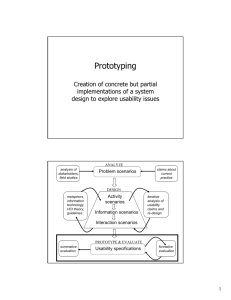
Paper prototyping
advertisement

Paper Prototyping IS 403 – Fall 2013 6 Admin • TODAY: Paper prototyping • Thursday: HTML programming in ENGR 104A (not here) • Making up participation • Project ideas? 2 But first, scenarios 3 Scenarios • A descriptive story about a use of your design • Designed to capture – User’s goals – User’s steps – Environmental context 4 How scenarios are used • Create during design process, keep throughout • Help balance design decisions • Typical projects may have 5 to 500 scenarios 5 Example scenarios • From http://www.usability.gov/how-to-andtools/methods/scenarios.html 6 7 Elaborated Scenarios give more user story details. These details give the Web team a deeper understanding of the users and users’ characteristics that may help or hinder site interaction. Knowing this information, the team is more likely to develop content, functionality, and site behavior that users find comfortable and easy to work with. 8 Mr. and Mrs. Macomb are retired schoolteachers who are now in their 70s. Their Social Security checks are an important part of their income. They've just sold their big house and moved to a small apartment. They know that one of the many chores they need to do now is tell the Social Security Administration that they have moved. They don't know where the nearest Social Security office is and it's getting harder for them to do a lot of walking or driving. If it is easy and safe enough, they would like to use the computer to notify the Social Security Administration of their move. However, they are somewhat nervous about doing a task like this by computer. They never used computers in their jobs. However, their son, Steve, gave them a computer last year, set it up for them, and showed them how to use email and go to websites. They have never been to the Social Security Administration's website, so they don't know how it is organized. Also, they are reluctant to give out personal information online, so they want to know how safe it is to tell the agency about their new address this way. 9 Back to paper prototyping • Why? • How to do it • Clever examples 10 What is a prototype? • • • • Prototype = “working” model Full-size or to scale Fully or partially functioning Limited representation of an idea • Common in almost every field of engineering design – Airplanes, chemical structures, architecture… • In HCI prototypes may be virtual or physical Prototype Examples • A series of screen sketches (paper) • A storyboard, cartoon-like series of scenes illustrating key points of a scenario • A PowerPoint Slide show • A video simulating the use of a system • A piece of software with limited functionality written in the target language or in another language • An electronic mock-up (hardware) • A cardboard mock-up Why prototype? 13 Why Prototype? • To identify user interface and functional requirements – Almost impossible to specify in advance • Can’t always get things right the first time… Why Prototype? • Reveals problems/prevents mistakes • Building artifacts immediately leads to costly errors – We did not have to consider the stove, cup holder, or door to see the design flaws, we only considered pictures of them Why Prototype? • Enables quick evaluation and feedback throughout design process • Fosters discussion, reflection and innovative ideas (from designers and users): concrete artifact • Keeps design focused on users • Cheap, easy way to test designs with users – Help choose between design alternatives (risky/critical features, go/no-go decisions) – Help answer specific questions – Users enjoy prototyping and feel involved – Provides continuous feedback on the current design situation Prototyping: When/How? Early Design Brainstorm different representations Choose a representation Rough out interface Style Low fidelity paper prototypes Task centered walkthrough and redesign Medium fidelity prototypes Fine tune interface, screen design Heuristic evaluation and redesign Usability testing and redesign High fidelity prototypes Limited field testing Alpha/Beta tests Working Systems Late Design Different types of prototypes • Fidelity: High vs. low • Scope: Horizontal vs. vertical • Materials: Paper, PowerPoint, screen… Prototype Compromises • All prototypes involve compromises… Identify the compromises being made • Examples of compromises in software-based prototyping: – – – – Slow reaction time Limited functionality Use “placeholder” images: clipart, stock icons Simulate data or input • Two common types of compromise: horizontal and vertical Fidelity in Prototyping • Low Fidelity – Quickly made representations of interface, interaction is imagined • Medium Fidelity – Prototypes that are more finalized than low fidelity, simulate interaction • High Fidelity – Prototypes that look like the final product, build interaction elements – Will cover in a future lecture…. Horizontal vs. Vertical Horizontal “thin” prototype Vertical “thick” prototype Horizontal vs. Vertical • Horizontal Designs – – – – First level of user interface is fully present No, or limited, functionality (but looks complete) Fast implementation Full extent of interface can be tested, but not in a real-use context – Often does not capture the interaction “feel” • Vertical Designs – Restricted to a subset of the system – This subset offers the interface and functionality – Can undertake realistic testing Fidelity • Designers create prototypes at multiple levels of detail, or Fidelity • Example: Web sites are iteratively refined at all levels of detail Site Maps Low Storyboards Fidelity Schematics Mock-ups High Fidelity Example Fidelity in Prototyping • Low Fidelity – Quickly made representations of interface, interaction is imagined • Medium Fidelity – Prototypes that are more finalized than low fidelity, simulate interaction • High Fidelity – Prototypes that look like the final product, build interaction elements – Will cover in a future lecture…. Wizard of Oz • A method of testing a system that does not exist yet • Example: a system that transcribes text. What the user sees The Wizard How to do low fidelity prototyping • You need: 3 people – 1 participant – 1 “computer” – Someone to take notes (observer) • You need: a quiet place – What is a good location? • You need: example tasks – What are good tasks? 27 What tools do I need? Suggestions? What is this device? Index Cards • Index cards (3”x5”)… a great size! • Each card represents one screen or one element of a task • Great for software prototypes with multiple screens – Website design – Mobile devices – Windows of software Index Cards (Example) • Include enough detail for users to interact with the prototype Useful Low Fidelity Tools • • • • Large, heavy, white paper Index cards Tape, stick glue, correction tape Pens & markers (many colors and sizes) • Large sheet of foam core, poster board, butcher paper • Scissors, X-acto knives • Band-aids Explore your local art store for supplies! Make a Low Fidelity Prototype Once you like your layout, you can focus on details of the design – example data values, menu content, buttons, labels, etc – More specific layout of interface objects – You can even annotate your paper prototype! Fancier Low Fidelity Prototypes Once the details are ironed out, you can create your interface “toolkit” – Cut out each of the components (windows,dialogs,menus, etc) into it’s own window • These can be used to dynamically simulate the entire interface following a storyboard, or flow. Storyboarding Paper prototyping activity • Let’s make: a mobile app for browsing courses at UMBC, viewing reviews, adding reviews • Tasks: – Search for class by course name/number – Browse reviews for a class – Add a review for a class 36 Prototyping Examples • Pieces of paper http://www.youtube.com/watch?v=ykJ60H4Qkvg&feature=related • Simulated screen with paper http://www.youtube.com/watch?v=oITeUEjrY3Q&feature=related • Cell phone testing http://www.youtube.com/watch?v=Bq1rkVTZLtU&feature=related • Prototype usability testing http://www.youtube.com/watch?v=L7oPR2aTGlM&feature=related • Complete prototyping process http://www.youtube.com/watch?v=5Ch3VsautWQ • Kid’s game design (what not to do)http://www.youtube.com/watch?v=L3yl9vaJuFE&feature=related