WEB005 SDS - Mobile Maps - Project Management at the
advertisement

System Design
Specification
for
Project Title: Mobile Maps Portlet
Project Code: WEB005
Version: 1.0
Date: 21/04/14
Template Revised April 2013
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Contents
1
1.1
1.2
DOCUMENT MANAGEMENT .................................................................. 2
Contributors ..................................................................................................... 2
Version Control ................................................................................................ 2
2
OVERVIEW .............................................................................................. 3
3
DEVELOPMENT TOOLS AND STANDARDS ......................................... 4
3.1
3.2
Development Tools ........................................................................................... 4
Development Standards................................................................................... 4
4
SYSTEM PROCESSES ............................................................................ 5
5
USER INTERFACE ................................................................................ 15
5.1
5.2
Transactional Interface ................................................................................. 15
MyEd Interface .............................................................................................. 15
5.3
Reporting Interface ........................................................................................ 15
6
6.1
6.2
6.3
APPLICATION SECURITY .................................................................... 16
Authentication ................................................................................................ 16
Authorisation .................................................................................................. 16
Business Objects ............................................................................................. 16
7
DATABASE DESIGN ............................................................................. 17
8
APPLICATION INTERFACES ................................................................ 18
9
DATA ...................................................................................................... 20
9.1
9.2
Data Migration ............................................................................................... 20
Archiving Policy ............................................................................................. 20
10
IMPLEMENTATION ............................................................................ 21
Page 1of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
1 Document Management
When completing this document, please mark any section that is not required as ‘N/A’. A brief
description of why the section is not required should also be included.
1.1 Contributors
Please provide details of all contributors to this document.
Role
Systems Analyst
Designer
(Owner)
Business
Analyst
Project Manager
Project Sponsor
Business Area
Manager
Other document
contributors
Unit
IS Applications
IS Applications
Name
Richard Good
Ross Nicoll
Neil Hanlon
Maurice Franceschi
IS Applications
IS Applications
IS Applications
Maurice Franceschi
Martin Morrey
Maurice Franceschi
1.2 Version Control
Please document all changes made to this document since initial distribution.
Date
Version
Author
Section
Amendment
Page 2of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
2 OVERVIEW
Provides access for mobile users to a searchable map of UoE Campus with relevant categories
available for narrowing the amount of data displayed. UoE buildings etc are displayed on the map as
‘pins’. The user may also choose a given Campus to display, Central is chosen initially. The user can
request their current location be displayed on the map and can also request directions to any ‘pin’
displayed on the map, although this is subsequently handled by google maps itself, outwith this
application.
Page 3of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
3 DEVELOPMENT TOOLS AND STANDARDS
3.1 Development Tools
This application is dependant on a JSON feed supplied by the Campus Maps PHP
application.
The application is a standard uPortal 4 portlet – these are built on Java 6 using Spring
MVC. The front end of the application runs on jQuery mobile using the jQuery maps
plugin for access to the google maps API. The front end is a single page Javascript
web application using the FLUID framework (which is based on jQuery).
3.2 Development Standards
Tick the appropriate box to indicate the standards being followed for this application:
√ indicates compliance
N/A
N/A
N/A
N/A
N/A
N/A
N/A
Standard
Database Design
Cold Fusion
Java
Uportal Development
Accessibility
Web Style Standards
Supported Web Browsers
I have not ticked this section as the bulk of the existing code was already written by
the JASIG consortium who develop uPortal.
Page 4of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
4 SYSTEM PROCESSES
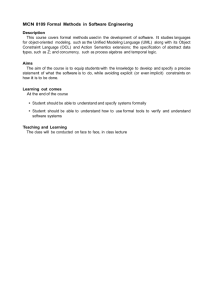
Maps Portlet Functionality:
On choosing the maps portlet, the user gets a map centred on the central campus with all
pins in place on that map and the search box is visible by default. The search box contains
the text ‘Search for a Campus Location’.
Page 5of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
The map should be full screen on any given device – eg windows phone, android, iOS.
The blue bar at the top is the ‘info-bar’, after 4 seconds it fades out and the search input
moves upwards to take its place.
Buttons in the header:
Up to three buttons appear in the header, ‘Home’, ‘search’ and ‘menu’. Buttons will be
displayed in one line in the header. There is also a ‘locate me’ button visible in the bottom
right of the screen. All buttons except ‘home’ are just icons but they do have descriptive text
in their hyperlinks for screen readers to use.
Search Input:
There is a search input at the top of the page – users can search for a location from the
search input which uses autocomplete and a minimum of three characters. The searches are
performed only against the ‘name’ of a location (see the JSON feed in section 8). When a
user chooses a location from the autocomplete list it is entered into the search input. As
soon as the user chooses a value it is entered into the search input and the search occurs. If
the user attempts to enter a search term not in the list or an empty term and then presses
(eg ‘go’ in Android) to perform the search then a modal box appears explaining how to use
the search.
With the search input visible, if the user taps the screen the search input loses focus and is
removed from the screen. If the user just moves the map (touch and hold) then the search
input merely loses focus but stays visible.
Page 6of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Once the search input has lost focus the user must tap somewhere inside it to return its
focus. When the search input is hidden, the search button appears at the top of the screen.
The search input has a raised z-index compared to the underlying map. This is significant as
show/hide of the search box from this raised position does not cause any reflow of the map
underneath. This is less jarring for the user. It also prevents open info-windows (see below)
from closing. Note that when the user taps on a pin in order to make it display its infowindow (see below) , that tap will also cause the search input to be hidden.
When a search is actually performed, the map centres on the result pin and all other pins
are hidden. (Note – this is buggy; centring on mobile required that I add a 300 milli second
delay, which is arbitrary and unlikely to work on all devices. When I tested on a Nexus 7,
for example the search results did not centre correctly.) Once a search has been performed,
the search input is also hidden. Clicking on the search button returns the search input to the
screen.
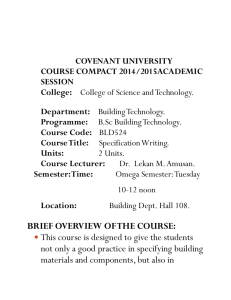
Info window:
On clicking a pin an info window pops up and contains: Title, Address, City, Post Code as:
Title should be formatted as a hyperlink which takes the user to the details page. Clicking
the ‘X’ or tapping the screen elsewhere dismisses the info-window. Info-windows do not
remain after the screen has moved on elsewhere.
Details Page:
Page 7of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
This is currently lacking as the Cam Maps PHP database feed lacks any details about the
locations. ‘Details’ is an optional field in the xml schema (and hence in the JSON feed) and if
added to the feed will be displayed on this page.
All links on the details page should be buttons. It displays the same information as the info
window with the addition of a directions button which will take the user to google maps
launched as an external application in a new browser tab and a ‘view in map’ button which
takes the user back to the map (The info-window will be closed if the user returns to the
map).
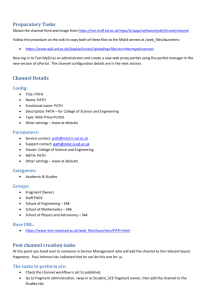
‘Menu button’ and additional panel:
Clicking on menu button causes a panel to move in from the right, with a raised z-index so
that it covers the map rather than causing a reflow. This panel contains buttons that allow
the user to choose ‘categories’, ‘campuses’, ‘map’ (goes straight to map from anywhere in
the menu hierarchy) or ‘close’ (closes the menu).
Page 8of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Initially the ‘Campus’ is not set and the category is set to the ‘ALL’ value.
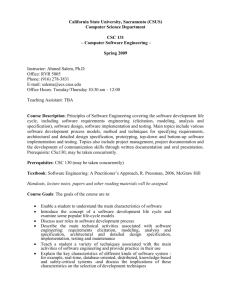
Categories:
Clicking on this displays a list of categories (defined by the campus maps PHP database).
Any category that has no visible pins on the map has ‘(off-map)’ added to its label on the
menu.
Page 9of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Clicking on a category returns to the map view with all pins of that category visible. The
map does not move from its previous location. If the user chooses to zoom or move the
map other pins of that category will be visible in all campuses. A new map header is
displayed containing the name of the category, with the search bar below the new header.
As previously, after a few seconds the new map header fades and the search bar moves up
to take its place. Users can choose the ‘ALL’ category which will display all locations.
Page 10of 22
System Design Specification for Maps PortletError! Reference source not
found.
Campuses:
Clicking on campuses from the menu panel displays a list of UoE Campuses:
Page 11of 22
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Choosing a campus recenters the map on the pins of the given campus. All categories of pin
are displayed. That means the previous category is now reset to the ‘ALL’ category. A new
map header appears displaying the title of the chosen campus. The search box is below the
new header and as before the header will fade after a few seconds and the search will move
up.
Locate me:
Clicking this results in a geo-location call using the google maps api. The user’s location is
shown with a light blue circle around it and a marker pin styles to be smaller than the map
locations, light blue and with a z-index placing it above all other pins. The map centres on
the user’s location and the display of pins is unchanged. Note – unlike choosing a campus
geo-location does not reset the category to ‘ALL’. As a result you can geolocate to a map
position with no location pins displayed. The map displays an info-header with ‘your
location’ as the text and it fades like all the other info-headers.
Page 12of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Server side Caching:
Once retrieved from the Cam Maps PHP remote feed, map data is cached. In fact its
just held in memory in an instance variable. Every request from clients of the Maps
Portlet involves two distinct phases. In the first a request is made to the uPortal server
by a client for ‘map options’. These are preference values used in the map display. On
the server this initial request actually reads the full map data in order to establish what
the default location of the map should be. During this phase, a request is sent to the
Page 13of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Cam Maps PHP feed with an ‘if-modified-since’ in the http header. The lastmodified
value sent is also just an instance variable, read from the responses made by the Cam
Maps PHP feed. If the lastmodified date has not changed at the Cam Maps PHP end,
then it returns a HttpStatus code of NOT_MODIFIED and the uPortal code continues
to use the Maps json held in memory. If instead the CAM Maps PHP feed returns any
other response code then another request is made to CAM MAPS for the Map Json.
The returned Json is stored in the Maps data instance variable along with a new value
of lastmodified .
ETagging/Local Storage:
The only time Maps Portlet clients make a request for new Map JSON data over http
is when the browser page is refreshed. As a result no Etagging is possible as every
refresh reloads all of the javascript. I therefore modified the server side response to
indicate that caching should be used with a time to live of 24 hours. This ought to
result in some browsers caching the json response and using that after a browser
request and also some servers between the origin server and the client caching the
response, which can greatly speed things up even if the browser does not cache the
response. To make development work possible, I have created maven profiles in the
Maps Project for each of our developmemt environments. Local and beta will not
cache, dev will cache for 1 hour, test and prod will cache for 24 hours.
I also set up localStorage for devices capable of using it. These devices will cache the
javascript data structure that is built from the server’s json response. As a result they
will not make any subsequent web requests to the server after their first request
(actually they still must make calls to google but around 66% of the web traffic is now
removed). The web request ordering in the Maps portlet is as follows:
1) When the map is opened or refreshed a request is sent to the server for the map’s
preference values
2) The javascript on the page makes an AJAX call for the Map’s json and builds a
data structure.
Using localStorage circumvents step 2. Step 1 can be used to expire the locally stored
JSON. The JavaScript code checks the values in the Map’s preferences sent over in
step 1. If the value for mapdatarefreshdate (which is just the lastmodified date that we
obtain from the Cam Maps PHP feed) has changed from one held in local storage
then the JavaScript will make an ajax call to get fresh map json, build a new data
structure and replace the one in local storage with this new one. Note that due to the
caching above it could take up to 24 hours before a new value for refresh date on the
server reaches clients.
Page 14of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
USER INTERFACE
4.1 Transactional Interface
A mock up was created covering some of the intended functionality.
http://apps.myed.ed.ac.uk/mobile/index.html
4.2 MyEd Interface
Where a MyEd channel is being used to deliver some or all of the transactional interface, provide
design details here.
Note that a Channel Publishing Template (one per channel) should be completed and linked to this
document. The information in this template will form the basis of the channel publishing information
used in MyEd when building channels.
4.3 Reporting Interface
Where applicable, please state how reporting is to be delivered, eg Webi, HTML.
The design of any pre-written reports should be specified, and if Webi is to be used, the Universe
should be defined (ie classes/measures/dimensions and source data).
Page 15of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
5 APPLICATION SECURITY
All of the below is covered by the fact that this is running in our uPortal installation
and therefore uses EASE authentication.
5.1 Authentication
5.2 Authorisation
Include application, menu and page authorisation and any application roles.
5.3 Business Objects
Include any specific object/row authorisation.
Page 16of 22
System Design Specification for Maps PortletError! Reference source not
found.
6 DATABASE DESIGN
No DB.
Page 17of 22
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
7 APPLICATION INTERFACES
Dependant on a JSON feed from MyEd Campus Maps PHP application.
Mandatory fields are in bold. Any location without the required mandatory
fields will be rejected from the map and logged as an error.
An example of the JSON this application consumes:
{
"locations":[
{
"name":
"New College",
"abbreviation": "0401",
"campuses": ["Central"],
"categories": ["building"],
"longitude": "-3.1952404975891113",
"latitude": "55.9496683956151100",
"address": "1 Mound Place, Edinburgh, EH1 2LU"
},
{
"name": "Minto House",
"abbreviation": "0008",
"campuses": ["Central"],
"categories": ["building"],
"longitude": "-3.1889104843139650",
"latitude": "55.9477940726016200",
"address": "20-22 Chambers Street, Edinburgh, EH1 1JZ"
},
{
"name": "Adam House",
"abbreviation": "0005",
"description": "Some text goes here………",
"campuses": ["Central"],
"categories": ["building"],
"longitude": "-3.1873387098312380",
"latitude": "55.9480253641625750",
"address": "Chambers Street, Edinburgh, EH1 1HT"
},
We have NO constraint whatsoever on the names of categories. There is also no
guarantee that category names will not change – therefore we should not write code
in the client which depends on a category having a specific name. Category-name has
been added to the database as a human readable field to supply to clients of the
cam maps php database. (Hence why I am suspicious that the names may change over
time).
Description is an optional field but will be used by the Maps portlet to display in
the location details page if made available in the feed.
For display purposes, the location name and address are used when an info window is
opened. Other fields (such as search text, search keys, abbreviation are not
currently used in the Maps Portlet (searching is done purely by location name). It
is, however, planned to hold the ebid in the abbreviation field and use that for
external linking into the Maps Portlet by other applications (See the SDS for
Campus Maps Data).
There is also an XML schema here:
<!--
Page 18of 22
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
Licensed to Jasig under one or more contributor license
agreements. See the NOTICE file distributed with this work
for additional information regarding copyright ownership.
Jasig licenses this file to you under the Apache License,
Version 2.0 (the "License"); you may not use this file
except in compliance with the License. You may obtain a
copy of the License at:
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing,
software distributed under the License is distributed on
an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
KIND, either express or implied. See the License for the
specific language governing permissions and limitations
under the License.
-->
<xs:schema xmlns="https://source.jasig.org/schemas/portlet/maps/map-data"
targetNamespace="https://source.jasig.org/schemas/portlet/maps/map-data"
xmlns:xs="http://www.w3.org/2001/XMLSchema"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
elementFormDefault="qualified" attributeFormDefault="unqualified"
version="1.0">
<xs:element name="map-data">
<xs:complexType>
<xs:sequence>
<xs:element ref="defaultLocation" minOccurs="0"/>
<xs:element ref="location" maxOccurs="unbounded" minOccurs="0"/>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="defaultLocation">
<xs:complexType>
<xs:sequence>
<xs:element name="latitude" type="xs:decimal"/>
<xs:element name="longitude" type="xs:decimal"/>
</xs:sequence>
</xs:complexType>
</xs:element>
<xs:element name="location">
<xs:complexType>
<xs:sequence>
<xs:element name="latitude" type="xs:decimal" minOccurs="0"/>
<xs:element name="longitude" type="xs:decimal" minOccurs="0"/>
<xs:element name="name" type="xs:string" minOccurs="0"/>
<xs:element name="abbreviation" type="xs:string" minOccurs="0"/>
<xs:element name="address" type="xs:string" minOccurs="0"/>
<xs:element name="description" type="xs:string" minOccurs="0"/>
<xs:element name="img" type="xs:string" minOccurs="0"/>
<xs:element name="searchText" type="xs:string" minOccurs="0"/>
<xs:element name="searchKey" type="xs:string" maxOccurs="unbounded"
minOccurs="0"/>
<xs:element name="category" type="xs:string" maxOccurs="unbounded"
minOccurs="0"/>
<xs:element name="campus" type="xs:string" maxOccurs="unbounded"
minOccurs="0"/>
Page 19of 22
System Design Specification for Maps PortletError! Reference source not
found.
</xs:sequence>
</xs:complexType>
</xs:element>
</xs:schema>
Page 20of 22
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
System Design Specification for Maps PortletError! Reference source not
found.
DATA
7.1 Data Migration
Include any mappings between existing systems and the new system
7.2 Archiving Policy
Page 21of 22
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
System Design Specification for Maps PortletError! Reference source not
found.
Version: 1.0Error!
Reference source not
found.Error! Reference
source not found.
8 IMPLEMENTATION
Specify any implementation issues that should be considered when creating an implementation plan at
the Build stage.
Page 22of 22





![Purchase Request Form [L02]](http://s3.studylib.net/store/data/008565490_1-0019a09aa88e76e75b2b5be9eeb9fadb-300x300.png)