1305078446_452510
advertisement

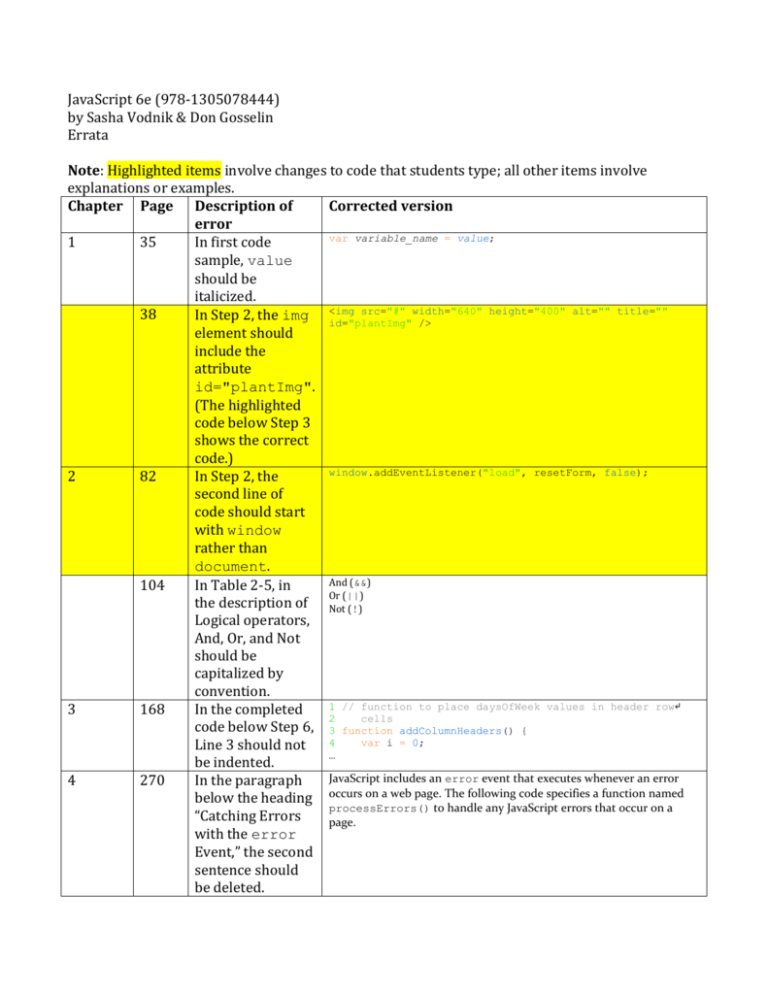
JavaScript 6e (978-1305078444)
by Sasha Vodnik & Don Gosselin
Errata
Note: Highlighted items involve changes to code that students type; all other items involve
explanations or examples.
Chapter Page Description of
Corrected version
error
var variable_name = value;
1
35
In first code
sample, value
should be
italicized.
src="#" width="640" height="400" alt="" title=""
38
In Step 2, the img <img
id="plantImg" />
element should
include the
attribute
id="plantImg".
(The highlighted
code below Step 3
shows the correct
code.)
window.addEventListener("load", resetForm, false);
2
82
In Step 2, the
second line of
code should start
with window
rather than
document.
And (&&)
104
In Table 2-5, in
Or (||)
the description of Not (!)
Logical operators,
And, Or, and Not
should be
capitalized by
convention.
1 // function to place daysOfWeek values in header row↵
3
168
In the completed
2
cells
code below Step 6, 3 function addColumnHeaders() {
4
var i = 0;
Line 3 should not
…
be indented.
JavaScript includes an error event that executes whenever an error
4
270
In the paragraph
below the heading occurs on a web page. The following code specifies a function named
processErrors() to handle any JavaScript errors that occur on a
“Catching Errors
page.
with the error
Event,” the second
sentence should
be deleted.
7
488
488
491
491
510
8
555
11
750
751
12
816
In the completed
code, lines 14-15,
22-23, and 30-31
use a different
syntax than
shown in the
preceding steps.
In Step 6, a third
line of code should
be entered
14
15
…
22
23
…
30
31
In the second code
sample, the
number 12 should
be replaced by 11.
In the third code
sample, in the
second line, the
number 12 should
be replaced by 11.
In the code
sample, the
variable name in
line 1 should be
order, not item.
Steps 5-6 should
test the email field
rather than the
password fields
InventoryList.inventoryDate = new Date(2017, 11, 31);
The appendix
name referenced
in Step 1 is
outdated.
The second Note
should specify
that it applies to
running XAMPP
on a Mac.
In Step 5, the src
value should be
the minified
var fractionalDay = (dateTo - dateFrom) % 86400000;
var hoursUntil = Math.floor(fractionalDay / 3600000);
var fractionalHour = fractionalDay % 3600000;
var minutesUntil = Math.floor(fractionalHour / 60000);
var fractionalMinute = fractionalHour % 60000;
var secondsUntil = Math.floor(fractionalMinute / 1000);
6. Within the selectDate() function, just before the closing }, enter the
following statements:
countdown = setInterval(updateCountdown, 1000);
document.getElementById("countdownSection").style.↵
display = "block";
document.getElementById("ticket").style.display = ↵
"block";
var InventoryList = {
inventoryDate: new Date(2017, 11, 31)
};
1 var order = {
2
itemNumber: "KJ2435J",
…
4. Click in the Email Address box, type cengagebrain.com, and then press Tab.
As in Figure 8-6, the box is highlighted in red and an error message is displayed,
indicating that your entry is not a valid email address.
5. Click at the start of the Email Address box, if necessary use the left arrow key
to move to the start of the text you entered, type ssmith22@, and then press
Tab. The Email Address box now contains a complete email address, including an
@ sign, and the highlighting and error message are removed.
1. If necessary, follow the instructions in Appendix A, “Installing and Configuring
a Testing Server” to install and configure a web server and PHP.
If you’re using XAMPP on a Mac and get the error message “Access Forbidden” in
your browser when trying to open a file from your web server, switch to Finder,
open the Applications folder, open the Utilties folder, and then double-click the
Terminal application to open it. In Terminal, type
chmod –R 777 /Applications/XAMPP/htdocs
and then press return. Close Terminal and then repeat Step 4.
1. At the end of the body section, just before the closing </body> tag, add the
following script element to link to the minified jQuery file for version 1.11.1:
<script src="jquery-1.11.1.min.js"></script>
version of the
jQuery library.