human computer interaction
advertisement

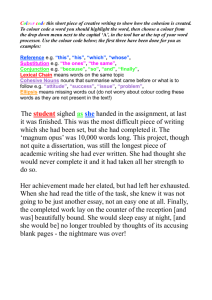
HUMAN COMPUTER INTERACTION Lecturer Henry O.Quarshie DEFINITION • Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them. • From a computer science perspective, the focus is on interaction and specifically on interaction between one or more humans and one or more computational machines. • Human Computer Interaction is concerned with the man-machine interfaces. Every system equipped with a microprocessor has some kind of user interface for its operation; this is particularly so for those systems that require lots of interaction for its normal operation: i.e. computers and computer programs. • In a modern approach of Human Computer Interaction, the user is the pivot of the design trajectory. Design methods are based on this principle and this will be clear in discussion of task analysis, prototyping, evaluation and usability. • Because human-computer interaction studies a human and a machine in communication, it draws from supporting knowledge on both the machine and the human side. On the machine side, techniques in computer graphics, operating systems, programming languages, and development environments are relevant. • On the human side, communication theory, graphic and industrial design disciplines, linguistics, social sciences, cognitive psychology, and human performance are relevant. And, of course, engineering and design methods are relevant. • The growth of discretionary computing and the mass personal computer and workstation computer markets have meant that sales of computers are more directly tied to the quality of their interfaces than in the past. • The result has been the gradual evolution of a standardized interface architecture from hardware support of mice to shared window systems to "application management layers." Along with these changes, researchers and designers have begun to develop specification techniques for user interfaces and testing techniques for the practical production of interfaces. FORCES SHAPING THE NATURE OF FUTURE COMPUTING • Human-computer interaction is, in the first instance, affected by the forces shaping the nature of future computing. These forces include: • Decreasing hardware costs leading to larger memories and faster systems. • Miniaturization of hardware leading to portability. FORCES SHAPING THE NATURE OF FUTURE COMPUTING • Reduction in power requirements leading to portability. • New display technologies leading to the packaging of computational devices in new forms. • Assimilation of computation into the environment (e.g., VCRs, microwave ovens, televisions). • Specialized hardware leading to new functions (e.g., rapid text search). FORCES SHAPING THE NATURE OF FUTURE COMPUTING • Increased development of network communication and distributed computing. • Increasingly widespread use of computers, especially by people who are outside of the computing profession. • Increasing innovation in input techniques (e.g., voice, gesture, pen), combined with lowering cost, leading to rapid computerization by people previously left out of the "computer revolution." FORCES SHAPING THE NATURE OF FUTURE COMPUTING Wider social concerns leading to improved access to computers by currently disadvantaged groups (e.g., young children, the physically/visually disabled, etc.). CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Ubiquitous communication. Computers will communicate through high speed local networks, nationally over wide-area networks, and portably via infrared, ultrasonic, cellular, and other technologies. Data and computational services will be portably accessible from many if not most locations to which a user travels. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • High functionality systems. Systems will have large numbers of functions associated with them. There will be so many systems that most users, technical or non-technical, will not have time to learn them in the traditional way (e.g., through thick manuals). CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Mass availability of computer graphics. Computer graphics capabilities such as image processing, graphics transformations, rendering, and interactive animation will become widespread as inexpensive chips become available for inclusion in general workstations CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Mixed media. Systems will handle images, voice, sounds, video, text, formatted data. These will be exchangeable over communication links among users. The separate worlds of consumer electronics (e.g., stereo sets, VCRs, televisions) and computers will partially merge. Computer and print worlds will continue to cross assimilate each other. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • High-bandwidth interaction. The rate at which humans and machines interact will increase substantially due to the changes in speed, computer graphics, new media, and new input/output devices. This will lead to some qualitatively different interfaces, such as virtual reality or computational video. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Large and thin displays. New display technologies will finally mature enabling very large displays and also displays that are thin, light weight, and have low power consumption. This will have large effects on portability and will enable the development of paper-like, penbased computer interaction systems very different in feel from desktop workstations of the present. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Embedded computation. Computation will pass beyond desktop computers into every object for which uses can be found. The environment will be alive with little computations from computerized cooking appliances to lighting and plumbing fixtures to window blinds to automobile braking systems to greeting cards. To some extent, this development is already taking place. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • The difference in the future is the addition of networked communications that will allow many of these embedded computations to coordinate with each other and with the user. Human interfaces to these embedded devices will in many cases be very different from those appropriate to workstations. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Group interfaces. Interfaces to allow groups of people to coordinate will be common (e.g., for meetings, for engineering projects, for authoring joint documents). These will have major impacts on the nature of organizations and on the division of labor. Models of the group design process will be embedded in systems and will cause increased rationalization of design. CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • User Tailorability. Ordinary users will routinely tailor applications to their own use and will use this power to invent new applications based on their understanding of their own domains. Users, with their deeper knowledge of their own knowledge domains, will increasingly be important sources of new applications at the expense of generic systems programmers (with systems expertise but low domain expertise). CHARACTERISTICS OF HUMAN COMPUTER INTERACTION • Information Utilities. Public information utilities (home banking and shopping, etc.) and specialized industry services (e.g., weather for pilots) will continue to proliferate. The rate of proliferation will accelerate with the introduction of high-bandwidth interaction and the improvement in quality of interfaces. Human Information Processing ( cognitive system) Cognitive Thinking • One of the most influential theories on the growth and development of cognitive thinking in children was proposed by Jean Piaget (18961980). • Piaget was initially interested in how the child’s biology influenced the development of the cognitive processes, based on the concept of maturation, but he was also interested in epistemology (the study of knowledge). • Putting the two together, Piaget argued that biology influences how children gain and organise their knowledge of the world. • Piaget’s main methodology was through clinical interview, mainly using his own children as case studies. • He asked the children a series of questions to test their knowledge of the world, but was not interested in the correctness of the answers, but the reasoning behind it. • This method led him to discover a wealth of information relating to children’s thinking, but his method cannot be classified as being of scientific rigour. • Piaget divided schemes that children use to understand the world through four main stages, roughly correlated with and becoming increasingly sophisticated with age: • Sensorimotor stage (years 0-2) • Preoperational stage (years 2-7) • Concrete operational stage (years 7-11) • Formal operational stage (years 11-adulthood) Sensori-motor Stage 0-2 years It is at this stage that children develop their senses of the world in general through movement such as sucking, grasping, crawling, standing and walking. Children also use their senses of touch, taste, smell, sight and sound in order to develop schemata of the world. In this way children put together a picture that incorporates these elements. • Piaget sees the adult as being important during this stage in terms of providing the stimulus needed to help the child gain a variety of experiences. • According to Piaget, this stage marks the development of essential spatial abilities and understanding of the world in six substages: • The first sub-stage occurs from birth to six weeks and is associated primarily with the development of reflexes. Three primary reflexes are described by Piaget: sucking of objects in the mouth, following moving or interesting objects with the eyes, and closing of the hand when an object makes contact with the palm (palmar grasp). • Over these first six weeks of life, these reflexes begin to become voluntary actions; for example, the palmar reflex becomes intentional grasping . • The second sub-stage occurs from six weeks to four months and is associated primarily with the development of habits. Primary circular reactions or repeating of an action involving only one's own body begin. An example of this type of reaction would involve something like an infant repeating the motion of passing their hand before their face. • The third sub-stage occurs from four to nine months and is associated primarily with the development of coordination between vision and prehension. Three new abilities occur at this stage: intentional grasping for a desired object, secondary circular reactions, and differentiations between ends and means. • At this stage, infants will intentionally grasp the air in the direction of a desired object, often to the amusement of friends and family. • Secondary circular reactions, or the repetition of an action involving an external object begin; for example, moving a switch to turn on a light repeatedly. The differentiation between means also occurs. This is perhaps one of the most important stages of a child's growth as it signifies the dawn of logic. • The fourth sub-stage occurs from nine to twelve months and is associated primarily with the development of logic and the coordination between means and ends. This is an extremely important stage of development, holding what Piaget calls the "first proper intelligence." Also, this stage marks the beginning of goal orientation, the deliberate planning of steps to meet an objective. • The fifth sub-stage occurs from twelve to eighteen months and is associated primarily with the discovery of new means to meet goals. Piaget describes the child at this juncture as the "young scientist," discover new methods of meeting challenges. • The sixth sub-stage is associated primarily with the beginnings of insight, or true creativity. This marks the passage into the preoperational stage . Pre-operational Stage 2-7 years • At the age of 2 children have usually developed their ability to express themselves using language. This means that they have developed some form of Symbolic Representation. This is a key feature of this stage of development. • Children do not only develop language as symbolic representation, they also develop other skills such as drawing, dance, modeling, number and music. • At this stage the child develops the following: • Symbolic functioning - is characterised by the use of mental symbols, words, or pictures, which the child uses to represent something which is not physically present. • Centration - is characterized by a child focusing or attending to only one aspect of a stimulus or situation. For example, in pouring a quantity of liquid from a narrow beaker into a shallow dish, a preschool child might judge the quantity of liquid to have decreased, because it is "lower"--that is, the child attends to the height of the water, but not to the compensating increase in the diameter of the container. • Intuitive thought - occurs when the child is able to believe in something without knowing why she or he believes it. • Egocentrism - a version of centration, this denotes a tendency of a child to only think from her or his own point of view. Also, the inability of a child to take the point of view of others. • Inability to Conserve - Through Piaget's conservation experiments (conservation of mass, volume and number) Piaget concluded that children in the preoperational stage lack perception of conservation of mass, volume, and number after the original form has changed. • For example, a child in this phase will believe that a string of beads set up in a "O-O-O-O-O" pattern will have the same number of beads as a string which has a "OO-O-OO-O" pattern, because they are the same length, or that a tall, thin 8-ounce cup has more liquid in it than a wide, fat 8ounce cup Concrete-operational Stage 7 -11years • It is not until the age of about 7 that Piaget sees children as being able to think logically and in the abstract. In the late pre-operational stage children are only just developing the idea of class inclusion the ability to understand that objects can be grouped together according to type. • Piaget states that while the child is able to understand that when playing with farmyard animals, horses are different from cows and chickens are different from pigs, what they cannot understand until they reach the concrete operational stage, is that all of the animals belong in a category of • farm animals’. Linked with this is the ability to order objects in a logical series such as largest to smallest. • Important processes during this stage are: • Decentering - where the child takes into account multiple aspects of a problem to solve it. For example, the child will no longer perceive an exceptionally wide but short cup to contain less than a normallywide, taller cup. • Reversibility - where the child understands that numbers or objects can be changed, then returned to their original state. For this reason, a child will be able to rapidly determine that if 4+4 equals 8, 84 will equal 4, the original quantity. • Conservation - understanding that quantity, length or number of items is unrelated to the arrangement or appearance of the object or items. For instance, when a child is presented with two equally-sized, full cups they will be able to discern that if water is transferred to a pitcher it will conserve the quantity and be equal to the other filled cup. • Serialisation - the ability to arrange objects in an order according to size, shape, or any other characteristic. For example, if given different-shaded objects they may make a colour gradient. • Classification - the ability to name and identify sets of objects according to appearance, size or other characteristic, including the idea that one set of objects can include another. A child is no longer subject to the illogical limitations of animism (the belief that all objects are animals and therefore have feelings). • Elimination of Egocentrism - the ability to view things from another's perspective (even if they think incorrectly). For instance, show a child a comic in which Jane puts a doll under a box, leaves the room, and then Jill moves the doll to a drawer, and Jane comes back. A child in the concrete operations stage will say that Jane will still think it's under the box even though the child knows it is in the drawer. Formal Operations Stage 12 years and older • Once children reach the formal operational stage, they develop the ability to think more abstractly. They can usually solve a problem that is not physically present, work out an hypothesis and test it out systematically. This has obvious implications regarding what children can be taught at school. • At the age of 12, most children have started secondary school and are embarking on subjects such algebra and chemistry. But some people do not always develop the ability to think in this way. Challenges to Piagetian stage theory • Piagetians accounts of development have been challenged on several grounds. First, as Piaget himself noted, development does not always progress in the smooth manner his theory seems to predict. Language • Language has 5 major properties: • 1. Language is creative, not merely a learned behaviour. • 2. Language is structured. It has a specific form which tends to be unconscious and specific. • 3. Language is meaningful and its structure helps in expressing that meaning. • 4. Language is referential — it is used to describe the world around us as well as concepts and ideas. • 5. Language is interpersonal. It is used in social settings and reflects the society around us. It expresses values and beliefs. • Infants vocalise from the moment they are born — deaf infants vocalise and babble in the same way that hearing infants do. • Early language development involves turn taking — children become socialised linguistically. • Adults help children to learn language through the use of ‘Motherese’ Motherese is characterised by a special tone of voice that exaggerates the sounds. • Most children begin talking in one word sentences at about one year of age. At about the age of two, children use telegraphic speech — putting together two words, but without any functional grammatical structure. • Language learning takes place successfully in many radically different environments. It only fails in cases where children are not raised in human company. • Children who are isolated from learning around them, invent some of it for themselves. Deaf children will make pantomime-like gestures in order to be understood. • In children with brain abnormalities or with deficits, there is a marked alteration of ability to learn language. • Language learning therefore results from the interaction between a young human brain and various social and cognitive experiences provided within a given environment. It could be argued that language is what makes us uniquely human. PERCEPTION • DEFINITION: • The process of organising, interpreting, and integrating external stimuli received through the senses, the mental, process involved in identifying and subjectively interpreting objects, concepts and behaviour, the attainment of awareness, insight and understanding. • Thus the concept of perception appears to encapsulate a mental or cognitive activity that receives processes and interprets the host of external stimuli that impinge on our everyday lives. This process usually takes place instantlywe see something and jump to some immediate conclusions about it. • Phrases such as “First impressions are often misleading!’ and “Don’t jump to conclusions!’ suggest that whatever we see is often not the truth, not the reality before us. • In other cases, it is not so much a question of misunderstanding reality, but merely seeing a different truth in it! So, for example, a man looks out over the countryside towards the sunset, and says ‘just look at the view’, and his companion says ‘yes it is amazing how dark it gets in the early evening at this time of the year!’ • Or, take two people listening to a brass band playing in the park, one enraptured by the sound, the other restless and wanting to move on. Same stimulus, but different perceptions and different responses. • The extent to which an individual’s perception (i.e. the subjective reality) of the event matches what is truly there (i.e. the objective reality) depends on: • 1: Factors at work in the perceiver, such as the individual’s physical health, intelligence level, degree of openmindedness, and general level of emotional well-being. • 2:The factors at work in the external situation, such as whether this is a new experience or a repeat of a past event, the extent of the involvement of others, especially those who bring strongly positive or negative messages. REASONS WHY PEOPLE SEE EVENTS DIFFERENTLY • Their physical senses vary (e.g. colour blindness , less-than-perfect vision, poor hearing, imperfect sense of smell etc) • Health differences • Their general intelligence levels vary (i.e. some people size up their situation far quicker than others) • Nature and effects of past experiences are different for individuals (e.g. an experienced birdwatcher will see the camouflaged bird well before a less experienced colleague) • Innate abilities and learned skills are different between individuals • Individual values and attitudes cause people to see things differently. • Personalities differ, and thus individuals tend to adopt particular stances towards outside events (e.g. some get very intense, ascribing all sorts of motives and feelings to the perceived event, while others are cool and detached about the same event) • Individual aspirations and goals also differ widely, and these affect the relative importance attached to outside events. ATTENTION • This is what enables us to process information about the world around us. We can only be aware of things around us if we pay attention to them. • We can think of attention as a spotlight that we shine on things in the world around us to make them stand out. When something "stands out," we notice it, bringing it into our awareness, and then process or interpret it. Attention can change rapidly, switching from one thing to another. • It can be steered by our intentions ("topdown"), as when we look for a particular face in a crowd, or it can be steered by features of objects in the world ("bottomup"), as when our attention is grabbed by a police car's flashing lights in our rearview mirror. Preattentive processes help us decide what to pay attention to and what to filter out and ignore. • Attention filters and feeds information about the world around us into our minds. • It is ability to focus on a task and the ability to concentrate. Different Aspects of Attention 1:Selective attention: trying to attend to one task over another requires selective attention 2: Divided attention: trying to attend to two stimuli at once and making multiple responses rather than making one response to multiple stimuli. 3: Automaticity:does not require attention, e.g. driving a car & listening to the radio. Type of Things that draw attention • • • • Colour Size Motion Sound Factors that can make website/program more accessible to children. • Children tend to explore websites because they seek to have fun as well as to learn. Thus, websites should try to be playful and exploit their general curiosity by making the site's content attentiongrabbing and, to a small degree, challenging in order to entice them to go through the site. • For example, children may seek to explore certain areas within a site because exploring it satisfies a curiosity need that is enticed by the content of the site. • Children often seek out interactivity with the site, again to be creative and to have fun. This can be in the form of coloring pages that can be printed out. In fact, coloring pages can be more popular than games on a site. • Other popular methods are to allow children to create music or draw pictures • In addition, children are much more attracted to animation than adults. Animation adds a great deal to the "fun factor" if it is done well, but too much animation will distract and disorient them. children often click visible features on a screen just to see what would happen. • If there is a resulting animation or sound, children often repeatedly click that area of the screen just to continue the animation or sound. Therefore, gratuitous animation or sounds may distract the child from finding more relevant • Children do not have the attention span for longer downloads. A lot of children are expecting to see a picture when they hit a button, and they are disappointed if they don't see one. • children tended to wait for images to completely load on a page before navigating to another in the belief that a complete loading was mandatory. This wait produced signs of frustration . • The interest in the site however will last as long as the contents are innovative and fun. Thus, it is advisable that websites geared toward children frequently have new features in order for the site to be inventive and interesting to the children. • It is also recommended that children be rewarded with different and interesting features at each level within the site. This will help draw them deeper within the site. • Research has consistently shown that most children under the age of five will have an attention span of only around 8 to 15 minutes. Many children will have even less. Thus, the layout and content of a site should reflect the low attention span of children by being designed to be accessed quickly. • Directions should be very short, uncomplicated, and easily read (children tend not to read directions voluntarily), and games should not take longer than their attention span. • Children under eight generally do not think in abstract terms. For example, children may find it easier to recognize actual pictures of objects than to use symbols to represent them. • It is important to be as 'concrete' as possible when explaining directions. Moreover, since children view the world in more concrete terms, icons should reflect this by being as concrete as possible. • Children have different background knowledge than adults. Children are typically unfamiliar with many businessrelated concepts. • Therefore, great care should be taken to create metaphors that reflect the understanding, environment, and language of children. • Children can make the distinction between a 'fun' website and a usable one. Buttons should represent familiar things to children, easily convey their purpose, and should be fairly large - the size of a quarter to accommodate their poorer hand-eye coordination. Buttons should indicate when they are being moused over, such as being highlighted • Another important concern is the actual language of the site. For instance, the website's language should lie somewhere between being understandable -don't use computer phrases - and fun, but not too childish for the intended audience or they will resent it. Also, the younger the intended audience, the more concrete the language should be. • The font type of the text may also be a factor in the attractiveness of a website. For instance, fourth and fifth graders significantly prefer the 14-point Arial and the 12-point Comic Sans MS font over the 12-point Times New Roman font and 12point Courier New. TEENAGERS • A teenager generally refer to a young person between the ages of 13 and 19. • In other words a teenager refers to a person in his or her early youthful stage. This is the stage at which they start maturing physically. • They generally become aware of their appearance especially towards the opposite sex, and also learn to build their confidence at this stage. • Female at this stage tend to have a different kind of perception about things and even about life itself. • Most teenage girls also seem to mature quickly and at a faster rate than their male counterparts. This can be noticed whenever a topic is being discussed about themselves and their environment. • Teenage girls are fast in picking up sizing up their situation than their male counterparts. • Teenage girls also prefer to be more thoughtful of things around them. Their thoughts are based on things that are mind bugging and very interesting. • Teenage girls are very emotional and majority are soft spoken as compared to their male counterparts. • Female in their teens pay more attention to life issues. This is seen in the choices they make. For e.g. a teenage girl would prefer to wear clothes that are more fashionable. • Teenage girls prefer bright colours. They prefer colours that brings vibrancy to them and their environment. • Teenage boys like huge and big things while their female counterpart prefer small and portable things. • Most teenage girls prefer cool and very relaxing sound, most teenage boys want it loud. • Teenage boys and girls largely surf the Web for different reasons. • According to a survey of 1,520 respondents by Jupiter Communications (2000), boys are more interested in playing games (62% to 41%), building web pages (35% to 24%), downloading software (74% to 48%), and downloading music (68% to 74%) than teenage girls. • Teenage girls on the other hand, tend to read more online magazines (36% to 19%), send e-greetings (75% to 48%), and do homework online (74% to 63%) more than teenage boys. Factors that can make website/program more accessible to Adult. • Older users generally take more steps than younger users in finding the same amount of information. • Research has found that older users' success at finding information declined significantly when they had to follow more than 3 to 6 hyperlink paths to get to the desired information. • It is believed this decline in performance occurs because older users tend to have greater trouble remembering their location within a site because of a decrease in working memory efficiency. • Therefore, if the site is geared towards an older population it is especially important not to have a very deep hierarchy. • It is also important that the site's contents be explicit at the beginning of the site (at the homepage level) instead of relying on exploration. • This could be done by placing a site index or sitemap at the homepage level. It is also recommended to use clearly visible navigational aids to help them visualize the structure of the site. • In another study, found that older users were slower than college-age users in finding information. In general, older users took the time to carefully read the text on a web page before continuing the tasks, which tended to slow them down. • This finding is supported by the research who found that older users tended to carefully read information before exploring, which further supports the idea of placing a site index at the homepage level. • Older adults also prefer text to have very clear headings. Clear and large headings help orientate users as well as help those who have difficulty reading because of degraded or impaired vision by giving them obvious signposts. • Usually the greatest factor affecting older web users is their decline in vision. Research has found that there is a 50% reduction in the amount of perceived light at age 50 compared to age 20, and this reduction increases to 66% at age 60. • It is therefore recommended that all sites, but particularly those directed towards older users, have high contrast between the text and the background, as well as between darker and lighter colors in general. • Older adults also tend to have a reduced field of view. Consequently, more important information and links should be placed closer to the center of the screen in order for them to be more easily detected. • This is particularly true if there are many objects on the screen. That is, older adults generally have trouble locating a specific object if there are many other objects on the screen. • The reading performance of older adults shows that colored text on a coloured background typically reduces their reading performance compared to reading black text on a white background. Moreover, research has shown that dark text on light backgrounds is generally superior to light text on dark backgrounds. • However, older adults do have an increased sensitivity to glare. Thus, it is recommended that backgrounds not be pure white, but some form of off-white color. • Older adults have reduced attention spans. older adults have difficulties in attention over long periods of time. older adults may be especially distracted by extraneous visual noise, such as background graphics. • Other distractions may include such things that obscure the screen-even if it is only temporarily visible. Consequently, items such as pop-out ads and multiple windows may tend to distract and disorient them to a greater extent than younger adults. Factors that can make website/program accessible to international users • What is needed is an understanding of how different cultures respond to various website designs. • Attention should to paid to regional languages and customs • Various cultures respond to layout designs differently. • Research on world culture to web design. stated that world culture consists of five dimensions, four of which are relevant to the Web. • The first dimension, power-distance, refers to the degree in which individuals with less power expect and accept unequal distributions of power within a culture. Cultures with a high amount of powerdistance (PD) tend to have centralized political power and deep hierarchies. • These types of societies emphasize hierarchical relationships, authority, experts, certifications and official logos, leaders, security, and an acceptance for restrictions to information access. Cultures with low PD emphasize flatter hierarchies and greater equality in relationships • Thus cultures with a high PD may typically feel comfortable with a greater emphasis on highlighting the accomplishments of high-ranking individuals within a company, as well as providing a greater hierarchical relationship between different divisions and positions within the site. • Low PD cultures, such as Denmark, would tend to be more comfortable with sites that showcase 'common' individuals or both genders. They would also tend to deemphasize hierarchical differences between individuals within the same company. • The second dimension, individualism, refers to the degree to which a culture emphasis the self and immediate family over the society at large. Cultures with large amounts of individualism (IND), such as the United States, value personal freedom and rewards, privacy, and diversity of opinion. Here freedom of the press and self-actualization are prized. • The third dimension, masculinity, refers to the degree to which traditional masculine roles of assertiveness and competition are emphasized. Cultures with high masculinity (MAS) stress and value these values, whereas cultures that deemphasize them tend to stress mutual cooperation and family support. • Thus Japan, which has the highest MAS index, may as a society be more comfortable with sites that promote traditional male and female roles, as well as have certain sections of a site specifically dedicated to each gender. Countries such as Sweden, on the other hand, should probably not have sites that emphasize gender roles because they have a very low MAS score. • The fourth dimension, uncertainty avoidance, refers to the degree to which individuals have anxiety about uncertain events. Research points out that cultures with a high amount of uncertainty avoidance (UA) tend to be expressive, have more formal and simple rules, and desire structure in organizations. • Low UA cultures tend to desire more informal business arrangements and are more relaxed. Thus, individuals within countries with a high UA, such as Greece, would tend to prefer sites with limited, simple, and redundant navigational devices, whereas individuals in Hong Kong would tend to prefer greater complexity and less control over navigation. THE EFFECT OF COLOUR • Colour has psychological effects on users that are different across cultures. colour can present opposite meanings, such as yellow for cowardice in the United States, and Grace and Nobility in Japan. Examples of cultural associations of color (From Russo & Boor, 1993). Culture Red Blue United States Danger Masculinity France Aristocracy Egypt Death India Green White Cowardice Purity Freedom/Peace Criminality Temporary Neutrality Virtue/Faith/ Truth Fertility/ Strength Happiness/ Prosperity Joy Life/Creativity Prosperity/ Fertility Success Death/Purity Japan Anger/Danger Villainy Future/Youth/ Energy Grace/ Nobility Death China Happiness Ming Dynasty/ Birth/Wealth/ Death/Purity Heavens/Clouds Power Heavens/Clouds Safety Yellow • The choice of colors on your website is vital to making your visitors feel welcome and increasing conversion rates. As Dr. Morton indicates in The Power of Color, people base 60% of their decision regarding whether they will accept or reject a particular object on its color alone. • Different colors have different implications for different markets. It's important to remember that simply because you perceive a color to mean something, people on the other side of the world will not necessarily interpret the same color in the same way. Understanding your website's market is the key to choosing the right colors. • One of the first things you should do when determining colors for your website is to decide what colors go best with your particular product. • Start with a large selection of colors, and then narrow it down by factoring in your market age, gender and geographical location. This may prove to be a difficult task. • To understand how color might be used, it is important to begin by understanding the response that color elicits within the average human being. • Keep in mind, however, that there are exceptions to every rule. Not every person responds to color in the same way. • This information is based on the law of averages. There will be differences from person to person, but as a rule • Yellow is a color that: • Adults automatically associate with children. • Demand attention. • Is the color of optimism. • Enhances concentration • Speeds the metabolism. • • • • • • • • Red is a color that: Always attracts attention. Is associated with strength and desire. Can be used to promote danger as with emergency exit and stop signs. Promotes violence and anger in some people. Stimulates buying action. In China symbolizes celebration and good luck. In India is the color of purity and is, therefore, often used in wedding outfits. • Pink - - in all shades including mauve - - is a color that: • Produces a chemical in the brain that actually calms people. • • • • White is a color that: Means purity and virginity in the Western world. Means death and mourning for Asians. Represents reverence, humility, innocence, birth, and peace. • Denotes simplicity and precision. • Is associated with everything good. • Represents youth. • Blue is a color that: • Is associated with the sky and water; things that are cool, calm, tranquil, peaceful, and clean. • Is the color of harmony, unity, and security. • Is liked by the widest range of human beings. • Is associated with truth, trust, stability, loyalty, sincerity, and dependability. • Helps people be more productive. • Green is a color that: • Symbolizes nature and environment. • Is considered the color of health, youth, vigor, and renewal because it symbolizes spring. • Is viewed by some as the color of jealousy and envy. • Orange is a color that: • Expresses energy, • Symbolizes warmth, enthusiasm, vibrancy, and flamboyancy. • Black is a color that: • Causes physical fear in some humans while stimulating anger in others. • Implies submission, which is why priests and nuns wear it (to indicate their submission to God). • Goes with every other color. • Is the color of remorse, mourning, and death. • Purple is a color that: • Is associated with royalty, nobility, and wealth and thereby can also denote cruelty and arrogance. • Is associated with spirituality and is often used in religious ceremony. • In lighter shades, denotes feminism and romance. • Brown is a color that: • Is considered solid and reliable because it is the color of earth. • Is confident and casual, as well as reassuring. • Is a favorite color of men. • In lighter shades can be sad. • Gray is a color that: • Is considered conservative and traditional. • Denotes intelligence and seriousness. Implications of Colour from the physiology of the eye • Do not use blue for small objects (since human sensitivity for blue is very low, particularly in the fovea) • Blue is a good background color (since human sensitivity for blue is very low and since receptors for blue are roughly evenly distributed over the retina) • If red and green are used for small objects, these should be in the center (since the sensitivity for these colors is far higher in the center). • If red and green are used as signals (warnings) in the periphery, they should have additional emphasis (like blinking or change in size). • Black, white, yellow and blue can be used in the periphery since the sensitivity of the retina is roughly the same. Effect of Colours in Design • Remember that the purpose of Web design is to draw the visitor's eye to key page elements. • Ideally your visitors should be able to take in the page at a glance, with their eyes locking on the most important things. Colored table cells, colored text, and colored graphics are all good ways to draw attention. • But colour can get you into trouble too. Too often you see poorly designed Web pages where badly chosen colors detract from the overall design. If you surf the Web enough, sooner or later you'll find a page that's almost unreadable because it sets dark colours on a dark background. • You can avoid this sort of problem by applying some basic rules about using colour. • 1. Choose colours that contrast. Try to use colours that play well together. • 2.Use colour discreetly. According to the Microsoft resource, black on yellow is a good colour combination. Does that mean you should use these as the text and background colours for your page? Not really. It means that your eye is quickly drawn to the bright yellow, and the black text is easily readable against that background. • 3. Avoid fancy tiled backgrounds. noisy tiled backgrounds too often distract from the page, making it hard to read. • 4. When in doubt, use black on white. Name your three favorite commercial Web sites. Now take a look at them. Most likely you'll find they use black text on a white background. There's a good reason: it's legible and it keeps the presentation of the text from distracting from its content. • 5. What you see may not be what they get. Keep in mind that, on the Web, you can never guarantee exactly how a computer will display a colour. A Macintosh will render colours a shade brighter than a PC, and different PC monitors will likewise vary by a shade. So don't become fixated on getting a colour just the way you like it. • As with most things on the Web, it's best to test your colours by viewing your page on several different computers, then chose the colour that works the best on the most machines. Interface Design Guidelines for Users of All Ages • The first step to designing for different age segments and demographics is to understand • generational perspectives. From a content perspective, consider the values of the target audiences and icons they identify with. • Life and world events which connect with their youth, will posture your site and products for success. • Ask yourself how will they use your product or web site? • What is important to them? • What devices(s) will they use? • How will they be connected(dial up or broadband)? • What environment will they be using it (work, home and / or travel)? • What physical limitations might they have? • To reach this audience of consumers, web designers must understand the dynamics and the respective natural changes associated with aging. • Typically these degenerative effects include diminished vision, varying degrees of hearing loss, hand eye coordination and psychomotor impairments including difficulty with small motor coordination. • 1: Layout & StyleT he layout should be • based on the needs of the user including the priority of the information as well as terminology and writing style of the “typical” user. • We have observed older users and novices tend to scroll much slower using the bar arrows on the right hand scroll bar, vs. dragging the bar. Further hampering their navigation is the use of an older mouse which does not have a built-in scroll wheel. • 2. Animation & graphic elements. Flashing or blinking graphics are highly distracting. Excessive pop-up windows and advert banners have this same impact, distracting the reader and drawing attention to everything else. • 3. Avoid distracting background elements. • Using any background patterns including watermarks or embossed logos generally are distracting and interfere with readability. As an alternative, a light complementary background color can be applied. • 4.Balance of type and open space. • Large areas of white space and small blocks of text increase readability. The results are your pages are cleaner and easier to navigate. Bear in mind that larger (longer) pages can mean more scrolling for the user. • 5. Hand eye coordination. • For those users with diminished motor capabilities, simple double-clicking a mouse or scrolling can be difficult. It is recommended you attempt to make all graphical links large and static. • Increasing the size of the area around a link, making it “hot” or selectable, can enhance ease of use. Never expect a user to click on a moving graphic element or banner. • 6.Hard coding. Do not use any coding that will limit a user’s ability to adjust or change his or her font, font size or colors. Insure this applies to both the content and navigation elements on your site. • 7.Links. Insure your links are consistently underlined to make then identifiable and so that “screen readers” can recognize them. A user should not have to guess or maneuver the mouse to find a link. • 8.Page length. Short pages, those containing one or two screens of text, work well for the home page and menu pages when users are scanning for informational links. • Avoid creating large pages with multiple articles and links. Break topics down into succinct pages for usability and printing. One larger master document may result in users having to print out excessive amounts of material just to get the paragraph they’re interested. • 9.Navigation bars & links. Consistency in navigation is one of the golden rules for all designers. Redundancy of links both within a site and on your navigation bars,(horizontal and vertical) are helpful as users explore and learn differently. • 10.Colour. Colour is a critical consideration in web and interface design. Partial sight, aging and congenital colour defects all produce changes in perception that reduce the visual effectiveness of certain color combinations.