mobilehci-9
advertisement

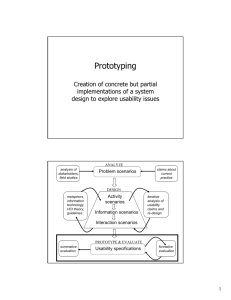
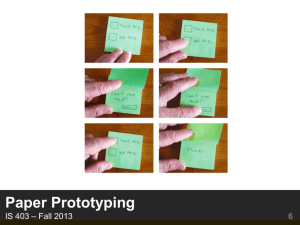
Mobile HCI IS 698/800 Spring 2013 Shaun Kane Week 9: Audio / nonvisual interfaces Today • App/paper talks • Back to paper prototyping 2 Admin • Grades for A1, G1-G2 back (by email) Friday 5pm – Or everyone gets an A – Read them already, in general good – A2: back in 2 weeks or everyone gets an A (and feedback) • Moved back A3/G3 deadlines for paper prototyping time today 3 Events tomorrow • Talk: Elliot Cole, Institute for Cognitive Prosthetics, http://brain-rehab.com • ITE 404, 1:30-2:30pm • IS/HCC Research Competition • ITE 4th floor, 2:30-3:30pm 4 For next week • Video editing lab, 5:30-7 in ENGR 005b • Project group: does someone in your group have an iDevice? • Bring it (and cables) to class • Record 3 minutes of video (talking about your project) – I’ll provide demo video but no tech support after 5 Presentations • Mohammed on KitCam • Papers: Rose, Mel, Curtis 6 Break 7 Paper prototyping • A brief introduction • (Some slides from Amy Hurst, IS 403) 8 Why prototype? • Show an example of what the interface might be like • Generate/explore different options • Proof of concept “in real life” • Find problems before • Get feedback from stakeholders, peers, etc • Don’t have time to build the real thing 9 What makes a good prototype? • • • • • • • As close to reality as possible Quick and cheap to make Easy to change Tied to requirements/goals/use cases Clearly illustrates the main idea Simple, overly complex, focused Designed with user in mind What makes a bad prototype? • Not legible, can’t tell what’s going on • Takes too much time • Difficult to change/unwilling to change 10 Horizontal vs. Vertical Horizontal “thin” prototype Vertical “thick” prototype Horizontal vs. Vertical • Horizontal Designs – – – – First level of user interface is fully present No, or limited, functionality (but looks complete) Fast implementation Full extent of interface can be tested, but not in a real-use context – Often does not capture the interaction “feel” • Vertical Designs – Restricted to a subset of the system – This subset offers the interface and functionality – Can undertake realistic testing Fidelity • Designers create prototypes at multiple levels of detail, or Fidelity • Example: Web sites are iteratively refined at all levels of detail Site Maps Low Storyboards Fidelity Schematics Mock-ups High Fidelity Example Fidelity in Prototyping • Low Fidelity – Quickly made representations of interface, interaction is imagined • Medium Fidelity – Prototypes that are more finalized than low fidelity, simulate interaction • High Fidelity – Prototypes that look like the final product, build interaction elements • In this class, we focus on low prototyping – get the ideas across What is this device? A prototyping tale… Anyone know what this device is? The Apple Newton • First significant PDA (1993) • Handwriting recognition built into it! • Huge failure on the market. – Too big and heavy to carry – Too slow to run most applications – Handwriting detection was not very accurate Redesigning the Newton • After failure of the Newton, two of its inventors left Apple to design a new device and used techniques from all areas of HCI. – Identified that the Newton failed because it was too big and too slow. – Focused on exploring the form of the device through “block of wood prototypes” which Jeff Hawkins carried around to decide what the correct form should be. – Redesigned the hardware specifications so it would fit with the smaller form. 20 Low Fidelity Prototyping Why Use Low Fidelity Prototypes • Traditional methods take too long – Sketches -> prototype -> evaluate -> iterate • Can simulate the prototype – Sketches -> evaluate -> iterate – Sketches act as prototypes • Designer “plays computer” • Other design team members observe and record • “Kindergarten” implementation skills. – Allows non-programmers to participate Low Fidelity Prototyping • Uses a medium which is unlike the final medium, e.g. paper, cardboard represent software – Quick, cheap and easily changed – Support the exploration of alternative designs and ideas – Best in early stage of development and not intended to be final product • For exploration ONLY: concepts, look and feel, iron out usability issues early on • Examples – Sketches of screens, task sequences, etc – “Post - it” notes – Storyboards Low Fidelity Prototypes • Paper Prototypes – Paper mock-up of the interface look, feel, functionality – Quick and cheap to prepare and modify • Purpose – Brainstorm competing representations – Elicit user reactions – Elicit user modifications / suggestions Low Fidelity Prototypes • Sketching is important to low fidelity prototyping • Don’t be inhibited about drawing ability, practice simple symbols • Develop your own symbols and icons People Computer Interactions Paper Prototyping Rules • Set deadline (don’t want to use too much time) • Draw window on large paper • Draw different screen regions on index cards and them put on the window paper • Ready responses for any user action (“magic mouse” can make anything a link) • Photocopy to make test version • Test and iterate Index Cards • Index cards (3”x5”)… a great size! • Each card represents one screen or one element of a task • Great for software prototypes with multiple screens – Website design – Mobile devices – Windows of software Index Cards (Example) • Include enough detail for users to interact with the prototype Make a Low Fidelity Prototype • This example gives an overview of the layout without any detail - a good starting point • Numerous alternatives can be quickly created without worrying about details • Should be produced in pencil (so you can easily change it) • Should be hand-drawn (rulers take too much effort) Is this a good low fidelity prototype? An example of a “tidy” prototype – – – – – More difficult to change this prototype than hand drawn sketches (even if you use a fancy drawing package) It is highly unlikely that the first (or 2nd, or 3rd, or 4th) designs will be completely correct Designs that are hard to amend, won’t be amended. No benefit over the hand-drawn sketches, just took longer to make, and less likely to get good feedback Do you really want to make one of these for all 10 of the designs you Prototype at the right fidelity!!! want to evaluate? WRONG!! Make a Low Fidelity Prototype Once you like your layout, you can focus on details of the design – example data values, menu content, buttons, labels, etc – More specific layout of interface objects – You can even annotate your paper prototype! Fancier Low Fidelity Prototypes Once the details are ironed out, you can create your interface “toolkit” – Cut out each of the components (windows,dialogs,menus, etc) into it’s own window • These can be used to dynamically simulate the entire interface following a storyboard, or flow. Useful Low Fidelity Tools • • • • Large, heavy, white paper Index cards Tape, stick glue, correction tape Pens & markers (many colors and sizes) • Large sheet of foam core, poster board, butcher paper • Scissors, X-acto knives • Band-aids Explore your local art store for supplies! Low Fidelity Advantages • • • • Can “build” entire site quickly No expensive equipment required Can simulate almost anything Anyone can implement prototypes – Anyone can participate in your design process! • Fast iterations: # iterations has positive impact on quality of final design. – Always want to explore multiple ideas, so you don’t fall into “Local Maximum” Low Fidelity Disadvantages • • • • Not detailed enough to implement from Need to be facilitated when presented to users Does not address issues that arise from implementation Some interactions are hard to simulate with paper • • dragging, pull down menus, selections system speed/latency • Form is not always clear • device size • ergonomics • appearance • Can be a barrier to spend the effort to create prototypes Summary: Low Fidelity Prototypes • Traditional methods take too long, can do in a few hours • No expensive equipment required • Can simulate almost anything • Anyone can implement • Fast iterations: # iterations has impact on quality of final design. Wizard of Oz • A method of testing a system that does not exist yet • Example: a system that transcribes text. What the user sees The Wizard Wizard of Oz • Human “Wizard” simulates system response – – – – Interprets user input according to an algorithm Controls computer to simulate appropriate output Uses real or mock interface Wizard sometimes visible, sometimes hidden • “pay no attention to the man behind the curtain” What is this good for? Test ideas that would be hard to build prototypes of e.g. complex human-like reasoning – Artificial intelligence systems – Medical diagnosis could be simulated with a doctor “wizard” Adding simulated and complex vertical functionality Testing futuristic ideas Wizard of Oz Examples • Intelligent Agents – Person trained to listen to mobile user and wait for them to ask a question, when question is asked, they do a Google search, and give them result – Shows us how people would use the system, and helps understand what the intelligent agent should do. • Mobile devices Prototyping Examples • Roll Call: http://www.youtube.com/watch?v=jQnfcJ8jZa U • Pieces of paper as overlays: http://www.youtube.com/watch?v=ykJ60H4Qkvg&feature=related • Cell phone testing http://www.youtube.com/watch?v=Bq1rkVTZLtU&feature=related • Prototype usability testing • • http://www.youtube.com/watch?v=L7oPR2aTGlM&feature=related http://www.youtube.com/watch?v=_g4GGtJ8NCY http://www.youtube.com/watch?v=9wQkLthhHKA Testing paper prototypes • Takes 3 people (ideally): – – – – The user Someone to take notes / describe tasks Someone to be the “brain” of the prototype This is sometimes known as “Wizard of Oz” prototyping • Give users structured tasks and activities • Be ready to put together new screens on demand 42 What makes a good paper prototype • Has enough features to test • Clear / easy to read • But not too polished 43 Activity today • Get started on paper / low fi prototypes for your project • 20 minutes: sketch out paper prototype – Brainstorm tasks to test • 10 minutes: introduce to other group, walk through it 44