Style sheet languages
advertisement

Style sheet languages
Johan Jeuring
Utrecht University
Presenting documents
• Fixed document structure
- Formatting info in document (HTML,MSWord)
- Formatting info in style sheet (HTML+CSS)
• Generic document structure
- Formatting info in style sheet (XML+CSS)
- Function
format :: Document_Structure –› Formats
Formatting info in document
is bad
• No reuse: to change the style of N docs, you have to edit
all N docs.
• The target type is fixed, so it is impossible to have a media
dependent style.
• Obfuscates the structure of a document.
CSS: example
<ARTICLE>
<HEADLINE>Fredrick the Great meets Bach</HEADLINE>
<AUTHOR>Johann Nikolaus Forkel</AUTHOR>
<PARA>
One evening, just as he was getting his
<INSTRUMENT>flute</INSTRUMENT> ready and his
musicians were assembled, an officer brought him a list of
the strangers who had arrived.
</PARA>
</ARTICLE>
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
HEADLINE { font-size: 1.3em }
AUTHOR { font-style: italic }
ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em }
Formatting info in style sheet
is good
•
•
•
•
A single style sheet can be used for many docs.
Domain specific language for pretty printing.
Separation of concerns.
Structure remains clear.
Function
format :: Structure –› Formats
Is usually written with the help of a pretty printing library:
empty
text
indent
(>|<)
(>-<)
::
::
::
::
::
Formats
String –› Formats
Int –› Formats –› Formats
Formats –› Formats –› Formats
Formats –› Formats –› Formats
A function format
has its advantages and disadvantages
• A lot of control and flexibility
• Access to a programming language (Scheme, Haskell,
OCaml, Lisp, ML, etc. have pretty printing libraries)
• Complicated: you have to write and compile a program for
pretty printing
• Often limited set of `selectors’
CSS: example
<ARTICLE>
<HEADLINE>Fredrick the Great meets Bach</HEADLINE>
<AUTHOR>Johann Nikolaus Forkel</AUTHOR>
<PARA>
One evening, just as he was getting his
<INSTRUMENT>flute</INSTRUMENT> ready and his
musicians were assembled, an officer brought him a list of
the strangers who had arrived.
</PARA>
</ARTICLE>
INSTRUMENT { display: inline }
ARTICLE, HEADLINE, AUTHOR, PARA { display: block }
HEADLINE { font-size: 1.3em }
AUTHOR { font-style: italic }
ARTICLE, HEADLINE, AUTHOR, PARA { margin: 0.5em }
CSS
• A style sheet consists of rules: selector { declarations }.
• A selector is an element name (h1) or an element name in a
context (h1 p).
• A declaration assigns a value to a property (font-size:32pt,
color:blue, line-height:normal).
• A large set of properties can be assigned.
CSS2
• Many more selection options:
- Wildcards: *
- Child of a particular element: h1 > p
- Following on an element: ul + p
- First child: ul:first-child
- Presence/value of attributes: (price[currency=“fl”])
- ID selector: (Link#external)
• Prefix and suffix generation: note:before {content:
“NOTE: “; display:block}.
• Media dependent style sheets: @media screen { em { ...
} }, and print, handheld, aural, etc.
CSS processing model
•
•
•
•
Create an abstract syntax tree from the source document.
Identify the target media type.
Retrieve all style sheets.
Compute the values of the properties of the elements by
means of a `fold’ over the tree (using inheritance and
cascading). The algebra has the following type:
Rules –› Attributes –› Environment –› Tree+Attributes
• Generate a formatting structure.
• Show the formatting structure on the target medium.
CSS: discussion 1
• Mostly simple, easy to use.
• Limited control (no reordering, for example), limited
expression power. For example
EM { font-size=parent[parent].font-size * 1.2 }
cannot be specified.
CSS: discussion 2
<TITLE> A Document </TITLE>
<P> PSL provides general language mechanisms:
<OL>
<LI> expressions,
<LI> tree navigation functions,
<LI> conditionals through an if-then-else construct,
<LI> tree elaboration,
<LI> access to both specified and actual layout, and
<LI> constraint-based layout.
</OL>
CSS: discussion 2
<TITLE> A Document </TITLE>
<P> PSL provides general language mechanisms:
<OL>
<LI id=a> expressions,
<LI id=b> tree navigation functions,
<LI id=c> conditionals through an if-then-else construct,
<LI id=d> tree elaboration,
<LI id=e> access to both specified and actual layout, and
<LI id=f> constraint-based layout.
</OL>
LI
#a
#b
#c
#d
#e
#f
{
{
{
{
{
{
{
width
top :
top :
top :
top :
top :
top :
: 200px; position: absolute; line-height:12px; }
50; left : 0; }
74px; left : 0; }
98px; left : 0; }
50; left : 200px; }
74px; left : 200px; }
98px; left : 200px; }
CSS: discussion 3
• Complicated value language:
P { font-size:12pt }
P { font-size:medium }
BLOCKQUOTE { font-size:larger }
EM { font-size:200% }
• Inconsistent use of value language:
EM { line-height:200% }
CSS: discussion 4
• No possibilities to specify constraints:
- Suppose I want two boxes of minimal width, wide
enough to fit two items, and one is twice as wide and high
as the other.
- Suppose I want a font-size at least 11pt, anything larger is
fine (so a browser can decide which font to choose).
Alternative style sheet languages
• Constraint Cascading Style Sheets (CCSS)
• PSL (Proteus Style Sheets)
• XSL (XML Stylesheet Language)
Constraint Cascading Style
Sheets
(CCSS)
Styles as constraints
<HTML> <HEAD> <TITLE> Table example </TITLE>
<LINK REL=“stylesheet” HREF=“table.css” TYPE=“text/css”>
</HEAD>
<BODY>
<TABLE ID=t> <COL ID=c1 CLASS=medcol>
<COL ID=c2>
<TR> <TD COLSPAN=2> <IMG ID=i1 SRC=“bach1.gif”></TD> </TR>
<TR> <TD>Text1</TD>
<TD>Text2</TD>
</TR>
</TABLE>
</BODY>
</HTML>
.medcol { width:30% }
#t[width] = #c1[width]+#c2[width]
#c1[width] >= width(“Text1”)
#c2[width] >= width(“Text2”)
#c1[width]+#c2[width]>= #i1[width]
#t[width] = 0
#c1[width] = 0.3*#t[width]
REQUIRED
REQUIRED
REQUIRED
REQUIRED
WEAK
DESIGNER
Finite domain constraints
<HTML> <HEAD> <TITLE> Simple example </TITLE>
<LINK REL=“stylesheet” HREF=“simple.css” TYPE=“text/css”>
</HEAD>
<BODY>
<H1 ID=h>Boring quotes</H1>
<P ID=p>Stop reading this because
<BLOCKQUOTE ID=q1>She said that <BLOCKQUOTE ID=q2>He said that
</BLOCKQUOTE>
</BLOCKQUOTE>
</P>
</BODY>
</HTML>
H1 { font-size:13pt }
P { font-size:11pt }
BLOCKQUOTE { font-size:90% }
#h[font-size] Є {9,10,12,16,36,72}
#p[font-size] Є {9,10,12,16,36,72}
#q1[font-size] Є {9,10,12,16,36,72}
#q2[font-size] Є {9,10,12,16,36,72}
#h[font-size] = 13
#p[font-size] = 11
#q1[font-size] = 0.9 * #p[font-size]
#q2[font-size] = 0.9 * #q1[font-size]
REQUIRED
REQUIRED
REQUIRED
REQUIRED
DESIGNER
DESIGNER
DESIGNER
DESIGNER
Overlapping rules
H1 { font-size:13pt }
P { font-size:11pt }
BLOCKQUOTE { font-size:90% }
BLOCKQUOTE BLOCKQUOTE { font-size:100% }
#h[font-size] = 13
<DESIGNER,0,0,1>
#p[font-size] = 11
<DESIGNER,0,0,1>
#q1[font-size] = 0.9 * #p[font-size] <DESIGNER,0,0,1>
#q2[font-size] = 0.9 * #q1[font-size] <DESIGNER,0,0,1>
#q2[font-size] = 1.0 * #q1[font-size] <DESIGNER,0,0,2>
Solving constraints
• There are 7 classes of constraints in CCSS: weak, browser,
user, designer, designer-important, user-important,
required.
• The constraints consist of linear arithmetic equality and
inequality constraints, which are solved by the Cassowary
algorithm
- incremental version of the simplex algorithm
- minimizes the value of the `weighted-sum-better’
comparator.
• The font constraints are solved by a separate dynamic
programming algorithm
The CCSS extension
P { constraint:
font-size <= (parent[parent])[font-size]+2 }
@variable table-width;
TABLE { constraint: width=table-width }
@constraint #c1[width] = #c2[width]
* {constraint: font-size>=12 !important }
CCSS evaluation
• Useful extension of CSS
• Inherits most of the problems from CSS
PSL
PSL: An example
Document:
<HTML> <HEAD> <TITLE> A Sample HTML document </TITLE>
<BODY>
<H1> <A href=“http://www.w3.org/Style”>Style sheets</A> </H1>
<UL>
<LI> Give users control of formatting
<LI> Support the accessibility goals of the
<A href=“http://www.w3.org/WAI”>Web Accessibility Initiative</A>
<LI> Support multiple presentations
</UL>
Desired presentation:
Style sheets –› http://www.w3.org/Style
Web Accessibility Initiative –› http://www.w3.org/WAI
A PSL Style sheet
ELABORATIONS {
linebreak: Markup (“<BR>”) { visible=Yes; }
arrow: Markup (“<IMG src=arrow-grey.gif>”) { visible=Yes; }
url: Content (getAttribute(creator, “href”)) { visible=Yes; fontSize=12; }
}
DEFAULT { lineHeight = Self.fontSize*1.5; }
RULES {
HTML {visible=No; fgColor=“black”; fontSize=14 }
A { if (getAttribute(self, “href”) != “”) then
visible=Yes;
gfColor=black;
underlineNumber=1;
createRight(arrow, url, linebreak);
endif
}
}
Properties and rules
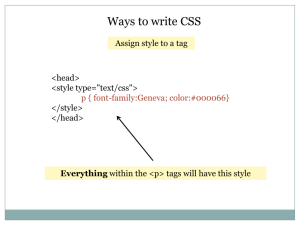
• Syntax:
HTML {visible=No; fgColor=“black”; fontSize=14 }
• General form for property rules:
<property> = <expression>;
• Expressions may contain references to attributes of other
nodes:
<node expression > . <property name>;
where a node expression is a (composition of) Parent,
LeftSib, RightSib, FirstChild, LastChild, NthChild, and a
couple more.
Order of evaluation
• Node-specific rule
• DEFAULT section rule
• Inherited value: the rule
<property> = Parent . <property>
is added at each level for each property
• Initial value
Tree elaboration
• In general, tree transformation is not possible
• You can add nodes (Markup), text (Content), or pictures
(Graphic) to a tree
• These components can be added to the left (CreateLeft) or
right (CreateRight) of the current node, or as the first
(CreateFirst) or last (CreateLast) child:
CreateRight(arrow, url, linebreak)
Box Layout
<position name> : <point name> = <expression>
LI { if (ChildNum(Self) == round(NumChildren(Parent)/2+1) then
VertPos: Top = Parent.Top;
HorizPos: Left = LeftSib.Left+LeftSib.Width;
else
VertPos: Top = LeftSib.Actual Bottom;
HorizPos: Left = LeftSib.Left;
endif
Width = 200;
}
PLS evaluation
• Again, a useful extension of CSS
• Inconsistent treatment of box layout
• Limited expression power
Extensible Stylesheet Language
(XSL)
What is XSL?
• XSL - Styling using formatting objects. Often uses the FO
DTD
• XSLT - Transforming XML documents. You don’t want to
author your documents with the formatting objects. XSLT
is used to transform your source documents.
- Add prefix or suffix text to the content
- Remove, create, reorder and sort elements
- Reuse elements elsewhere in the document
- Transform to another format, or to HTML, or to an XML
FO document
XSL: an example
<person>
<firstname>Johan</firstname>
<surname>Jeuring</surname>
<address>Padualaan 14</address>
<city>Utrecht</city>
</person>
Using CSS, this cannot be transformed into:
Name: Jeuring Johan
City: Utrecht
In XSL:
<stylesheet>
<template match=“person”>
<apply-templates select=“surname”/>
<apply-templates select=“firstname”/>
<BR>
<apply-templates select=“city”/>
</template>
</stylesheet>
XSL Stylesheets
• An XSL stylesheet looks as follows:
<stylesheet>
...
</stylesheet>
or with transform instead of style sheets
• Each style sheet consists of a number of template rules
<template match=“para”>
...
</template>
Recursive processing
<para>An <emph>emphsized</emph> word.</para>.
<template match=“para”>
<apply-templates/>
</template>
<template match=“emph”>
<apply-templates/>
</template>
Reordering children
<template match=“person”>
<p>Name :
<apply-templates select=“surname”/>
,
<apply-templates select=“firstname”/>
</BR>
City:
<apply-templates select=“city”/>
</BR>
</template>
<template match=“intro”>
<apply-templates select=“//chapter/title”/>
</template>
Creating new elements
<template match=“person”>
<apply-templates/>
<element name=“contact”>
...
</element>
</template>
Computing values
<template match=“text()”>
<value-of select=“.”/>
</template>
<variable name=“Colour”>red</variable>
<h1>The colour is <value-of select=“$Colour”/>.</h1>
<value-of select=“2001 - Birthdate[Year]”/>
XSL expressions
• Expressions are used for selecting nodes for processing
(boolean expressions), selecting different processing ways,
and generating text in the result tree.
• Expressions can be built from boolean operators, number
operators, string operations, and a predefined set of
functions (sum, round, ceiling). It is an error to use other
functions.
Named templates
<template name=“make_table”>
<td>
<font face=“Times, serif” color=“blue” size=“2”>
<b>
<value-of select=“.”/>
</b>
</font>
</td>
</template>
<template match=“person”>
<call-template name=“make_table”>
</template>
XSL Discussion
• Relatively powerful, declarative style sheet language
• Unattractive syntax
• Inconsistent use of XML mark up (in rules, but not in
expressions, for example)
• No static checks, except for overlapping tags
• The generated tree cannot be processed by the processing
style sheet (`one flow over the tree’)
• Limited form of definable first-order functions (named
templates)
Style sheet languages:
conclusions
• The development of style sheet languages for structured
documents is an active research topic
• CSS and XSL each have their serious limitations
• CCSS adds constraints to CSS; a useful extension
• PSL adds a simple, limited attribute grammar system to
CSS, also a useful extension
• I would like to have a combination of CCSS and PSL,
combined with a more powerful expression language.