Logical Design
advertisement

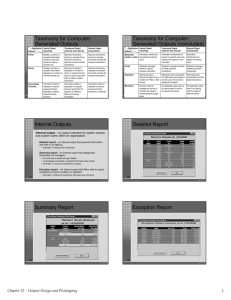
Modern Systems Analysis and Design Seventh Edition Jeffrey A. Hoffer Joey F. George Joseph S. Valacich Chapters 10 and 11 Logical Design: Forms and Reports & Interface and Dialogue Outline • Milestone 4 – Overview of Interface – Output Design • Prototypes • Output Data Dictionary – Input Design • Prototypes • Input Data Dictionary – Navigation System Design • Prototypes Joey's Airplane "Look what I made for you," said Joey, with pride, as he held up a paper airplane. "That's nice, but it's kinda plain. It's just white with some thin blue lines on it." "Of course, Silly, it's a piece of notebook paper." But he thought for a moment. "I'll be back." Joey went into his room and pulled out his jars of non-toxic tempera paint. First he covered the plane with a yellow-gold base coat. Then he painted a lovely design in a burgundy color. He added a few highlights in hunter green. He returned to his sister's room. "Viola! How do you like this?" "Wow, that's pretty," his sister replied. "But how does the plane land? Where is the landing gear?" "Good idea," said Joey. He returned to his room and fashioned some landing gear out of paper clips and a couple of buttons. "Ah, very good," said Susie when she saw it. "But where do the people sit? You need to put some seats in the plane." Joey sighed. But he sincerely wanted the plane to be all it could be. Now Joey found a paper towel tube to act as the cabin. He cut a strip out of the length of it so it could be a domed roof rather than a cylinder. Then he cut holes for windows. He made seat-backs out of cardboard. To stay one step ahead of his sister, he placed people in the seats. They were the little figures from a board game. After fastening it all together with tape and other various techniques, he brought the plane to his sister, who was now downstairs. When she saw it, Susie said, "It's perfect. I'm going to fly it." She ran up the stairs to the landing and tossed the plane over the banister. It fell to the floor with a clunk. Joey's Airplane Moral: If you load up your project with fancy embellishments, it may look nice, but it won't fly. Keep your system simple. Bells and whistles are nice, but every time you add a feature to your system, you add complication and potential problems. Make sure you can get your system off the ground before adding extra features. Stay focused on the main goal of the system: make sure your system does what it's supposed to. A plane isn't a plane if it doesn't fly. If your system does 25 other things, but it doesn't do what it's supposed to, it's a failure. Milestone 4 Milestone 4 Phase 3: Design A. Logical Design 1. Design forms and reports 2. Design interface and dialogues 3. Design database (logical) B. Physical Design 1. Design physical files and databases 2. Design programs and processes 3. Design distributed systems Logical Design (Milestone 4) • Activities – Output design (i.e., reports) – Input design (i.e., forms) – Navigation system design (i.e., menus) • Output – – – – Overview of Interface Prototypes of input/output/navigation design Output data dictionary Input data dictionary Designing Forms and Reports: Key Concepts • Form – – • A business document that contains some predefined data and may include some areas where additional data are to be filled in An instance of a form is typically based on one database record Report – – – A business document that contains only predefined data A passive document for reading or viewing data Typically contains data from many database records or transactions The Process of Designing Forms and Reports • User-focused activity • Follows a prototyping approach • Requirements determination – – – – – Who will use the form or report? What is the purpose of the form or report? When is the report needed or used? Where does the form or report need to be delivered and used? How many people need to use or view the form or report? • Prototyping – Initial prototype is designed from requirements – Users review prototype design and either accept the design or request changes – If changes are requested, the construction-evaluationrefinement cycle is repeated until the design is accepted Output Design • Why start with output? • Output should be: – Accessible – Timely – Relevant – Accurate – Usable • Issues: – Output method – Output format – Purpose – Distribution – Frequency and timing – Response time Report Types • Hierarchical reports – Filter report – Responsibility report • Comparative reports – Horizontal report – Vertical report • Monitoring reports – Exception report – Variance report Internal Outputs • Internal Outputs – Intended for the internal system owners and system users within an organization – Detailed reports • Present information with little or no filtering – Summary reports • Categorize information for managers who do not want to wade through details • Increasingly presented in graphical formats using charts – Exception reports • Filter detailed information before presenting it External Outputs • External Outputs – Leave an organization Intended for customers, suppliers, partners, or regulatory agencies. – Turnaround Documents • External outputs that eventually re-enter the system as inputs • Most “bills” and invoices include a stub to be returned by the customer with payment External Document Turnaround Document Output Implementation Methods • Printed output – Tabular output presents information in columns. – Zoned output places text and numbers into designated “areas” • Screen output – Graphic output is the use of pictorial charts to convey information in ways that demonstrate trends and relationships that cannot be easily seen in tabular formats. • • • • • Point-of-sale terminals Multimedia E-mail Hyperlinks Microfilm – Or microfiche Taxonomy for Computer-Generated Outputs Distribution Internal Output (reporting) Delivery Printer Detailed, summary, or exception information printed on hardcopy reports for internal business use. Common examples: management reports Screen Detailed, summary, or exception information displayed on monitors for internal business use. Reports may be tabular or graphical. Examples: on-linemanagement reports and responses to inquiries Point-of-Sale Terminals Turnaround Output (external; then internal) External Output (transactions) Business transactions printed on business forms that will eventually be returned as input business transactions. Business transactions printed on business forms that conclude the business transactions. Common examples: phone bills and credit card bills Business transactions displayed on monitors in forms or windows that will also be used to input other data to initiate a related transaction. Examples: web-based display of stock prices with the point-and-click purchase option. Information printed or displayed on a special purpose terminals dedicated to specific internal business functions. Information printed or displayed on a special purpose terminal for the purpose of initiating a follow - up business transaction. Includes wireless communication information transmission. Examples: Grocery store monitor that allows customer to monitor scanned prices to be followed by input of debit or credit card payment authorization. Examples: end-of-shift cash register balancing report. Common examples: paychecks and bank statements. Business transactions displayed on business forms that conclude the business transactions. Examples: web-based report detailing banking transactions Information printed or displayed on a special purpose terminals dedicated to customers. Examples: Account balances display at an ATM machine or printout of lottery tickets. Also, account information displayed via television over cable or satellite. Taxonomy for Computer-Generated Outputs (concluded) Distribution Internal Output (reporting) Delivery Multimedia (audio or video) Information transformed into speech for internal users. Turnaround Output (external; then internal) External Output (transactions) Information transformed into speech for external users who respond with speech or tone input data. Information transformed into speech for external users. Displayed messages related to internal business information. Displayed messages intended to initiate business transaction. Messages related to Business transactions. Examples: e-mail messages announcing availability of new on-line business report. Examples: e-mail messages whose responses are required to continue processing a business transaction. Hyperlinks Web-based links to internal information that is enabled via HTML or XML formats. Examples: Integration of all information system reports into a Web-based archival system for online archival access. Web-based links incorporated into Webbased input pages to provide users with access to additional information. Examples: On a Web auction page, hyperlinks into a seller’s performance history with an invitation to add a new comment. Web-based links incorporated into Webbased transactions. Examples: hyperlinks to privacy policy or an explanation as to how to interpret or respond to information in a report or transaction. Microfiche Archival of internal management reports to microfilm that requires minimal physical storage space. Examples: Computer output on microfilm (COM) Not applicable unless there is an internal need to archive turnaround documents. Examples: Computer output on microfilm (COM) Not applicable unless there is an internal need for copies of external reports. Examples: Computer output on microfilm (COM) Not commonly implemented for E-mail Examples: movie trailer for prospective on-line Examples: e-mail message confirmations of business transactions conducted via e-commerce on the Web. Graphical Output • When do you use graphs? • Graph types – – – – – – Scatter graphs Line graphs Bar graphs Pie charts Area graphs Etc… Principles of Output Design 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Always have a title (proper wording, page numbers, dates) Use sections Include legends Eliminate computer jargon Read left to right, top to bottom Column headings for multi-record layout Data labels for single record layout Leave 3 spaces between data fields Leave 5 spaces between data labels Right justify numbers, left justify text Use colors (screen output / color output) Tabular Report Example Graph Design Graphs for comparison (a) Line graph (b) Bar graph Tabular Report Design Principles Design Issue Page Size Page Orientation Page Headings Report Legends Design Guideline At one time, most reports were printed on oversized paper. This required special binding and storage. Today, the page sizes of choice are standard (8 ½” x 11”) and legal (8 ½” x 14”). These sizes are compatible with the predominance of laser printers in the modern business. Examples Not applicable. Page orientation is the width and length of a page as it is rotated. The portrait orientation (e.g., 8 ½ W x 11 L) is often preferred because it is oriented the way we orient most books and reports; however, (e.g., 11 W x 8 ½L) is often necessitated for tabular reports because more columns can be printed. Page headers should appear on every page. At a minimum, they should include a recognizable report title, date and time, and page numbers. Headers may be consolidated into one line or use multiple lines. A legend is an explanation of abbreviations, colors, or codes used in a report. In a printed report, a legend can be printed on only the first page, or on every page. On a display screen, a legend can Portrait Landscape JAN 4, 2001 PAGE 4 OF 6 OVERSUBSCRIPTIONS BY COURSE REPORT LEGEND: SEATS LIM REQ RES USED AVL OVR NUMBER OF SEATS IN THE CLASSROOM COURSE ENROLLMENT LIMIT NUMBER OF SEATS REQUESTED BY DEPARTMENT NUMBER OF RESERVED FOR DEPARTMENT NUMBER OF SEATS USED BY DEPARTMENT NUMBER OF SEATS AVAILABLE FOR DEPARTMENT NUMBER OF OVERSUBSCRIPTIONS FOR DEPARTMENT Tabular Report Design Principles Design Issue Design Guideline Examples Column Headings Column headings should be short and Self-explanatory. descriptive. If possible, avoid abbreviations. Unfortunately, this is not always possible. If abbreviations are used, include a legend (see above). Heading Alignments The relationship of column headings to the Left justification (good for longer and variable length fields) actual column data under those headings can greatly affect readability. Alignment NAME should be tested with users for ========================= preferences with a special emphasis on XXXXXXXX X XXXXXX XXX XXXXX the risk of misinterpretation of the information. Right justification (good for some numeric fields; especially monetary fields). Be sure to align decimal points. See examples for possibilities (that can eb combined) AMOUNT ========= $$$,$$$.¢¢ Center (good for fixed length fields and some moderate length fields) STATUS ====== XXXX XXXX Column Spacing Self-explanatory. The spacing between columns impacts readability. If the columns are too close, users may not properly differentiate between the columns. If they are spaced too far apart, the user may have difficulty following a single row all the way across a page. As a general rule of thumb, place- 3 5 spaces between each column. Tabular Report Design Principles (concluded) Design Issue Row Headings Design Guideline The first one or two columns should serve as the identification data that differentiates each row. Rows should be sequenced in a fashion that supports their use. Frequently rows are sorted on a numerical key or alphabetically Examples By number: STUDENT ID =========== 999 -38-8476 999 -39-5857 STUDENT NAME ==== =================== MARY ELLEN KUKOW By alpha: SERVICE CANCEL SUBSCR ====== ====== ====== 45 345 HBO Formatting Control Breaks Data is often stored without formatting characters to save storage space. Outputs should reformat that data to match the users’ norms. Frequently, rows represent groups of meaningful data. Those groups should be logically grouped in the report. The transition from group to the next is called a control break and is frequently followed by sub-totals for the group. As stored: As output: 307877262 307 -87-7262 8004445454 (800) 444 -5454 02272000 Feb 27, 2000 RANK ==== CPT CPT CPT CPT NAME ============== JANEWAY, K KIRK, J PICARD, J SISKO, B CAPTAINS TOTAL LTC LTC LTC LTC CHAKOTAY DATA RIKER, W SPOCK, S EXEC OFFCR TOTAL End of Report The end of a report should be clearly indicated to ensure that users have the entire report. TOTAL ====== 7665 SALARY ====== 175,000 225,000 200,000 165,000 -----------765,000 > a control break 110,000 125,000 140,000 155,000 -----------530,000 *** END OF REPORT *** Screen Output Design Principles Screen Design Consideration Size Design Guidelines Different displays support different resolutions. The designer should consider the “lowest Common denominator.” The default window size should be less than or equal to the worst resolution display in the user community. For instance, if some users will have only a 640 x 480 pixel resolution display, don’t design windows to open at an 800 x 600 pixel resolution. Scrolling On-line outputs have the advantage of not being limited by the physical page. This can also be a disadvantage if important information such as column headings scrolls off the screen. If possible, freeze important headings at the top of a screen. Navigation Users should always have a sense of where they are in a network - of online screens. Given that, users also require the ability to navigate between screens. WINDOWS: Outputs appear in windows called forms. A form may display one record or many. The scroll bar should indicate where you are in the report. Buttons are frequently provided to move forward and backward through records in the report, and to exit The report. INTERNET: Outputs appear in windows called pages. A page may display one record or many. Buttons or hyperlinks may be used to navigate through records. Custom search engines can also be used to navigate to specific locations within a report. Partitioning WINDOWS: Zonesare forms within forms. Each form is independent of the other but can be related. The zones can be independently scrollable. The Microsoft Outlook bar is one example. Zones can be used for legends or control breaks that take the user to different sections within a report. INTERNET: Frames are pages within pages. Users can scroll independently within pages. Frames can enhance reports in many ways. They can be used for a legend, table of contents, or summary information. Screen Output Design Principles (concluded) Screen Design Consideration Information Hiding Highlighting Design Guidelines On-line applications such as those that run under Windows or within an Internet browser offer capabilities to hide information until it is either needed or becomes important. Examples of such information hiding include: Drill-down controls that show minimal information and provide readers with simple ways to expand or contract the level of detail displayed. In Windows outputs the use of a small plus- or minus-sign in a small box to o the left of a data record offers the option of expanding or contracting the record into more or less detail. All of this expansion and contraction occurs within the output’s window. In Intranet applications, any given piece of summary information can be o highlighted as a hyperlink to expand that information into greater detail. Typically, the expanded information is opened in a separate Window so the reader can use the browser’s forward and backward buttons to switch between levels of detail. Pop-up dialog boxes may be triggered by information Highlighting can be used in reports to call users’ attention to erroneous data, exception data, or specific problems. Highlighting can also be a distraction if misused. On-going human factors research will continue to guide our future use of highlighting. Examples of highlighting include: Printing Color (avoid colors that the colorblind cannot distinguish) Font and case (changing case can draw attention) Justification (left, right, or centered) Hyphenation (not recommended in reports) Blinking (can draw attention or become annoying) Reverse video For many users, there is still comfort in printed reports. Always provide users the option to print a permanent copy of the report. For Internet use, reports may need to be made available in industry standard formats such as Adobe Acrobat, which allows users to open and read those reports using free and widely available software. Output Data Dictionary • Used to map the output to the elements of the system. • Specifies the distribution, frequency, and output method, among others. Input Design Forms of Input – – – – Manual paper forms Electronic input forms Direct-entry devices Document image processing Input Implementation Methods • • • • • Keyboard Mouse Point-of-sale terminals Sound and speech Automatic data capture – – – – – – Optical mark recognition (OMR) Optical character recognition (OCR) Magnetic Ink Electromagnetic transmission Smart cards Biometric Features That Affect User Interface Design • • • • • • • Display area Character sets and graphics Paging and scrolling Color displays and display properties Split-screen and windowing capabilities Keyboards and function keys Pointer options Principles of Electronic Input Design • • • • • • • • • • • • • • • • • Coordinate input screens with paper forms Sequence the input from left to right, top to bottom Use upper and lower case Use text grouping to aid in understanding Use familiar field labels Be consistent for entry Enter only variable data (do not input data that can be calculated or stored) Validate data -- When to validate? Use function keys -- Placement of function keys Visible space and boundaries for data entry Indicate optional fields Completion signal Provide clearly marked exits Special field entries Minimize user’s memory load Permit easy reversal Screen messages Bad Flow in a Form Good Flow in a Form Screen Zones Title Menus & Tools Body & Pop-ups Messages and Status F l a g s Poor Form Design Poorly designed form Improved Form Design Improved design for form Poor Form Design Poorly designed form Improved Form Design Improved design for form Input Data Dictionary • Map the input to the elements of the system Designing Interfaces and Dialogues Interfaces and Dialogues • Focus on how information is provided to and captured from users • Dialogues are analogous to a conversation between two people • A good human-computer interface provides a unifying structure for finding, viewing and invoking the different components of a system Navigation: System User Classifications Expert User • An experienced computer user who will spend considerable time using specific application programs. • In the mainframe computing era, this was called a dedicated user. Novice User • Sometimes called a casual user • A less experienced computer user who will generally use a computer on a less frequent, or even occasional, basis. Interaction Methods and Devices – Command Language Interaction • Users enter explicit statements into a system to invoke operations • Example from MS DOS: – COPY C:PAPER.DOC A:PAPER.DOC – Command copies a file from C: drive to A: drive – Menu Interaction • A list of system options is provided • A specific command is invoked by user selection of a menu option • Menu complexity varies according to needs of system and capabilities of development environment • Hierarchies can be employed • Two common placement methods – Pop-up – Drop-down • Table 11-1 presents general guidelines for designing menus Interaction Methods and Devices – Form Interaction • Allows users to fill in the blanks when working with a system – Object-Based Interaction • Symbols are used to represent commands or functions • Icons – Graphic symbols that look like the processing option they are meant to represent – Use little screen space – Can be easily understood by users – Natural Language Interaction • Inputs to and outputs from system are in a conventional speaking language like English Navigation Menus • Simple menus • Pull-down menus • Pop-up menus • Nested menus • Shingles, tiles, and icons (toolbars) • Touch menus • Sound cues • Hyperlinks Command Language • “expert” menus • Purely textual, driven via commands • Examples: – Truncation – Vowel Drop – First and Last Letter – Phonics Sound – Standard Abbreviation Special Considerations for User Interface Design • Internal controls—authentication and authorization • On-line help Authentication Log-in Screen Authentication Error Screen Error Messages Poor Error Messages Improved Error Messages ERROR 56 OPENING FILE The file name you typed was not found. Press F2 to list valid file names. WRONG CHOICE Please enter an option from the menu. DATA ENTRY ERROR The prior entry contains a value outside the range of acceptable values. The entry must be between the values of 0 and 100. FILE CREATION ERROR The file name you entered already exists. Providing Feedback 1. Status Information – – 2. Keeps users informed of what is going on in system Displaying status information is especially important if the operation takes longer than a second or two Prompting Cues – Best to keep as specific as possible 3. Error and Warning Messages – – – – Messages should be specific and free of error codes and jargon User should be guided toward a result rather than scolded Use terms familiar to user Be consistent in format and placement of messages Providing Help • Place yourself in user’s place when designing help • Guidelines – Simplicity • Help messages should be short and to the point – Organization • Information in help messages should be easily absorbed by users – Demonstrate • It is useful to explicitly show users how to perform an operation • Context-Sensitive Help – Enables user to get field-specific help • Users should always be returned to where they were when requesting help Poor Design of a Help Screen Poorly designed help screen with many violations of the general guidelines for displaying text Improved Design of a Help Screen An improved design for a help screen Menu Design • • • • Use familiar and consistent terminology Ensure that items are distinct Bring keyword to left Establish guidelines – – – – – – Titles Placement Instructions Error messages Selection of menu items Limit items to 7 ± 2 Overview of Interface • Hierarchy Chart of the entire navigation system, including all input and output programs – This must match the prototyped navigation system. – This must also match the DFDs. • Alphabetically list each of the items from the hierarchy chart in a document and provide: – Name – Description of the program Output of Phase 3A (Milestone 4) • Overview of Interface • Output Prototypes (three) and accompanying data dictionaries • Input Prototypes (three) and accompanying data dictionaries • Complete Navigation System Prototyped