Mobile User Experience
advertisement

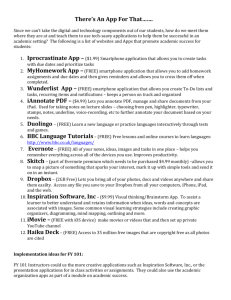
Course overview and structure Mobile User Experience Dates: May 23-June 20, no class May 28 Times: 5:30-8:30pm ET + team meetings What to do if missing all or part of class? Meet in person: for class session, separately, or not at all? Twitter and other social media Social media survey Online course feedback: you are not guinea pigs! Questions: Lisa Gualtieri, PhD, ScM Tufts University School of Medicine lisa.gualtieri@tufts.edu @lisagualtieri l.gualtieri@tufts.edu, cell: 781-330-9456 dickie.wallace@tufts.edu, cell 413-335-3803 1 141st APHA Annual Meeting (November 2 - 6, 2013) in Boston • Integration of evidence-based guidelines and transtheoretical model of change into mobile health app design • SMS to increase adherence in diabetes patients in India 2 Mobile user experience • What got me thinking about the entire experience of learning about, downloading, and using apps • Dimensions of mobile design 3 Saugus, MA 4 5 6 Kowloon app Everyone wants to have or think they need an app – like web 7 Mobile design is the entire experience • • • • • • • • • • • Having a need and/or learning about an app Deciding to download Deciding to try - initial use Sustained or ongoing use Participatory or shared use Not a continuum May be dips Can an app be successful with only initial or sporadic use? Are incentives necessary and which work? Is trust necessary and at which point(s)? How is health different from commerce or entertainment? 8 Mobile design is the entire experience • • • • • • • • Having a need and/or learning about an app Deciding to download Deciding to try - initial use Sustained or ongoing use Participatory or shared use Not a continuum May be dips Can an app be successful with only initial or sporadic use? • Are incentives necessary and which work? • Is trust necessary and at which point(s)? • How is health different from commerce or entertainment? 9 How do people learn about apps? • Pre-downloaded • Signs on doors • App stores – – – – Search based on categories, cost, featured, etc. Easier for iPhone because similar to iPod music? Android Market to Google Play Many of these provide ratings and reviews • Participation is spotty • Review sites • Recommendations and word-of-mouth • Ads, pop-ups, product packaging, TV, etc. Why do people decide to try an app? • Low barriers • Hope to improve or simplify one’s life – Entertainment – Satisfy unmet need – Satisfy unidentified need • Commerce? – Accomplish something otherwise not possible – Accomplish something more easily than before • Convenience – Integrate disparate aspects of life – Smart and/or innovative Designing mobile user experience • Smartphone capabilities – Also smartphone limitations relative to desktop/laptop and to what people accustomed to • Smartphone layout and patterns – De facto standards are emerging • Apps are changing what people do and their expectations – Does the existence of an app create an impression? • Does one domain spill over into another? – Overall, “yes” 12 Smartphone in contrast to desktop/laptop • Screen size and proportions – Less screen real estate and more variety in screen proportions • Direct interaction with screen – No mouse so no roll-overs or tool-tips – Only some have keyboard so users interact directly with the screen • Variable orientation – Quick orientation switching • Single-screen environment – Hard to use multiple apps simultaneously even when possible • Established device standards – As market matures, consistent UI patterns are forming • Limited resources – Smartphones are limited by connection quality, battery life, 13 processing power, and onboard memory Touchscreen inputs • Touchscreen inputs include: – Single tap: used in place of a standard mouse click – Drag: scrolling or panning – Flick: scroll of pan quickly – Swipe: make selection, evoke a contextual menu, or as part of a two step process like delete – Pinch (open & close): zooming in/out – Press and hold: make a selection or evoke a contextual menu 14 Smartphone controls and capabilities • Smartphone controls and capabilities for input/output – – – – – – – – – – Visual: high resolution screen Audible: speaker, headphone jack Physical: vibration for alerts, haptic feedback Dedicated keys: Volume control, Back, Search, Menu, Power/Lock, Home Physical keyboards: shortcuts, text input Accelerometers: track motion and orientation GPS Backlight Microphone: voice commands, ambient audio, music Camera: photos and visual codes 15 Mobile design patterns: de facto standards have emerged • • • • • • • • • • • • • • • • • • • Activity Feeds Check-in Screens Comment Detail Custom Tab Navigation Dashboard Navigation Edu Walk-Throughs Empty Data Sets Find Friends Grouped Table Views Lists Maps Notifications Search Settings Sign Up Flows Splash Screens UI that I Heart User Profiles Venue Detail 16 Mobile design patterns for navigation • Important because it is the most visible screen and therefore needs to be appealing and usable – – – – – – Springboard (Facebook) Simple or expanding list menu (Blackboard) Tab menu (Foursquare) Gallery (Android gallery) Dashboard Metaphor 17 Design rules apply – even more so • Make first experience positive • Make subsequent experiences helpful and compelling • Consistency between screens • Similar metaphors to other apps, as appropriate • Well-written text • Judicious use of imagery • Name and branding • Creative use of mobile capabilities! 18 Applying user experience design to apps – and the app store! • Appeal – Immediate reaction – Recommend to friend – Rate or review • Usability – Easy to accomplish tasks and know capabilities • Effectiveness – Accomplish goals – Sustain use 19 4 dimensions of mobile design Context • Mobile users use their mobile device in any location no matter what else they are doing Immediacy • Mobile users use their mobile device at a moment’s notice including for urgent needs Affinity • Mobile users have an ongoing intimate and personalized relationship with their digital appendage and, through it, with others Personalization • “Big data” and predictive analytics offers extensive personalization and tailoring (but too invasive?) Smartphone use for health is not just apps • Opportunities through – Social networking – SMS/texting – Mobile browser – Sensors • Standalone and integrated apps Research questions for later discussion • How do you define app success and learn from experiences? • Is facilitation of social support through mobile devices enough in of itself? • Do existing evidence-based guidelines apply to mobile devices as is and, if not, how can they be “adjusted” or reframed? • Where do theoretical frameworks fit into app design? • Are new techniques needed to evaluate apps? – Not successful for web yet – HONcode, URAC • Are mobile literacy skills needed? – Are mobile health literacy skills needed too? • How can health and public health organizations get a foothold with increasingly commercially-driven approaches? 22 Mobile First • Designing for mobile first instead of retrofitting existing practices into mobile format • Is what is best for people what is most successful in the marketplace? – Evaluation and market research only go so far – My apps were mobile first 23 App challenges 24 My app design • Business travelers have increased rates of poor health and health risk factors, including obesity and high blood pressure • Many apps help locate restaurants based on cost, location, and ethnicity 25 Team project (revisited) • • • • • Mobile devices are rarely used in a doctor’s office. They may be used prior to a doctor’s appointment, in the waiting room, and following an appointment. The class project is to design an app that will be used by a patient in a doctor’s office that is perceived as beneficial by both patient and doctor During an appointment: is not disruptive, doesn’t interfere with a physician’s protocol, and doesn’t add to the length of an appointment Preparing for an appointment: making sure that important information or questions are recorded or prepared in some way prior to an appointment, in the waiting room, or between appointments Following an appointment: aids patient with retention, education, communication/connection with doctor or others, tracking and self-management, and/or reminders The app can be for all patients or target a specific demographic or disease. It should – – – – • Exploit or at least utilize mobile device capabilities Be simpler, better, smarter, and/or easier to use than similar apps, if any exist Provide tailoring and/or personalization to user preferences and health issues Help patients, in particular, those with poor health literacy skills, to develop skills and improve knowledge and behaviors Focus on – Creativity and innovation to accomplish tasks more efficiently or easily or to transform existing practices – Appeal, usability, and impact – How evidence-based guidelines and theoretical frameworks can be used or adapted for the app 26 What teams will produce • Team project paper and presentation: – Overview • • • • Name of app Organization Goal(s) Concept statement: what does it do, who benefits, and how (lower costs, increased adherence, etc.) – Background • Supporting research – Needs assessment • Define target audiences, target audiences’ needs, and how app addresses needs • • Personas and scenarios Design implications – Competitive analysis and design/marketing implications • • Competitive analysis of four other similar apps including how located Design implications – App design • • • • – – – – – Description of app Scenario(s) of app use depicting benefits Map of app structure Wireframes: initial screen and at least two paths users can take Development plan Evaluation plan Marketing plan: platform, price, and promotion Limitations Next steps June 5 June 5 27 Next steps • Define organization, goal(s), concept statement, and target audience – Some already provided • Example: AllergyHome.org decides to design an app for parents of children with food allergies up to age 5 – What is different if instead it is a non-medical individual, an MD, a health plan, BCBS, NIH, CDC, WebMD, or MA DPH? 28 Ask strategic questions to develop meaningful goals in support of organization’s mission • • • • • • • • What do we want to improve? Who do we want to reach? Which products and services can we offer? Will they be integrated, and, if so, how? How will content be created or obtained? Should we charge or seek sponsors or ads? Is the commitment short- or long-term? How will we know we have been successful or need to change direction? 29 Goals generally focus on better, faster, or more • • • • • • • • • Increase healthy behaviors Acquire new audiences Retain current audience Increase loyalty/page views/followers/etc. Increase word-of-mouth and viral promotions Improve branding and awareness Reduce content creation costs Decrease content creation time Respond rapidly to crises 30 Identify internal and external constraints and consider how to address • Organization – – – – – Alignment with mission Leadership Budget Technological knowledge Fear • Target audiences – – – – Technological knowledge and platforms Health literacy skills Time Health conditions 31 Evaluate and prioritize goals • • • • Are goals realistic and achievable? How will success be meaningfully measured? What else do we need to know? Prioritize goals based on potential impact and ease of implementing 32 For June 5 • Final project for teams: define – Organization – Goal(s) for app – Concept statement: what does it do, who benefits, and how (lower costs, increased adherence, etc.) – Define target audiences, target audiences’ needs, and how app addresses needs • Next: personas and scenarios 33