CSSE 501 Object-Oriented Development
advertisement

CSSE 501 Object-Oriented
Development
Today…
Chapter 3: Object-Oriented Design
Programming in the Small and
Programming in the Large
Chapter 3: Object-Oriented Design
Software development
Ultimate goal: deliver software products
that are oriented towards
Customer satisfaction
Customer delight
Customer ecstasy
Popular software development
methodologies
System Development Life Cycle (SDLC)
Model
Prototyping Model
Rapid Application Development Model
Component Assembly Model
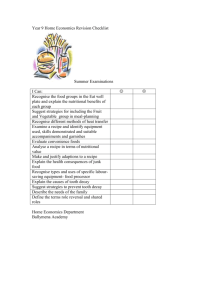
System Development Life Cycle
(SDLC) Model
Waterfall model
1. System/Information
Engineering and Modeling
2. Software Requirement
Analysis
3. System Analysis and
Design
4. Code Generation/
Implementation
5. Testing
6. Maintenance
Prototyping Model
A cyclic version of the linear model
Once the requirement analysis is done and the design for a
prototype is made, the development process gets started to
create a prototype
Once the prototype is created, it is given to the customer
for evaluation
Many iterations between customers’ feedback and
developers’ refinement until the final software package is
delivered
In this methodology, the software is evolved as a result of
periodic shuttling of information between the
customer and developer
Popular development model in the contemporary IT industry
- as it is very difficult to comprehend all the requirements of
a customer in one shot
New versions of a software product evolve as a result of
prototyping
Prototyping Model( many versions)
or
Rapid Application Development
(RAD) Model
A "high speed" adaptation of the linear sequential model
Achieved by using a component-based construction
approach
The RAD approach encompasses the following phases:
Business modeling
The information flow among business functions is modeled in a
way that answers the following questions:
What information drives the business process?
what information is generated?
Who generates it?
where does the information go?
who processes it?
Data modeling
The information flow defined as part of the business modeling
phase is refined into a set of data objects that are needed to
support the business
The characteristic (called attributes) of each object is identified and
the relationships between these objects are defined
Rapid Application Development
(RAD) Model (Cont.)
Process modeling
Application generation
The data objects defined in the data-modeling phase are
transformed to achieve the information flow necessary to
implement a business function
Processing the descriptions are created for adding, modifying,
deleting, or retrieving a data object
The RAD model assumes the use of the RAD tools like VB, VC++,
Delphi etc... rather than creating software using conventional third
generation programming languages
The RAD model works to reuse existing program components
(when possible) or create reusable components (when necessary)
In all cases, automated tools are used to facilitate construction of
the software
Testing and turnover
Since the RAD process emphasizes reuse, many of the program
components have already been tested. This minimizes the testing
and development time
Component Assembly Model
Object technologies provide the technical framework for a
component-based process model for software engineering
The object oriented paradigm emphasizes the creation of
classes that encapsulate both data and the algorithm that
are used to manipulate the data
If properly designed and implemented, object oriented
classes are reusable across different applications and
computer based system architectures
Component Assembly Model leads to software reusability.
The integration/assembly of the already existing software
components accelerate the development process
Nowadays many component libraries are available on the
Internet. If the right components are chosen, the
integration aspect is made much simpler
What/Why is Software Design
Software design sits at the crossroads of all the computer disciplines:
hardware and software engineering, programming, human factors
research, ergonomics. It is the study of the intersection of human,
machine, and the various interfaces—physical, sensory, psychological—
that connect them --- by Association for Software Design (ASD)
members
Design is conscious
Design keeps human concerns in the center
Design is a dialog with materials
Design is creative
Design is communication
Design is a social activity
Design has social consequences
Basis for Design
Consider for the moment what aspects of a
problem (i.e., to develop a system) are
known first:
Data Structures
Functions
A Formal Specification
Behavior
A design technique based on behavior can
be applied from the very beginning of a
problem, whereas techniques based on
more structural properties necessarily
require more preliminary analysis
Design Notations/Modeling
Languages
Many artifacts generated during the process
of software development
Requirement specifications
Design documents
Source code
User manual
Design notations capture design documents
Informal (natural languages)
Unified Modeling Languages (UML, semi-formal)
Formal (formal methods, architecture
description languages)
Object-Oriented Design
Techniques/Methods
Object-Oriented Development (OOD)/Booch
Hierarchical Object-Oriented Design
(HOOD)
The Object Modeling Technique (OMT)
Responsibility-Driven Design (RDD)/ClassResponsibility-Collaboration (CRC)
Object-Oriented Analysis (OOA)
…
Object-Oriented Development
(OOD)/Booch
Define the problem
Develop an informal strategy for the
software realization of the real world
problem domain
Formalize the strategy
Identify the classes and objects at a given level
of abstraction
Identify the semantics of these classes and
objects
Identify the relationships among these classes
and objects
Implement these classes and objects
Object-Oriented Development
(OOD)/Booch (Cont.)
Major advantages
Rich notation available:
class diagrams (class structure - static view)
object diagrams (object structure - static view)
state transition diagrams (class structure dynamic view)
timing diagrams (object structure - dynamic
view)
module diagrams (module architecture)
process diagrams (process architecture)
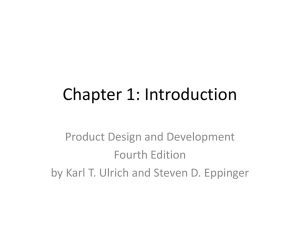
Object-Oriented Development
(OOD)/Booch (Cont.)
A Booch Class Diagram for a Company
The Object Modeling Technique
(OMT)
A method which leads to three models of the system
corresponding to three different views of the system
The object model
Describes the static structure of the objects in a system
and their relationships
Main concepts are: class, attribute, operation, inheritance,
association (i.e. relationship), aggregation
The dynamic model
The functional model
Describes the aspects of the system that change over time
Used to specify and implement the control aspects of a
system
Main concepts are: state, sub/super state, event, action,
activity
Describes the data value transformations within a system
Main concepts are: process, data store, data flow, control
flow, actor (source/sink)
The Object Modeling Technique
(OMT)(Cont.)
The method is divided into four phases, which are stages of
the development process
Analysis
System design
The partitioning of the target system into subsystems, based
on a combination of knowledge of the problem domain and the
proposed architecture of the target system (solution domain)
Object design
The building of a model of the real world situation, based on a
statement of the problem or user requirements
Construction of a design, based on the analysis model enriched
with implementation detail, including the computer domain
infrastructure classes
Implementation
Translation of the design into a particular language or
hardware instantiation, with particular emphasis on traceability
and retaining flexibility and extensibility
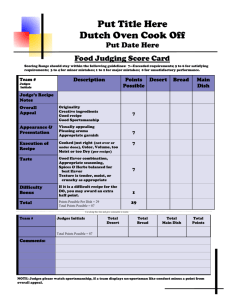
The Object Modeling Technique
(OMT)(Cont.)
An Object Model of a Company
Responsibility Driven Design (RDD)
Developed as Rebecca Wirfs-Brock
One of object-oriented design techniques, driven by
an emphasis on behavior at all levels of development
A design technique that has the following properties:
Can deal with ambiguous and incomplete
specifications
Naturally flows from Analysis to Solution
Easily integrates with various aspects of software
development
Responsibility Driven Design (RDD)
Describing the actions and activities for
which our software is responsible
Describing the responsibilities in terms that
both users and developers can understand
Designing software objects that implement
those responsibilities
Responsibility Driven Design (RDD)
RDD is not a sequential process
Steps in RDD
Software components
Formalize interfaces
Designing and representations
Implementing components
Integration of components
Maintenance and evolution
Case Study: the IIKH
Briefly, the Intelligent Interactive
Kitchen Helper (IIKH) will replace the
box of index cards of recipes in the
average kitchen
Your Job
Imagine you are the chief software
architect
Your job is to develop the software
that will implement the IIKH
Abilities of the IIKH
Here are some of the things a user can do
with the IIKH:
Browse a database of recipes
Add a new recipe to the database
Edit or annotate an existing recipe
Plan a meal consisting of several courses
Scale a recipe for some number of users
Plan a longer period, say a week
Generate a grocery list that includes all the
items in all the menus for a period
Characterization by Behavior
Just as an Abstract Data Type is characterized more
by behavior than by representation, the goal in using
Responsibility Driven Design will be to first
characterize the application by behavior
First capture the behavior of the entire application
Refine this into behavioral descriptions of subsystems
Refine behavior descriptions into code
This emphasis on behavior is a hallmark of ObjectOriented programming
Working Through Scenarios
Because of the ambiguity in the specification, the
major tool here used to uncover the desired behavior
is to walk through application scenarios
Pretend there is already a working application
Walk through the various uses of the system
Establish the “look and feel'' of the system
Make sure uncover all the intended uses
Develop descriptive documentation
Create the high level software design
The term “use-cases'' used for this process of
developing scenarios by others
Example: Browsing Scenario
Alice Smith starts the IIKH
IIKH displays welcome message
Alice presses the return button to begin
Alice is given a choices of a number of options
Alice selects to browse recipe
Alice enters keywords to search, e.g., salmon, dill weed
IIKH return two results
Alice selects the first
IIKH displays a window, showing everything regarding the
recipe
Alice does not want the recipe, returns to the search result
page
Alice selects the second recipe
Alice wants the recipe
Alice selects “quit” from the IIKH program menu
The IIKH program quits
Software Components
A software component is simply an abstract
design entity with which we can associate
responsibilities for different tasks
May eventually be turned into a class, a
function, a module, or something else
A component must have a small well defined set
of responsibilities
A component should interact with other
components to the minimal extent possible
CRC (Component, Responsibility,
Collaborator) Cards
Components are most easily described using
CRC cards
A CRC card records the name, responsibilities,
and collaborators of an component
Inexpensive, Erasable, Physical
The first component, The Greeter
Let us return to the development of the IIKH. The first
component your team defines is the Greeter
When the application is started, the Greeter puts an
informative and friendly welcome window (the
greeting) on the screen
Offer the user the choice of several different actions
Casually browse the database of recipes
Add a new recipe
Edit or annotate a recipe
Review a plan for several meals
Create a plan of meals
Many of the details concerning exactly how this is to
be done can be ignored for the moment
The Greeter
The Recipe Database Component
Ignoring the planning of meals for the
moment, your team elects to next
explore the recipe database
component
Must maintain the database of recipes
Must allow the user to browse the
database
Must permit the user to edit or annotate
an existing recipe
Must permit the user to add a new recipe
The Who/What Cycle
As we walk through scenarios, we go through cycles
of identifying a what, followed by a who
What action needs to be performed at this moment
Who is the component charged with performing the
action
Every what must have a who, otherwise it simply will
not happen
Sometimes the who might not be obvious at first, i.e.,
who should be in charge of editing a recipe?
Postponing Decisions
Many decisions, such as the method of browsing, can
be ignored for the moment, as they are entirely
encapsulated within the recipe database component,
and do not effect other components
Scroll bars and windows?
A virtual “book'' with thumb-holes and flipping
pages?
Keywords and phrases?
Only need to note that somehow the user can
manipulate the database to select a specific recipe
Responsibilities of a Recipe
We make the recipe itself into an active data
structure. It maintains information, but also performs
tasks
Maintains the list of ingredients and transformation
algorithm (i.e., ingredients to final product)
Must know how to edit these data values
Must know how to interactively display itself on the
output device
Must know how to print itself
We will add other actions later (ability to scale itself,
produce integrate ingredients into a grocery list, and
so on)
The Planner Component
Returning to the greeter, we start a
different scenario. This leads to the
description of the Planner
Permits the user to select a sequence of
dates for planning
Permits the user to edit an existing plan
Associates with Date object
The Date Component
The Date component holds a
sequence of meals for an individual
date
User can edit specific meals
User can annotate information about
dates (''Bob's Birthday'', “Christmas
Dinner'', and so on)
Can print out grocery list for entire set of
meals
The Meal Component
The Meal component holds information
about a single meal
Allows user to interact with the recipe database
to select individual recipes for meals
User sets number of people to be present at
meal, recipes are automatically scaled
Can produce grocery list for entire meal, by
combining grocery lists from individual scaled
recipes
The Six Components
Having walked through the various scenarios, you team
eventually decides everything can be accomplished using
only six software components
You can at this point assign the different components to
different programmers for development
Interaction Diagrams
The picture on the previous slide captures static
relationships, but not the dynamic flow of messages in a
scenario
That information can be recorded by an interaction
diagram
Characteristics of Components
Let us return to the idea of a software
component
There are many different aspects to
this simple idea, we will consider just
a few:
Behavior and state
Instances and classes
Coupling and cohesion
Interface and implementation
Behavior and State
All components can be characterized by two
aspects
The behavior of a component is the set of actions a
component can perform. The complete set of
behavior for a component is sometimes called the
protocol
The state of a component represents all the
information (data values) held within a component
Notice that it is common for behavior to
change state. For example, the edit behavior
of a recipe may change the preparation
instructions, which is part of the state
Instances and Classes
We can now clarify a point we earlier ignored.
There are likely many instances of recipe, but
they will all behave in the same way. We say
the behavior is common to the class Recipe
Coupling and Cohesion
The separation of tasks into the domains of different
components should be guided by the concepts of
coupling and cohesion
Cohesion is the degree to which the tasks assigned to
a component seem to form a meaningful unit
Want to maximize cohesion
Coupling is the degree to which the ability to fulfill a
certain responsibility depends upon the actions of
another component
Want to minimize coupling
Interface and Implementation
We have characterized software
components by what they can do
The user of a software component need
only know what it does, not how it does it
“Ask not what you can do to a data
structure, ask instead what your data
structures can do for you''.
Two views of a Software System
This naturally leads to two views of a software
system
The term information hiding is used to describe
the purposeful hiding of implementation details
Parnas' Principles
These ideas were captured by computer
scientist David Parnas in a pair of rules,
which are known as Parnas' Principles:
The developer of a software component must
provide the intended user with all the
information needed to make effective use of the
services provided by the component, and should
provide no other information
The implementer of a software component must
be provided with all the information necessary to
carry out the given responsibilities assigned to
the component, and should be provided with no
other information
Public and Private View
In C++ and Java, Parnas's Principles
lead to the ideas of a public and
private view
Public view - those features (data or
behavior) that other components can see
and use
Private view - those features (data or
behavior) that are used only within the
component
Next Step - Formalize the Interface
The next step is to formalize the channels of
communication between the components
The general structure of each component is identified
Components with only one behavior may be made
into functions
Components with many behaviors are probably more
easily implemented as classes
Names are given to each of the responsibilities these will eventually be mapped on to procedure
names
Information is assigned to each component and
accounted for
Scenarios are replayed in order to ensure all data is
available
Names with Activities
The selection of names is an important task
Names should be evocative in the context of the
problem
Names should be short
Names should be pronounceable (read them out
load)
Names should be consistent within the project
Avoid digits within a name
Documentation
Besides CRC cards, it is important that
the development of other documentation
be performed almost from the beginning
The two most important documents are
the user manual and the design
documentation of the software system
User Manual
The user manual describes the application
as seen by the user
Does not depend upon the implementation, so
can be developed before the implementation
Can naturally flow from the process of walking
through scenarios
Can be carried back to the clients to make sure
the users and the implementers have the same
ideas
Quality
You should always remember that the primary
measure of quality is the degree to which your
customers (clients) are satisfied with your product
Since often customers do not know exactly what it is
they want, it is important to work with the client early
in the design phase to make sure the system your are
developing is the desired product
One very important way to do this is to create the
user manual even before the software is written
System Design Documentation
Record the decisions made during the
process of system design
Record the arguments for and against any major
decision, and the factors influencing the final
choice
Record CRC cards for the major components
Maintain a log or diary of the process schedule
Important to produce this while the ideas are
fresh, not in hindsight when many details will
have been forgotten
Note the code only records the outcome of
decisions, not factors that lead up to decisions
being made
Preparing for Change
Your design team should also keep in mind that
change is inevitable
Users requirements change with experience, hardware
changes, government regulations change
Try to predict the most likely sources of change, and
isolate the effect
Common changes include interfaces, file formats,
communication protocols
Isolate interfaces to hardware that is likely to change
Reduce dependency of one software component on
another
Keep accurate record of the reasoning behind every
major decision in the design documentation
Next Step - Select Representations
for Subsystems
Next the internal representation of the
software subsystem corresponding to each
component is selected
Knowledge of the classic data structures of
Computer Science is important here
Often once data structures have been
selected, the code is almost self-evident
Next Step - Implement and Test
Subsystems
Classic techniques, such as stepwise
refinement, are used to implement each of
the subsystems
Subsystems are validated in isolation
Informal proofs of correctness for the subsystem
are developed
Identify necessary conditions for correct
functioning. Try to minimize conditions, and test
input values whenever possible
Software testing is used as a confidence building
measure
Step - Integration and Testing
Components are slowly integrated into
completed system
Stubs can be used to perform testing all
during integration
Errors discovered during integration to
cause reinvestigation of validation
techniques performed at the subsystem
level
Maintenance and Evolution
Software does not remain fixed after the first working
version is released
Errors or bugs can be discovered. Must be corrected
Requirements may change. Say as a result of
government regulations, or standardization among
similar products
Hardware may change
Users expectations may change. Greater
functionality, more features. Often as a result of
competition from similar products
Better documentation may be required.
A good design recognizes the inevitability of change,
and plans an accommodation for these activities from
the very beginning
Common Design Flaws
The following categories present some of the more common design
flaws:
Direct modification
Components that make direct modification of data values in other components are a
direct violation of encapsulation
Such coupling makes for inflexible designs
Components with too much responsibility are difficult to understand and to use
Responsibility should be broken into smaller meaningful packages and distributed
Components with no responsibility serve no purpose
Often arise when designers equate physical existence with logical design existence
“Money is no object''
Usually the result of designing software components without thinking about how
they will be used
Too Much Responsibility
No Responsibility
Components with unused responsibility
Misleading Names
Names should be short and unambiguously indicate what the responsibilities of the
component involve