OOED Planning PowerPoint Presentation
advertisement

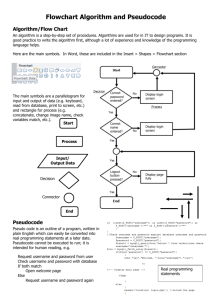
Creating an OOED Application 1) 2) 3) 4) 5) Plan the Application Build the User Interface Code the Application Test and Debug the Application Assemble the Documentation 1) Planning an OOED Application A) Identify the tasks the application needs to perform B) Identify the objects to which those tasks will be assigned C) Identify the event(s) necessary to trigger those objects to perform their assigned task(s) D) Draw a sketch of the user interface A) Identifying the Application’s Tasks • What information will the user need to enter? • What information will the application need to calculate? • What information will the application need to display on screen or print on printer? • How will the user end the application? • Will previous information need to be cleared? B) Identifying the Objects • Assign each task to an object in the user interface – Label - used to display information that the user will not change. – Text box - used to give the user an area to enter data. – Command button - used to perform an action immediately after it is clicked by the user. C) Identifying the Events • Label - automatically display their contents; no special event needs to occur. • Text box - accept information automatically from the user; no special event needs to occur. • Command button - needs a click event to occur to carry out their assigned task when they are clicked by the user. D) Sketching the User Interface • Organize the user interface to information flows either vertically or horizontally, with most important information in upper-left corner of the screen. • Command buttons should be centered along the bottom or stacked in either the upper-right or lower-right corners. • Each control is labeled so the user knows its purpose. Principles of Good User Interface • • • • Control User-friendly Intuitiveness Consistency • • • • Clarity Feedback Graphics Input 2) Build the User Interface • Use TOE chart and sketch created in the planning step as guides when building the interface. • Involves placing the appropriate controls on the form and setting the applicable properties of those controls. – Placing and sizing design elements – Selecting appropriate font style and size – Selecting appropriate colors 3) Code the Application • Flowchart - provides a visual frame of reference of the processing steps in a program. • Pseudocode - narrative descriptions of processing steps to be performed in a program. • Internal Documentation - refers to comments in the Code window. • Syntax - rules when writing comments/code 3) Code the Application • Flowchart - provides a visual frame of reference of the processing steps in a program. • Pseudocode - narrative descriptions of processing steps to be performed in a program. • Internal Documentation - refers to comments in the Code window. • Syntax - rules when writing comments/code 3) Code the Application • Flowchart - provides a visual frame of reference of the processing steps in a program. • Pseudocode - narrative descriptions of processing steps to be performed in a program. • Internal Documentation - refers to comments in the Code window. • Syntax - rules when writing comments/code 4) Test & Debug the Application • Testing – Valid data – Invalid data • Debugging – Syntax errors – Run-time errors – Logic errors 5) Documenting the Program • Consists of written descriptions and explanations of programs and materials. • Serves as a reference guide. • Includes TOE chart, user interface sketch, flowcharts, and pseudocode. • Application printout includes form image, form as text, and code. Desirable Program Qualities • Programs should be: – – – – – Easy to read and understand Efficient Reliable Robust Maintainable