eStudio Scheduling Application University of Kentucky
advertisement

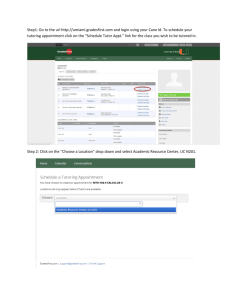
eStudio Scheduling Application University of Kentucky - Computer Science CS 499, Senior Design Fall 2014 Table of Contents I. II. III. IV. V. VI. VII. VIII. IX. X. XI. XII. XIII. XIV. Personnel ---------------------------------------------------------- 3 Disclaimer --------------------------------------------------------- 3 Abstract ------------------------------------------------------------ 3 Introduction -------------------------------------------------------3-4 a. Description ---------------------------------------------3 b. Motivation --------------------------------------------- 3 c. Customer/User Identification --------------------- 4 Production Specifications ------------------------------------- 4-5 Product Planning -------------------------------------------------5-6 a. Effort and Size Estimation i. Estimated Lines of Code (Story Points) ii. Actual Lines of Code (Story Points) iii. Accuracy Schedule and Milestones ------------------------------------- 6-8 Platforms, Tools, and Languages ---------------------------- 8 Design -------------------------------------------------------------- 9-14 Implementation ------------------------------------------------- 14-17 Future Enhancements/Maintenance ---------------------- 17-19 Conclusions ------------------------------------------------------ 19 References ------------------------------------------------------- 19 User’s Manual and Installation Guide --------------------- 20-33 2 I. Personnel: Messer, Matthew Robinson, Mallory Yates, Logan II. Disclaimer: This project has been designed and implemented as a part of the requirements for CS499 Senior Design Project for Fall 2014 semester. While the authors make every effort to deliver a high quality product, we do not guarantee that our products are free from defects. Our software is provided "as is," and you use the software at your own risk. We make no warranties as to performance, merchantability, fitness for a particular purpose, or any other warranties whether expressed or implied. No oral or written communication from or information provided by the authors or the University of Kentucky shall create a warranty. Under no circumstances shall the authors or the University of Kentucky be liable for direct, indirect, special, incidental, or consequential damages resulting from the use, misuse, or inability to use this software, even if the authors or the University of Kentucky have been advised of the possibility of such damages. III. Abstract The eStudio is a communication studio that provides free tutoring in writing, oral presentations, and digital media as well as software and equipment to students in the College of Engineering. Previous CS student groups developed a client scheduling and record keeping software for the eStudio. We initially set out to modify and enhance that program, but we ended up starting from the ground up in what we feel has more longterm sustainability. Essentially our goal was to create a working program that allows clients to schedule appointments with the eStudio tutors; and from a technical standpoint it is an online user interface, with underlying backend-code that connects it to a database. IV. Introduction a. Description: We strove to develop a working scheduling system so that eStudio clients could make appointments to see tutor’s at the eStudio. b. Motivation: This is needed because the former CS groups to work on this project created a program that is not working/unused due to too many bugs. 3 c. Customer/User Identification: Customer: Dr. Emily Dotson – eStudio Administrator Users: Tutors - eStudio Staff, UK Engineering Students – eStudio Clients V. Product Specifications List of Proposed Incorporated Features (These proposed features borrow both from what currently exists as well as the essentials the program is required to do by Ms. Dotson and the eStudio staff.) Four Super Basic Critical Functions Clients can schedule an appointment with the eStudio. Administration can log in and view all client appointments. Administration can download/view printable copy of the database containing client appointments. Tutors and their work hours can be added to the database. Specific Improvements if Time Allows Client Side Interface Login/Registration page. Schedule an Appointment page. Be able to choose a tutor for your appointment. Add undeclared to list of major options for client to choose from. Logout function that actually works. MyProfile page to verify account information/view upcoming appointments. Error messages for clients if schedule were to malfunction. Include group option for clients, with number of students in group and student’s names. Allow clients to only register for one appointment within 6 hours of another appointment. Give clients options for the amount of time they think their tutoring session will need to be, i.e. 15 min, 30 min, 45 min, 1hr. Staff Side Interface Make the schedule view cleaner/more efficient. Allow for admin accounts and tutor accounts. Fix editing of calendar to input tutors into the system, as well as edit the tutors available times/work hours. Remove equipment scheduling. Make database spreadsheet from three clicks to one, more concise information in excel readable table format. 4 Record any errors on spreadsheet. Client search by name, student ID number. Ability to disable client side interface. General Enhancements VI. Improve overall speed, the current application is very slow taking potential minutes instead of a maximum of several seconds. . Aesthetic enhancements, such as matching all colors in the application to the eStudio logo colors and condensing features located in multiple places across the current application to one concise location. . Usage of correct grammar throughout. User password change/reset feature. Product Planning Effort and Size Estimation i. Estimated Lines of Code (Story Points) We did not measure the product planning in estimated lines of code, instead we used Story Points and size modules (using SCRUM basis). Client side interface/backend code – 11 SP 1. 2. 3. 4. 5. 6. 7. 8. Registration/Login/Logout Interface – 1 SP Registration/Login/Logout Backend – 1 SP Make Appointment Interface – 2 SP Make Appointment Backend – 4 SP (hardest part of client side) MyProfile Interface – 0.5 SP MyProfile Backend – 1 SP Edit Profile Interface – 0.5 SP Edit Profile Backend – 1 SP Staff/Administration side interface/backend code – 8.5 1. 2. 3. 4. 5. 6. Staff Login/Logout Interface – 0.5 SP Staff Login/Logout Backend – 0.5 SP Staff Splashpage Interface – 1 SP Staff Splashpage Backend – 1 SP Administrator Interface – 2 SP Administrator Backend – 3.5 SP Documentation total – 2.5 SP (not because writing documentation is hard, but finalizing documentation takes some time away from coding, and it is also essential.) 5 Story points added for team coordination, time for other classes, work, eating, sleep, and general life outside of CS 499 that add to the amount of time/work the project will demand as a whole – 18 SP Total Story Points = 40 SP Most SCRUM sizing estimations are based off a modified Fibonacci sequence of 1, 2, 3, 4, 13, 40, 100. Since we are going with a loose interpretation of scrum we have 22 total story points, but when time for other classes and life in general is factored in we end up with 40 for our total SP. ii. Actual Lines of Code (Story Points) In actuality the Make Appointment Interface was closer to 3 SP instead of 2 and the Make Appointment Backend was 5 SP instead of 4. Which increases the client side total SP to 13 instead of 11. On the administration side the Administrator Backend ended up being 4 SP instead of 3.5 because there was just so much to do. Which brings the staff side total to 9 SP instead of 8.5. Finally the documentation was correct with 2.5, but the outside factors moved from 18 to 20 SP due to the sheer amount of things in our lives. This brought our total SP from 40 to 44.5 SP. iii. Accuracy Overall our accuracy was pretty good. We underestimated slightly on the calendar and administration side but really where we ran into problems was in our own personal lives and other classes interfering with our development time. 44.5-40 SP = 4.5 SP difference 40/44.5 = 0.89 -> 100% - 89% = 11 % increase in amount of estimated SP. VII. Schedule and Milestones Assigned By Instructor Mon, September 15 – Projects Assigned, Teams Formed Wed, September 17 – Teams meet with customers Fri, October 3 – Web page available with requirements Mon, October 13 – status meeting with team 6 Mon, October 20 – Design due on webpage, team 1 presentation Wed, October 29 – Team review with instructor on presentation/design Wed, November 12 – Testing review with instructor Wed, November 19 – Code review and project status meeting with instructor Mon, December 1 – Team Practice Presentation Mon, December 12 – Team Presentation Team Set Deadlines September 14 – Team Formed. September 15 – Contacted Emily Dotson for initial meeting to discuss project details. September 17 – Met with Dr. Dotson and discussed project details. September 20 – Built website for project description. September 24 – Started analyzing previous team’s code. September 26 – Continued analyzing previous code and started moving towards new plan. September 27 – Decided to start from scratch with new project. September 29 – Client confirmed choice of starting from scratch. October 1 – Team divided up challenges and decided which html interfaces each team member would work on. October 3 – Decided what tweaks needed to be made to each page. October 8 – Team met online established design flow for the application and drafted the formal design. October 13 – Finalized website flow, eliminated unnecessary pages, streamlined flow for more efficient design to conform with client’s standards. October 15 – Demoed interface for Dr. Dotson and obtained feedback. October 17 – Worked on database backend code. October 20 – Gave midterm presentation. October 24 – Work on the application and figured out the client registration and login. November 1 – Worked on inputting tutor time information into the MySQL database. November 5 – Worked on the calendar with connecting the PHP to the SQL and HTML. 7 November 12 – Met with professor to discuss testing, and met with Dr. Dotson to go over an update on the project. November 15 – Team worked on beta-test prep, connecting the calendar. November 22 – Team had fully functioning appointment scheduling. November 25 – Team met online, coded the reports to generate and download. December 1 – Team gave mock final presentation. December 3 – Team met to discuss final changes and enhancements to the program. As well as edited the final presentation. December 8 – Team reviewed and practiced the final presentation. VIII. Platforms, Tools, and Languages Platform This will be an online web application hosted from the University of Kentucky web servers that will be accessible for clients from the following browsers: Google Chrome – version 38 or newer Firefox – version 28 or newer Safari 5.0.1 or newer Internet Explorer 11 (if time allows) Mobile versions of Chrome and Safari (if time allows) Languages HTML 5 PHP MySQL Javascript JQuery Tools The tools we used to develop this program were a combination of several different development platforms: NotePad ++ Sublime Text 2 Vim and Pico on the UK Multilab UK Multilab Server UK Multilab MySQL Database 8 IX. Design Design Challenges The original eStudio scheduling application has been written in Ruby on rails. The code here however is very messy and the documentation is extremely lacking. It is also riddled with bugs, to the point that the eStudio isn’t actively using the program for any of their scheduling needs, instead going through a third party online scheduling service. As such we moved on to the new platform combination of HTML pages (with Javascript/JQuery), PHP code for transference of data, and MySQL for database storage of the data. Therefore the hardest challenge is to move from the original rails platform to the new platform, without any loss of features as well as incorporation of proposed enhancements, all within the time constraint of one semester. Another challenge has been getting access to UK’s servers. We have contacted the appropriate personnel about getting our program onto UK’s servers so that we can test it in the environment that it will be running on in a permanent basis, but due to the sheer volume of traffic that they handle we will not have access to it for a few more weeks. This will limit our overall testing time with this project. Finally, and this is a challenge that all teams face, coordinating in person team meetings (because they are the most effective from a productive standpoint) has proven highly challenging given the variety of schedules that each team member is engaged in outside of this class. Design Considerations Basic Functionality The first and most important part of this project was to make sure that, even if at a basic level, the program allowed the eStudio clients to effectively schedule a tutoring appointment. The secondary functions on the administrative side are (in order of importance): viewing of registered appointments, viewing of the logistics of all appointments, and the input of tutors and their work schedules. Features In addition to the basic functionality of this project we plan to include further functionality. While inputting tutors and their work hours into the MySQL database for the project is important, we plan to allow the tutors to login to the program and not only view their upcoming appointments for the week, but (if time allows for its inclusion) also search for any specific client that will be attending that week via either the client’s name or student ID number. For the client interface we are going to allow clients both to view their current profile information, as well as edit any information they may have entered incorrectly and/or change their passwords. For the administration if time permits we want to include a feature to disable the client side interface, essentially turn it off when the eStudio is closed, preventing appointments from being scheduled. 9 Aesthetics Our client has a background in graphic design, therefore the aesthetics our of application were a high ranking priority. With each webpage that was written we needed to make sure we had a unified and consistent look that was both visually pleasing and functional. We used Cascading Style Sheets (CSS) to achieve one look and form across the entire program. We approached the design with the idea of minimal clicks and straightforward, easy to under layouts being essential to the aesthetic appeal and functionality for the user. We also took the eStudio logo and as our basis for the program color scheme, being careful to match both the purple, green, and blue of our program to the exact hexadecimal number for the colors used in the original logo. Data Flow User Interface Design Flow (*Note: Logout option takes you back to the Home Page, allowing for infinite functional program loop.) User Scenarios 1. Clients/Staff navigate to the home/registration page. a. Client is a new user and must register. b. Client is a returning user and can login directly. c. Staff click on the staff portal link. 2. Newly Registered/Returning Clients have logged in. a. Client is directed to the myprofile page, can see all personal information and upcoming appointments. 10 3. Client navigates to make appointment page. a. Client answers questions about appointment. b. Client selects date, is shown available times for that date. c. Client selects time on specified date. d. Client makes appointment. 4. Client navigates to edit profile. a. Client is given option to change profile information. b. Client changes or does not change profile information. c. Client decides to change or not change password. d. Client presses save and is returned to MyProfile page. 5. Client logouts and is returned to home/registration page. 6. Staff is taken to staff login portal from home/registration page (or navigates there directly). a. Staff logins. b. Administrator logins. 7. Staff has logged in. a. Staff is shown upcoming appointments. b. Staff searches for specific client. c. Staff logouts. 8. Administrator has logged in. a. Administrator is shown the help tab with instructions. b. Administrator clicks on Tutors to add/remove a new tutor. i. Page is modified to display tutors from table, along with select checkboxes, add/remove checkboxes, and a save button. c. Administrator clicks on Schedule to modify tutor schedules. i. Page is modified to display search box for tutor, or all tutor schedules. ii. Tutor is selected. 1. Days then hours are modified for selected tutor. 2. Schedule saved. d. Administrator clicks on Report to view logistic of visiting Clients. i. Page is modified showing data from the MySQL table in table format, link to download report is also visible. e. Administrator clicks on Upcoming tab. i. Page is modified to show upcoming appointments. f. Administrator clicks on Disable tab. i. Client side interface is disabled. g. Administrator logouts. Data Structures We used a MySQL database to hold all of our client information, staff/administration information, tutor work information, and appointment information. We had 4 total tables with the following setup: 11 CREATE TABLE Client ( -> LastName varchar(30) NOT NULL, -> FirstName varchar(30) NOT NULL, -> StudentID varchar(10) NOT NULL, -> Major varchar(30) NOT NULL, -> Year varchar(30) NOT NULL, -> English boolean, -> EmailAddress varchar(40) NOT NULL, -> Password varchar(30) NOT NULL, -> PRIMARY KEY(StudentID) ); /* Create the Tutor Table */ CREATE TABLE Tutor ( -> tLastName varchar(30) NOT NULL, -> tFirstName varchar(30) NOT NULL, -> Email varchar(40) NOT NULL, -> Password varchar(30) NOT NULL, -> IsAdmin boolean, -> PRIMARY KEY(Email) ); /* Create the Appointment Table */ CREATE TABLE Appointment( -> AppID int PRIMARY KEY, -> Email varchar(40), -> StudentID varchar(10), -> StartTime DATETIME, -> Duration int, -> FOREIGN KEY (StudentID) references Client(StudentID), -> FOREIGN KEY (Email) references Tutor(Email) ); 12 /* Create the Times Table */ CREATE TABLE Times ( -> StartTime TIME, -> EndTime TIME, -> WeekDay TINYINT, -> TutorEmail varchar(40), -> FOREIGN KEY (TutorEmail) REFERENCES Tutor(Email) ); Explanation of Tables Client: Stores all information about a client (customer). Filled upon registration. Can be updated using the ‘Edit Profile’ button on the client profile page. Tutor: Stores first name, last name, and email address. IsAdmin boolean value determines whether the staff member has admin privileges. Appointment: Stores tutor email, student ID, start time, and duration. Times: Each entry stores a start and end time for a tutor. Multiple entries are made for each tutor – each individual shift that they work (for each day). The WeekDay field stores a number 1-7 inclusive, representing the day of the week. 1 represents Sunday, and 7 represents Saturday. This is used to match with the DAYOFWEEK(date) function in MySQL, which returns a number as described above. Appointment stores the DATETIME of the appointment. If a row is found in Times, and the time in Appointment doesn’t match the time in Times, and the currently selected date doesn’t match the date found in Appointments, display the time as available to be scheduled. x = select * from Times; y = select * from Appointments where DATE(StartTime) != selectedDate; for each value i in x: if( i.startTime NOT found in y ) display the appointment as available. 13 User Interfaces Below is a list of all user interfaces: Client Side: Home Page/Registration/Returning Client Login – index.php – (ClientLogin.php, ClientRegister.php are backend) MyProfile Page – clientInfo.php Upcoming Appointments Tab My Information Tab Edit Information – clientEditInfo.php – (ClientEditInforBack.php is backend) Make Appointment Page – eStudioMakeAppointment.php – (ClientBooking.php is backend) Staff Side: Staff Login Portal – estudioStaffSplash.php – (StaffLogin.php is backend) Tutor Profile Page (Displays upcoming appointments) – tutorProfile.php Administration Help Page – adminHelp.html Admin Tutors Page (Used to add tutors) – addTutorInfo.html (TutorRegister.php is backend) Admin Schedule Page (Used to schedule tutors’ work time) – scheduleTutor.php (TutorTime.php is backend) Admin Reports Button (Generates and Downloads Reports) – Reports.php Admin Upcoming Page (Shows all upcoming appointments) – adminUpcoming.php Other: The pages all use a standard estudiostyle.css page to control formatting across all pages, assuring a uniform look and aesthetic design. As well the files all include a config.php file that configures connections to MySQL database. X. Implementation 1. Issues with Implementation The largest issues we had with implementation were developing the calendar and displaying all of the tutor times in a format that was useable. 2. Design Changes due to Implementation Due to the implementation of our project we had to modify the design of our initial MySQL tables to include a 4th table instead of 3 that we predicted at midterm. We also had originally included the potential for using both JavaScript and jQuery in our program, not knowing at the time if that would be necessary. It turned out for the best functionality of the calendar and tutor time selection that it was indeed necessary. 14 3. Restrictions/Limitations Currently there are a few limitations to our program due to time constraints, all of which are proposed to be solved as future enhancements. Clients/Staff cannot delete appointments that have been made. Disabling Client interface is not possible. Deleting/Modifying tutor shifts is not possible from the interface. Removing tutors isn’t possible from the interface. Queries for MySQL do not use real escape strings to prevent SQL injection. 4. Testing The primary objective of our project is for clients to be able to schedule appointments with the eStudio successfully, then for the eStudio staff to be able to view those appointments. As such the bulk of our testing will be directed on the client side and its proper functioning. Unit Testing The unit testing of our application will be done for each major unit of the program as it works together, it will therefore be split into 3 primary testing groups. 1. Client Side Testing a. This will cover all client interfaces. b. New Client Registration. c. Returning Client Login. d. Client Appointment making. e. Client Upcoming Appointment Viewing. 2. Tutor/Staff Testing a. Tutor Login. b. Tutor View Upcoming Appointments. c. Tutor Profile View. 3. Administrator Testing a. Admin Login. b. Admin View Upcoming Appointments c. Admin Add Tutors. d. Admin Schedule Tutors. e. Admin View Reports. Results of Unit Testing The unit testing for the Client Side, Tutor/Staff, and Administrator testing was successful. All interfaces loaded correctly. A small error was detected with Admin Add Tutors and Admin Schedule Tutors but will be corrected before the final handoff to our customer. 15 Integration/Function Testing The Integration testing of our application will be conducted in 2 parts. First the members of the team will each test the other members’ functions which they have not coded. Second we will utilize people outside of our group but within our major to test our code thoroughly; both randomly selected classmates in CS499, underclassmen in our other CS classes, and the CS grad student at the eStudio will all take time to test our application, looking for the presence of bugs or anything that breaks easily. Our classmates will primarily be testing the Client side interfaces, including (as listed above): New Client Registration. Returning Client Login. Client Appointment making. Client Upcoming Appointment Viewing. The CS grad student tutor will primarily be testing the Staff and Administrator interfaces, including: Tutor Login. Tutor View Upcoming Appointments. Tutor Profile View. Admin Login. Admin View Upcoming Appointments Admin Add Tutors. Admin View Reports. Results of Integration/Function Testing Some of our classmates did test the 4 functions of the Client side interfaces and they were successful. We were unable to run functional testing with the eStudio grad student tutor before the final deadline for the project. System Testing The application will be housed on UK’s servers for its long term future, however it is unlikely we will have access to that storage before the conclusion of our testing phase. As such all of our testing will likely be conducted based off of the application running from the CS Multilab machines. While we cannot test these machines directly, we can test for the compatibility of our application across the multiple browsers it will run through for user interface. 16 Specific Browser Version tests Google Chrome version 38.0.1225.111 m Mozilla Firefox version 33.0.3 Internet Explorer version 11.0.9600.17278 Safari for PC version 5.1.7 Safari for Mac version 7.0.4 Google Chrome mobile Safari mobile Results of System Testing To the best of our knowledge all of the systems tests yielded correct results except internet explorer. It sometimes failed to properly display the web pages sometimes moving parts of the interface to the wrong position. This was remedied the last time we tested, however since internet explorer is so unstable we cannot guarantee that this application will remain working on that platform. Customer/user testing We will conduct testing with our client on this project, for both the eStudio customers and the eStudio staff. Our goal is to deploy a small scale beta-test at the eStudio for their walk-in customers during the week of November 17th-21st. The following will be tested live by our client and their customers during this period. New Customer Registration Returning Customer Login Customer appointment scheduling Tutor login Tutor upcoming appointment viewing Administrator Login Administrator upcoming appointment viewing Administrator download eStudio client traffic report Results of Customer/user testing The beta-test period was cancelled by us due to bugs adding tutors and scheduling of the appointments. We have since to the best of our knowledge fixed those errors and the program is ready for customer/user testing. We propose that it enter this phase of beta testing during the next semester while the project is picked up by a subsequent group. 17 XI. Future Enhancements/Maintenance There are several potential enhancements to be made to this application that could be very easily done in the future. Client Cancel Appointment feature – we think this could easily be done by adding a checkbox to each of the client’s upcoming appointments. Then just have a query that selects and deletes that specific appointment from the appointment table when a cancel appointment button is clicked. Disable Client Interface Button – We a place holder for the disable button on the administration page. Currently it does nothing. The easiest way we have thought of to implement this would be to simply delete all tutor work schedules from the database, mind you not the tutor’s themselves. Without the tutor’s work schedules the calendar would have no information from which to pull information, instead displaying its normal message that no tutors are working that day. The query would likely need to be very specific about the day/days it needs to be disabled, otherwise future appointments that have been scheduled already could be deleted or some kind of error could result. Better password protection, or Link Blue Integration – We did some basic password protection and verification on this application. We would have liked to done more but had to devote more resources to finishing the calendar instead. However most security issues could be avoided completely if the password were to be linked to UK’s Link Blue Password system. Search Available Appointments – Initially we talked allowing both Emily and the tutor’s to search through the available appointments, based on client name or something. We didn’t have time to do this but again this is basic querying of the appointment table and would be easy to do. Mass Delete Old Table Data – Over time obviously the appointments, tutor table, and client tables will start to get large and crowded. This isn’t going to be a problem initially but eventually having to iterate through large tables will slow down the application. So a way for the administrator to delete old tutors who no longer work there, clients who’ve graduated, and appointments from 3 years ago will need to be implemented. Just to clean everything up and make sure it runs properly. Special Client Identification Fields - This would be for the tutor’s to be able to mark a client as either having special needs or potentially being difficult to handle so that way they could prepare in advance for that specific tutoring appointment. It would only show up when tutor’s when to view appointments and would not even be known to the client. Email Upcoming Appointment Reminders/Confirmations to Clients – This is would just be making the application generate an email to clients when they successfully made an appointment, containing the details of that upcoming appointment. 18 XII. Remove Appointment Times That Date Has Passed From Being Displayed – Currently if you click on a day in the past the program will still display the appointments and open time slots for that day. It should not. Delete/Modify Tutor Work Schedules – Currently all tutors input into the database cannot have their schedules modified, or deleted. Remove Old Tutors From The Database – Tutors who no longer work for the eStudio are not able to be deleted from the database at this time from anywhere on the administrator user interface. Give Administrator the Ability to View All Tutors – The administrator doesn’t have the ability to view the tutor’s that are working at this time. This would be an important feature to add to the administrator side, simply by querying and then database and displaying the results in a table Give Admin Access to View Tutor Schedules and Search by a Tutor’s Email to Narrow Results - The ability to view the tutor’s schedules so the administrator can know when the tutors are working based upon the information in the database would be helpful. And since this could be a lot of information searching by a tutor’s email to narrow down the schedules viewed would important. Change SQL Queries to Use Real Escape Strings –SQL queries dealing with insertion should be changed to use mysqli_real_escape_string() functions to escape in case of attack; avoiding sql injection. Conclusions In conclusion this project was delivered to Dr. Dotson and the eStudio. They are pleased with the final product. The product meets all essential specifications. Currently the team believes that the project is suitable for walk-in clients and for long-term beta-testing in the spring semester. Once the proposed future enhancements have been made we believe this project should be able to meet all of the eStudio’s scheduling needs for many years to come. XIII. References Sublime Text 2 – http://www.sublimetext.com/ Notepad ++ - http://notepad-plus-plus.org/ UK Multilab – http://www.cs.uky.edu/students/facilities/multilab eStudio Information – https://www.engr.uky.edu/estudio/ w3Schools for PHP – http://www.w3schools.com/php/ w3Schools for MySQL - http://www.w3schools.com/php/php_mysql_intro.asp 19 XIV. User’s Manual and Installation Guide User’s Manual and Installation Guide Table of Contents How to Use: The Home Page o Client Side Interface -------------------------------------------------- p. 21 New Clients Returning Clients Make A New Appointment View Upcoming Appointments View Profile Information Edit Profile Information Logout o Staff Side Interface ---------------------------------------------------- p. 26-31 Staff Portal Tutor’s Page Administration Page Help View Upcoming Appointments Add New Tutors Schedule New Tutors for Work Download Reports Diable Installation Guide ---------------------------------------------------------------------------- p. 32-33 Where Do I put the webpages? Where Do I put the backend PHP? Setup MySQL Database Permissions to View 20 The Home Page The first step to accessing the site is to navigate to the website: https://scheduling.engr.uky.edu/~beta , where you will be directed to the homepage. Once you are on the homepage the next step depends on if you are a new client, staff, or returning users. We’ll start with new Clients. 21 CLIENT SIDE INTERFACE 1. Registration. To register as a new client simply fill out the form on the left side of the page that says registration. Then click the register button when finished. 2. Returning Users If you are a returning client instead of registering again, enter your student ID and password you made at registration in the corresponding fields in the upper right hand side of the page. Then click the login button. 22 3. Make a New Appointment The next thing to do, if you’re a new user is to make an appointment and it is to this page that you will be directed first. (Returning clients will click the make appointment button to get here). (1)Simply fill out the form on the left side of the page first. (2)Then click a day on the calendar. The middle of the window will now display all available times for appointments during that particular day. Purple boxes show that appointment time is filled, while green boxes are open slots. (3)Simply check a green box, and as long as the information on the left is also filled out, (4)click the make appointment button on the lower left side under that form. If you didn’t mean to schedule an appointment or just wanted to see what times were free, click on the back button to return to the myprofile page. 23 4. View Upcoming Appointments Just click on the upcoming appointments tab to display your upcoming appointments. This is where you’ll be directed once you have made an appointment. 5. View Profile Information Click on the About Me tab to view your information. This is where you will be directed if you are a new user. 24 6. Edit Profile Information Click on the edit profile button to be directed to the edit profile page. From here you clients may change selected information by filling out the form. Once ready click save changes to update information. Click cancel to go back to your profile. 7. Logout Simply click the logout button from any of the profile pages to logout and go back to the homepage. 25 STAFF SIDE INTERFACE 8. Staff Portal Click on the Staff Portal link at the bottom of the home page and you’ll be taken to the staff login page. From here for both tutors and administrators enter your login information (email and password) and you will be directed to the appropriate login page. 26 27 9. Tutor Profile Page Once tutors have logged in they will be directed to their tutor profile page. It currently displays all upcoming appointments for that particular tutor. 10. Administration Help Page This is the default instruction page that the administrator will see upon logging in. It contains brief reference instructions for all of the features that the administrator can do. From here all other administration pages can be accessed via the buttons at the top of the screen, or the hyperlinked text in the instruction area. 28 11. Add New Tutors Clicking on the Tutors button will allow you to add new tutors to the database. You input all of their required information on the screen, including a password. 12. Schedule New Tutors for Work Once new tutors have been added to the database click on the Schedule button to add work hours for those tutors. When you add the work hours and save them, those hours become available to the clients to view as open appointments automatically. On the schedule page enter the tutor’s first and last name, then click on the tab for each day they are working and enter the times, in hr:min:AM/PM format. You can either type these numbers in or use the click buttons. 29 13. Download Reports To download logistical Reports with the pre-specified data simply click on the Reports button from any of the pages. The software will automatically generate a report of the data from the database and download it contained within a .csv file to your download’s folder of for your browser. Simply click on this file and open it in excel to view the data. 30 14. Disable The disable button currently is a placeholder, and clicking it does nothing. It is listed as a future enhancement for the next team and we have included a potential way to implement it. But once working you will just click the disable button and it will shut off the client side interface. Further working specifications will depend on implementation. 31 Installation Guide 1. Where Do I put the webpages? To simply put the webpages on the server of your choice. For the beta-testing phase of this project we used the following Server: scheduling.engr.uky.edu Username: beta Password: Riio$_284x Login and put all of the php, css, html, and images contained on the CD on this, or another server of your choice. (For separate testing and modification, we recommend keeping a backup of the original working code for beta-testing on that server and using a multilab machine for the new testing. 2. Where Do I put the backend PHP? As mentioned above all of the PHP also goes in the same spot on the server. 3. Setup MySQL Database To setup the MySQL database login to the server and start MySQL, using mysql –h mysql –p database Name: estudio_beta Input the password: MV.gVfRNzc *Note all mysql commands must be terminated by a semicolon.* To then setup the tables, use the create tables code, from the data structure section above (listed again below), or load all of that code into a build_tables.sql, which then you can create by using mysql –h mysql –p < build_tables.sql . Create the Client Table CREATE TABLE Client ( LastName varchar(30) NOT NULL, FirstName varchar(30) NOT NULL, StudentID varchar(10) NOT NULL, Major varchar(30) NOT NULL, Year varchar(30) NOT NULL, English boolean, EmailAddress varchar(40) NOT NULL, Password varchar(30) NOT NULL, PRIMARY KEY(StudentID) ); 32 Create the Tutor Table CREATE TABLE Tutor ( tLastName varchar(30) NOT NULL, tFirstName varchar(30) NOT NULL, Email varchar(40) NOT NULL, Password varchar(30) NOT NULL, IsAdmin boolean, PRIMARY KEY(Email) ); Create the Appointment Table CREATE TABLE Appointment( AppID int PRIMARY KEY, Email varchar(40), StudentID varchar(10), StartTime DATETIME, Duration int, FOREIGN KEY (StudentID) references Client(StudentID), FOREIGN KEY (Email) references Tutor(Email) ); Create The Times Table CREATE TABLE Times ( StartTime TIME, EndTime TIME, WeekDay TINYINT, TutorEmail varchar(40), FOREIGN KEY (TutorEmail) REFERENCES Tutor(Email) ); 4. Permissions to View Finally all of the php, html, and image files must have permissions set on the server. To do this simply use chmod 755 * to change the permissions to 755, which is the code for anyone to read the file. 33