page click on the Search button
When the screen refreshes, scroll down to the Training Progress Summary Search results.
STOP RECORDING
7
8
5
6
2
3
Step
1
4
9
10
11
Page | 12