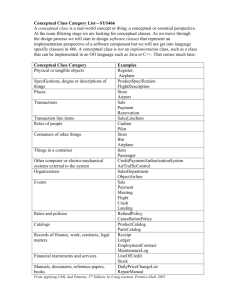
What is a Conceptual Design?
advertisement

UNIT 3: DESIGNING FOR CHANGE PART 2 TECHNICAL WRITING 2013 IN THIS UNIT… • Our focus: • Designing for change • Our aim: • Not just change, but change for the better! • Our influences: • Activity Theory • User-Centered Design • Embodied Interaction • Our methods: • Contextual Inquiry & inspiration from Rational Unified Process • Our Assignments: • Individuals revise document for the web. • Teams create multiple project pitch ideas for midterm proposal THEORETICAL INFLUENCES • Activity Theory – understanding the relationship between human behavior and the tools they use (Vygotsky et al.) • User-Centered Design – placing the needs of users prominently in the design process. • Embodied Interaction – An approach to interacting with software systems that emphasizes skilled, engaged practice rather than disembodied rationality. USER-CENTERED DESIGN • User-centered Design: a design philosophy that puts the users’ needs at the center of the design process. • It states that design is iterative in nature and users should be considered at multiple stages of product development. • Designers are encouraged to try to think like users when coming up with design solutions. • These solutions are then exposed to real users. • Testing reveals some of the design flaws. • Designers then are supposed to correct them and iteratively go through this process again and again. CONCEPTUAL DESIGN P L A N N I N G WI T H T H E U S E R I N M I N D WHAT IS CONCEPTUAL DESIGN? • Conceptual designs are scalable drawings that define the basic parameters of the project. • They are usually void of detail, dimensions, and technical notes so you can review and modify the design with ease. • These designs are in preliminary stages of development. • They are intended to explore ideas. • Their primary function is to establish a starting point. HOW DO WE DO USER-CENTERED DESIGN? • One method is to employ conceptual design in the planning phase of any design project. • The goal of conceptual design is to... • Focus on what the product does • Conduct audience analysis on how the user interacts with the design based on the structure of work/activity CONCEPTUAL DESIGN AIMS TO... • • Identify the goals and expectations of how each audience type interacts with the design under different circumstances of use • Consider how will the new design transform the targeted activity • Account for what business needs are behind product development Conceptual design answers the question: What does this product/technical document do? WHY CONCEPTUAL DESIGN? • Quality assurance—provide a solution model for baseline evaluation • Formal example—team members can utilize their strengths in contributing to the design process with a clear understanding of design targets Watch this video: • http://www.youtube.com/watch?v=Jo2SG4JhohQ CONCEPTUAL DESIGN REPORTS = TECHNICAL DOCUMENTS • By technical, we mean that your readers/users are insiders – often experts in both the technical area as well as the organizational context in which the design will be implemented. • Users will expect to see details about the design features you have devised as well as the methods/sources you have consulted to arrive at these. CONCEPTUAL DESIGN & PERSUASION This type of document makes use of an implied persuasion and should argue that... • • Your design’s basic features match the needs of the client and the end-users. • Your team is technically competent, thorough, and careful to keep the clients’ interests (practical, financial, ethical, etc.) at the forefront. • Your design is innovative, truly capable of transforming the social practice you target. USING CONCEPTUAL DESIGN APPROACH FOR VISUAL DESIGN EXERCISE PART 2 • Apply Conceptual Design to your web-page re-design assignment. • As you map out the changes you want to make on paper, be sure to incorporate design principles from TCT Ch.18, the Gestalt videos, the article: ”An Exploration of Website Redesigns: Tips & Examples,” and additional readings from this unit. • Use one of the suggested tools listed in the assignment description to transform your design concept into the re-design of the home page of a poorly organized web page. • Your final document should be 3-4 well-designed PDF pages that would be representative of how the new web page should look. • Use this naming convention: LastName_Design2.pdf TEAMWORK: PUTTING CD INTO PRACTICE • STEP 1: Make screen shots of the home page of the website that you will redesign. • Save as PDFs. • Print or Display them. • STEP 2: Discuss the website’s design with your team • Ask team members how they would interact with this site. • Identify problematic design choices. • Brainstorm ideas for change. • STEP 3: Using Conceptual Design approach, map out on paper the proposed changes you want to make. PUTTING CD INTO PRACTICE CONT. 2 • STEP 4: Examine content and create a document shell by outlining the document. (This outline may be modified or reorganized in step 5 below.) • STEP 5: Find the natural divisions of information and create headings to group information together. • STEP 6: Establish a process for drafting that includes version control. (For example McCool_Design2_2.0) PUTTING CD INTO PRACTICE CONT. 3 • STEP 7: Analyze the amount of information that must be changed • STEP 8: Determine how the document is used by this particular information ecology. • STEP 9: Incorporate design principles from TCT Ch.18, the Gestalt videos, the article: ”An Exploration of Website Redesigns: Tips & Examples,” and additional readings from this unit. PUTTING CD INTO PRACTICE CONT. 4 • STEP 10: Analyze information gleaned so far. What else do you need to know? Find out by... • Making a list of basic functionality & features for the current system in place – where are the obvious gaps between your user/client needs and this list? • Going over the list carefully to add detail from your CD work, then go over it again to separate out implementation specific details • STEP 11: Create a Prototype • (We won’t actually do this part of the process b/c this is a simulated activity. However, if it were real, you would want a prototype.) PROTOTYPES THE NEXT STEP IN ITERATIVE DESIGN APPROACH WHAT IS A PROTOTYPE? • A prototype is a physical representation of a design idea that the team wants user feedback on. • Users should be able to do work with the prototype so that the design idea it represents can be tested. A PROTOTYPE IS NOT… • A model, diagram, or other conceptual artifact. • These are not very useful for getting real user feedback because they are static and not functional. A PROTOTYPE IS ALSO NOT… A DEMO... • With a demo (short for demonstration), the designer does all the work, either by automating a sequence that gets played back…or by guiding users through a work sequence. SO…WHY PROTOTYPE? • Prototypes allow the user to be the final arbiter of the design. Consider the difference between the two approaches... • This... Design..Design..Design..Design use • Or this... Design use Design use Design use Design use PROTOTYPING ALLOWS YOU TO… • Examine your design ideas to see what will work for your users • Explore how work practice will be supported (or not!) in the design • Discover emergent work practices • Observe what the overall experience of the new work environment will offer • Find out if work processes (e.g. a known sequence) are coherent in the new system • Involve users in the design process… USING THE EVIDENCE • There are three main ways you’ll use the information from prototyping... 1. To continually improve the design 2. To justify design decisions 3. To clarify issues for the implementation team • The final step in a project cycle is moving from prototype to finished product and the implementation of the new design. ASSIGNMENT: VISUAL EXERCISE PT. 2 • After you have finished reading this slide deck, go back to slides 12-16 and work through Steps 1-10. • Then, for Step 11—the prototype, modify this so that your PDF re-designs of the web homepage will represent what you would done if you were actually redesigning a website for an employer.