Multimedia systems - Universidad de Alcalá
advertisement

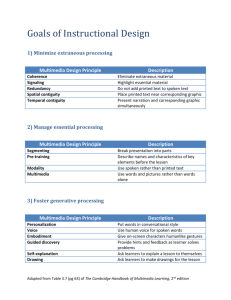
Applied Multimedia Design and Development PRESENTATION OUTLINE Multimedia Systems INTRODUCTION: BASIC CONCEPTS DESIGN OF MULTIMEDIA SYSTEMS MULTIMEDIA SYSTEMS APPLICATIONS COMPUTER-GENERATED FILMS VIRTUAL HUMANS: APPLICATION TO CHOREOGRAPHY 2 + MULTIMEDIA SYSTEMS (I) DESIGN OF MULTIMEDIA SYSTEMS MULTIMEDIA SYSTEMS APPLICATIONS COMPUTER-GENERATED FILMS VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY + 3 Comparing the computer with the human brain (I) Hardware: All which has physical existence ( the biological brain) Software:The concepts (the thoughts) 4 Comparing the computer with the human brain (II) ROM (Read Only Memory) contains permanent instructions (eg. Breathe, blood circulation, think) Operative System: It knows how to do standard procedures (accept commands, manage memory...) (eg. Walk, talk) Applications: Process only called when needed (eg. sailing on a boat, dance...) 5 Comparing the computer with the human brain (III) Data: Information used by applications ( eg. input: view, ear..; output: gesture, dance, talk..) Input device: They capture the data. Output device: They show the data. Output: Printer Input: Keyboard 6 Comparing the computer with the human brain (IV) Human Brain: Decisions and calculation ¿endless memory? Computer: The microprocessor calculates and the memory is limited (RAM) RAM is a volatile memory (loss its information when shutdown) Storage requirement: pen-drive, hard drive..etc. Hard drive 7 Comparing the computer with the human brain (V) System Bus : Comunicates the microprocessor with the external devices like video cards or sound cards (eg. Nervous system) All the elements are the best tool for human productivity: 8 Multimedia platforms Multimedia: Integration of multiple media sound (audio) Video Text Graphics Animations Most common platforms PC (Personal Computer), Apple Macintosh, tablets, smartphones... 9 Multimedia Present and Future Relevance in books an newspapers Books of history Books of business Relevance in telecomunications Internet Voice, text and sound in Faxes Relevance in television Film animations Television while working 10 Multimedia Present and future (II) Impact on software Help with video tutorials Impact on education Helping teachers Helping students own rythm Helping disabled 11 Understanding virtual reality Movement Electronic suit Lot of sensors Helmet with a computer monitor The helmet monitor shows a room, a building The screen updates while walking Can touch surrounding objects Example: buying houses. 12 Multimedia systems (II) INTRODUCTION: BASIC CONCEPTS MULTIMEDIA SYSTEMS APPLICATIONS COMPUTER-GENERATED FILMS VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY 13 + DESIGN OF MULTIMEDIA SYSTEMS There are three parts: Project approach Roles of the work areas Stages of project development 14 Proyect Approach Project approach Roles of the work areas Stages of project development 15 Project Approach It´s necessary to consider and define the elements grouped into four major areas. TECHNICAL AREA WRITING AREA ARTISTIC AREA PRODUCTION AREA 16 WRITING AREA (I) It defines the basic concepts of the project Goals: Find the purpose of the project Need to justify its approach to the digital world Genre: Locate the project in a specific framework Fiction Information Education Promotional Artistic expresion Contents: Explain clearly the information is intended to communicate Navigation: Design the body of the information to comunicate it easier to the user. 17 WRITING AREA (II) Designing the information requires to define how to communicate the structure (interface function). LINK- Basic system to change nodes FIND-Own system who make the navigation effective SECUENCE-Give importance to one order of reading nodes HIERARCHY- Logical order to the structure access SIMILARITY-Associating nodes from the common elements MAPS- Where am I? Where have I been? Where can I go? AGENTS-Resource guides and help systems 18 PRODUCTION AREA Adapt the interactive project to the market, find its viability, and establishes the development and distribution strategies Customer/Sponsor-The customer orders the work and the sponsor promote it. User- People who will finally use the application. Budget-Human resources, material and required technology Marketing and distribution-Access mode of the users to the application. Work plan-Tasks and milestones to develop, and temporal dispose of the tasks. PERT Chart ( Program Evaluation and Review Technique) Gantt diagrams 19 TECHNICAL AREA (I) They study and solve the different problems associated to the implementation in a digital media. Features Off-line support On-line support Transport Full Depend on access Storage Limited Unlimited Change contents New edition Real time Use transparency Higher Less Speed access Higher Less Tech. Availability Multimedia computer Connected computer Broadcast cost Printed copies Website hosting Interactivity Less Full 20 TECHNICAL AREA (II) Formats Distinguish based on the content, the user, support and the most appropiate formats: Text Audio Image Video Animations Look at the storage limits and speed access Model Create a protothype with limited development and basic functionality. 21 ARTISTIC AREA (I) They perform the visual definition of the interactive. Style: Visual identity of the project according to the content, application genre and target users. Application overall look: color typography and composition. Final presentation of the project.(Covers) Graphical design of the interface: Graphical User Interface: GUI. Join elements of the screen (background, text, 2D and 3D graphics, photographs, animations, video windows, etc.) 22 ARTISTIC AREA (II) Basic principle: Functionality. Basics of the graphic interface: Transparency Easy to use and manipulate Simplicity Economy of resources Identity Recognizable and memorable Balanced Harmony of the elements Unity Stylistic and thematic Coherence Suitability internal and external Contrast Hierarchy between components 23 Roles of the Work Area Project approach Roles of the work areas Stages of project development 24 ROLES OF THE TEAM MEMBERS (I) documentarian WRITING screenwriter PRODUCTION Programmer Coordinator TECHNICAL ARTISTIC Art director Specialists Designer ROLES OF THE TEAM MEMBERS (II) In all audiovisual industry, the task is developed by teams. The complexity demands coordinated work by specialized professionals. Let’s see some job profiles, roles: sometimes the same person do more than one. 26 GUIDE OF THE MEMBER TEAM ROLES (I) PRODUCTION AREA Coordinator •Leadership of the team •Customer relationship •Marketing of the project •Make a work plan •Calendar control •Budget elaboration •Resource management •Results control Executive producer •Administrative management •Company marketing •Customer relationship •Budget elaboration •Resource management Project director •Leadership of the team •Make a work plan •Calendar control •Results control 27 GUIDE OF THE MEMBER TEAM ROLES (II) WRITING AREA DOCUMENTARIAN •Investigation •Identification and selection of sources •Access and information valoration •Writing drafts •Revision and proofreading SCREENWRITER •Hypertext elaboration •Navigation design •Definition of the help system •Definition of metaphors and maps •Creation of history and characters •Revision and proofreading 28 GUIDE OF THE MEMBER TEAM ROLES (III) ARTISTIC AREA Art Director •Definition of the global aesthetic •Supervision of the graphic design •Coordinating specialists •Control the final work Designer •Interface design •Creation of visual elements •Screen composition 29 GUIDE OF THE MEMBER TEAM ROLES (IV) TECHNICAL AREA Programmer •Compilation of the model •Multimedia integration •Navigation funcionality •Support operability •Beta testing Specialists •Musical composition, edition and sound effects •Film, edit and digital video postproduction •Photography and digital image processing. •Creating objects, background and animation in 2D and 3D •Creating virtual reality enviroments 30 Stages of the Project Development Project approach Roles of the work areas Stages of project development 31 DEVELOPMENT Gradual process: Based on an original idea or a necessity, we develop a prototype. There are three successive stages in the process: PRELIMINARY PRESENTATION DRAFT MEMORY AND MODEL This system helps to organize temporarily the team tasks and inform the client of the project's evolution. 32 Phase I: Preliminary Presentation Target: Finding the origins of the project and it’s general style. Defining the main lines in all areas. An attractive commercial title must be designed (marketing strategy). Creating the title team. Identifying the roles of team members. Identifies the chosen support. Summary of the project content. Identify the customer and the user profile. It generally defines the structure of hypertext navigation. A help system must be designed to guide in the navigation over the interactive. Complexity inversely proportional to the transparency of the navigation system. Draw sketches of screens in GUI general style. 33 Preliminary Design COMMERCIAL TITLE TEAM DENOMINATION ROLES AND FUNCTIONS OF TEAM MEMBERS SUPPORT GENDER SYNOPSIS/OBJECTIVES CLIENT/ SPONSOR USER PROFILE NAVIGATION STRUCTURE METAPHOR HELP SYSTEM GENERAL STYLE AND INTERFACE GRAPHIC DESIGN Phase II: Draft Some data of the preliminary design where confirmed. Draft: Guide to the application development Contents are stablished Performing the hypertext structure diagram Development of the help system Studies of the interface graphics are performed Commercial title of the project is complemented by a business slogan or a phrase The release of the product is scheduled The draft presentation is accompanied by attachments that shape the design of the application 35 Draft: Attachments (I) Hypertext diagram Graphic scheme of the joint editorial content in nodes and links It's necessary to fragment the editorial content arranged in zones, streams and nodes Encode pages Z1-S1-N4 The hypertext diagram defines the Interactive Map Z1-S1 Z1-S1-N1 Z1-S1-N3 Z1 Z1-S2 Input Z2-S1 Z1-S1-N2 Z1-S1-N4 Z2 36 Z2-S2 Draft: Attachments (II) CONTENT GUIDE Organize in textual mode the editorial content of the project Use the diagram encoding hypertext. Traditional formats of audiovisual script A column for fiction projects Two columns (sound and image) for instructive and educational projects 37 Draft: Attachments (III) INTERACTIVE SCRIPT MODE IN A COLUMN Z1-S1-N2 (Coding zone-sequence-node) Exposure descriptive of the location, characters and actions CHARACTER (Dialogue of the character) Navigation alternatives: x/y/z If x, then Z1-S1-N3 (Destiny node) If y, then Z1-S2-N1 If z, then Z2-S1-N1 Z1-S1-N3 Exposure descriptive...etc Z1-S2-N1 Exposure descriptive....etc Z2-S1-N1 Exposure descriptive...etc 38 Draft: Attachments (IV) INTERACTIVE SCRIPT MODE IN TWO COLUMNS IMAGE Z1-S1-N2 (Codification) Exposure descriptive of graphic elements Text transcription Identifying video clips (time is secs) Navigation alternatives: x/y/z If x, then Z1-S1-N3 If y, then Z1-S2-N1 If z, then Z2-S1-N1 SOUND Identifying audio clips (time in secs) Sound effects CHARACTER / LOCUTION Character dialog 39 Draft: Attachments (V) HELP SYSTEM Shows the chosen system type Character who guides the user Previous sequence of instructions or rules of the game Context sensitive system Orientation and navigation maps Also indicates its functionality When and how is visible to the user 40 Draft: Attachments (VI) STORYBOARD Graphic script of the interactive areas Requires cooperation between areas Writing area: They bring literaly texts Artistic area: Ilustrate sketches in the art of screens Technical area: Raises the functionality of the application before programming 41 StoryBoard Model NODE ENCODING SCREEN SKETCH Element Image Sound Programming 42 Draft: Attachments (VII) WORK PLAN Time sequence of the set of tasks to be undertaken in each area Execution project schedule It’s a work plan that allows you to control a development rhythm. This will prevent the assignment of human and technical resources 43 Phase III: Memory and model Final phase of the design, before the development and production Memory: Document that collects reports, scripts, sketches and experiences to justify the viability of the project. It is up to the writing and artistic area Model: Checking the operation on the media to use (alpha and beta testing). Interactive prototype. 44 Phase III: Memory and Model MEMORY PARTS FRONT (Title, commercial phrase, team name, contact data, date) INDEX REPORTS of the responsible area members Brief description of work performed Justification of the decision taken Problems solved Personal experience resulting Rest of the DOCUMENTS: work plan, cost study, hypertext diagram, help system ANNEXES: StoryBoard 45 Situation of the project in each phase WRITING Prelim. Present. Draft Memory and draft Goals Defined Revised Finals Gender Defined Revised Final Contents Outlined Draft Written Navigation Hypertext model Elaborated hypertext Final hypertext Support Defined Revised Final Formats Outlined Defined Produced Model Navigation outlined Navigation defined Nav. Operative and working Style Outlined Defined Justified Graphic design Outlined screens of the Storyboard model Storyboard application 46 TECHNICAL ARTISTIC Roles of team members in each phase Prelim. Present. Draft Model and memory WRITING Find Identify source. documentation. Set objetives and Writing a draft. gender. Analysis Developing of similar products hypertext structure. TECHNICAL Choosing tools for audiovisual material Navigation tests. Original material and adapted production Assembly of the model ARTISTIC Style sketch and apply style analysis. Sketches screens. Definition of graphics and visual style. Interface elements. Strategic definition of the product image. Storyboard List of sources used. Text correction. Storyboard edition. 47 Evaluation guide WRITING AREA Archievement of the project purpose Clarity of approach Proportionate to the digital media Scope of the interactivity offered TECHNICAL AREA Using complementary media Effective communication formats Effective demonstration of the funcionality Degree of development ARTISTIC AREA Unit level and internal consistency Contribution to the transparency of navigation Originality Intuitive interface 48 SISTEMAS MULTIMEDIA (III) INTRODUCTION: BASIC CONCEPTS DESIGN OF MULTIMEDIA SYSTEMS COMPUTER-GENERATED FILMS VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY 49 + Multimedia systems aplications 50 A brief history 70's TV: Tecnologies "Anima" and "Scanimate“. 1973: SIGGRAPH conference (Special Interest Group on Computer Graphics). 1977: “The Empire Strikes Back”. Use an animated 3D wire-frame graphic 1979: “Alien” (Systems Simulation). Used raster wireframe model rendering 51 A brief history 80's Better hardware. “Fractals” y “ray-tracing”. 1980: “Tron”. 1982: “Star Treck II: The Wrath of Khan”. first use of fractal-generated landscape 1985: “Young Sherloch Holmes”. First CGI character. 1988: Used “morphing” in “Willow”. 1988: “Tin Toy”. First computer-animated film to win an Oscar. 1989: “The Abyss”. First digital 3D water effect. 52 A brief history 90's 1991: “Terminator II”. 100 CG elements, and 5 minutes and a half in a film. 1991: “Beauty and the beast”. CGI + computer generated cells. 1991: “Jurassic Park”. DID (Dinosaur Input Device) moved using “stop-motion”. 1995: “Toy Story”. Was nominated to Oscar. 53 A brief history The future Powerfull hardware New software Better Virtual actors’ movements Better Virtual landscapes 54 A brief history Yesterday June 2001: “Final Fantasy: The Spirits Within”. First feature-length film animated in 3D. Use of motion capture and facial scanning. 55 A brief history 2001- Shrek- Oscar to the best animation film Special effects on films TOY STORY First film full animated by computer Colaboration between Pixar and Disney 57 Special effects on films TOY STORY (II) Rendering by Sun Microsystems 87 dual processor 30 cuad processor 46 days processing 3 hour by key-frame 58 Special effects on films INDEPENDENCE DAY CGI: Computer-Generated Imagery. Made by layers Keyframes 59 Special effects on films INDEPENDENCE DAY (II) Air battle between alien fighter aircrafts and F18 60 Special effects on films INDEPENDENCE DAY (III) The cosmic ray strike in the white house. 61 Special effects on films TITANIC Liquid Digital ocean Special SW for the water Boat over the sea Smoke Speed and direction Clouds and sky 62 Special effects on films TITANIC (II) Virtual Actors Features of the human body 500 virtual actors Checkpoints of the movements 63 Special effects on films TITANIC (III) Scene winner of the 1997 VFX HQ Award to the best scene: 64 Special effects on films MATRIX “Bullet Time”. 65 Special effects on films MATRIX (II) “Bullet Time”. 66 Multimedia Systems Applications MEGA Group Multimedia Education Group of Alcalá University of Alcalá de Henares 67 * PRESENTATION OF THE RESEARCH GROUP (I) 68 + RESEARCH GROUP In the lab: Choreographers and engineers working together 69 + Multimedia technology and dance ¿What if the computer technology serve the world of dance....? Why not trying the experience? Let’s see the results 70 +* And then,... What choreographers need? Definition phase Development phase Test phase 71 + DIFERENTS FIELDS OF APPLICATION DIDACTIC UNITS OF DANCE VIRTUAL HUMANS: APLICATED TO THE CHOREOGRAPHY 72 * DIDACTIC UNITS OF DANCE VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY •Medicine •Fisiotherapy •Sports •Games 74 + VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (II) •Dance education •Choreography •Movement analysis 75 * VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (III) •Keyframe creation by the user •The computer create the intermediate steps 76 + VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (IV) •Differents cameras •Zoom •Position •Orientation 77 + VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (V) Cervantes Real theater Virtual model of the Cervantes theater Including virtual scenarios of real places 78 * VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (VI) Multiple dancers 79 * VIRTUAL HUMANS: APPLICATION TO THE CHOREOGRAPHY (VII) Analyzing space limits 80 + Movement analysis Research in video editing 81 + Motion realism New modeling 82 + Face modeling 83 + Deformation systems 84 + Hands movement •Details of: Hands movement Playing “Castañuelas” 85 * Conclusion Interdisciplinary Multimedia brings together information types. Multimedia helps in several fields. Multimedia brings together differents minds to archieve common goals in all areas. 86