Working with XHTML
advertisement

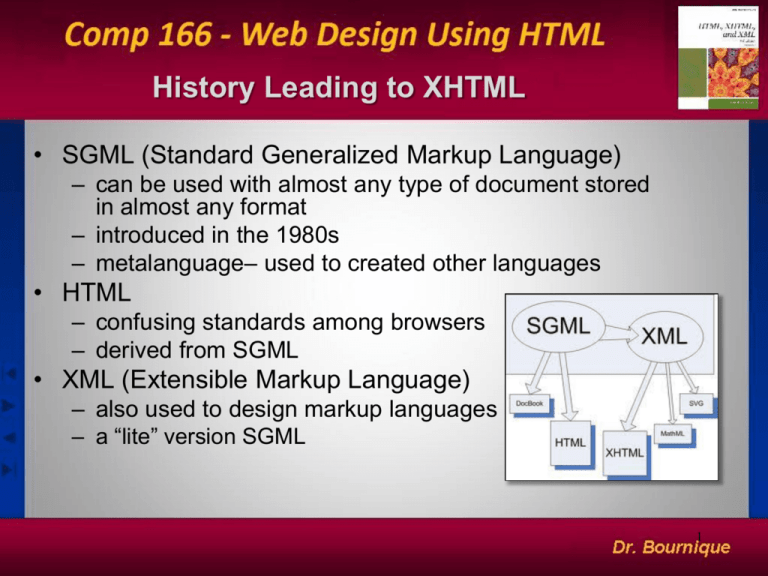
History Leading to XHTML
• SGML (Standard Generalized Markup Language)
– can be used with almost any type of document stored
in almost any format
– introduced in the 1980s
– metalanguage– used to created other languages
• HTML
– confusing standards among browsers
– derived from SGML
• XML (Extensible Markup Language)
– also used to design markup languages
– a “lite” version SGML
1
History Leading to XHTML - continued
• XHTML is a reformulation of HTML, written in XML
Versions of XHTML
In 2009, the W3C discontinued definition of XHTML 2.0 in favor of HTML 5
2
Well Formed and Valid Documents
• An XML document (including XHTML) with correct syntax is a
well-formed document.
• A well-formed document with correct content and structure is
a valid document.
• A Document Type Definition (DTD) specifies correct
content and structure.
3
3 DTDs Are Associated with XHTML 1.0
- Transitional supports many of the presentational features
of HTML, including the deprecated elements and
attributes. Best used for older documents that contain
deprecated features.
- Frameset used for documents containing frames, and
also supports deprecated elements and attributes.
- Strict does not allow any presentational features or
deprecated HTML elements and attributes. Does not
support frames or inline frames. It is best used for
documents that need to strictly conform to the latest
standards.
4
Rules for Well-Formed XHTML
5
Rules for Well-Formed XHTML
• XHTML documents must
have a single root
element that contains all
other elements. This
root element is, of course,
<html>
• Attribute minimization,
when some attributes lack
an attribute value, is not
allowed in XHTML.
6
Prohibited Elements in Valid XHTML
• applet: alternative for
inserting Java applets
• basefont: set font
properties
• center: centered text
• dir: another list type
• font: set font properties
• iframe: inline frames
• isindex: alternative to
<input> tag for text
• menu: another list type
• s: strikethrough text
• strike: strikethrough text
• u: underlined text
7
Prohibited Children in Valid HTML
<body>
<img src=“pic.gif” />
</body>
<body>
<p><img src=“pic.gif” /></p>
</body>
8
Prohibited Attributes in Valid XHTML
9
Required Attributes in Valid XHTML
10
Initial Declarations in XHTML Documents: Step 1
• The first line of an XHTML document should contain a
declaration indicating that the document adheres to the rules
and syntax of XML
• Enter the following as the first line of the file:
<?xml version=“value” encoding=“type” standalone=“type” ?>
– Where the version attribute indicates the XML version of the
document, the encoding attribute specifies the character encoding,
and the standalone attribute indicates whether the document
contains references to an external DTD.
11
Initial Declarations in XHTML Documents: Step 2
• Add a DOCTYPE declaration to indicate which DTD you’re using:
12
Initial Declarations in XHTML Documents: Step 3
• A namespace is a unique identifier for elements and
attributes originating from a particular document type
(like XHTML or MathML)
•The default namespace is applied to a root element
and any element within it. It is declared with:
13
Testing an XHTML Document
• To test your document, you need to send the file to an XML parser
or an XHTML validator.
•The W3C provides an XHTML validator on their website:
http://validator.w3.org
•You upload your file to the site and get a report:
14
Report Showing a Successful Validation
15
Validating XHTML with Style Sheets
• Validators can get confused by some stylesheets:
<style type=“text/css”>
p > img {float: left}
< /style>
• You must separate the file into PCDATA and CDATA.
• Parsed character data (PCDATA) is text to be parsed by a browser or parser.
• Unparsed character data (CDATA) is text not to be processed by the browser
or parser. A CDATA section marks a block of text as CDATA so that parsers
ignore any text within it:
<style type=“text/css”>
<! [CDATA[
p > img {float: left}
]]>
< /style>
16
Tips for Converting old HTML Code to XHTML
1. Include an xml declaration in the first line of your file so that your document
can be accessed by XML parsers.
2. Add a DOCTYPE declaration for one of the XHTML DTDs and check your
document for well-formedness and validity whenever you make a change to the
code.
3. Add the XHTML default namespace to the html element of your document.
4. Make sure that all element and attribute names are in lowercase letters and
that all attribute values are placed in quotes.
5. Make sure that all empty elements are entered as one-sided tags. Look
especially for improper syntax in the img, hr, and br elements.
6. Make sure that all two-sided tags are properly closed. Old HTML code often
does not have closing tags for the p element.
17
Tips for Converting old HTML Code to XHTML
7. Make sure that all inline images contain the alt attribute.
8. Look for deprecated attributes such as align,
bgcolor, and background and replace them with
the float (or text-align), background-color, and
background-image styles.
9. Replace the name attribute with the
id attribute
10. Fix all instances of attribute minimization.
11. Replace the use of the font element with either the span element or with
a style that applies the same formatting specified by the font element.
12. Replace the use of the width attribute in the td or th element with the
width style.
18