bitm 2313 human computer interaction (hci)
advertisement

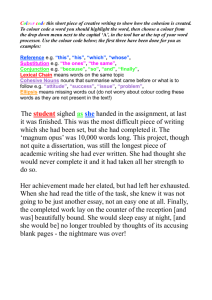
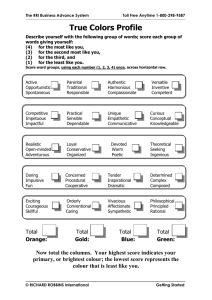
CHAPTER 9 SCREEN DESIGN OBJECTIVES To describe the difference between presenting info on paper and on screen To understand screen layout issue SCREEN DESIGN LECTURE TOPICS Screen vs. Paper Screen Components Design Issue Screen Layout Basic Navigation Paper Screen Problem Char of Media Printed Illuminated – may reflect like mirror Glare & visual distraction Focus Down Horizontal Room light needed High Low More visual interference – increased muscle work Continual Readjustment SCREEN DESIGN: SCREEN VS. PAPER Information visualization in HCI Must account for: A comprehensible mental image (metaphor) Appropriate organization of data, functions, tasks and roles (cognitive models) Quality appearance characteristics (the ‘look’) Effective interaction sequencing (the ‘feel’) SCREEN DESIGN: SCREEN COMPONENTS Layout Format, proportions and grids Text Typefaces and typesetting Imagery signs, icons, symbols, concrete to abstract Visual identity unique appearance Animation dynamics of display Color and Texture Convey complex information and pictorial reality SCREEN DESIGN: DESIGN ISSUES Content Polarity Text Color Images Layout SCREEN DESIGN: DESIGN ISSUES Content Overall density (how much information on the screen) Local Density (how tightly packed the information on the screen) Grouping (number of separate groups and size of groups). Layout complexity SCREEN DESIGN: DESIGN ISSUES Polarity Paper is dark type on light background If screen is light on dark, eye readjustment is necessary Amount of simulation must be examined - may be Layout complexity SCREEN DESIGN: DESIGN ISSUES Text Character size & type use appropriate character height poorly defined font is harder to see Font type : HCI HCI HCI Bold is often more visible from a distance The best combinations is the Title case SCREEN DESIGN: DESIGN ISSUES Legibility and readability Legibility 1-2 typefaces (3 max), 1-3 size variations max Careful use of normal, italics, bold. Typesetting: word and line spacing, text orientation, line length, indentation, colour. Readability In the US there is public law that said public information should use words that a student of Grade 8 will understand. Also need to consider people with communication, learning and memory difficulties SCREEN DESIGN: DESIGN ISSUES Text Colour Black n white – most visual comfort (but problems for people with dyslexia) Generally – end of spectrum harder to see (red, blue, violets) Preferred – middle of spectrum easier on eye (green, yellow, orange) SCREEN DESIGN: DESIGN ISSUES Colour - Background Black n white – most visual comfort (but problems for people with dyslexia) Generally – end of spectrum harder to see (red, blue, violets) Preferred – middle of spectrum easier on eye (green, yellow, orange) SCREEN DESIGN: DESIGN ISSUES Colour combination: Good Legibility Good Better Best white on red white on blue black on yellow white on green Yellow on black Black on white white on black Green on white Red on yellow Red on white SCREEN DESIGN: DESIGN ISSUES Colour combination: Bad Legibility Blue on yellow or orange Green on red or orange Yellow or orange on blue Red or orange on green SCREEN DESIGN: DESIGN ISSUES Some question to ask; Does color add something that cannot be provided by black and white? Is the chosen color appropriate for the text or object? Does the color provide cues to improve understanding or memory? Are there are any visual problems that may make the information less legible? SCREEN DESIGN: DESIGN ISSUES Images Signs, icons, symbols right choice within spectrum from concrete to abstract Icon design very hard except for most familiar, always label them Image position and type should be related image ‘ family’ don’t mix metaphors Consistent and relevant image use not gratuitous identifies situations, actions SCREEN DESIGN: SCREEN LAYOUT BASICS Introduction The display functions as a grid with some areas having greater impact than others The display acts as a set of many planes, each one on a layer closer to the user than the one behind it White space is design element Text and ideas must be chunked in order to be comprehended SCREEN DESIGN: SCREEN LAYOUT BASICS Cultural reading patterns impact design: western style: horizontal, L to R, Top to Bottom other cultural patterns differ Graphics have greater impact than text Animation has greater attention getting impact than graphics Sound has an impact equivalent to animation SCREEN DESIGN: SCREEN LAYOUT BASICS Grids Horizontal and vertical lines to locate window components aligns related components Organizations contrast to bring out dominant elements grouping of elements by proximity show organizational structure alignment Consistency location Format Repetition organization SCREEN DESIGN: SCREEN LAYOUT BASICS SCREEN DESIGN: SCREEN LAYOUT BASICS Screen Real Estate Areas of the screen that automatically add emphasis to material, graphic or text paced here Tend to minimize whatever located there Ideal for navigational devices such as button bars, pull down menus, or status information SCREEN DESIGN: SCREEN LAYOUT BASICS Screen Real Estate Neutral impact on whatever is located there Good for summation text or summary graphics Tend to add minimal impact to any graphics or text located there SCREEN DESIGN: DESIGN ISSUES Economy of visual elements Minimise number of controls Include only those that are necessary eliminate or relegate others to secondary windows Minimize clutter (e.g use tab folders, but don’t overdo it) so information is not hidden SCREEN DESIGN: NAVIGATION Not really screen design, more design of a set of screens. Depth vs. breadth it is generally advisable to avoid deep structure SCREEN DESIGN: NAVIGATION COLORS Rainbow - colours in the eye and on the screen play with colours use of colour 'physics' of colour how we see colour how computers do colour see also www.colormatters.com play with colours colour is surprisingly complex physics, aesthetics, psychology using colour can be fun experiment , play with it! context matters we all see colours differently perception of colour depends on surroundings different at midday or night the eye of the beholder context matters good use of colour using conventions (red for alarms etc.) ‘branding’ parts of an interface occasional emphasis redundant coding i.e. in addition to other means e.g. web link colours - also underlined for diagrams, etc. yucky clip art, but was all I could find bad use of colour over use - without very good reason (e.g. kids’ site) colour blindness poor use of contrast do adjust your set! adjust your monitor to greys only can you still read your screen? 'physics' of colour ‘colour’ is the wavelength of light like pitch is the wavelength of sound spectrum 4x10-7m 7x10-7m from red - longest to violet - shortest and beyond … red infra red (heat) microwaves radio violet ultraviolet ... nasty radiation mixing colour mixing paint blue + yellow = green (really cyan) mixing lights red + green = yellow called additive and subtractive colour additive colour - mixing light physically both colours in the mixed light like a chord in music light is really red + green we see yellow subtractive - mixing paint cyan paint absorbs a lot of red yellow paint absorbs a lot of blue cyan + yellow absorbs most of the red and blue leaving mainly green light reflected so we see green primary colours in music we hear chords and harmony C+G E there are no primary ‘notes’ in music so why three primary colours? not physics … but the eye in the eye two types of sensory cells: rods see black and white and grey best in low light good at seeing movement cones see colours best in bright light how we see colour ... three types of cones: red, green and blue! well nearly ... … like 3 radios tuned to different stations each type sensitive to a range of light frequencies eye compares ‘response’ of each kind each mix has same response as some pure colour 3 receptors => 3 dimensions of colour rods and cones how many more in the centre (fovea) than the edges => better central vision where they are cones towards centre, rods towards edge => peripheral vision low-light, good at movement, black and white how fast black and white faster (in brain) than colour how computers do colour lots of spots of red, blue and green eye merges them to form colours like pointillist painting colours described using RGB amount of each colour they have e.g. #ff00ff = purple variations different colour models: HSI, CMYK, CIE used for different purposes screen depth number of bits used per pixel 24 = 8 bits per colour (RGB) = 16 million colours 32 as above, also ‘alpha channel’ (transparency) 16 = 5 bits per colour = ‘thousands of colours’ 8 too few to split, need designed palettes palettes mapping: 256 colours (8 bits) selection of full (24 bit) RGB options: application palettes (why funny things happen!) system palette (slightly different between platforms) web colours 6 colour levels for each RGB channel 6x6x6 = 216 combinations of hex 00,33,66,99,cc,ff e.g. #cc3300, #0000ff, #999999 Putting them together screen layout and design basic principles grouping, structure, order alignment use of white space basic principles ask what is the user doing? think what information, comparisons, order design form follows function available tools grouping of items order of items decoration - fonts, boxes etc. alignment of items white space between items grouping and structure logically together physically together Billing details: Name Address: … Credit card no Delivery details: Name Address: … Delivery time Order details: item quantity cost/item cost size 10 screws (boxes) …… 7 … 3.71 … 25.97 … order of groups and items think! - what is natural order should match screen order! use boxes, space etc. set up tabbing right! instructions beware the cake recipie syndrome! decoration use boxes to group logical items use fonts for emphasis, headings but not too many!! ABCDEFGHIJKLM NOPQRSTUVWXYZ alignment - text you read from left to right (English and European) align left hand side Willy Wonka and the Chocolate Factory Winston Churchill - A Biography Wizard of Oz Xena - Warrior Princess fine for special effects but hard to scan boring but readable! Willy Wonka and the Chocolate Factory Winston Churchill - A Biography Wizard of Oz Xena - Warrior Princess alignment - names Usually scanning for surnames make it easy! Alan Dix Janet Finlay Gregory Abowd Russell Beale Alan Janet Gregory Russell Dix Finlay Abowd Beale Dix , Alan Finlay, Janet Abowd, Gregory Beale, Russell alignment - numbers think purpose! which is biggest? 532.56 179.3 256.317 15 73.948 1035 3.142 497.6256 alignment - numbers visually: long number = big number align decimal points or right align integers 627.865 1.005763 382.583 2502.56 432.935 2.0175 652.87 56.34 multiple columns scanning across gaps hard: (often hard to avoid with large data base fields) sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85 multiple columns - 2 use leaders sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85 multiple columns - 3 or greying (vertical too) sherbert toffee chocolate fruit gums coconut dreams 75 120 35 27 85 multiple columns - 4 or even (with care!) ‘bad’ alignment sherbert 75 toffee 120 chocolate 35 fruit gums 27 coconut dreams 85 white space - the counter WHAT YOU SEE white space - the counter WHAT YOU SEE THE GAPS BETWEEN space to separate space to structure space to highlight one-by-one – WIMPish Elements widgets - the bits that make the GUI what do they do, what are they good for little things matter widgets? individual items on a GUI screen ... checkboxes, menus, toolbars, buttons etc. three aspects: appearance - what they look like interaction - how they behave semantics - what they mean appearance appearance includes words verbs - action words quit, exit, embolden, italicise adjectives - description/state words bold, italic nouns - usually as a form of description Times New Roman, US Letter beware of mixes … embolden + italic !!?! behaviour behaviour … ctd. some bits the toolkit does for you but is it right? some you control e.g. drawing, interactions between widgets beware timing issues e.g. large selections under Windows apps. semantics menus, buttons, etc. do things … … lets make it bold italic YOU say what it means semantics usually up to you although widgets may link direct to database even then, you say what links think separately: meaning first - what you want it to do then appearance - how you do it choose the widget for the job what do you want? actions usually menu, buttons, or toolbar setting state/options usually checkbox, radio button, combi-box but … menus can be used to set state etc. ... how many? one of several options radio buttons, selection menu zero, one or more options checkbox, multi-choice menu free choice offer recent/typical shortcuts one line text boxes often terrible! and more ... number fixed e.g. bold, italic, underline variable e.g. font list scolling through telephone list … liveness grey out inactive options dynamic interactions some choices dependent on others design is difficult little things matter a design story ... documentation browser numbered scroll bar page-up/down buttons … on screen only … no-one used the buttons … why? a design story … ctd. text jump scrolled eye focus on buttons disorientating … can we put it right? a design story ... ctd. section head at top scroll buttons at top opposite section head difference? … amazing! still looks wrong why? hands across the screen? guidance appearance instinct behaviour analysis why questions let’s look at scroll bars scroll bars are simple ... Scrollbars may look different, but are basically the same. They just sit on the right hand side of the screen. You press the up button and the screen goes down, you press the down button and the screen goes up ... hey wait a minute always on the right? well usually … but is it right? or should it be left? watch the birdie a little history Xerox Palo Alto Labs hotbed of computing research programming environments (Lisp, Smalltalk) Xerox Star (late 1970s) - 1st office GUI Apple Lisa - technology from Star, but too expensive Macintosh - birth of popular windows interfaces Microsoft may get there someday ... Star and scrollbars pre-Star (Smalltalk etc.) on the left Star - scrollbar on the right to avoid visual clutter and ease text reading Star scrolling page at a time - not continuous very different model what is right - left or right … just hands across the screen? up or down Option 1 - normal today arrow up = screen down & scroll handle up Option 2 arrow up = screen up & scroll handle down which is right? no easy answer do an experiment! Star team did it Option 2 - won so we have the wrong kind of scroll bar! why? two versions of Star interface before and after experiments Xerox passed designs to Apple … … but gave the wrong one the systems info and help management goal start add user the BIG picture navigation and dialogue main screen remove user add user confirm remove user messages recap - levels widget choice menus, buttons etc. screen design application environment other apps, O/S the web too widget choice • elements and tags – <a href=“...”> screen design application environment • page design • site navigation • the web – external links think about structure within a screen previous lecture ... local looking from this screen out global structure of site, movement between screens wider still relationship with other applications think about use who is going to use the application? how do they think about it? what will they do with it? …. games? local from one screen looking out four golden rules knowing where you’ve been or what you’ve done knowing where you are knowing what you can do knowing where you are going or what will happen goal seeking goal start goal seeking goal start progress with local knowledge only ... goal seeking goal start … but can get to the goal goal seeking goal start … try to avoid these bits! beware the big button trap things other things more things the thing from outer space global between screens within the application hierarchical diagrams the system info and help management add user remove user messages hierarchical diagrams ctd. parts of application screens or groups of screens the systems typically functional separation info and help management add user remove user messages think about dialogue what does it mean in UI design? think about dialogue Minister: do you name take this woman … Man: I do Minister: do you name take this man … Woman: I do Minister: I now pronounce you man and wife network diagrams main screen remove user add user confirm network diagrams ctd. what leads to what what happens when including branches more task oriented main screen remove user add user confirm return to scenarios user presses ‘on’ button login prompt appears user enters user name and password top level menu page appears user selects ‘maze’ … … scenarios ctd. Pros: easy to understand concrete (errors less likely) Cons: one route through the system no branches, no special conditions So: use several scenarios wider still between applications and the world wide web ... between applications style issues: platform standards, consistency functional issues cut and paste navigation issues embedded applications links to other apps … the web web structure knowing what is there 3 million web sites! countless pages so much to see and so little time … but when did you last search the entire Library of Congress? the geometry of the web links extrinsic geometry (inxight) content intrinsic geometry (alexia) searching and finding people recommendation