Jaspersoft Studio 5.6.1
advertisement

www.regouniversity.com
Clarity Educational Community
A Deep Dive into Jaspersoft
Getting Started with
Jaspersoft Studio
2
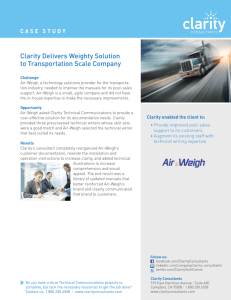
Clarity Educational Community
Jaspersoft Studio Installation
• Your official Jaspersoft Studio install and license file can be
found within your CA Support Download Center, named:
Jaspersoft Studio 5.6.1
• For the purposes of this session, if needed, you can download
the Commercial Trial version of the TIBCO Jaspersoft Studio
version 5.6.1 here:
– http://jaspersoft.regoconsulting.com
– Download the appropriate version for your desktop
platform
• The trial version should remain licensed for 30 days, after
which, you’ll need to install the CA provided version from your
CA Support Download Center
3
Clarity Educational Community
Jaspersoft Studio Installation – Cont’d
•
The Studio installation should progress like any software install for your platform,
and the defaults can be used for the base installation:
4
Clarity Educational Community
Jaspersoft Studio Interface
•
•
•
After completion of the Studio software, launch the application
The Studio software is built on top of the Eclipse platform, those with experience should feel
right at home
There are 7 panels in which you’ll spend most of your report development time:
–
–
–
–
–
–
–
Repository Explorer
Project Explorer
Outline
Palette
Properties
Report Design
Report State
5
Clarity Educational Community
Jaspersoft Studio Interface – Cont’d
•
•
•
•
•
•
•
Repository Explorer
– Used to view and create Data Adapters, connect to and browse Jaspersoft Servers, as
well as various “create” functions, which will be covered later
Project Explorer
– This is your project folder structure, where you will create, and maintain your various
reporting projects
Report Design
– The design view will be used for development, and initial testing of your reports
Outline
– This view will give you a hierarchical view of your report, providing a easy to read
structural view of your report
Palette
– Drag and Drop components that can be included within your report
Properties
– Much time will be spent here tweaking individual settings of various reporting
components
Report State
– During development, this view will provide error reports used for debugging
6
Clarity Educational Community
Jaspersoft Studio – Data Adapter
•
•
•
•
•
•
•
•
•
Step one will be to create a new Data Adapter, which we will connect to an existing Clarity
14.2 Oracle instance
From the “Repository Explorer” right-click on Data Adapters, and select “Create Data
Adapter”, then select “Database JDBC Connection”
Give it a meaningful Name, then select “tibcosoftware.jdbc.oracle.OracleDriver” for the JDBC
Driver
Use the following information for the Url, Username and Password:
Url: jdbc:tibcosoftware:oracle://54.215.219.228:1521;SID=clarity
Username: ro_clarity
Password: ro_user
Verify using “Test”
Click “Finish”
7
Clarity Educational Community
Jaspersoft Server– Security
•
Security within the Jaspersoft Server can be separated into two sections:
– Jaspersoft Server Authentication/Authorization
– CA PPM Authentication/Authorization
Jaspersoft Server Authentication/Authorization:
• A default user within Jaspersoft Server is given a role of “ROLE_USER”, which gives them basic
rights to view reports that allow the “ROLE_USER” role, which is the default
• To develop and deploy reports to the server, a user account with a role of
“REPORT_DESIGNER”, for the given tenant
• Other roles, which are self explanatory, include:
– ROLE_DOMAIN_DESIGNER
– ROLE_ADHOC_DESIGNER
– ROLE_DASHBOARD_DESIGNER
– ROLE_DATASOURCE_DESIGNER
– ROLE_ADMINISTRATOR
– ROLE_SUPERUSER
8
Clarity Educational Community
Jaspersoft Server– Security – Cont’d
CA PPM Authentication/Authorization:
• CA PPM 14.2 Installation and Configuration will create several roles within Jaspersoft Server,
which correlate to roles within CA PPM, which include:
– CSK_ROLE_ADMINISTRATION, CSK_ROLE_ALL_REPORTS_DOMAINS,
CSK_ROLE_APPLICATION_MANAGEMENT, CSK_ROLE_CUSTOM_MASTER_OBJECTS,
CSK_ROLE_FINANCIAL_MANAGEMENT, CSK_ROLE_IDEA_MANAGEMENT,
CSK_ROLE_INVESTMENT_MANAGEMENT, CSK_ROLE_PROGRAM_MANAGEMENT,
CSK_ROLE_PROJECT_MANAGEMENT, CSK_ROLE_RESOURCE_MANAGEMENT, and
CSK_ROLE_TIME_MANAGEMENT.
• These roles will be covered more in depth in later sessions
• As an administrator, additional roles can be created within the Jaspersoft Server, which will
allow a more fine-grained control of which reports, etc. that a user has access to
9
Clarity Educational Community
Jaspersoft Server– Connectivity
•
•
•
•
At this stage, having connected a Data Adapter to a Clarity Database, one can begin
development locally
To validate your locally developed report against the Jaspersoft Server, you must first connect
your Studio environment to a Jaspersoft Server
Within the “Repository Explorer” right-click on “Servers” and select “Create JasperReports
Server Connection” and name the connection appropriately
For this session, we’ll use the following information to connect to Rego development server:
– URL: http://clarity09.dev.regoconsulting.net:8089/reportservice/
– Organization: LEAVE BLANK
– Username: regou
– Password: Clarity123
10
Clarity Educational Community
Creating Your First
Jaspersoft Report
11
Clarity Educational Community
Reporting Requirements
•
Management has requested a “Project Status Report”, and has given you the
following high level requirements to include in the report:
– Project Description
– Project Start & End Dates
– Project Status
– Project Stage
– Total Budget (Cap/Ex)
– Total Forecast (Cap/Ex)
– Total Budget Differential
•
A simple grid report could be created, however, the version we’ll be developing will
be taking some visual liberties based on the requirements to create an easy to read
report for our management
At the end of this session, we’ll have a version of the report above created
•
12
Clarity Educational Community
Creating The Project
•
•
•
•
You should now have an installation of Jaspersoft Studio, a Data Adapter connected
to a Clarity PPM database, and a Jaspersoft Server connection for deployment
We are ready to begin!
We’ll start by creating a new Project, within the “Project Explorer” tab, by clicking
on “File -> New -> Other”, then select “JasperReports Project” and click “Next”
Name your project appropriately, such as “Project Status Report”
13
Clarity Educational Community
Creating The Report
•
•
•
You should now have an empty project folder within your “Project Explorer” tab
and are ready to create the beginning of our report
Right-click on your project folder, then select “New” -> “Jasper Report”
In the wizard that opens, select “Blank A4 Landscape”, click “Next”, and change the
filename to “YOURNAME_ProjectStatusReport.jrxml” then click “Next”
14
Clarity Educational Community
Creating The Report – Cont’d
•
•
On this next screen, select the “RegoUniversityLocal” Data Adapter that we created
earlier, and then click “Finish”
You should now have a blank landscape report in our main design window:
15
Clarity Educational Community
Setup the Dataset Query
•
•
Before we get started in building the UI from the report, we must first setup the
SQL query that the report will use
In the “Outline” tab, right-click on the report name, and select “Dataset and
Query” – The dataset and query dialog will appear
16
Clarity Educational Community
Setup the Dataset Query – Cont’d
•
•
For this tutorial, you can download the query directly from the following location:
– http://jaspersoft.regoconsulting.com/RegoUJaspersoftDeepDiveQuery.txt
Paste the text from that query directly into the dialog, and click “Read Fields”
17
Clarity Educational Community
Setup the Dataset Query – Cont’d
•
After clicking “Ok”, you should now have a set of available “Fields” within your
report “Outline”, which will be used to develop the report:
18
Clarity Educational Community
Report Title
•
•
Our first step to build the UI of the report is to populate the “Title” band
From the “Palette” tab, drag two separate “Static Text” fields into the “Title” band
and format accordingly, using the “Properties” tab for field settings:
19
Clarity Educational Community
Report Title – Cont’d
•
•
•
•
Next, drag a “Rectangle” into the Title, which we’ll use to form a title bar across the
report
Within the new Title bar, try a “Text Field” into the Title
The “Text Field” differs from the Static Text component, in that you can use
Jaspersoft’s “Expression Editor” to dynamically change the output of the Text Field
Format the new Text Field to your liking, using the “Properties” tab, changing the
text size, color, alignment, etc.
20
Clarity Educational Community
Report Title – Cont’d
•
Finally, open the “Expression Editor” for the Text Field
•
In the dialog that opens, enter the following to print out the current data, along
with a static title: "Report Date: "+DATEFORMAT(NOW(), "M/d/yy")
21
Clarity Educational Community
Report Title – Cont’d
•
Save your expression, and then click on the “Preview” option of your design view,
to see a preview of your report:
22
Clarity Educational Community
Detail Band
•
•
•
•
Now we’ll work on populating the main content of the report, within the “Detail”
band
First, delete the “Page Header” and “Column Header” bands from the outline,
which we’ll not be using
Drag another “Rectangle” into the Detail band, which we’ll use as a data element
header – Format according to your liking
Next, drag the following three “Fields” into your Detail band: SCHEDULE_FINISH,
NAME and CODE – This will place a static text header and field for each item on
your report – Delete the headers:
23
Clarity Educational Community
Detail Band – Cont’d
•
Next, move and format your fields into the header bar that we created
•
If you “Preview” your report at this point, you should see a header on your report
for each project being returned
Rather than the full datetime for the scheduled finish, we’ll now format the field
using a pattern – Select the schedule_finish field and open the properties tab
Click on the “…” to the right of the “Pattern”, which opens the Pattern dialog
•
•
24
Clarity Educational Community
Detail Band – Cont’d
•
•
•
For this report header, set the pattern to be: yyyy The “-” will be used to separate the Name of the project:
You may need to preview your report several times as you adjust the report to get
this end result:
25
Clarity Educational Community
Detail Band – Cont’d
•
•
Next, click and drag the “DESCRIPTION” field below the header we just created
This time, keep the header, and format such that the header is left justified, and
the description field is to the right, spanning the width of the report, with a height
of roughly one row:
26
Clarity Educational Community
Detail Band – Cont’d
•
•
•
•
•
At this point we have some design decisions that need to be made – The
DESCRIPTION field could return varying length of text, which could overflow the
current layout
Jaspersoft Studio provides the following option for such a case: “Stretch With
Overflow” – Enabling this on our DESCRIPTION Field, will allow it to expand, but
sets no maximum limit on the expansion
We can, however, limit the length using the Expression Editor, albeit not as clean as
a built-in function would have been - To achieve this, open the Expression Editor
for the DESCRIPTION field, and enter the following:
– ($F{DESCRIPTION}.length() > 300 ?
$F{DESCRIPTION}.substring(0,297).replaceAll("\\r\\n|\\r|\\n","")+"..." :
$F{DESCRIPTION}.replaceAll("\\r\\n|\\r|\\n",""))
The above strips all newline characters, and grabs the first 297 characters, then
appending “…” to signify there was more data (Further adjust can be made to fine
tune)
Additionally, change the font to a monospaced font such as Courier New to ensure
equal spacing
27
Clarity Educational Community
Detail Band – Cont’d
•
While not a perfect solution, being able to use Java functions within the Expression
Editor gives us the ability to overcome some Studio limitations:
•
For a production implementation, I’d suggest using the same font throughout the
report for consistency – Multiple monospaced fonts exist that could be selected
28
Clarity Educational Community
Detail Band – Cont’d
•
•
•
Lastly, click and drag the following Fields into the Detail band below the
Description: FULL_NAME, SCHEDULE_START, SCHEDULE_FINISH and
STATUS_INDICATOR
Arrange them left justified below the Description as follows, and modify the Static
Text Fields to accurately depict the data:
A quick preview of the report will allow you to see the new formatting
29
Clarity Educational Community
Detail Band – Cont’d
•
Scrolling through the preview data, you should notice a formatting challenge, one
that appears when the DESCRIPTION field stretches with longer results:
•
•
This is an easy fix, but one that can be easily missed without proper report testing
For each of the Static Text Fields, and Text Fields below the DESCRIPTION Field,
modify the “Position Type” to “Float”
A quick preview will validate the fix
•
30
Clarity Educational Community
Page Footer
•
•
To complete this initial report, delete the “Column Footer” and “Summary” bands
Open the “Palette” tab, and drag the “Page X of Y” component from the Tools
section – Format to your liking:
•
CONGRATULATIONS! Our first revision is done!
31
Clarity Educational Community
Sorting, Grouping, Dynamic
Headers and Images
32
Clarity Educational Community
Images
•
•
•
•
•
Now that we have a basic report, we’ll spend some time enhancing it’s visual
appeal and readability
First, we need to load some images into our local development environment that
we can use in the report
We’ll create these images in a hierarchy that is outside of our report, such that they
can be reused across multiple reports, if needed
Right-click on the project folder in the Project Explorer view and select “New” ->
“Folder” and create a folder called “Images”
Underneath that folder create another folder called “RegoUniversity”
33
Clarity Educational Community
Images – Cont’d
•
•
•
Now that we have the folder structure in place, download the following zip file to
your local PC and extract them to a temporary location:
– http://jaspersoft.regoconsulting.com/RegoUJaspersoftDeepDiveImages.zip
Back in your Project Explorer, Right-click on the “RegoUniversity” folder and then
select “Import” – Select “File System” under the “General” section
Next, use the Browse button to locate the extracted images, and select the
“RegoUniversity” folder:
34
Clarity Educational Community
Images – Cont’d
•
•
In the right pane, select all 7 images using the checkboxes
Select “Finish” to import the files into the project
35
Clarity Educational Community
Status Legend
•
•
•
Now that we have the images loaded, we’ll create a Status Legend, which we’ll use
to denote the appropriate meaning of the status images
Start by expanding the height of the Title band, so we can include the legend at the
top of the report (This can be done by dragging the band, if easily selectable, or by
right-clicking the band properties and adjusting the height manually)
Copy the project header rectangle we created earlier to place in the Title band and
size approprately:
36
Clarity Educational Community
Status Legend – Cont’d
•
•
•
•
•
Create a “Static Text” title left justified
Drag each of the following images into the expanded Title band: nostatus, green,
yellow and red PNG files
Select each image and adjust the size to be 20px x 20px
Add a “Static Text” description to the right of each image, and format
appropriately:
Preview your report to ensure proper formatting
37
Clarity Educational Community
Dynamic Status Image
•
•
•
We now have the legend setup, and are ready to replace our current status with
dynamic image set
To start, delete the Status Field from the report
Copy and Paste each of the status images from our new legend, into the Detail
Band
38
Clarity Educational Community
Dynamic Status Image – Cont’d
•
•
•
•
We previously used the “Expression Editor” to dynamically change the value of a
Text Field – Another feature in Jaspersoft Studio is the “Print When Expression
Editor”
For each of the images in the Detail Band, go to “Properties” and then open the
“Print When Expression Editor”
Use the following expressions for each of the images:
– Green: $F{STATUS_INDICATOR}.toString().equals("1")
– Yellow: $F{STATUS_INDICATOR}.toString().equals("2")
– Red: $F{STATUS_INDICATOR}.toString().equals("3")
– NoStatus: $F{STATUS_INDICATOR} == null
If the expression is true, the image will now be displayed:
39
Clarity Educational Community
Dynamic Status Image – Cont’d
•
•
•
Before adjusting the image locations, Preview your report and watch as the images
dynamically appear for the appropriate status of each project
Once validated, move each of the images directly on top of one another, and place
the group to the right of the Project Status label
Don’t forget to change the “Position Type” to “Float”!!
40
Clarity Educational Community
Dynamic Group Header
•
•
•
The next step in enhancing our report is to implement a group by “STAGE_CODE”,
with some additional dynamic images in the header
Right-click on the report within the “Outline” tab, and select “Create Group” –
Select “STAGE_CODE” and name the Group appropriately
After clicking “Next”, uncheck “Add the Group Footer”, which we will not use – Click
“Finish”
41
Clarity Educational Community
Dynamic Group Header – Cont’d
•
In our report design view, we now have a new Group Head band
42
Clarity Educational Community
Dynamic Group Header – Cont’d
•
To build our dynamic group headers, we’ll start by placing a new Rectangle across
the middle of the group header like so:
43
Clarity Educational Community
Dynamic Group Header – Cont’d
•
To build our dynamic group headers, we’ll start by placing a new Rectangle across
the middle of the group header like so:
44
Clarity Educational Community
Dynamic Group Header – Cont’d
•
•
•
•
•
To now build the dynamic group header images, drag one of each onto the group
header band: blue_bar, green_bar and a new Static Text Field
Adjust the images to be roughly 250px x 30px – Under the image properties,
modify the “Scale Image” to “Fill Frame” to have the images fill the box size
Arrange the images on top of each, similar to what was done with our Status icons
Modify the Static Text to read: “Planning”
For the “Print When Expression” for the Blue and Green Bars – Adjust accordingly:
– Green: $F{STAGE_CODE_NUMBER}.equals( “1” )
– Blue: !$F{STAGE_CODE_NUMBER}.equals( “1” )
45
Clarity Educational Community
Dynamic Group Header – Cont’d
•
•
•
Repeat for the middle header section – Use the label “Initiation”
For the middle header section “Print When Expression” for two Blue and Green
Bars – Adjust accordingly:
– Green: $F{STAGE_CODE_NUMBER}.equals( “2” )
– Blue: !$F{STAGE_CODE_NUMBER}.equals( “2” )
For the right header section “Print When Expression” for the two Blue and Green
Bars – Adjust accordingly:
– Green: $F{STAGE_CODE_NUMBER}.equals( ”3” )
– Blue: !$F{STAGE_CODE_NUMBER}.equals( ”3” )
46
Clarity Educational Community
Dynamic Group Header – Cont’d
•
•
Next, adjust the Group Header components to minimize the vertical space used, to
help with report formatting – Resize the band appropriately
Additionally, Right-click on the Group Header in the Outline view to view the
properties – Check the following items: Start New Page, Reprint Header On Each
Page, Keep Together
47
Clarity Educational Community
Dynamic Group Header – Cont’d
•
•
•
•
•
Now that the header is dynamically updating, and displaying appropriately at the
header of each page, we need to adjust the “Sorting” of the Dataset
Right-click on the Report within the Outline view and select “Dataset and Query”
In the lower pane in the dialog, select the “Sorting” tab
Click “Add” – Select “STAGE_CODE_NUMBER” – Click “Finish”
Repeat – Select “FULL_NAME” – Click “Finish”
48
Clarity Educational Community
Dynamic Group Header – Cont’d
•
A quick preview of our report should now show the report, sorted and grouped just
the way we want it!
49
Clarity Educational Community
Add a Logo
Create a Template
50
Clarity Educational Community
Adding a Logo
•
•
•
Let’s now add a company logo to our report, in order to ensure proper branding
First, expand the Title band in order to allow for a larger logo
Click and Drag the acme_logo image file into the Title band – Preview to validate
51
Clarity Educational Community
Creating A Template
•
•
•
Should we desire, we can now create a template from our base report
Select the project in your Outline view, and then click “File” –> “Export as Report
Template”
Select a Destination Folder (Create a reusable Template Folder)
52
Clarity Educational Community
Creating A Template – Cont’d
•
•
•
Click “Next”
The next dialog allows you to select which category(s) the report template will fall
under
Select the project in your Outline view, and then click “File” –> “Export as Report
Template” – Select “Format Landscape” – Click “Next” – Then “Finish”
53
Clarity Educational Community
Creating A Template – Cont’d
•
•
•
To use the new Template, we must add the location we saved it to, as a “Template
Location”
Within Jaspersoft Studio, select “Window” -> “Preferences”
Expand the “Jaspersoft Studio” – Select “Template Locations”
54
Clarity Educational Community
Creating A Template – Cont’d
•
•
In the right pane, click “New” – Browse to your Template location and click “OK”
Click “OK”
55
Clarity Educational Community
Creating A Template – Cont’d
•
•
•
•
We can now execute a test to see if our new template works
In your “Project Explorer” – Select “File” -> “New Jasper Report”
Select the “Format Landscape” category, and you should now see your Project
Status Report template
From here, you could continue with your current report as a base
56
Clarity Educational Community
Add Budget Info
Add Style
57
Clarity Educational Community
Budget Information
•
•
Our original query already contains the budget information needed, so now we’ll
add some data to our report
Create six new Static Text Fields, formatted like so:
58
Clarity Educational Community
Budget Information – Cont’d
•
•
•
Next, we’ll add a currency symbol left justified for each of the static text fields
using a “Text Field” component
Rather than hardcode a “$”, we’ll use a Java Expression to grab the currency
symbol:
– NumberFormat.getCurrencyInstance().getCurrency().getSymbol()
Don’t forget to “Float” the position of all the new elements!
59
Clarity Educational Community
Budget Information – Cont’d
•
•
•
Lastly, we need to add the budgetary information to the report
Create a new Text Field for reach line item, and use the following Expressions:
Total Budget: ($F{TOTAL_BUDGETED_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{TOTAL_BUDGETED_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
– Capital: ($F{BUDGETED_CAPITAL_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{BUDGETED_CAPITAL_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
– Expense: ($F{BUDGETED_EXPENSE_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{BUDGETED_EXPENSE_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
•
•
Total Forecast:
– Capital:
– Expense:
Difference:
60
Clarity Educational Community
Budget Information – Cont’d
•
•
Additional Budget Text Field information:
Total Forecast: ($F{TOTAL_FORECASTED_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{TOTAL_FORECASTED_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
– Capital: ($F{FORECASTED_CAPITAL_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{FORECASTED_CAPITAL_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
– Expense: ($F{FORECASTED_EXPENSE_COST} != null ? new
DecimalFormat("#,###.##;(#,###.##)").format($F{FORECASTED_EXPENSE_COST}) : new
DecimalFormat("#,###.##;(#,###.##)").format(0))
•
Difference: new
DecimalFormat("#,###.##;(#,###.##)").format($F{TOTAL_BUDGETED_COST}.subtract($F{TOTAL_FORECASTE
D_COST}))
61
Clarity Educational Community
Budget Information – Cont’d
•
At this stage, we should have a Text Field for each Budgetary line item:
62
Clarity Educational Community
Style
•
•
To complete the Budget information section, we’ll create a Style on the
“Difference” to print red, in the event of a negative result
Right-click on “Styles” in the Outline view, and “Create Style” – Name the new Style
“Difference”
63
Clarity Educational Community
Style – Cont’d
•
•
Now, we need to create a “Conditional Style” by Right-clicking on the Difference
Style, and selecting “Create Conditional Style”
Next, set the Forecolor to red for this new conditional style
64
Clarity Educational Community
Style – Cont’d
•
•
On the “Style” tab of this new condition, open the “Conditional Expression Editor”
Use the following expression:
–
•
•
new
Boolean($F{TOTAL_BUDGETED_COST}.subtract($F{TOTAL_FORECASTED_COST}).intValue
() < 0)
The above condition, if true, will cause the Forecolor to be red for any element that
this Style is applied to
In the properties of the Difference Text Field, modify the Style to use this new Style
65
Clarity Educational Community
Style – Cont’d
•
A final Preview of our report, with the new style, validates the conditional style:
66
Clarity Educational Community
Input Controls & Parameters
Report Deployment
67
Clarity Educational Community
Input Controls & Parameters
•
•
•
•
•
Now that we have a fully functional and dynamic report, we’ll focus on allowing the
user to filter by Project Manager
This is a multi-step process, which can be confusing if not done in the proper order
Our first step, will be to create a “Parameter”, which will be used to filter the
dataset
Right-click on “Parameters” in the Outline tab, and select “Create Parameter”
In the Properties tab, name the Parameter “projectManager”, and de-select the “Is
For Prompting” checkbox – Leave the Class as “java.lang.String”
68
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
•
Next, we’ll create a “Filter Expression” on the Dataset and Query
Open the Dataset and Query dialog from the Outline tab, and select the “Filter
Expression” tab in the lower pane
Here we can use Java expressions that return a Boolean response on whether each
row should be filtered
Use the following expression to filter on our new Parameter:
–
($P{projectManager} != null ?
$F{UNIQUE_NAME}.toString().equals($P{projectManager}) : true)
69
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
Now that we have the Parameter created, and being filtered on, we need to create
an “Input Control” to provide input to the Parameter
However, to do this in the easiest manner, we must first deploy our report to the
Jaspersoft Server
First, save your report – Next click on the server icon, with the blue checkmark to
open the deployment dialog:
70
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
In the Publishing Wizard dialog, expand the RegoUniversityServer that we created
earlier – Then expand the following folders:
– Organizations – Rego Consulting – RegoUniversity
– Select the RegoUniversity folder
Ensure “Create Report Unit” is checked – Ensure the “Report Unit Label and Name”
are unique – Click “Next”
71
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
This next step is important – The images already exist on the server, in the correct
location, deselect each checkbox to change the deploy value to “false”
Additionally, the deploy wizard ignores directories in your local report, and will
deploy the images to the root of your report, thus breaking any referenced links in
your report on the server
Click “Next”
72
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
This next screen in the wizard is used to select the Data Source to be used – Click
the “…” button and then search for “clarity”
Select the Data Source named “clarity” and then click “Finish”
Click “Finish” once more – You should be prompted with a “Success” dialog
73
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
To validate the deployment, and prepare for the next step, open the Repository
Explorer tab, and then expand the server and folder structure like so
You should see your report deployed into a subfolder of the same name:
74
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
The last step for our filter, is to create the “Input Control” on the server, within our
report folder
Right-click on the folder of your report and select “New”
Next, select “Input Control” and click “Next”
75
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
This next step is key – the “Name” is what the user will see for the Filter, while the
“ID” MUST match the Parameter we created earlier
Name them “Project Manager” and “projectManager” respectively
Click “Next”
76
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
On this next screen, we’ll change the “Type” to be “Single Select Query”
For the “Query Resource”, select “Select from Repository” and then click “…” to
select the repository query
77
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
You should now see a search dialog, to search the repository for a query
Enter “project” to search for the query that CA provided with CA PPM 14.2
Select the “projectManager” query and click “Finish”
78
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
The last step in the studio, select “Value & Visible Columns”
We must now provide the “Value” and “Visible” columns that will be shown to the
user
The CA provided query provides “resource_id” and “resource_name”, which we will
place into the values like so – Click “Finish”
79
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
We can now validate via the Repository Explorer, that the Input Control is deployed
into the folder directory
80
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
•
The last step needs to be performed on the Clarity PPM instance itself, within the
Advanced Reporting portion of the application
Log into Clarity PPM – Browse to “Advanced Reporting”
Within Advanced Reporting, select View -> Repository
Select the “RegoUniversity” folder – Then Select your report
81
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
•
•
Now that we have our report selected, click “Edit”
In the Edit dialog, select “Controls & Resources”
You should see your Project Manager input control
Change Display Mode to “In Page” and uncheck “Always Prompt”
Click “Submit”
82
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
•
Let run our report!
You should be back in the Repository view within Advanced Reporting
Click on your report to run it!
Notice our Filter on the left
83
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
•
•
Let run our report!
You should be back in the Repository view within Advanced Reporting
Click on your report to run it!
Notice our Filter on the left
84
Clarity Educational Community
Input Controls & Parameters – Cont’d
•
•
We can now test our Filter, and select a project manager to filter on
Voilà!
85
Clarity Educational Community
Advanced:
Multi-Select Input Control
86
Clarity Educational Community
Multi-Select Input Control
•
•
Switching from a Single-Select Query Input Control, is a simple three-step process,
which we’ll now outline
Step One:
– Open the properties for your Parameter “projectManager”
– Modify the “Class” to be “java.util.Collection”, which allows the Parameter to
receive a collection of values
87
Clarity Educational Community
Multi-Select Input Control – Cont’d
•
•
Now that the Parameter is ready to accept multiple values, let’s update our query
to do the same
Step Two:
– Open the Dataset and Query dialog for the report – Navigate to the “Filter
Expression”
– Modify the Filter Expression to filter on all those values contained in the new
Parameter of type java.util.Collection
– ($P{projectManager} == null || $P{projectManager}.size() == 0 ? true :
$P{projectManager}.contains( $F{UNIQUE_NAME} ))
88
Clarity Educational Community
Multi-Select Input Control – Cont’d
•
•
The next step is to update our Input Control, using the Repository Explorer
Step Three:
– After opening the Repository Explorer, navigate to your Project Manager Input
Control
– Right-click and open the “Properties” for the Input Control
– Modify the “Type” to be “Multi Select Query”
– Leave all the remaining settings the same as when it was a Single Select Query
89
Clarity Educational Community
Multi-Select Input Control – Cont’d
•
•
The next step is to update our Input Control, using the Repository Explorer
Step Three:
– After opening the Repository Explorer, navigate to your Project Manager Input
Control
– Right-click and open the “Properties” for the Input Control
– Modify the “Type” to be “Multi Select Query”
– Leave all the remaining settings the same as when it was a Single Select Query
90
Clarity Educational Community
Multi-Select Input Control – Cont’d
•
•
Re-deploy your report to the Jaspersoft Server
Validate the multi-select capabilities!
91
Clarity Educational Community
Advanced:
Sub-Reports
92
Clarity Educational Community
Sub-Reports
•
•
•
Next, we’ll focus on adding a sub-report, which pulls in the risks and issues for each
project
To start, we’ll add a second detail band – Right-click the existing Detail band, in the
outline view, click “Add Band”
A second Detail band will be available in the outline view, and on the report design
view
93
Clarity Educational Community
Sub-Reports – Cont’d
•
•
•
A pre-developed report has been made available at the following location –
Download this to your PC:
– http://jaspersoft.regoconsulting.com/RegoU_Jaspersoft_Deep_Dive_Risks_Iss
ues.jrxml
Right-click on your project folder within the Project Explorer View and click
“Import”
Next, select “File System” under “General” – Click Next
94
Clarity Educational Community
Sub-Reports – Cont’d
•
•
•
•
Click “Browse” and then browse and select the location of the downloaded jrxml
file
Next, in the right pane, check the box for the jrxml file
Then, click “Finish”
The jrxml file should now be imported to your project
95
Clarity Educational Community
Sub-Reports – Cont’d
•
•
•
•
Before we can add the new Report as a subreport, we must “Build” the new report
– Click “Project” from the main navigation – Click “Build All”
Now, we’ll add the subreport to the second Detail band – Drag the Subreport
component from the Palette view, into the new Detail band
On the next window, click “Select a report file…”
Next, select the Risks and Issues report file, and click “Ok” – Click “Finish”
96
Clarity Educational Community
Sub-Reports – Cont’d
•
•
Resize the subreport object to the full width of the report, and 20px in height
Then, resize the band height to fit
97
Clarity Educational Community
Sub-Reports – Cont’d
•
•
•
•
The provided Subreport expects a parameter “investmentID”, which we’ll now
focus on
Select the Subreport in the design view, then, in Properties open the “Subreport”
sub-menu – Click “Parameters”
On the Parameters screen, click “Add”
Change the “Name” to “investmentID”
98
Clarity Educational Community
Sub-Reports – Cont’d
•
•
•
•
•
Next, click on the “…” for the Expression Editor
We’ll be passing the “ID” field, so double-click the “ID” in the “Fields” menu
Click “Finish”
As you can see, we’re now passing “$F{ID}” as “investmentID” to the Subreport
Click “Finish”
99
Clarity Educational Community
Sub-Reports – Cont’d
•
A quick Preview of the report should now result in Risks and Issues pulled into
those projects that contain them:
100
Clarity Educational Community
Sub-Reports – Cont’d
•
•
One final modification we’ll make, is to suppress the second detail band, when
there is no data received
On the Properties view of the selected Subreport, check the “Remove Line When
Blank” option, which will suppress the subreport from taking any whitespace when
no results are given
•
Once changed, preview your report to validate the suppression
101
Clarity Educational Community
Advanced:
Charts & Linked Reports
102
Clarity Educational Community
Charts & Linked Reports
•
•
•
•
•
Now that we have embedded a Subreport, we’ll next focus on linking to another
report, outside of the existing report
Linking can only occur on components that have an Expression Editor. E.g. A Static
Text Field cannot be used to link
For this demo, we’ll be linking from the Total Budget text, to open a Pie Chart with
a breakdown of financial information by transaction class
We’ll have two parts to this demo – 1) Create the Pie Chart Report – 2) Link to the
Pie Chart Report
First, we must convert our Static Text “Total Budget:” field to a Text Field – This is
easily achieved by right-clicking the field, and select “Convert to Text Field”
103
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
First, we’ll create our Pie Chart Report
Right-click on your Project Folder in the Project Explorer – Select New Jasper
Report
Select “Blank A4” – Click “Next”
Rename the jrxml file to something Unique – Click “Finish”
104
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
Next, prep the report for our chart – Remove all bands except for the Summary
Band – Charts are best placed in the Summary Band due to the order in which data
is processed
Maximize the Band Height – Right-click in the band and select “Maximize Band
Height”
We now have enough room to work on our chart
105
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
From the Palette, drag a new HTML5 Chart component into the Summary Band
From the Wizard that opens, select “Pie” and click “Ok”
Next, resize the Pie Chart to 400px width x 350px height – Resize the Summary
Band
106
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
Now we’ll create a new Dataset specifically for this chart
Right-click on the Report in the Outline view and select “Create Dataset”
Name the Dataset and leave the default selection to use a connection or data
source – Click “Next”
Select the appropriate Database JDBC DataSource
Paste this query into the SQL window:
•
http://jaspersoft.regoconsulting.com/RegoUJaspersoftDeepDiveQuery_FinancialPie.txt
•
Click “Finish”
107
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
Next we’ll create the Parameter needed for the Dataset that was just created
Right-click on Parameters (From within the new Dataset)
Select “Create Parameter”
Name the Parameter “investmentID” – “Set Class to java.math.BigDecimal”
– **Be sure to leave “Is For Prompting” enabled
**REPEAT and create the same Parameter for the Report in the Outline View
108
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
Now we need to link the passed in Parameter, to the Dataset Parameter
Edit the Chart Properties – Open the Chart Data tab
Select the “Parameters” sub-tab – Click “Add”
Select “investmentID” for the Dataset parameter name
Enter “$P{investmentID}” for the Value Expression – Click “Ok”
109
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
We now have a Dataset, and a Parameter to be passed
Next, Right-click on the chart and edit the chart properties
On the Chart Data tab, select our new Dataset from the “Sub Dataset” menu
Next, Select “Use a Connection expression”, which should default to the report
connection: $P{REPORT_CONNECTION}
110
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
•
•
Next, we will configure the chart to display the data from the query
On the Chart Data tab, open the “Configuration” sub-tab
Select the “Level1” category – Click “Modify”
Change Name to “Cost Type”
Change Expression to $F{DESCRIPTION}
Leave Value Class Name “java.lang.String”
Click “Ok”
111
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
•
•
Back in the Configuration tab, adjust the Value:
Change Name to “Cost”
Change Label Expression to “Cost” (With quotes)
Change Calculation to “Nothing”
Change Value Expression to $F{COST}
Leave Value Class Name “java.math.BigDecimal”
Click “Ok”
112
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
Preview your report to validate
**If no data is received, it may be a result of odd behavior we have seen from
Jaspersoft Studio
– In this case, edit the Dataset and Query of the main report – Paste the query
into the SQL editor, and read in the fields
– Preview your report to validate you have data – If resolved, modify the report
query to “select 1 from dual” to maintain the connection
113
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
Let’s quickly add a Chart Title
In Chart Properties, open the “Title” sub-menu
Change the Title to “Total Cost By Type”
Click “Ok”
114
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
Deploy the report to the Repository to:
– /Organizations/Rego Consulting/RegoUniversity/
When selecting resources to deploy, leave “true” for the deployment of the
investmentID resource – This will create the Input Control the Chart needs to
receive the passed Parameter
Select the appropriate datasource from the Repository
Click “Finish”
115
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
•
•
Now we can link this report from our status report
Open the Project Status Report
Select our converted Text Field of “Total Budget”
In the Properties tab – Select “Hyperlink”
Modify Link Target to “Blank” (Open the link in a new window)
Modify Link Type to “ReportExecution”
116
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
•
•
With ReportExecution select, additional options become available
We’ll focus on the Parameters, which is the only required change needed
Click “…” on Parameters
Create a Parameter called “_report”
– The value will be the relative URL from the organization on the Repository
with the ID of the Financial Pie report we deployed
– This can be found by hovering over the report in the Repository Explorer
– In this case: “/RegoUniversity/Financial_Pie”
• Relative to “/Organizations/Rego_Consulting”
•
Create a Parameter called “investmentID” – Value: “$F{ID}”
117
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
•
Re-deploy your Project Status Report to the JasperServer
Be sure to deploy the SubReport as well
118
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
Execute your deployed report, from Advanced Reporting in Clarity
•
As you can see, The Total Budget is now a clickable link
119
Clarity Educational Community
Charts & Linked Reports – Cont’d
•
Clicking on the Total Budget link now opens a new window with the appropriately
filtered Chart data
120
Clarity Educational Community
Advanced:
Linking to Clarity
121
Clarity Educational Community
Linking to Clarity
•
•
•
•
Now that we have a working Pie Chart, let’s link it back to the Project Cost Plan
within Clarity
To start, we need to get the appropriate Clarity PPM URL – Open a new window –
Navigate to Clarity, and the appropriate sub page
Copy the URI (Everything after the domain name), which is provided for you below:
– /niku/nu#action:revmgr.costplanList.project&id=<INVESMENTID>&ui.page.spa
ce=mainnav.work&object_code=project
Next, open the Chart Properties, then open the “Hyperlink” tab
122
Clarity Educational Community
Linking to Clarity
•
•
•
•
Open the Expression Editor
Now we’ll paste the URI that we retrieved in the previous step, with a few
modifications:
The Expression Editor output should be the String URI that we’d like to link to:
– "/niku/nu#action:revmgr.costplanList.project&id="+$P{investmentID}+"&ui.pa
ge.space=mainnav.work&object_code=project"
The above will concatenate the investmentID Parameter that we have available in
the chart, allowing us to link back to Clarity
123
Clarity Educational Community
Linking to Clarity
•
The Preview will not allow you to click the link, therefore, deploy your report to the
server to validate the link is working:
124
Clarity Educational Community
Advanced:
Base64 Images
125
Clarity Educational Community
Base64 Images
•
•
•
•
•
As was noted during the basic report development, reusing images is made easier
if they exist outside of the currently developed report
There is another way, which allows images even greater flexibility – Base64
Encoding
By using the Base64 code of an image within the Image Expression, we can build
the entire report without adding any additional “files” to the project
This carries several benefits:
– Base64 code could be retrieved dynamically from a DB
– Expressions could be built to dynamically represent multiple image outputs
with one Image Expression component
– Avoids server side management of images
This carries few disadvantages:
– Initial learning curve for developers
– Additional effort converting images
126
Clarity Educational Community
Base64 Images – Cont’d
•
•
•
•
The process of deploying a Base64 image is fairly straight forward:
Step 1)
Get the Base64 code for the image file
– There are multiple ways to do this, one free service:
– http://www.askapache.com/online-tools/base64-image-converter/
Select the image, in this case green.png
•
Click Encode/Decode
127
Clarity Educational Community
Base64 Images – Cont’d
•
•
The RAW output will begin with “data:image/<filetype>;base64,”
With this tool, what follows after the “,” is the Base64 code from the image:
128
Clarity Educational Community
Base64 Images – Cont’d
•
•
•
Step 2)
Import the appropriate java class to handle the Base64 encoding
In the “Source” view of your report, add the following line below the “<property>”
tags:
– <import value="org.apache.commons.codec.binary.Base64"/>
129
Clarity Educational Community
Base64 Images – Cont’d
•
•
•
•
Step 3)
Next, we create a Parameter, which can hold the Base64 code that we retrieved
from Step 1
From the Outline view, create a new Parameter, named appropriately, E.g
“img_green” – The Class of this parameter should be java.lang.String
Open the “Default Value Expression”, and paste the Base64 code, surrounded by “”
to signify a String value
130
Clarity Educational Community
Base64 Images – Cont’d
•
•
•
•
•
Step 4)
The final step, places the image into the report – Place a new Image from the
Palette in your report as normal
In the Properties for the image – Open the Image Expression Editor
Place the following code into the Expression Editor:
– new ByteArrayInputStream(new
Base64().decodeBase64($P{img_red}.getBytes("UTF-8")))
Once completed, preview your report, and adjust the image size accordingly
131
Clarity Educational Community
Advanced:
Properties Configuration
132
Clarity Educational Community
Configuration Properties
• Most reporting elements (text fields, charts, bands, etc.) have
additional configuration properties that are not available
through the studio the same way as most common
configuration options are available.
• As a general rule, properties offer “fine tuning.”
– Options that are calculated against the dataset at run time
for better control of report display
– Options for a specific export type (pdf, xml, xls)
• A reference of these additional configuration properties can
be found here:
http://jasperreports.sourceforge.net/config.reference.html
133
Clarity Educational Community
Configuration Properties (Continued)
Example:
• Earlier in the Jasper Reporting session we learned how to
truncate a field to a certain number of characters and append
an ellipsis (…). This was performed by using an expression in
the text field element with a ternary operation to count
characters and either truncate the full string and concatenate
an ellipsis or leave shorter strings alone.
• A similar type of functionality can be achieved with a property.
Both approaches have pros and cons.
134
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• Place the description field on the report and size its height at
the maximum number of rows it should display.
• Unlike the previous example, do not configure the field to
“Stretch With Overflow.”
135
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• With the text field selected navigate to the “Advanced” sub-page of its
properties.
• This sub-page may be “hidden” if studio doesn’t have enough horizontal
space to display it. In this case, click on the “>>” to display it.
136
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• Under the “Misc” section can be found a property called “Property
Expressions”
• Clicking the ellipsis button in the value of this this property brings up a
editing dialogue box.
137
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• Click “Add”
138
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• Input “net.sf.jasperreports.text.truncate.suffix” as the property name.
• Input “…” as the value.
• Click “OK”.
139
Clarity Educational Community
Configuration Properties (Continued)
Example (Continued):
• When the report is rendered any description that would overflow the
bounds of the box is truncated and “…” (the value of the property) is
concatenated to the end of the description.
• Descriptions that don’t overflow the bounds of the box are left
unmodified.
140
Clarity Educational Community
Advanced:
Scriptlets
141
Clarity Educational Community
Scriptlets
• One of multiple ways to add custom development into reports
• Scriptlets are sequences of Java code that are executed when
a report event occurs.
• A scriptlet has a name for itself and a reference to a Java class.
– The Java class must extend one of the following two classes:
• net.sf.jasperreports.engine.JRAbstractScriptlet – This class contains
a number of abstract methods that Jasper will call.
• net.sf.jasperreports.engine.JRDefaultScript – This class contains
empty implementations of every method in JRAbstractScriptlet.
The developer can override the methods he/she requires.
• Additional methods can be written that can be called directly from
reports.
142
Clarity Educational Community
Scriptlets – Cont’d
• List of abstract methods from JRAbstractScriptlet
public void beforeReportInit()
Called before report initialization.
public void afterReportInit()
Called after report initialization.
public void beforePageInit()
Called before each page is initialized.
public void afterPageInit()
Called after each page is initialized.
public void beforeColumnInit()
Called before each column is initialized.
public void afterColumnInit()
Called after each column is initialized.
public void beforeGroupInit(String groupName)
Called before the group specified in the parameter
is initialized.
public void afterGroupInit(String groupName)
Called after the group specified in the parameter is
initialized.
public void beforeDetailEval()
Called before each record in the detail section of
the report is evaluated.
public void afterDetailEval()
Called after each record in the detail section of the
report is evaluated.
143
Clarity Educational Community
Scriptlets – Cont’d
• A report can have any number of scriptlets.
• If no scriptlet is specified in a report the engine still creates a
single JRDefaultScriptlet instance and registers it with the
built-in REPORT_SCRIPTLET parameter.
• You can either add a class to the default scriptlet or specify a
new scriptlet with your class.
• Each scriptlet added to a report automatically creates a
parameter in the report in the following format:
– “<Sriptlet Name>” + “_SCRIPTLET”
144
Clarity Educational Community
Creating Scriptlets
• Right click the “MyReports” folder in your workspace and go
to New -> Project.
145
Clarity Educational Community
Creating Scriptlets – Cont’d
• If you haven’t created a Java project a checkbox to “Show All Wizards” will
be present.
146
Clarity Educational Community
Creating Scriptlets – Cont’d
• Once the checkbox is set you have the ability to create a new “Java
Project.”
147
Clarity Educational Community
Creating Scriptlets – Cont’d
• Create the new project with all of the default settings.
• When Jaspersoft Studio Professional (Eclipse) asks you if you want to open
the Java perspective say yes.
• In the new project a directory for source code was created if you followed
the default settings for project creation.
148
Clarity Educational Community
Creating Scriptlets – Cont’d
• Right click the “src” (source) directory and choose New -> Class.
149
Clarity Educational Community
Creating Scriptlets – Cont’d
• Right click the “src” (source) directory and choose New -> Class.
150
Clarity Educational Community
Creating Scriptlets – Cont’d
• A package may be specified
• A class name must be
specified. In this example
we will use the name
ColorHelper.
151
Clarity Educational Community
Creating Scriptlets – Cont’d
• Fill the class with the following code:
package com.regoconsulting.scriptlets;
import java.awt.Color;
import java.awt.Image;
import java.awt.image.BufferedImage;
import java.util.Random;
import net.sf.jasperreports.engine.JRDefaultScriptlet;
public class ColorHelper extends JRDefaultScriptlet
{
/**
* Creates an image filled with a random color
*
* @return an image with a random color
*/
public Image discoMode()
{
BufferedImage image = null;
try
{
152
Clarity Educational Community
Creating Scriptlets – Cont’d
Random r = new Random();
Color c = new Color(r.nextInt(256), r.nextInt(256), r.nextInt(256));
image = new BufferedImage(20, 20, BufferedImage.TYPE_INT_ARGB);
for (int i = image.getWidth() - 1; i > -1; i--)
{
for (int j = image.getHeight() - 1; j > -1; j--)
{
image.setRGB(i, j, c.getRGB());
}
}
}
catch (Exception ex)
{
ex.printStackTrace();
}
return image;
}
}
153
Clarity Educational Community
Creating Scriptlets – Cont’d
• From the report outline right click “Scriptlets” and click “Create Scriptlet”.
154
Clarity Educational Community
Creating Scriptlets – Cont’d
• Any value can be chosen for the name but this value will be used to create
a parameter so this name is important.
• For the class specify the package and class you created in the previous
steps.
• HINT – I have often noticed that the parameter is not created until I click
on the source tab of the report and then save the report.
155
Clarity Educational Community
Creating Scriptlets – Cont’d
• Drag an image into any section of the report. In this example, the report
has a query that will return 3 results so three different image colors are
possible if using the detail band.
• When the image is created choose “No image.” We will be modifying the
image expression.
156
Clarity Educational Community
Creating Scriptlets – Cont’d
• In the image properties modify the expression to point to the new scriptlet
and method. In this example, since the scriptlet’s name is ColorHelper a
parameter was created with the name of ColorHelper_SCRIPTLET.
• Set the “Scale Image” property to “Fill Frame.”
• HINT – For this type of styling to be effective the image must be set to fill
the entire detail band and must be pushed to the back of all elements.
157
Clarity Educational Community
Creating Scriptlets – Cont’d
• When the report is viewed the image color will be randomized giving each
detail band a random color. Here is the report ran twice.
158
Clarity Educational Community
Deploying Scriptlets
• To deploy a scriptlet a jar file must be created. This is done by right clicking
the scriptlet project and choosing Export.
• The export destination will be a JAR file.
159
Clarity Educational Community
Deploying Scriptlets – Cont’d
•
In this example we will export the
jar file back to the reports project
into a directory called “libs” for
reuse.
•
You may have other packages
and/or classes to deploy and they
can be contained in the same jar if
desired.
160
Clarity Educational Community
Deploying Scriptlets – Cont’d
• The report will run correctly as long as this jar is in its build path. There are
two ways of accomplishing this.
• If access to the jasperserver is available then the jar can be added to
path. This method won’t be available to on-demand clients.
• A file resource can be created on the jasperserver. This is done
through the repository and (we believe) will be the only option to ondemand clarity users.
161
Clarity Educational Community
Deploying Scriptlets – Cont’d
• From the repository of the server create a new folder called “Libraries”. Do
this by navigating down to the organization and right clicking. Then choose
“Add Folder.”
162
Clarity Educational Community
Deploying Scriptlets – Cont’d
• To create the file resource, right click the Libraries folder you just added
and navigate to Add Resource -> File -> JAR.
163
Clarity Educational Community
Deploying Scriptlets – Cont’d
• To create the file resource, right click the Libraries folder you just added
and navigate to Add Resource -> File -> JAR.
164
Clarity Educational Community
Deploying Scriptlets – Cont’d
• In “Path to File” choose the jar file you exported previously. Then click
“Submit.”
165
Clarity Educational Community
Deploying Scriptlets – Cont’d
• Now that the file resource exists it must be placed in the build path of the
report. This is done by adding a link to the file resource to the report.
• Right click the report from the repository and choose “Edit.”
166
Clarity Educational Community
Deploying Scriptlets – Cont’d
• In the “Controls & Resources” section click on the “Add Resource” link.
167
Clarity Educational Community
Deploying Scriptlets – Cont’d
• Choose to add a resource from the repository. Browse to the
ColorHelper.jar resource we just uploaded.
• Click “Next.”
168
Clarity Educational Community
Deploying Scriptlets – Cont’d
• Any name and ID can be given to the resource link. This name and
resource will appear in the local directory of the report as a link to the jar
file in the “Libraries” folder of the repository.
• HINT - Be sure to click “Submit” after the resource is added.
169
Clarity Educational Community
Questions
We hope that you found this session
informative and worthwhile. Our
primary goal was to increase your
understanding of the topic and CA
PPM in general.
There were many concepts covered
during the session, if you would like to
contact any presenter with questions,
please reach out to us.
Phone
888.813.0444
Email
info@regouniversity.com
Website
Thank you for attending
regoUniversity 2015!
www.regouniversity.com
170
Clarity Educational Community
Appendix
171
Clarity Educational Community
Items of Interest
•
•
•
•
•
•
•
Use free layout to avoid Jaspersoft Studio reformatting your report
Use a standard parameter and variable naming conventions
Maintain the same folder structures locally when developing for easy report
migration
Create multiple detail bands if you have multiple charts
Frequently build and clean the cache of the project in Studio to avoid
inconsistencies and issues
Maintain a centralized location for report resources such as images, sub-reports,
queries, input controls with the JasperServer repository to promote reusability
Ensure the data warehouse is refreshed regularly, as OOTB Jaspersoft components
like reports and input controls are heavily dependent on it
172
Clarity Educational Community