WEB005 SDS 1_1 - Project Management at the University of
advertisement

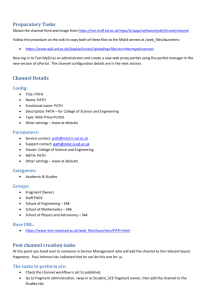
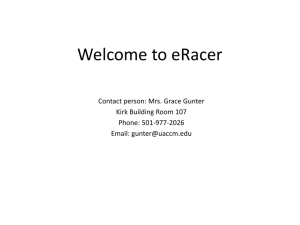
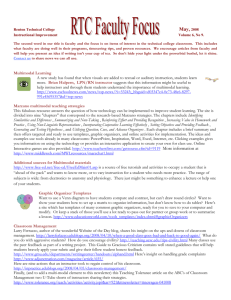
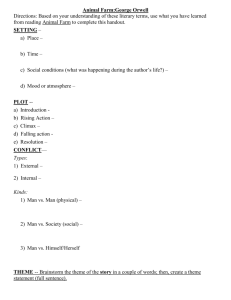
System Design Specification for Mobile Information Solution with MyEd (uPortal) Project Code: WEB005 Version: 1.1 Date: 15/05/2014 Template Revised April 2013 Template Revised April 2013 System Design Specification for WEB005 Version: 1.1 Contents 1 1.1 1.2 DOCUMENT MANAGEMENT .................................................................. 3 Contributors ..................................................................................................... 3 Version Control ................................................................................................ 3 2 OVERVIEW .............................................................................................. 4 3 DEVELOPMENT TOOLS AND STANDARDS ......................................... 5 3.1 3.2 4 4.1 4.2 4.3 4.4 4.5 4.6 Development Tools ........................................................................................... 5 Development Standards................................................................................... 5 SYSTEM PROCESSES ............................................................................ 6 Theme (profile) setting/switching solution for mobile (requirement 1.1) ... 6 Mobile login (requirement 1.3) ....................................................................... 7 Guest Layout (requirement 1.6) ..................................................................... 7 Mobile Layout (requirement 1.9) ................................................................... 7 Mobile Navigation View (requirement 1.10) ................................................. 8 Mobile Dashboard (requirement 1.11) ........................................................... 8 4.7 PC Availability (requirement 2.11) .............................................................. 10 4.8 Shuttlebus (requirement 2.16) ...................................................................... 10 4.9 Library account/Web Voyager integration (requirement 2.8) .................... 9 4.10 Changes to Existing Channels........................... Error! Bookmark not defined. 4.10.1 Email Preview Portlet (requirement 2.1) ................................................... 8 4.10.2 Calendar Portlet (requirement 2.2) ............................................................ 8 4.10.3 Learn (basic - requirement 2.3) .................................................................. 9 4.10.4 Print Credit (requirement 2.13) ................................................................ 10 4.10.5 Announcements (requirement 2.15)......................................................... 10 4.11 New Portlets to be developed ............................ Error! Bookmark not defined. 5 NON-PROCESS REQUIREMENTS ............... ERROR! BOOKMARK NOT DEFINED. 5.1 5.2 5.3 5.4 6 6.1 Mobile platform support (requirement 1.0) .................................................. 6 Re-Enable Mobile theme (requirement 1.2) .................................................. 6 Default Mobile Theme Customisations (requirement 1.4) ........................... 7 "iPhone" Skin (requirement 1.5).................................................................... 7 USER INTERFACE ................................................................................ 11 Announcements Portlet (requirement 2.15) ................................................ 11 Page 1of 19 System Design Specification for WEB005 Version: 1.1 6.2 Email Preview Portlet (requirement 2.1) ..................................................... 13 6.3 6.4 Calendar Portlet (requirement 2.2) .............................................................. 13 Print Credit Portlet (requirement 2.13) ....................................................... 14 7 7.1 7.2 APPLICATION SECURITY .................................................................... 15 Authentication ................................................................................................ 15 Authorisation .................................................................................................. 15 8 DATABASE DESIGN ............................................................................. 16 9 APPLICATION INTERFACES ................................................................ 17 10 DATA .................................................................................................. 18 10.1 10.2 Data Migration ............................................................................................... 18 Archiving Policy ............................................................................................. 18 11 IMPLEMENTATION ............................................................................ 19 Page 2of 19 System Design Specification for WEB005 Version: 1.1 1 DOCUMENT MANAGEMENT When completing this document, please mark any section that is not required as ‘N/A’. A brief description of why the section is not required should also be included. 1.1 Contributors Please provide details of all contributors to this document. Role Systems Analyst Designer (Owner) Business Analyst Project Manager Project Sponsor Business Area Manager Other document contributors Unit IS Applications IS Applications Name Richard Good Ross Nicoll Neil Hanlon Maurice Franceschi IS Applications IS Applications IS Applications Maurice Franceschi Martin Morrey Maurice Franceschi 1.2 Version Control Please document all changes made to this document since initial distribution. Date 22/04/14 14/05/14 15/05/14 Version 0.1 1.0 1.1 Author RN RG RG Section All All All Amendment First draft Misc edits Revisions due to feedback Page 3of 19 System Design Specification for WEB005 Version: 1.1 2 OVERVIEW The mobile information solution project will enable and configure the mobile view(s) for MyEd. This specification details the main configuration changes required to enable mobile views, and also the theming changes required to give them the MyEd look and feel. Finally, this specification also details some minor theming changes to be made to a select number of portlets to be added to the mobile view. Full builds of the timetable and map portlet are covered in separate specifications. Page 4of 19 System Design Specification for WEB005 Version: 1.1 3 DEVELOPMENT TOOLS AND STANDARDS 3.1 Development Tools Specify which technologies will be used to develop the application, eg Oracle 9i, Cold Fusion MX, Oracle Forms, Business Objects, Java, PL/SQL etc. The core application will consist of Java portlets embedded within the uPortal framework. Database backends for most of these portlets already exist, based on the Oracle DB. 3.2 Development Standards Tick the appropriate box to indicate the standards being followed for this application: √ indicates compliance Standard Database Design Cold Fusion Java Uportal Development Accessibility Web Style Standards Supported Web Browsers √ √ √ √ √ Page 5of 19 System Design Specification for WEB005 Version: 1.1 4 SYSTEM PROCESSES Due to the BRD being prepared by technical staff familiar with uPortal, and based on an existing platform, the BRD primarily reflects process changes rather than conventional requirements. As such, much of the requirements are repeated here as-is: 4.1 Mobile platform support (requirement 1.0) Mobile support in uPortal 4 is to be enabled. Documentation will be prepared of the supported mobile platforms, based on the official list of supported platforms for jQuery Mobile 1.3.2 (http://jquerymobile.com/changelog/1.3.2/). Documentation prepared as part of this project will be of a technical nature, and it is presumed that others will prepare content for use on the university website based upon that technical documentation. Devlopment team will write an initial version, which will be taken and a public facing version produced by Service Management. 4.2 Theme (profile) setting/switching solution for mobile (requirement 1.1) Following the design specified in the BRD, theme switching is to be enabled via parameter specified in the URL of a page. The parameter will be called “profile”, and take the name of the theme as its value. The selected theme will be saved in a cookie, and used as the default where the user accesses MyEd from the same browser without specifying a theme. Supplying no “profile” parameter will result in the theme being determined based on user agent detection. Supplying an invalid theme name to the “profile” parameter will be treated as if no parameter was provided. The results of specifying the “profile” parameter more than once are undefined. 4.3 Re-Enable Mobile theme (requirement 1.2) The mobile theme was disabled as part of WEB003, and requires to be re-enabled as pre-requisite of this project. This has been disabled in test/production environments only, and as such is a matter for implementation to those environments, rather than for development. The following changes should be applied across the environment profiles as the project is rolled out (and revised as necessary based on testing feedback): <mobile.user.agent.regex>(.*iPhone.*)|(.*iPod.*)|(.*Android.*M obile.*)|(.*IEMobile.*)|(.*Safari.*Pre.*)|(.*Nokia.*AppleWebKi t.*)|(.*Black[Bb]erry.*)|(.*Opera Mobile.*)|(.*Windows Phone.*)|(.*Fennec.*)|(.*Minimo.*)</mobile.user.agent.regex> Page 6of 19 System Design Specification for WEB005 Version: 1.1 4.4 Mobile login (requirement 1.3) The EASE login page will determine the correct style to use based on user agent testing; this is expected to be in place already, and only requires checking as part of this project. This requirement is to be delivered by Service Management. 4.5 Default Mobile Theme Customisations (requirement 1.4) Service management will provide changes to be applied the mobile theme. Development services will apply these changes to uPortal via the MyEd overlay. 4.6 "iPhone" Skin (requirement 1.5) Service management will provide changes to be applied the mobile theme. Development services will apply these changes to uPortal via the MyEd overlay. 4.7 Guest Layout (requirement 1.6) A guest layout is to be provided for users who wish to access MyEd without logging in, either because they do not have suitable credentials (i.e. visitors), or do not wish to access sensitive/personalised data. The guest layout will be made available to any users accessing MyEd without logging in to EASE first. Users will not be able to access the guest layout while logged in to MyEd. It is assumed at this stage that the guest layout will be enabled by following the shibboleth guidelines (https://wiki.jasig.org/display/UPM40/Shibboleth), specifically: Configure server to protect URI /uPortal/Login (i.e. Cosign protection will be changed to only protect that URI) 4.8 Mobile Layout (requirement 1.9) Mobile layouts by default are assigned if they are in the current user layout (including any assigned fragments) and have the “Hide in mobile theme” (hideFromMobile) set to false. In addition to this, R&D was carried out to show that a layout fragment can be applied which checks whether the mobile theme is present by using the ProfileEvaluatorFactory (value equal to mobileDefault). So, all current layout fragments will have a check added which will evaluate that the Profile is not mobileDefault. Page 7of 19 System Design Specification for WEB005 Version: 1.1 This will ensure that any mobile enabled portlets are not applied erroneously into the mobile layout by nature of being in another layout fragment. NOTE: We will need to ensure that only portlets we wish to display in the mobile theme have hideFromMobile set to false, i.e. all other portlets we wish to hide should be set to true. Then in addition, new layout fragments will be created which evaluate to only display when mobileDefault profile is set. If additional layouts are needed for individual person types then they can be created as per requirement. Any mobile fragment will be suffixed –mobile (e.g. staff-lo-mobile.fragment-layout.xml). All layout fragments will be manageable as per current, via the GUI. NOTE: At this stage it is expected that layouts will be managed via the GUI only, and exported into other environments as necessary. There is no agreed mechanism for storing and managing changes to layouts across environments via SVN. 4.9 Mobile Navigation View (requirement 1.10) Mobile navigation is to be set to the default grid layout. No option will be provided to change the layout, at this stage. 4.10 Mobile Dashboard (requirement 1.11) The mobile dashboard will be integrated into the theme, embedding a WebProxyPortlet channel proxying a jQuery mobile panel. The mobile dashboard is to be delivered by Service Management. 4.11 Email Preview Portlet (requirement 2.1) Improvements to be made to general user interface to bring it in line with UoE standard look and feel, specifically concentrating on the email details view buttons Count of new emails to be overlayed on the icon shown for the portlet should be styled as per the new mobile MyEd layout. Add banner at top of the portlet to link to information on the OWA native app 4.12 Calendar Portlet (requirement 2.2) The following are Must requirements: Improvements to be made to general user interface to bring it in line with UoE standard look and feel. Add banner at top of the portlet to link to information on the OWA native app NOTE: The look and feel changes are to be provided by Service Management Page 8of 19 System Design Specification for WEB005 Version: 1.1 The following is a Should requirement to be done if time permits: Investigate feasibility of showing/hiding date picker UI element (see screenshot below) Figure 1. Calendar date picker 4.13 Learn (basic - requirement 2.3) Use existing Learn Services portlet, modified to work in a mobile environment Banner at top of the portlet to link to information on the Blackboard native app Note that Learn (Enhanced) is not covered by this document, as part of the changes for 2015/6. 4.14 Library search (requirement 2.7) The library search channel will be configured as a WebProxyPortlet wrapping around an application provided by service management. This requirement is to be delivered by Service Management. Page 9of 19 System Design Specification for WEB005 Version: 1.1 4.15 PC Availability (requirement 2.11) The PC availability channel will be configured as a WebProxyPortlet wrapping around an application provided by service management. This requirement is to be delivered by Service Management. 4.16 Print Credit (requirement 2.14) A new channel will the configured to proxy the Cold Fusion based print credit web application. A new channel will be used such that its CSS and path slicing (which parts of the HTML document are used for the portlet) settings are independent of the existing channel. The initial channel will only show the current balance and account history (i.e. not the option to add credit). 4.17 Announcements (requirement 2.15) The existing mobile interface for the announcements portlet is to be used, however requires some minor corrections to integrate with the University of Edinburgh look and feel. See section 5.1 for details. 4.18 Shuttlebus (requirement 2.16) The shuttle bus channel will be configured as a WebProxyPortlet wrapping around an application provided by service management For reference, if needed, it uses the API outlined at http://www.mybustracker.co.uk/docs/edinburgh/10124-MAN-11251C%20MyBustracker%20Web%20Services%20-%20Thirdparty%20developer's%20guide.pdf behind the scenes. This requirement is to be delivered by Service Management. Page 10of 19 System Design Specification for WEB005 Version: 1.1 5 USER INTERFACE 5.1 Announcements Portlet (requirement 2.15) The existing portlet, as rendered in Chrome on an Android 4.4 device, is shown below as Figure 2 and Figure 3. The workflow will be retained as-is, such that a top level list of announcements is presented as the main page, and selecting (clicking/touching) takes the user to a display of a single announcement. Theme changes will be made to bring the portlet into line with UoE standard look and feel. Figure 2: Mobile view of announcements list Page 11of 19 System Design Specification for WEB005 Version: 1.1 Figure 3: Mobile view of a single announcement Page 12of 19 System Design Specification for WEB005 Version: 1.1 5.2 Email Preview Portlet (requirement 2.1) An example of the “grid” navigation layout of portlets, with the email count overlayed on top of the Email portlet’s icon, is shown in Figure 4. Figure 4: Portlet grid view showing email count overlay Design of the email preview portlet itself is derived primarily from the existing portlet, with theme changes to match standard UoE look and feel. 5.3 Calendar Portlet (requirement 2.2) Design of the calendar portlet itself is derived primarily from the existing portlet, with theme changes to match standard UoE look and feel. An example of the revised portlet is shown in Figure 5. Figure 5: Calendar portlet Page 13of 19 System Design Specification for WEB005 Version: 1.1 5.4 Print Credit Portlet (requirement 2.13) The print credit portlet will be provided as a WebProxyPortlet around the existing print credit application (“pcounter”). jQuery mobile manipulation will be used to alter the UI to be compatible with mobile devices; that work to be undertaken by service management. Figure 6: Print credit UI Page 14of 19 System Design Specification for WEB005 Version: 1.1 6 APPLICATION SECURITY 6.1 Authentication Authentication is handled by EASE login to MyEd. 6.2 Authorisation Authorisation is handled by uPortal/MyEd, in line with specification from WEB003. Page 15of 19 System Design Specification for WEB005 Version: 1.1 7 DATABASE DESIGN No new database tables are required for this SDS, please refer to other specifications for details of required tables. Page 16of 19 System Design Specification for WEB005 Version: 1.1 8 APPLICATION INTERFACES Several of the channels use WebProxyPortlet to embed content from other applications into the portal. These include: Channel PC Availability Shuttlebus Library search Print credit Application http://labmonitor.ucs.ed.ac.uk/myed/index.html http://appstest.myed.ed.ac.uk/channels/shuttlebus/prototype.shtml https://www.myed.ed.ac.uk/web_files/launchers/librarytabs.html https://www.pcounter.mis.ed.ac.uk/index.cfm These applications themselves also interface with further systems, which are out with the scope of this document. Refer to the SDSes for these applications for further detail. Page 17of 19 System Design Specification for WEB005 Version: 1.1 9 DATA 9.1 Data Migration No data is to be migrated as part of this project. 9.2 Archiving Policy The overall project has no data archival requirements. Page 18of 19 System Design Specification for WEB005 Version: 1.1 10 IMPLEMENTATION It should be noted that process 4.3 is an implementation task for TEST/PROD only. Page 19of 19