Unit 3 Program Design
advertisement

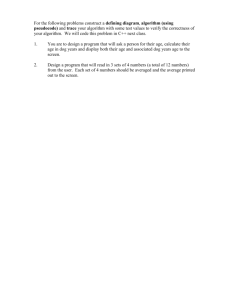
Unit 3 – Program Design Instructor: Brent Presley OVERVIEW • • • • • • • • • Program Design Algorithms Levels of Design IOOP’s User Interface Design TOE Charts Flow charts Pseudocode Testing applications PROGRAM DESIGN, WHY IS THIS IMPORTANT? • Programming is part art, part engineering. Design is the engineering – Bridge builder example: don’t build bridge without design – Home builder example: don’t build a home without a blue print. – 40/20/40 Programming Rule: • 40% of your time should be spent planning/designing the program and application • 20% of your time should be spent coding • 40% of your time should be spent testing • This portion can vary greatly, but a good rule is that if you are spending more time coding/testing – you are not spending enough time up front in the design phase. DESIGN FAILURES DESIGN FAILURES DESIGN FAILURES DESIGN FAILURES DESIGN FAILURES STEP BY STEP PROCESS • Simplifies large program development – Break program into smaller parts • Develop those parts separately • Why is this helpful? – Small is easier to program than large – Testing small is easier than testing large. Imagine testing a federal website vs testing a calculator – Leads to better programs – Easier maintenance of programs because problems are able to be localized to a smaller area • Document the parts consistently STEP BY STEP PROCESS • Better productivity and efficiency – Time spent designing and planning will reduce the time spent at the computer creating the solution • There is a trade-off between planning and getting to work. – Agile philosophy vs waterfall. You will see both in the industry ALGORITHMS • Computers are designed to follow instructions – The programs you will write are a set of instructions (using the C# programming language) that allows the computer to solve a problem or perform a task for the user. – Algorithm – a set of well-defined steps for performing a task or solving a problem. Algorithms are written in English. – Algorithms are converted into programming languages (Visual Basic, C#, Java, COBOL, RPG for example). – The programming languages are converted into machine level language, which is used by the computer to perform the task or solve the specific problem. LEVELS OF DESIGN 1. Define what the application is to do 2. Design user interface 3. Create toe chart to diagram the relationships between tasks, objects, and events 4. Flowchart and pseudocode each event 5. Test flowchart and pseudocode LEVELS OF DESIGN – DEFINE WHAT THE APPLICATION IS TO DO • Use bowling application from Unit 4 as an example. Open and demo it. • What is the application going to do? – IOP can be used to analyze what’s needed (Inputs-Outputs-Processing) • Inputs = data that comes from a source outside the program. A database, or user entry, etc • Outputs = end result of the program & how its done • Processes = what must be done, but not how. LEVELS OF DESIGN – DEFINE WHAT THE APPLICATION IS TO DO – IOP CHART – Use the table format above in an Excel sheet – Inputs and Outputs are nouns, simply a list of the program’s inputs and NET outputs. – Process column contains processes required to convert inputs into outputs. Each step begins with a verb (process) • Steps to complete IOP: • Start with the easy stuff. Inputs, then outputs. – These are usually clearly specified in the program requirements. – If not, get clarification, don’t assume. • Fill in the processes for converting inputs to outputs. – Get all inputs – Calculate appropriate outputs » Most outputs need to calculated » Some outputs are simply echoed. No processing required – Display all outputs. SCRABBLE IOP IOP EXAMPLES – IN CLASS ASSIGNMENT IN TEAMS • Develop an IOP for the following – meters to yards – Years to days • Develop an IOP for bowling BOWLING IOP • Inputs Bowler Name Game 1 Game 2 Game 3 Bowl Date Outputs Average Series Next Bowl Date Processing Get Inputs Calculate Series Calculate Average Calculate Next Bowl Date Display Outputs METERS TO YARDS IOP • Inputs meters Outputs yards Processing take meters and multiply by a factor to obtain yards YEARS TO DAYS IOP • Inputs years Outputs total number of days Processing determine if there is a leap year in each year being considered beginning date multiply by 365 or 366 depending on the year end date INDIVIDUAL EXERCISE • Create an IOP for a program to generate a pay sheet. – Enter employee name, total hours worked, hourly pay. – We want to know the employees name, regular hours worked, OT hours worked, regular pay, OT pay, and gross pay • Assume OT is paid at 1.5 * regular pay rate PAYROLL IOP CHART BAD GUI BAD GUI BAD GUI BAD GUI BAD GUI BAD GUI BAD GUI BAD GUI Interface Hall of Shame http://hallofshame.gp.co.at/ LEVELS OF DESIGN – DESIGN USER INTERFACE • Plan the design of the user interface – the windows or web pages the user will interact with to complete the tasks. • Design the user interface so that it is simple, self-explanatory and without distracting features. • History of the Graphic User Interface – https://www.youtube.com/watch?v=U1O y4X5Ni8Y UX GUIDELINES • Color – Use dark text on light background – Be cautious with bright colors • Contrast – Best contrast = black text on white background – “squint” test • Best Practices site http://juicystudio.com/ • Padding – Spacing around boxes and text – Importance of whitespace UX GUIDELINES • Font – Be careful on what types you use • Default may not be the best choice • People are used to seeing the defaults – Use of bold, italics • may have odd display with different fonts • Possibly hard to read UX GUIDELINES • UX and Layout Design - Oracle – https://www.youtube.com/watch?v=dXL2eTnWakA • Windows Visual Guidelines – https://msdn.microsoft.com/enus/library/dn688964.aspx • Review Controls area • Review Text area (user interface text) UX GUIDELINES – FLOW OF THE CONTROLS • • • • Flow of controls – left to right (buttons on right) OR – top to bottom (buttons on bottom) Group common controls Set the form location Provide a Splash/Welcome Screen UX GUIDELINES – FLOW OF THE CONTROLS • Define logical tab order • Assign tool tips • Provide keyboard access – Use keyboard access keys – Assign a default button and a cancel button • Group common controls • Set the form location COMMON WINDOWS CONTROLS THAT CAN BE USED IN DESIGN • Form • Label • Textbox • Radio button • Check box • List box • Combo box • Picture box • Group box • Date picker • Button ASSIGNMENTS • Group – Create screen design for meters to yards – Create screen design for years to days – Create screen design for bowling • Individual – Create screen design for Paysheet LEVELS OF DESIGN -TASK –OBJECTEVENT (TOE) CHART • Helps you determine the following: – which objects to create – which events to respond to • Under the tasks, use the IOP TOE CHART - TASKS • Tasks – separate into parts.. – Input tasks, Output tasks, Process tasks • User provided information (based on IOP info) – Any Information or commands the user enters – Results/output the application will display or store – Processing needed to take the input and develop it into results/output TOE CHART - OBJECTS • Objects – Assign each task an object in the interface (text box, label, button, etc..) and give object a unique name – Every item will have an object • Textbox • Labels • Buttons TOE CHART- EVENTS • Event – Events are assigned to the objects which will perform a task to process the information – Text boxes/labels usually do not have events • Events that you commonly have – btnCalculate – btnClear TOE SHEET – METERS TO YARDS IN CLASS ASSIGNMENTS • Download program design template • Small groups – Create TOE chart for years to days – Create TOE chart for bowling • Individual exercise – Create TOE chart for payroll example- via email • Individual exercise to turn in – Rental Gas Cost Estimate program design, part 1 - on blackboard/OneDrive YEARS TO DAYS TOE BOWLING TOE TOE CHART PAYROLL LEVELS OF DESIGN – FLOWCHARTS & PSEUDOCODE • This step fills in the last details of the program. This step shows how the actual tasks are accomplished – the algorithm to solve the task. This step consists of multiple diagrams, one for each part of the program. • Any program can be written using a combination of three processing control structures: sequential processing, decision processing, and repetitive processing. LEVELS OF DESIGN – FLOWCHARTS & PSEUDOCODE • To begin building your program design abilities, we’ll start by learning how to design and code sequential processing programs. After you’ve mastered/experienced this, we’ll move on to the other two (later in the course) • This step of design can be done using a multitude of tools/techniques; you’ll learn about two of them: flowcharts and pseudocode FLOWCHARTS Download Visio Instructions from website FLOWCHARTS FLOWCHARTS FLOWCHART RULES • One output box (I/O) per output command. • Lines connecting symbols should have arrows pointing to the following symbol • If abbreviated variable names are used, I recommend a legend or glossary box near the bottom of the flowchart. VISIO EXAMPLE–YEARS TO DAYS INTRODUCTION TO VISIO • Introduction to Visio – https://www.youtube.com/watc h?v=ivOS3haI2NY – The first 6 minutes or so are relating to programming flow charts • Flowchart visualization of decision structures – https://www.youtube.com/watc h?v=MHe1N5veQhg WHAT ARE THESE FLOW CHARTS DOING? VISIO PRACTICE • Open Visio – If you do not have it, follow along and install it in your machine prior to the next class – Create this diagram ASSIGNMENTS • Create flowcharts for the following: Hand-in as group (all names) -via email – Meters to yards – Years to days – Bowling • Individually -via email – Pay sheet program flowchart PSEUDOCODE • Structured, English-like statements that represent the sequence of steps a program follows to complete its task. • Easier to generate than the pictorial design techniques – can be quickly generated using any word processor – As programmers gain experience, their pseudocode begins to look more and more like actual code, making it less useful as documentation for non-programmers. PSEUDOCODE VS FLOWCHARTS • • • Supervisors prefer the pictorial design techniques. Automated tools have made generating and changing flowcharts easier. Where pseudocode is used, it is often strictly controlled, almost making it a language of its own. Pseudocode usually starts out with the event module’s name and ends with the keyword End (or Return). Between these lines are English-like descriptions of the steps the program must accomplish. Keywords are used for certain types of processing. PSEUDOCODE VS FLOWCHART KEYWORDS FOR PSEUDOCODE • • Outputting Information: – DISPLAY (output to screen) – PRINT (output to printer) Arithmetic: – Mathematical formulas may be preceded by the keyword CALCULATE, but this is not required. Formulas are usually self-evident without the keyword. • Simply list the formula (result = equation) in your pseudocode. • Initializing or assigning a value may be preceded by the keyword INITIALIZE, but this is not required KEYWORDS FOR PSEUDOCODE • Receiving Information: – READ (input from a file) • Decisions – IF, THEN, ELSE, ELSEIF, ENDIF, and CASE – To be discussed fully later • Repetition – REPEAT… UNTIL, DO…WHILE, FOR • • END RETURN ASSIGNMENTS • Small groups – Create pseudocode for Meters to Yards and Years to Days – Create pseudocode for bowling – Create pseudocode for Paysheet program • Individual exercises to hand in: – Unit 3 worksheet – Rental Gas Cost Estimate program design, part 2 TESTING ALGORITHMS • Use IOP or TOE as a guide • For each input, select appropriate value • Determine the expected value of program outputs (if possible) – May need to determine the values of the working variables as well – Create multiple sets of test data to thoroughly test the application. • Make sure to test data that will fail BLANK TESTING PLAN GUIDE SALES AMOUNT TEST EXAMPLE Test Plan for : Sales Amount Assigned or Expected Values Inputs: Test 1 Test 2 Test 3 salesTotal 25.00 1534.13 1000 taxRate 5.5% 4.25% 5 Percent Processing Anticipated Equations tax = salesTotal * taxRate tax = 25.00 * .055 tax = 1534.13 *.0425 Error invoiceTotal = salesTotal + tax invoiceTotal = 25 + 1.38 invoiceTotal = 1534.13 * 65.20 Error Outputs Anticipated Results invoiceTotal 26.38 1599.33 Error There may seem to be a lot of redundant information here, but when you combine this Test Plan tool with a debugger, they blend together very well. While using a debugger, you can touch variable names (like salesTotal and tax in the example above) in a program that is running to see what values they contain. compare these values with the values in your test plan to help uncover errors. ASSIGNMENTS • Rental Gas Cost Estimate program design, part 3 • Math Program • Additional Assignment (you must pick one of the 3 on my website)