SYSTEM DESIGN - TOP STEP
advertisement

SYSTEM DESIGN
Lecture notes
Dr. Nashaat El-Khameesy
Prof. Of Computers & Information Systems
1
CHAPTER (6)
SYSTEM DESIGN
What’s meant by system design?
System Design approaches
System Design phases and tasks: the whole
picture
Implementation of Data dictionary
Summary
Review Questions and Eexcercises
2
CHAPTER (6)
SYSTEM DESIGN
Throughout this chapter the following objectives are to be
targeted:
Describe the design phase in terms of your information
building blocks.
Identify and differentiate between several systems design
strategies.
Describe the design phase tasks in terms of a computer-based
solution for an in-house development project.
Describe the design phase in terms of a computer-based
solution involving procurement of a commercial systems
software solution.
6.1-What’s meant by system design?
Information systems design is defined as those tasks that
focus on the specification of a detailed computer-based solution,
and is commonly known as “physical design”. In this phase, the
designers’ emphasis is on the technical or implementation
concerns of the system. Thus, whereas systems analysis placed
emphasis on the business problem, systems design places
emphasis on the technical or implementation concerns of the
system. From SW view, it doesn’t mean writing the program
codes rather than designing all components of the system.
3
Remember that more computer systems purchased than written.
Focus is given here to the modern structured design approach
which is a process-oriented technique. It consists of a hierarchy
of modules which makes programs easier to implement and
maintain (change). The Software model is derived from
structured design using a structure chart to graphically document
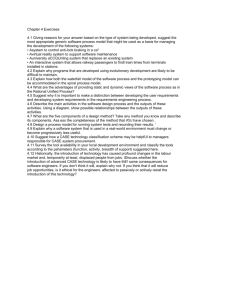
the design of program modules. Figure (6.1) shows the main
phases as well as their role and interactions with the design
phase along the development stage.
6.2- System Design Approaches:
The main approaches and strategies were introduced
throughout the system-analysis chapter. The main design
approach can be again summarized as follows:
1. Model-Driven
2. Modern structured design
3. Information engineering
4. Prototyping
5. Object-oriented
6. JAD
7. RAD
1. Modern Structured Design
Modern Structured Design is a process-oriented technique for
breaking up a large program into a hierarchy of modules that
result in a computer program that is easier to implement and
maintain (change). Synonyms (although technically inaccurate)
are top-down program design and structured programming. The
software model derived from structured design is called a
structure chart.
4
Information Engineering
Information Engineering is a model-driven and data-centered,
but process-sensitive technique to plan, analyze, and design
information systems. The primary tool of IE is a data model
diagram.
The Prototyping
The Prototyping approach is an iterative process involving a
close working relationship between the designer and the users.
The Key Benefits of the prototyping are:
o Prototyping encourages and requires active end-user
participation.
o Iteration and change are a natural consequence of systems
development – thus, it accommodates end-users whom tend
to change their minds.
o Prototyping endorses the philosophy that end-users wont
know what they want until they see it.
o Prototypes are an active, not passive, model that end-users
can see, touch, feel, and experience.
o An approved prototype is a working equivalent to a paper
design specification, with one exception -- errors can be
detected much earlier.
o Prototyping can increase creativity because it allows for
quicker user feedback, which can lead to better solutions.
Prototyping accelerates several phases of the life cycle, possibly
bypassing the programmer
5
Figure (6.1) Design Phase along the Development Stage
6
The Object-Oriented Design (OOD)
The Object-Oriented Design (OOD) design is the
newest design strategy and is an extension of object-oriented
analysis. Object-oriented design (OOD) techniques are used to
refine the object requirements definitions identified earlier
during analysis, and to define design specific objects.
The Rapid Application Development (RAD):
The Rapid Application Development (RAD) is the
merger of various structured techniques (especially the datadriven information engineering) with prototyping techniques and
joint application development techniques to accelerate systems
development. RAD calls for the interactive use of structured
techniques and prototyping to define the users’ requirements and
design the final system. The expedition of the design effort is
enhanced through the emphasis on user participation in Joint
application development (JAD) sessions.
Joint Application Development (JAD)
Joint Application Development (JAD) is a technique
that complements other systems analysis and design techniques
by emphasizing participative development among system
owners, users, designers, and builders. During the JAD sessions
for systems design, the systems designer will take on the role of
facilitator for possibly several full-day workshops intended to
address different design issues and deliverables.
7
6.3-System Design Phases and Tasks: the
Whole Picture:
In general, the design can be made whether inside (i.e. by
the IT staff of the organization) which is known as indoor
design. It can be also done by outsourcing by contracting an
external SW house. There’re a number of basic tasks to be
accomplished during the In-house design phase which can be
summarized as follows:
1. Design of the Information Architecture
2. Design of the Data base
3. Design of the system interface ( inputs and outputs)
4. Design the program modules and package them
5. Update and review the final design
To elaborate more, following tasks are to be designed along with
the indicated charts and tools:
Data-Base Deign-- ERD
Input Design - screen chart, Data capturing form
Output Design - screen chart and printer charts
User Interface Design user interface charts, transition
charts
8
Program module Design - structured charts
Packaging the modules - flow charts
Finalize and review the design
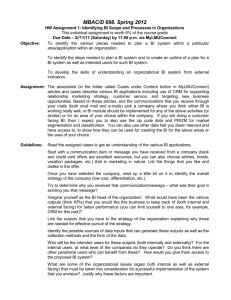
Figure (6.2) shows the main tasks of a typical in-house design
phase. In this figure, all the deliverable outputs as well as the
interactions with each other also given.
9
Figure (6.2) Main Tasks of the Design Phase
10
6.3.1 Design of Application Architecture
An application architecture specifies the technologies to
be used to implement one or more (and possibly all) information
systems in terms of DATA, PROCESS, and INTERFACE, and
how these components interact across a network. It serves as an
outline or blueprint for detailed design and implementation.
In this task, the main focus is given to design the scope, and
criteria of the main technological components of the information
architecture which include:
–Identify the network architecture, type ( centralized or
distributed) and platform
–Identify the specifications of the processing strategies
– Identify the DBMS
– Identify the program development environment
– Identify the operating system platform
Design specification of the information architecture is
documented on a physical DFD. Such a design serves as scope
and criteria or in other words serves as a blueprint for the
remaining tasks of the design phase.
Physical Data Flow Diagrams Vs. Logical DFD:
Physical data flow diagrams (DFDs) model the technical
and human decisions to be implemented as part of an
information system. They communicate technical choices and
other design decisions to those who will actually construct and
implement the system. The processes included are known as
physical Processes. A physical process is either a processor,
such as a computer or person, or a technical implementation of
specific work to be performed, such as a computer program or
11
manual process. On the other hand, a logical process may be
assigned to physical processors such as PCs, servers,
mainframes, people, or devices in a network. A physical DFD
would model that network structure. Each logical process
requires an implementation as one or more physical processes.
Note that a logical process may be split into multiple physical
processes in the following cases:
o To define those aspects which are performed by people or
computers.
o To define those aspects to be implemented by different
technologies.
o To show multiple implementations of the same process.
o To add processes for exceptions and internal control (e.g.,
security).
Logical Data Flow
(input)
TIMECARD
Physical Data Flow
(as batch
Implementation
input)
KTD Batch:
TIMECARDS
batch
Comma delimited
file:TIMECARDS
KTD Batch:
TIMECARDS
End of Month
-1 day
12
How to document Application Architecture design?
A method to document Application Architecture Design can be
summarized as follows:
1. Draw a physical DFD to represent the network architecture.
Each physical process symbol will represent a client or server
processor.
2. For each physical process on the above network architecture
model, draw a physical DFD that shows the event processes
(from Chapter 8) that are assigned to (or duplicated on) that
physical processor.
3. For appropriate processes on the above system DFD, draw a
more detailed physical DFD that factor the event into design
units.
4. Draw physical, primitive DFD for appropriate processes from
step 3.
What’s meant by “ Design Unit” and a “Network
architecture DFD”?
A design unit is a self-contained collection of processes,
data stores, and data flows that share similar design
characteristics. It serves as a subset of the total system whose
inputs, outputs, files and databases, and programs can be
designed, constructed, and tested as a self-contained unit.
Ultimately, design units must be integrated into a whole system.
o A network architecture is documented as a physical DFD
that allocates processors (clients and servers) and possibly
13
devices (machines and robots) across a network and shows:
-The connectivity between clients and servers
- Where users will interface with the processors?
6.3.2- Design Databases
In this task, the designer goes through the main steps of
designing the data-base. For a relational DB, following steps
apply:
1. -Identify the data entities and their corresponding attributes
2. Identify the relationships based on the corresponding
business rules. Establish and draw the corresponding Entity
Relationship Diagram
3. Enhance and finalize the (ERD) by applying normalization
4. Identify the corresponding schemas (e.g. relations or tables)
Figure (6.4) shows an example of an RDB schema, while more
details can be revised or accessed in any DB text book.
The designer should ensure that the DB must be
adaptable considering all design attributes such as: DB-indexes
and views, Storage requirements, Security, Database Integrity,
Transaction integrity, Disaster Recovery
14
Figure(6.4) Example of RDB Schema
15
6.3.2- Design of Inputs, Outputs and User
Interfaces:
Such a task covers a number of necessary design steps including:
-Design of inputs screens
-Design of output screens
-Design of user interface dialogue.
The design of inputs refers to designing the screen form as well
as designing data capturing input form for cases where volume
data entry from many data sources.
Output design refers to designing both softcopy and hard copy
outputs. In other words it covers designing of output screens and
output reports. The common tools are screen and printer charts.
The user – interface dialogue includes two main aspects:
1-Identifying the sequencing and transitions of the
program screens.
2- Designing the method or styles of using the program
screens.
The first step is documented using what’s called state transition
diagram. The second step is to select and decide the type of the
dialogue style among the different available ones.
The designer document the interface design using what’s called
state transition diagram (STD) which is presented in the
following figure.
16
17
18
19
20
21
Request for Proposals (RFP)
I
.
Introductio
An Backgroun
B
summary of
. Brief
d
C
Explanation
of RFP
. needs
D
Call
for
action
on part of
. document
II . Standards
vendor and
Schedule of events leading to
. Ainstructions
B
. Ground
contract rules that will govern selection
1 Who may talk with whom and
. decision
2
Who
.
whenpays for
3
Required
format for a
.
what
4
Demonstration
.
proposal
5
Contractual
.
expectations
6
References
.
expectations
7
Documentation
.
expected
III Requirements
and
.
expectations
A
Hardwar
. features
. e1 Mandatory requirements, features, and
2
Essential
.
criteria requirements, features, and
3
Desirable
.
criteria requirements, features, and
B Softwar
.
criteria
. e1 Mandatory requirements, features, and
2
Essential
.
criteria requirements, features, and
3
Desirable
.
criteria requirements, features, and
C Servic
.
criteria
. e1 Mandatory
2. Essential
requirements
3
Desirable
.
requirements
IV Technical
.
requirements
V
. Conclusio
questionnaires
. n
22
23
24
25
26
Chapter 7
Input & Output Design
Taxonomy for Computer-Generated
Outputs
Output Design Guidelines
The Output Design Process
Implementation of Data dictionary
Output Implementation Methods
Review Questions and Eexcercises
27
Chapter 7
Output Design & Prototyping
Designers should be familiar with some basic features of
different outputs. Following is a brief review about some
commonly used outputs including:
•Internal, external, and turnaround outputs.
• Summary and exception reports.
• Common output implementation methods.
•Different output formats include tabular, zoned, graphic, and
narrative formats for presenting information.
•Distinguish among area, bar, column, pie, line, radar, donut,
and scatter charts and their uses.
•Main principles that are important to output design.
The designers need to proceed to design and prototype the
necessary computer outputs.
In order to design good and effective input and outputs it’s
necessary for the designer to learn and master the following:
o Gain knowledge about different types of
input/outputs
o Gain knowledge about input and output devices as
the media to use for the design
28
o Learn and practice the principles and skills for good
design
7.1-Main Types of Computer-Generated Outputs
The main types of commonly produced outputs can be
summarizes in the following diagram which shows a taxonomy
for Computer-Generated Outputs. Following definitions apply
to the commonly used output types:
Internal outputs are intended for the internal system
owners and system users within an organization.
Detailed reports present information with little or no
filtering.
Summary reports categorize information for managers
who do not want to wade through details and they are
commonly presented inn graphical formats using charts.
Exception reports filter detailed information before
presenting it.
External outputs are outputs going out an organization,
which for example are intended for customers, suppliers,
partners, or regulatory agencies.
Turnaround documents are external outputs that
eventually re-enter the system as inputs. Most “bills” and
invoices include a stub to be returned by the customer
with payment.
Figures ( 7.1a-d) show examples of the main types of outputs
mentioned above.
29
Taxonomy for Computer-Generated Outputs
Distribution
Internal Output
(reporting)
Delivery
Printer
Detailed, summary, or
exception information
printed on hardcopy
reports for internal
business use.
Common examples:
management reports
Screen
Detailed, summary, or
exception information
displayed on monitors
for internal business
use.
Reports may be tabular
or graphical.
Examples: on-linemanagement reports
and responses to
inquiries
Point-of-Sale
Terminals
Turnaround Output
(external; then
internal)
External Output
(transactions)
Business transactions
printed on business
forms that will
eventually be returned
as input business
transactions.
Business transactions
printed on business
forms that conclude the
business transactions.
Common examples:
phone bills and credit
card bills
Business transactions
displayed on monitors
in forms or windows
that will also be used to
input other data to
initiate a related
transaction.
Examples: web-based
display of stock prices
with the point-and-click
purchase option.
Information printed or
displayed on a special
purpose terminals
dedicated to specific
internal business
functions.
Information printed or
displayed on a special
purpose terminal for the
purpose of initiating a
follow -up business
transaction.
Includes wireless
communication
information
transmission.
Examples: Grocery
store monitor that
allows customer to
monitor scanned prices
to be followed by input
of debit or credit card
payment authorization.
Examples: end-of-shift
cash register balancing
report.
Common examples:
paychecks and bank
statements.
Business transactions
displayed on business
forms that conclude the
business transactions.
Examples: web-based
report detailing banking
transactions
Information printed or
displayed on a special
purpose terminals
dedicated to customers.
Examples: Account
balances display at an
ATM machine or
printout of lottery
tickets. Also, account
information displayed
via television over cable
or satellite.
Figure (7.1a)Types of Outputs
30
Taxonomy for Computer-Generated Outputs (concluded)
Turnaround Output
(external; then
internal)
External Output
(transactions)
Information
transformed into speech
for external users who
respond with speech or
tone input data.
Information
transformed into speech
for external users.
Displayed messages
related to internal
business information.
Displayed messages
intended to initiate
business transaction.
Messages related to
Business transactions.
Examples: e-mail
messages announcing
availability of new on-line
business report.
Examples: e-mail messages
whose responses are
required to continue
processing a business
transaction.
Hyperlinks
Web-based links to
internal information that is
enabled via HTML or
XML formats.
Examples: Integration of
all information system
reports into a Web-based
archival system for online archival access.
Web-based links
incorporated into Webbased input pages to
provide users with access
to additional information.
Examples: On a Web
auction page, hyperlinks
into a seller’s performance
history with an invitation to
add a new comment.
Web-based links
incorporated into Webbased transactions.
Examples: hyperlinks to
privacy policy or an
explanation as to how to
interpret or respond to
information in a report or
transaction.
Microfiche
Archival of internal
management reports to
microfilm that requires
minimal physical storage
space.
Examples: Computer
output on microfilm
(COM)
Not applicable unless there
is an internal need to
archive turnaround
documents.
Examples: Computer
output on microfilm
(COM)
Not applicable unless there
is an internal need for
copies of external reports.
Examples: Computer
output on microfilm
(COM)
Distribution
Internal Output
(reporting)
Delivery
Multimedia
(audio or video)
Information
transformed into speech
for internal users.
Not commonly
implemented for
E-mail
Examples: movie trailer
for prospective on-line
Examples: e-mail message
confirmations of business
transactions conducted
via e-commerce on the
Web.
Types of Outputs ( continued)
31
Figure (7.1a)Example of a Detailed Report
32
Figure (7.1b)Example of an Exception Report
33
Figure (7.1c) Example of an External Output
34
7.2-Output Design Guidelines:
In general, there are a number of important
considerations that designers should apply when
designing an output. Following is a brief listing of the
important Principles and Guidelines:
Outputs should be simple to read and interpret.
o Every output must have a title.
o Every output should time and date stamped.
o Reports and screens should include headings.
o Fields and columns should be clearly labeled.
o Reports should include legends for all abbreviations.
o Use information hiding to expand and contract
information.
o Information should never have to be manually edited.
o Information should be balanced across the page or
screen.
o Provide for easy navigation within information.
o Avoid computer jargon and most error messages.
The timing of outputs is important.
The distribution of (or access to) outputs must be sufficient
to assist all relevant users.
Outputs must be acceptable to the system users who will
receive them.
7.3-The Output Design Process
Identify system outputs and review logical
requirements.
Specify physical output requirements.
35
As necessary, design any preprinted forms.
What are the common Design tools to validate and test
outputs?
Generally the designer uses some combination of:
Layout tools (e.g., hand sketches, spacing charts,
or CASE tools.
Prototyping tools (e.g., spreadsheet, PC DBMS,
4GL)
Code generating tools (e.g., report writer)
Example using the Data Dictionary notations for an
output data-structure:
1- A Logical Data Structure for Output Requirements
INVOICE =
INVOICE NUMBER
+
INVOICE DATE
+
CUSTOMER NUMBER
+
CUSTOMER NAME
+
CUSTOMER BILLING ADDRESS =
ADDRESS >
+
1 { SERVICE DATE +
SERVICE PROVIDED +
SERVICE CHARGE
} n
+
PREVIOUS BALANCE DUE
+
PAYMENTS RECEIVED
+
TOTAL NEW SERVICE CHARGES
+
INTEREST CHARGES
+
NEW BALANCE DUE
36
+
+
+
MINIMUM PAYMENT DUE
PAYMENT DUE DATE
( DEFAULT CREDIT CARD
NUMBER )
+
( [ CREDIT MESSAGE,
PAYMENT MESSAGE ] )
ADDRESS =
( POST OFFICE BOX NUMBER )
+
STREET ADDRESS
+
CITY
+
STATE
+
POSTAL ZONE
)
7.4- Output Implementation Methods
Since we have different forms of outputs that the
designers may implement, we summarize the common
implementation methods as follows:
1- Printed output
In general the designer uses a printer chart as the one
shown next. Such chart presents tabular information
about the printed outputs. Such information includes the
layout of the printed report, where the carriage-return
and different printing areas and zones. Following
comments apply on the example given by the printer
chart:
37
Tabular output presents information in columns.
Zoned output places text and numbers into designated
“areas”
38
Printer Spacing Chart
Figure (7.6 ) Example of a Printer Chart
39
Following figures (7.7-9) summarize the main design
principles of a tabular output.
Tabular Report Design Principles
Design
Issue
Page
Size
Design Guideline
At one time, most reports were printed on
oversized paper. This required special
binding and storage. Today, the page
sizes of choice are standard (8 ½” x 11”)
and legal (8 ½” x 14”). These sizes are
compatible with the predominance of laser
printers in the modern business.
Examples
Not applicable.
Page orientation is the width and length of
Page
page as it is rotated. The portrait
Orientation aorientation
(e.g., 8 ½ W x 11 L) is often
preferred because it is oriented the way
we orient most books and reports;
however, (e.g., 11 W x 8 ½L) is
often necessitated for tabular reports
because more columns can be printed.
Page
Headings
Report
Legends
Page headers should appear on every
page. At a minimum, they should include a
recognizable report title, date and time,
and page numbers. Headers may be
consolidated into one line or use multiple
lines.
A legend is an explanation of
abbreviations, colors, or codes used in a
report.
In a printed report, a legend can be
printed on only the first page, or on every
page.
On a display screen, a legend can
Portrait
Landscape
JAN 4, 2001
PAGE 4 OF 6
OVERSUBSCRIPTIONS BY COURSE
REPORT LEGEND:
SEATS
LIM
REQ
RES
USED
AVL
OVR
NUMBER OF SEATS IN THE CLASSROOM
COURSE ENROLLMENT LIMIT
NUMBER OF SEATS REQUESTED BY DEPARTMENT
NUMBER OF RESERVED FOR DEPARTMENT
NUMBER OF SEATS USED BY DEPARTMENT
NUMBER OF SEATS AVAILABLE FOR DEPARTMENT
NUMBER OF OVERSUBSCRIPTIONS FOR DEPARTMENT
40
Tabular Report Design Principles
Design
Issue
Column
Headings
Design Guideline
Examples
Column headings should be short and
Self-explanatory.
descriptive. If possible, avoid
abbreviations. Unfortunately, this is not
always possible. If abbreviations are used,
include a legend (see above).
The relationship of column headings to the Left justification (good for longer and variable length fields)
Heading
column data under those headings
Alignments actual
can greatly affect readability. Alignment
NAME
should be tested with users for
preferences with a special emphasis on
the risk of misinterpretation of the
information.
See examples for possibilities (that cane b
combined)
=========================
XXXXXXXX X XXXXXXXXX XXXXX
Right justification (good for some numeric fields;
especially monetary fields). Be sure to align decimal points.
AMOUNT
=========
$$$,$$$.¢¢
Center (good for fixed length fields and some moderate
length fields)
STATUS
======
XXXX
XXXX
Column
Spacing
Self-explanatory.
The spacing between columns impacts
readability. If the columns are too close,
users may not properly differentiate
between the columns. If they are spaced
too far apart, the user may have difficulty
following a single row all the way across a
page. As a general rule of thumb, place- 3
5 spaces between each column.
41
Tabular Report Design Principles (concluded)
Design
Issue
Row
Headings
Design Guideline
The first one or two columns should serve
as the identification data that differentiates
each row.
Rows should be sequenced in a fashion
that supports their use. Frequently rows
are sorted on a numerical key or
alphabetically
Examples
By number:
STUDENT ID
===========
999-38-8476
999-39-5857
STUDENT NAME
==== ===================
MARY ELLEN KUKOW
By alpha:
SERVICE CANCEL SUBSCR TOTAL
====== ====== ====== ======
45
345
7665
HBO
Formatting
Control
Breaks
Data is often stored without formatting
characters to save storage space. Outputs
should reformat that data to match the
users’ norms.
Frequently, rows represent groups of
meaningful data. Those groups should be
logically grouped in the report. The
transition from group to the next is called a
control break and is frequently followed by
sub-totals for the group.
As stored:
As output:
307877262
307-87-7262
8004445454
(800) 444 -5454
02272000
Feb 27, 2000
RANK
====
CPT
CPT
CPT
CPT
NAME
==============
JANEWAY, K
KIRK, J
PICARD, J
SISKO, B
CAPTAINS TOTAL
LTC
LTC
LTC
LTC
End of
Report
The end of a report should be clearly
indicated to ensure that users have the
entire report.
SALARY
======
175,000
225,000
200,000
165,000
-----------765,000 a control break
110,000
125,000
140,000
155,000
-----------EXEC OFFCR TOTAL 530,000
CHAKOTAY
DATA
RIKER, W
SPOCK, S
*** END OF REPORT ***
42
2- Soft Copy Outputs :Screen Design:
Here the designer documents the graphical output by using of
pictorial charts to convey information in ways that demonstrate
trends and relationships that cannot be easily seen in tabular
formats.
Point-of-sale terminals
Multimedia
E-mail
Hyperlinks
Microfilm or microfiche
Following figures summarize the main design principles of
screens as retrieved from Whitten 5th ed.
43
Screen Output Design Principles
Screen Design
Consideration
Size
Design Guidelines
Different displays support different resolutions. The designer should consider the “lowest
Common denominator.”
The default window size should be less than or equal to the worst resolution display in the user
community. For instance, if some users will have only a 640 x 480 pixel resolution display, don’t
design windows to open at an 800 x 600 pixel resolution.
Scrolling
On-line outputs have the advantage of not being limited by the physical page. This can also be
a disadvantage if important information such as column headings scrolls off the screen. If
possible, freeze important headings at the top of a screen.
Navigation
Users should always have a sense of where they are in a network
- of online screens. Given that,
users also require the ability to navigate between screens.
WINDOWS: Outputs appear in windows called forms. A form may display one record or many.
The scroll bar should indicate where you are in the report. Buttons are frequently
provided to move forward and backward through records in the report, and to exit
The report.
INTERNET: Outputs appear in windows called pages. A page may display one record or many.
Buttons or hyperlinks may be used to navigate through records. Custom search
engines can also be used to navigate to specific locations within a report.
Partitioning
WINDOWS: Zonesare forms within forms. Each form is independent of the other but can be
related. The zones can be independently scrollable. The Microsoft Outlook bar is
one example. Zones can be used for legends or control breaks that take the user
to different sections within a report.
INTERNET: Frames are pages within pages. Users can scroll independently within pages.
Frames can enhance reports in many ways. They can be used for a legend, table
of contents, or summary information.
44
Screen Output Design Principles (concluded)
Screen Design
Consideration
Information
Hiding
Highlighting
Design Guidelines
On-line applications such as those that run under Windows or within an Internet browser offer
capabilities to hide information until it is either needed or becomes important. Examples of such
information hiding include:
Drill-down controls that show minimal information and provide readers with simple ways
to expand or contract the level of detail displayed.
o In Windows outputs the use of a small plus- or minus-sign in a small box to
the left of a data record offers the option of expanding or contracting the
record into more or less detail. All of this expansion and contraction occurs
within the output’s window.
o In Intranet applications, any given piece of summary information can be
highlighted as a hyperlink to expand that information into greater detail.
Typically, the expanded information is opened in a separate Window so the
reader can use the browser’s forward and backward buttons to switch
between levels of detail.
Pop-up dialog boxes may be triggered by information
Highlighting can be used in reports to call users’ attention to erroneous data, exception data, or
specific problems. Highlighting can also be a distraction if misused. On-going human factors
research will continue to guide our future use of highlighting. Examples of highlighting include:
Printing
Color (avoid colors that the colorblind cannot distinguish)
Font and case (changing case can draw attention)
Justification (left, right, or centered)
Hyphenation (not recommended in reports)
Blinking (can draw attention or become annoying)
Reverse video
For many users, there is still comfort in printed reports. Always provide users the option to print
a permanent copy of the report. For Internet use, reports may need to be made available in
industry standard formats such as Adobe Acrobat, which allows users to open and read those
reports using free and widely available software.
45
Example of an Output SW Report Writer
46
Review Questions
1- What’s meant by output design? What charts
does the designer need to document the
output design?
2- State four different screen design principles?
3- State four different report design principles?
4- State basic types of reports?
5- Explain briefly four different guidelines
when designing outputs?
47
Chapter 8
User Interface Design
System User Classifications
User Interface Design: Principles and
Guidelines:
Styles or Strategies Used For Designing
Graphical User Interfaces
State transition diagrams
Examples of Common GUI menus
Review Questions and Eexcercises
48
CHPTER 8
User Interface Design
The following aspects and guidelines to user interface are to be
focused throughout this part:
Different types of computer users and design
considerations for each.
Identify several important human engineering factors and
guidelines and incorporate them into a design of a user
interface.
How to integrate output and input design into an overall
user interface that establishes the dialogue between users
and computer?
Common user interface strategies to an information
system.
Use a state transition diagram to plan and coordinate a
user interface for an information system.
8.1- Inteface Design: The user prespective
The user interface design is concerned with users and it
becomes important to decide what users are targeted by
the design
System User Classifications
49
There’re different types of users that a designer of user interface
should consider when developing the proper dialogue. These
include:
Expert users
Casual or ordinary users
An expert user is an experienced computer user who will
spend considerable time using specific application programs.
The use of a computer is usually considered non-discretionary.
In the mainframe computing era, this was called a dedicated
user.
The casual user or ordinary user is a less experienced
computer user who will generally use a computer on a less
frequent, or even occasional, basis. The use of a computer may
be viewed as discretionary (although this is becoming less and
less true).
What’s meant by interface? What are the common interface
problems?
Interface, in general, refers to two major aspects: the
sequence of screens that the user will have to go through when
using the program and the method or style of using (inputting
data or getting outputs) the individual screens of the program.
According to many SW experts, there’re a number of common
problems due to improper interface. These problems result in
confusion, panic, frustration, boredom, misuse, abandonment,
and other undesirable consequences.
Examples of such common interface problems are:
o Excessive use of computer jargon and acronyms
50
o Non-obvious or less-than-intuitive design
o Inability to distinguish between alternative actions (“what
do I do next?”)
o Inconsistent problem-solving approaches
o Design inconsistency
8.2- User Interface Design: Principles and
Guidelines:
Designers should keep in mind following principles
when designing a user interface:
1. Understand your users and their tasks.
2. Involve the user in interface design.
3. Test the system on actual users.
4. Practice iterative design.
5. Consider the human engineering guidelines
8.2.1-Human Engineering Guidelines:
Human engineering factors while appear more sociological but
must be considered when designing a user interface. It’s
important to make the user happy when using your SW. The
common guidelines are:
The system user should always be aware of what to do next.
–Tell the user what the system expects right now.
–Tell the user that data has been entered correctly.
–Tell the user that data has not been entered correctly.
–Explain to the user the reason for a delay in processing.
–Tell the user that a task was completed or was not
completed.
51
The screen should be formatted so that the various types of
information, instructions, and messages always appear in the
same general display area.
Messages, instructions, or information should be displayed
long enough to allow the system user to read them.
Use display attributes sparingly.
Default values for fields and answers to be entered by the
user should be specified.
Anticipate the errors users might make. With respect to
errors, a user should not be allowed to proceed without
correcting an error. If the user does something that could be
catastrophic, the keyboard should be locked to prevent any
further input, and an instruction to call the analyst or
technical support should be displayed.
8.2.2-Guidelines for Dialogue Tone and Terminologies
Interaction with users is very important, and tones, terminology
and other means of keeping users more interactive with your SW
should be considered. Following are some important tips:
Tone:
Use simple, grammatically correct sentences.
Don’t be funny or cute!
Don’t be condescending.
Terminology
Don’t use computer jargon.
Avoid most abbreviations.
Use simple terms.
Be consistent in your use of terminology.
52
Carefully phrase instructions—use appropriate action
verbs.
8.2.3-Common Approaches to Showing the Display Area
Paging displays a complete screen of characters at a time. The
complete display area is known as a page (or screen). The page
is replaced on demand by the next or previous page, much like
turning the pages of a book.
Scrolling moves the displayed information up or down on the
screen, one line at a time. This is similar to the way movie and
television credits scroll up the screen at the end of a movie.
8.3-Styles or Strategies Used For Designing
Graphical User Interfaces:
Another important aspect when designing a user interface is to
decide how the user is going to interact with program screens. In
other words, how the user is going to input, select, move and
respond to the screen. There’re a number of common approaches
or styles which can be summarized as:
Windows and frames
Menu-driven interfaces
Instruction-driven interfaces
Question-answer dialogue
Modern interface design focus on designing graphical user styles
which will be surveyed with simple examples in the following
part.
8.3.1- Graphical User Interface Menus (GUI ):
The Common GUI menus are:
•Pull down and cascading menus
53
•Tear-off and pop-up menus
•Toolbar and iconic menus
•Hypertext and hyperlink menus
Figure (8.1) shows an example of a Classical Hierarchical Menu
dialogue
54
Figure (8.1) Example of a Classical Hierarchical Menu
Dialogue
8.4-State Transition Diagram:
Designers normally use a dialogue chart or what’s known
as state transition diagram. Such a chart looks like organization
charts in which the main screens stands at the top. The designer
writes the actions needed to move from one screen to the other
besides it shows the sequence of the program screens. Figure
(8.2a, b) shows an example of a dialogue chart.
55
Figure (8.2) A Sample dialogue Chart
56
Figure (8.2b) Example of Sample dialogue Chart
/State Transition Diagram
8.5-Examples of Common GUI menus:
57
Pull-Down and Cascading Menus:
The Pull-Down style is used commonly as a binding menu that
presents to the user many and many screens integrated and to be
selected as lists. It’s common to have length of each list not so
long to save time selecting among the list entries. If there’s a
selection that consists of many possible alternatives, one can
make a cascade interface in conjunction to the pull-down menu.
Figure (8.3) shows an example of both pull-down and cascade
menu.
Figure (8.3) An Example of Pull-Down and Cascade
Menu.
58
2- Dialogue Box:
In addition to the previous style, designers need another style to
make the length of the selection lists acceptable. In some cases,
some of the choices may end in many and many possibilities
which may even be different from computer to another. For
example consider the case when you select” OPEN” in the file
menu of WORD or EXCEL, it’s important to define the drive
you need to open, the type of files and then you select what to
open. It’s impractical to include all the possibilities in a pulldown (list). Dialogue menu is the style to solve this problem
which makes it possible to offer many different possibilities for
the user via opening a dialogue window or box. Figure (8.4)
shows an example of using such a style.
3- Pop-Up Menus:
It’s always important to make the use of screen very easy and
not to force the user to move his/her cursor so long along the
screen. In other words, consider if the user is now at the middle
or at the bottom of the page and he/ she wants to copy or save
something. I think it would be necessary that he/she has to move
all the way to apply the Pull-down menu to select the proper
operation unless there’s some possibility to reach the selection
while he/she is still in his place. The Pop-Up style offers the
solution to the previous problem by activating or clicking the
right button of the mouse to open a short list which includes the
frequently used operations or selections. Figure (8.5) shows an
example of the POP-UP menu.
59
Figure (8.4) An Example of Dialogue Box Style.
60
Figure (8.5) Example of a POP-UP Menu
61
4- Tool Bars
The Tool bar is a common style which is used to offer the user a
number of possibilities to active the necessary tools while using
the screens. Figure (8.6) shows an example of the tool bar style
Figure (8.6) Example of the Tool Bar- Style
62
8.4-3 Special Considerations for User Interface
Design
In addition to the previous style considerations, there’re also a
number of important factors to be designed regarding security
and authentication which include the following:
Internal controls—authentication and authorization
On-line help
Examples are authentication Log-in Screen, authentication,
error- screen, server security Certificate, help tool tip and help
Wizard. Figures (8.7-9) show examples of such styles.
63
Figure (8.7) Example of a Log-In Screen
Server Security Certificate
64
Figure (8.8) Example of a Server Security Certificate
Figure (8.9) Example of an Internal control to
Choose Types of Accounts
65
Finally, to sum up the matter the User Interface Design Process
should go through the main following steps:
1. Chart the user interface dialogue.
2. Prototype the dialogue and user interface.
3. Obtain user feedback.
Review Questions
1- State basic difference between:
a- Expert user Vs. Casual user
b- Screen inteface Vs. Screen design
c- Pull- down Vs. POP-UP style
2Explain briefly each of the following:
a- main principles of user inteface dialogue
b- What’s meant by dialogue design
c- Human engineering considerations
3-Explain briefly the main uses of the following GUI styles:
a- Pull-Down
b- Cascade
c- Pop-Up
d- Dialogue box
4-Explain briefly three basic dialogue designs regarding
help and internal controls?
5- What’s meant by state transition diagrams? Show an
example?
66
CHAPTER (9)
SYSTEM CONSTRUCTION and
IMPLEMENTATION
What's System Construction and
Implementation
The Construction Phase
The Implementation Phase
Systems Operation and Support
System Maintenance Tasks
Review Questions and Eexcercises
67
CHAPTER (9)
SYSTEM CONSTRUCTION and
IMPLEMENTATION
9.1-What's System Construction and Implementation?
Systems construction is the development, installation,
and testing of system components. It's also used the synonym of"
systems development" more frequently however such a term
describes the entire life cycle. System construction is one
phase/component of system development On the other hand,
Systems implementation is the installation and delivery
of the entire system into production.
Figure (9.1) shows the Context of System Construction and
Implementation.
68
69
Figure (9.1) Context of System Construction and
Implementation along system Life Cycle.
9.2 -The Construction Phase
Main Construction Phases:
1- Build and Test Networks
2- Build and Test Databases
3- Install and Test New Software
4- Write and Test New Programs
1- Build and Test Networks
Most new systems are often built around existing networks;
therefore if the new system is built on new network
functionality, that network infrastructure must be built and tested
before system testing can begin. Main tasks include the
following:
Network specialists design LAN and WAN connectivity
Network administrator builds and tests: network
architecture standards and network security
Systems analyst facilitates and ensures that business
requirements are not compromised
2- Build and Test Databases
In this phase, database schema (structures – tables, keys,
etc.) is created and tested with sample data and then deliver
unpopulated database structure. Following tasks are performed:
1. System users provide and/or approve test data
2. Database designer/programmer build tables, views, stored
procedures (if relational database)
70
3. Database administrator “Tune” database for optimum
performance, Security, Backup and recovery
4. Systems Analysts build non-corporate, applicationsoriented database and ensures business requirements
compliance
3- Install and Test New Software
If system requires purchased or leased software, it must be
installed, integrated and tested. Following tasks are performed:
1. Systems analysts clarify business requirements
2. System designers clarify integration requirements
3. Network administrator installs software package
4. Software vendor/consultant assist in installation,
integration and testing
5. Applications programmers test according to integration
requirements
4- Write and Test New Programs
In this phase a number of tasks are performed:
1. Develop in-house programs
2. Reuse available software components in library
3. Write new components
4. Test new program with a sample of real data
5. Prepare program documentations.
Following roles are assigned:
Systems analyst clarifies business requirements
System designer clarifies program design and integration
requirements
Application programmer (or team) writes and tests inhouse software
71
Q-What are the main levels of testing?
There are three levels of testing:
-Sub-testing
- Unit or program testing
- System testing
Stub test is a test performed on a subset of a program (a specific
function of the program). Individual events or modules of a
program tested in isolation from rest of program.
Unit or program test is a test performed on an entire program
which test all the events and modules of program tested as an
integrated unit.
Systems test is a test performed on an entire system which
ensures that application programs written and tested in isolation
work properly when integrated into the total system.
Figure (9,2) shows the main phases of the construction.
72
Figure (9.2) Main Phases of the Construction
9.3-The Implementation Phase
The implementation phase includes the following tasks as shown
in Figure (9.3):
1. Conduct System Test
2. Prepare Conversion Plan
3. Install Databases
4. Train Users
1. Conduct System Test
73
System teat covers test network, databases, purchased software,
new in-house software, and existing software to make sure it all
works together (system testing). Following roles are:
Systems analyst develops system test data, and
communicates problems and issues
System builders (database, network,
programmers)resolve problems revealed during testing
System owners and users verify whether or not system
operates correctly. It may result in return to
construction phase via an iterative process until
successful system test
2. Prepare Conversion Plan
A conversion plan includes:
1. How to convert from old system to new system.
2. How to install and populate databases
3. How to train users
4. Finalize documentation
5. Conversion issues
System analyst/Project manager develop a detailed conversion
plan. Also, the steering committee approves plan and timetable
74
Figure (9.3) Main Tasks of the Implementation Phase
75
Following tests are to be achieved:
Systems acceptance test is a test performed on the final
system wherein users conduct verification, validation, and audit
test. It uses real data over an extended time period. Such an
extensive test that addresses: verification testing, validation
testing, and audit testing.
Verification testing runs the system in a simulated
environment using simulated data. Examples include:
Alpha testing which checks for errors and omissions regarding
end-use and design specifications
Validation testing runs the system in a live environment
using real data. Beta testing cover:
o Systems performance (throughput and response time)
o Peak workload performance
o Human engineering
o Methods and procedures
o Backup and recovery
Audit testing certifies that the system is free of errors and is
ready to be placed into operation.
3. Install Databases
Designers here, enter existing data into the new system
from old system (data conversion). Generally, they have to
restructure data as it is populated or converted and must confirm
that data is translated correctly. Following roles are assigned:
Application programmers write (or use) special
programs to extract data from existing databases
and populate new databases
76
Systems analyst/designer calculate database sizes
and estimate time for installation
4. Train Users
System users trained and provided with documentation (ideally
key users involved throughout process – makes training easier).
Roles are:
System analysts are plan trainings, conduct trainings
(some times special trainers), write documentation
(sometime technical writers). They help users through the
learning period.
System owners approve release time for training.
System users attend training and accept system.
5. Convert to New System
Ownership transfers from analysts and builders to end users.
Roles include:
1. Systems analyst/Project manager who carries out
conversion plan, correct shortcomings and measure
system acceptance.
2. System owners provide feedback.
3. System users also provide feedback.
9.4-Systems Operation and Support:
Throughout this stage following objectives are targeted:
1. Define systems operations and support.
2. Describe the relative roles of a repository, program library,
and database in systems operations and support.
3. Differentiate between maintenance, recovery, technical
support, and enhancement as system support activities.
77
4. Describe the tasks that should be and may be performed in
system enhancement, and the relationship between the
enhancement and original systems development process.
Figure (9.4) shows the interactions of this stage with the main
development phases.
Q- What are the main data stores updated by Support and
Operation?
Three Important Data Stores are:
1. The repository is a data store(s) of accumulated system
knowledge system models, detailed specifications, and
any other documentation accumulated during systems
development.
2. The program library is a data store(s) of all application
programs.
3. The business data is all those data stores of the actual
business data created and maintained by the production
application programs.
System Support Activities
1. Program maintenance corrects “bugs” or errors that
slipped through the system development process.
2. System recovery is the restoration of the system and
data after a system failure.
3. Technical support is any assistance provided to users
in response to inexperience or unanticipated situations.
System enhancement is the improvement of the system to
handle new business problems, new technical problems, or new
technology requirements.
78
Figure (9.4) Interactions of System Operation and Support
and Development Phases
79
1-System/ Program Maintenance:
Many bugs/ errors may exist which request maintenance to the
system. There are a number of Causes of “Bugs”:
Poorly validated requirements.
Poorly communicated requirements.
Misinterpreted requirements.
Incorrectly implemented requirements or designs.
Simple misuse of the programs.
The System Maintenance Objectives are:
To predict and correct errors in existing programs.
To preserve those aspects of the programs that were
correct and to avoid “ripple effects” of changes that
may adversely affect the correctly functioning aspects.
To avoid, as much as possible, the degradation of
system performance.
To complete the task as quickly as possible without
sacrificing quality and reliability of the system.
Figure (9.5) shows the main system support tasks.
80
Figure (9.5) Main Tasks of System Support
81
System Maintenance Tasks
•Validate the problem.
•Benchmark the program.
A test script is a repository of test cases to be executed against
all program revisions.
•Study and debug the program to fix:
–Poor program structure.
–Unstructured (or poorly structured) logic.
–Prior maintenance (so-called “ripple” effects.)
–Dead code.
–Poor or inadequate documentation.
•Test the program.
–Version control is a process whereby a librarian program
keeps track of changes made to programs to facilitate
backtracking.
Types of Testing include the following tests:
•Unit testing (essential) ensures that the stand-alone program
fixes the bug without undesirable side effects to the program.
System testing (essential) ensures that the entire application, of
which the modified and unit tested program was a part, still
works as a complete system.
Regression testing (recommended) extrapolates the impact of
the changes on system performance (throughput and response
time) by analyzing before-and-after performance against the test
script.
What are the main System Recovery Activities?
82
Recovering the system means getting the system back into
proper operation after it failed. Recovery activities and roles
can be summarized as follows:
•Recover from user’s terminal, using menu option and/or
Reboot.
Following is a brief summary of the main roles and
activities:
•Systems operations personnel correct server
problem (network admin, database admin,
webmaster).
•Data administrator recovers lost data or corrupted
files. Lost transactions must be reprocessed (roll
forward) but partially processed transactions must
be undone (roll back)
•Network administrator fixes LAN or WAN
problem.
•Technicians or vendor specialists fix hardware
problem and must trap or fix SW bugs.
What's meant by Technical Support
It refers to the technical help given after system delivery
and operation. Examples of typical tasks:
–Routinely observing use of system
–Conducting user-satisfaction surveys and meetings
–Changing business procedures for clarification
–Providing additional training
–Logging enhancement ideas and requests in repository
System Enhancement Triggers
•New business problems
83
• New business requirements
• New technology requirements (inclusive of hardware
and software upgrades)
• New design requirements
System Enhancement Tasks
•Analyze enhancement request.
•If appropriate, make the quick fix.
–Changes that can be made without
•Restructuring stored data
•Updating stored data
•Inputting new data
–Requirements that exceed this should be subjected to systems
analysis and design to consider implications.
–Can be written in 4GLs
How to recover the existing physical system?
–Updating repository and documentation for changes, sometimes
as a preface to subsequent system enhancement.
–Database recovery and restructuring
–Program analysis, recovery, and restructuring
84
REFERENCES:
1)
Whitten, J., et.." System Analysis and design Methods
and Techniques", Prentice-Hall, 2005
2)
McLeod, Jr. and Schell, G. " Management Information
Systems", Prentice-hall, Int. ed., 2004 .
3)
Laudon, ad, " Management Information Systems", 9th
ed., Prentice-Hall, 2005.
4)
Alter, S. " How effective managers use Information
systems", Harvard review 54 (Nov.- Dec.) 97-104.
5)
David A. Marca (1988), 'SADT. Structured Analysis
and Design Technique', McGraw-Hill.
6)
Philip L. Weaver (1993) 'Practical SSADM', Pitman
7)
J.D. Lomax, Data Dictionary Systems. Rochelle Park,
N.J.: NCC Publications,1977.
85
8)
Tom DeMarco, Structured Analysis and Systems
Specification. New York: YOURDON Press, 1979.
9)
D. Kroenke, Database Processing. Chicago: Science
Research Associates, 1977.
10)
Shaku Atre, Data Base: Structured Techniques for
Design, Performance, andManagement. New York:
Wiley, 1980.
11)
C.Ashworth & M.Goodland (1999) ' SSADM A
Practical Approach', McGraw-Hill.
12)
D.E.Avison & G.Fitzgerald (2001) 'Information
Systems Development', Blackwell.
86
Review Questions: Output Design
Student ID:.................................................................................................
Student Name:...............................................................................
1-What’s meant by output design? What charts does the
designer need to document the output design?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
2-State four different screen design principles?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
3-State four different report design principles?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
4-State basic types of reports?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
87
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
5-Explain briefly four different guidelines when
designing outputs?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
88
Review Questions: Dialogue Design
Student ID:.................................................................................................
Review Questions
Student Name:...............................................................................
1-State basic difference between:
d- Expert user Vs. Casual user
e- Screen inteface Vs. Screen design
f- Pull- down Vs. POP-UP style
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
2-Explain briefly each of the following:
a-main principles of user inteface dialogue
b-What’s meant by dialogue design
c- Human engineering considerations
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
…………………………………………
89
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
…………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
…………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
………………………………………………………………………………………………
…………………………………………
3-Explain briefly the main uses of the following GUI styles:
a-Pull-Down b- Cascade
e- Dialogue box
c- Pop-Up
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
90
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
4-Explain briefly three basic dialogue designs regarding help
and internal controls?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
5- What’s meant by state transition diagrams? Show an
example?
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
91
…………………………………………………………………………………………………………
…………………………………………………………………………………………………………
92