Box - La Salle University

Cascading Style Sheets
Color and Background Controls
Border and Margin Controls (Boxes)
Setting a Foreground Color
• Keyword is color: (for foreground, primarily for text, borders; there is no font-color: property)
• May be specified as a hex value (#123456;) shorthand
(#abc;) word (red;) rgb (rgb(51, 102, 51); OR rgb(20%,
40%, 20%);), hsl (180, 50%, 75%), rgba(51,102,51, .7), hsla(180,50%,75%, .3)
• Watch border colors for elements. The border-color property will override the color tag on the border color.
Color and Background Controls
• background-
– color: #abc;
• defines the color of the background . Should specify when color: is specified.
Can be background-color: transparent; Shorthand is background: #abc;
– image: url(alice.gif);
• defines a url image to be put in the background. Use for all presentational graphics
– repeat: no-repeat;
• defines where the image should repeat and how. See next slide
– attachment: fixed;
• defines if the image can be scroll with the text or if is fixed in its position
– position: -10px 10px;
• defines where the image should be positioned (left, then top)
– Can combine any set of these background: white url(fred.gif) no-repeat fixed right top;
background-repeat options
• background-repeat: repeat
– Repeat the graphic throughout the background.
• background-repeat: repeat-x
– Only repeat the graphic horizontally
• background-repeat: repeat-y
– Only repeat the graphic vertically
• background-repeat: no-repeat
– Don’t repeat the graphic
attachment options
• background-attachment: fixed
– Instructs the browser not to scroll the background.
• background-attachment: scroll
– Instructs the browser to scroll the graphic.
background-position: options
• length value
– Can be a single or double set of values
– First value is the distance from the left edge of the parent element.
Positive means to the right, negative to the left. Units are pixels, or ems.
– Second value specifies the position from the top edge of the parent.
• percentage
– Defines the size proportional to the parent’s element size. First value is the horizontal position, second value is the vertical position
.
• keywords
– Top, bottom, left, right, center background-position: top center;
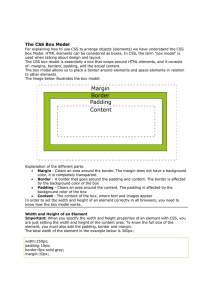
Box Properties
• The elements in a “box” have very specific roles.
• Margin defines the space between the border of the element and other elements in the window.
• Border is the rule (line) that surrounds the element.
• Padding is the space between the border and the content of the element.
• See the graphic on the next slide.
Border
Borders/Margins
Content
Child Element
Margin
Padding
Box model problems
• MOSe, IE6+ if DTD=Strict get it right. If: width:100px; border: 5px solid red; padding: 10px;
Then the box you see will be 130px wide ( why ?)
• In other (older) browsers, the box you see will be 100px wide . This was an IE 5 and earlier problem .
• So, ignore it, use Strict DTD or (better) <!-- [if lte IE6]>
<link href="ie5.css"><![endif]-->
Display options
• display: block;
Useful for separating box from other content and for full box model properties. Vertical list of links
<a> is inline by default .
• display: inline;
• display: none;
Useful for print style sheets. No space left where element was
Margins
• margins
– You can set the size for all margins for an element.
– margin-top, margin-right, margin-bottom, margin-left.
– Each may be set separately.
• value lists
– Two values margin: 10px 20px;
• First is top/bottom, second is the left/right
– Three values margin: 5px 10px 20px;
• First is top, second is left/right, third is bottom.
– Four margin: 5px 10px 15px 20px;
• First is top, second is right, third is bottom, fourth is left.
• Use a clockwise rotation—starting from top (or TRBL).
– You may also specify each individually.
margin-top: -10px;
– Also centering trick for container <div> is margin: 0px auto;
Border options
• border-width:
– Specifies the width of the line display
– Options—a length (px) or keyword thin, medium, thick
• border-style:
– Specifies the type of line
– Options—none, dotted, dashed, solid, double, groove, ridge, inset, outset
• border-color:
– Specifies the color to display
•
Each border may be specified uniquely with separate specs for each line
(border-left, right, top, bottom)
•
Shorthand is at least width, style color border: 5px solid red;
•
Rounded corners, outline: new since MOSe and IE9 .
Padding
• Used to set the padding between element’s content and border
• Set of four values—set clockwise
– Top, right-side, bottom, left-side
– To see the results of padding, you need to turn on the borders.
• Setting padding and margins appears to be the same—remember margins are relative to the parent element and the current element, padding is relative to the current element and its border.
Width, height
• Can be powerful
• Use px, em or %
• combine with overflow: auto; (or scroll;)
• Consider max-width: or max-height: min-width: or min-height: for elastic liquid/layouts (MOSe or IE7+)